关于html中文字空格以及换行符的处理 |
您所在的位置:网站首页 › html文本自动换行和强制换行的区别 › 关于html中文字空格以及换行符的处理 |
关于html中文字空格以及换行符的处理
|
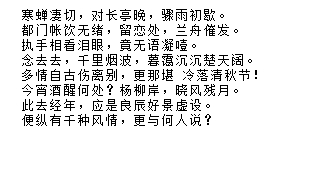
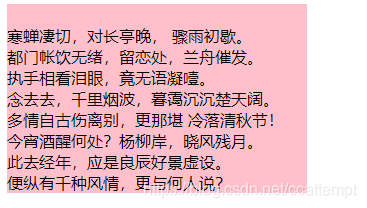
在阮一峰大神的博客中发现空格原来可以有多种处理方式,过去只知道用$nbsp;真是惭愧。长路漫漫吖 目录 1、html里面的空格2、怎样原样显示空格和换行符2.1 使用`pre`标签2.2 使用`white-space`设置样式 3、参考链接 1、html里面的空格 在html里面,空格和换行符都会被处理成一个空格。这样在遇到需要多个空格或者换行的时候就会出现麻烦。这里根据阮一峰大神的博客做了整理。 2、怎样原样显示空格和换行符 主要有两种方法,一种是针对html标签,另一种是通过css样式。 2.1 使用pre标签 pre标签不会对空格和换行符做处理,如下: 寒蝉凄切,对长亭晚,骤雨初歇。 都门帐饮无绪,留恋处,兰舟催发。 执手相看泪眼,竟无语凝噎。 念去去,千里烟波,暮霭沉沉楚天阔。 多情自古伤离别,更那堪 冷落清秋节! 今宵酒醒何处?杨柳岸,晓风残月。 此去经年,应是良辰好景虚设。 便纵有千种风情,更与何人说效果如下: white-space是一个用来设置文字的样式,平常我们常用的是white-space: nowrap;来阻止文字换行,其实除了这个以外还有其余几个。white-space有如下值可以设置: white-space: inherit; 继承父级样式。white-space: normal; 默认值,即平常见到的那种。white-space: nowrap; 强制使文字一行显示。white-space: pre; 设置后效果和 pre 标签一样。容器宽度太小时文字会超出容器。white-space: pre-wrap; 就是在 pre 的基础上正常地进行换行。white-space: pre-line; 就是在 normal 的基础上保留了换行符。但是空格还是和normal一样的处理。前三个没什么好说的,主要是后三个。如下: p { width: 300px; white-space: pre; background-color: pink; } 寒蝉凄切,对长亭晚,骤雨初歇。 都门帐饮无绪,留恋处,兰舟催发。 执手相看泪眼,竟无语凝噎。 念去去,千里烟波,暮霭沉沉楚天阔。 多情自古伤离别,更那堪 冷落清秋节! 今宵酒醒何处?杨柳岸,晓风残月。 此去经年,应是良辰好景虚设。 便纵有千种风情,更与何人说 寒蝉凄切,对长亭晚,骤雨初歇。都门帐饮无绪,留恋处,兰舟催发。 执手相看泪眼,竟无语凝噎。 念去去,千里烟波,暮霭沉沉楚天阔。 多情自古伤离别,更那堪 冷落清秋节! 今宵酒醒何处?杨柳岸,晓风残月。 此去经年,应是良辰好景虚设。 便纵有千种风情,更与何人说效果如下:
效果如下:
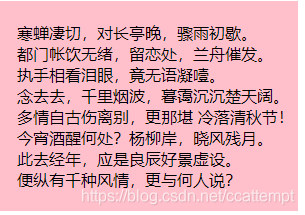
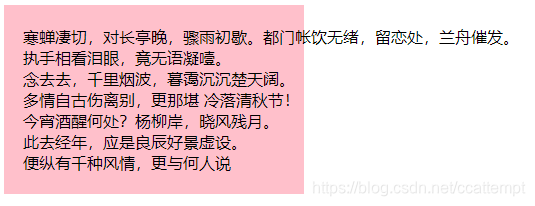
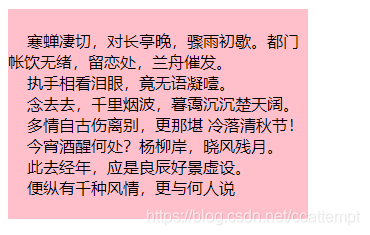
效果如下:
以上。 3、参考链接[1] 阮一峰-CSS 的空格处理 |
【本文地址】
今日新闻 |
推荐新闻 |
 可以看出,pre标签很好的保留了换行符,另外,在更那堪和冷落清秋节!之间的空格也保留了下来。
可以看出,pre标签很好的保留了换行符,另外,在更那堪和冷落清秋节!之间的空格也保留了下来。

 可以看出保留了换行符且还会根据元素宽度自动换行。
可以看出保留了换行符且还会根据元素宽度自动换行。 可以看出,添加了pre-line会在normal的基础上保留换行符。这就是它们两者唯一的区别。
可以看出,添加了pre-line会在normal的基础上保留换行符。这就是它们两者唯一的区别。