设置div背景透明的方法 |
您所在的位置:网站首页 › html透明色怎么设置 › 设置div背景透明的方法 |
设置div背景透明的方法
|
设置div背景透明的方法
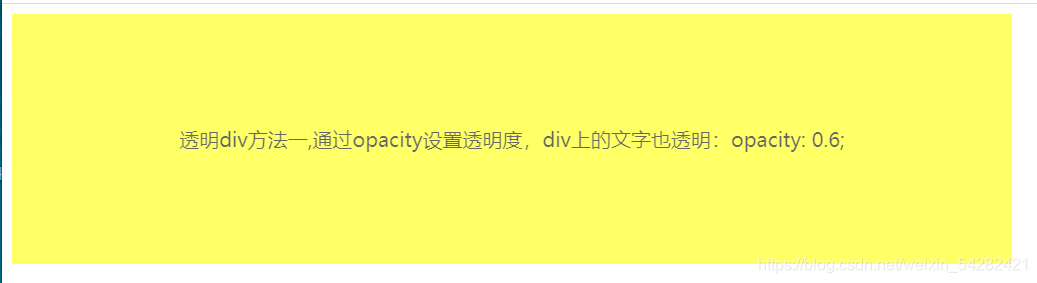
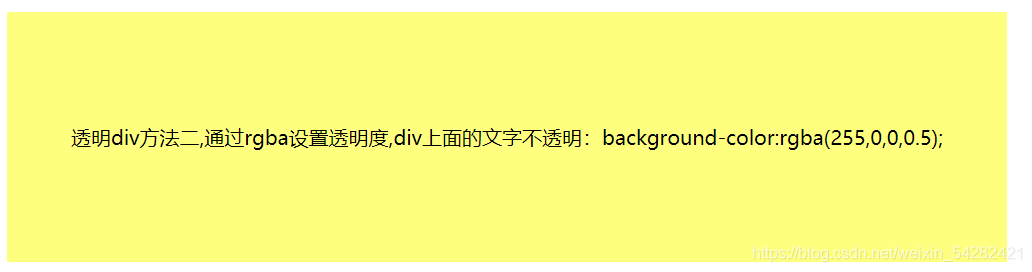
div背景透明常见的有两种方法: 1. 通过opacity属性设置,取值0~1,0表示透明,1表示不透明,但是这种方法会把div上的内容也同时进行透明设置。 效果如下: 2.通过rgba格式的background-color设置,格式为:background-color:rgba(0,0,0,0~1),0表示透明,1表示不透明。 这里还有一点要注意的: rgba() 函数使用红®、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。 RGBA 即红色、绿色、蓝色、透明度(英语:Red, Green, Blue、Alpha)。 红色(R)0 到 255 间的整数,代表颜色中的红色成分。。 绿色(G)0 到 255 间的整数,代表颜色中的绿色成分。 蓝色(B)0 到 255 间的整数,代表颜色中的蓝色成分。 透明度(A)取值 0~1 之间, 代表透明度。 可以百度百科查找rgba值. 类似于: |
【本文地址】
今日新闻 |
推荐新闻 |

 代码如下:
代码如下: 颜色码对照表链接: https://www.sioe.cn/yingyong/yanse-rgb-16/
颜色码对照表链接: https://www.sioe.cn/yingyong/yanse-rgb-16/