Bootstrap 5的背景颜色 |
您所在的位置:网站首页 › html怎么设置透明背景颜色 › Bootstrap 5的背景颜色 |
Bootstrap 5的背景颜色
|
Bootstrap 5的背景颜色
Bootstrap是为优先考虑移动响应性的前端网页开发而设计的。由于其内置的CSS、JS等,它有利于更快地进行网页设计。 Bootstrap 5提供了一些颜色实用类,利用这些类,你可以使用背景色来传达一个信息。它包括对不透明度、变亮和变暗的支持,以及对不同触发器上的动态背景色的支持。 Bootstrap 5背景色类: .bg-primary: 该类给出了一个原色作为背景。 .bg-success:这个类给出了一个绿色的背景。 .bg-info:这个类给出了一个茶色的背景。 .bg-warning:该类给出了一个黄色的背景。 .bg-danger:这个类给出了一个红色的背景。 .bg-secondary: 这个类别给出了一个灰色的背景。 .bg-dark: 这个类别给出一个深灰色的背景。 .bg-light:该类给出了一个浅灰色的背景。 .bg-transparent: 这个类别给出一个透明的背景。例子:这里有一个所有信息的背景颜色类的例子。 Background color GeeksforGeeks Bootstrap 5 Background colors .bg color-primary .bg-secondary .bg-success .bg-danger .bg-warning .bg-info输出:
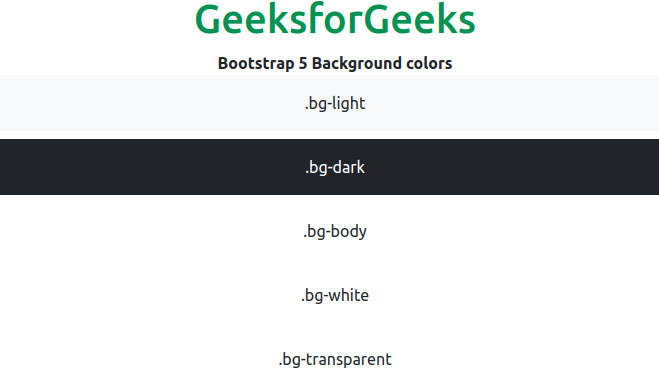
Bootstrap 5 bg-color 例子2:在这个例子中,我们将使用正常的背景颜色类,如白色、黑色、透明等。 Background color GeeksforGeeks Bootstrap 5 Background colors .bg-light .bg-dark .bg-body .bg-white .bg-transparent输出:
Bootstrap bg-color |
【本文地址】
今日新闻 |
推荐新闻 |