Table 标签详解 |
您所在的位置:网站首页 › html设置表格颜色方法详解 › Table 标签详解 |
Table 标签详解
|
在HTML 中定义了表格布局。说到 table 标签,我们可以想到的大致有以下几个元素:、、、、、接下来,我们看看每个元素有什么用,使用后会有怎样的效果。 table 的基本使用 1.table table{ height:300px, width:300px } table
有标题的 table table 的属性如:border、width、height 等,建议写在 css 样式中。 元素可以设置表格的标题 2.、和一个 HTML 表格包括 元素,一个或多个 、 以及 元素。 元素定义表格行 元素定义表头 元素定义表格单元表格由单元格与其内部的文本构成。HTML 表格有两类单元格:表头单元 - 包含头部信息(由 th 元素创建)标准单元 - 包含数据(由 td 元素创建) 定义表格内的表头单元格,元素内部的文本通常会呈现为居中的粗体文本。 定义 HTML 表格中的标准单元格,元素中的文本一般显示为正常字体且左对齐。table姓名年龄女生张莉22男生杨洋26
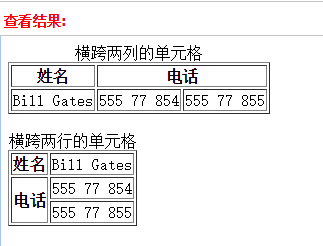
简单的 table colspan 属性规定单元格可横跨的列数。rowspan 属性规定单元格可横跨的行数。 横跨两列的单元格姓名电话Bill Gates555 77 854555 77 855横跨两行的单元格姓名Bill Gates电话555 77 854555 77 855
把表格分成多个逻辑区域,以便之后可以用 CSS 更好的控制表现。 thead 元素用于对 HTML 表格中的表头内容进行分组tbody 元素用于对 HTML 表格中的主体内容进行分组tfoot 元素用于组合 HTML 表格中的页脚(脚注或表注)内容thead {color:green} tbody {color:blue;height:50px} tfoot {color:red} MonthSavingsSum$180January$100February$80
thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。** 注释 **:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。 以上就是 table 的基本用法,接下来让我们来完成关于 table 的练习作业吧! 练习作业任务地址:https://bbs.excellence-girls.org/topic/62/任务1-html核心概念和常用标签-创建一个纯html的试卷页面-2周任务需求:
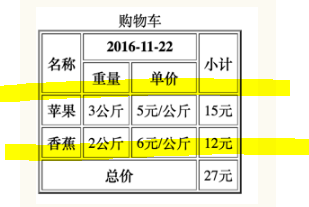
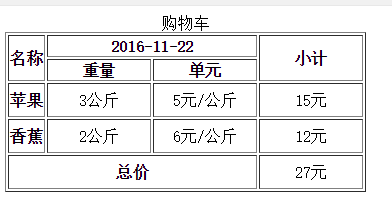
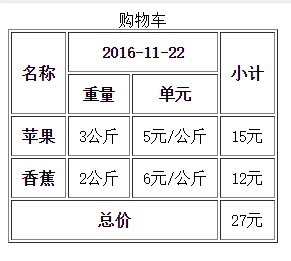
需求 我们先把该表格按下图分为三部分:
这三部分则分别放在 thead、tfoot 以及 tbody 元素内。可以看出表格大致有五行四列,其中名称、小计跨行,而日期、总价跨列。粗体文字的单元格为表头单元,使用 ,其他的使用。代码如下: table购物车名称2016-11-22小计重量单元总价27元苹果3公斤5元/公斤15元香蕉2公斤6元/公斤12元
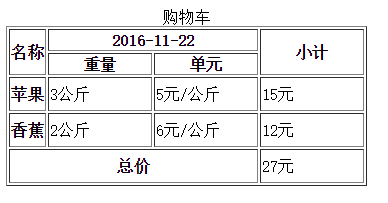
等等,这就完成了吗?看看需求,我们可以看到每个单元格看起来文本都是居中的,而上面说到 内的文本是默认居左的。我们尝试给 加上 css 样式,设置其高度和宽度,可以清楚的看到文本是居左的。 td { height:30px; width:100px }
首先我们尝试的解决方式是让 内的文本居中。 td{ height:30px; width:100px; text-align:center; }
可以看到文本居中了,但新的问题是需求中的单元格并不是宽度一致的,因此我们应该采用另一种方式:表格内边距。有两种方式可以做到: css 中的 paddingcellpadding 属性,规定单元边沿与其内容之间的空白。从实用角度出发,最好不要规定 cellpadding,而是使用 CSS 来添加内边距。 ` th,td { padding:10px; } 或者 `
为单元格加了 padding 的 table 原文链接: https://www.jianshu.com/p/b7b35270d1fa |
【本文地址】
今日新闻 |
推荐新闻 |