【CSS】盒子模型阴影 ( box |
您所在的位置:网站首页 › html怎么让盒子向左移动变圆形 › 【CSS】盒子模型阴影 ( box |
【CSS】盒子模型阴影 ( box
|
文章目录
一、盒子模型阴影1、标准阴影示例2、水平阴影示例3、垂直阴影示例5、模糊距离示例6、阴影尺寸示例7、阴影颜色示例8、内外阴影示例
二、常用代码示例
一、盒子模型阴影
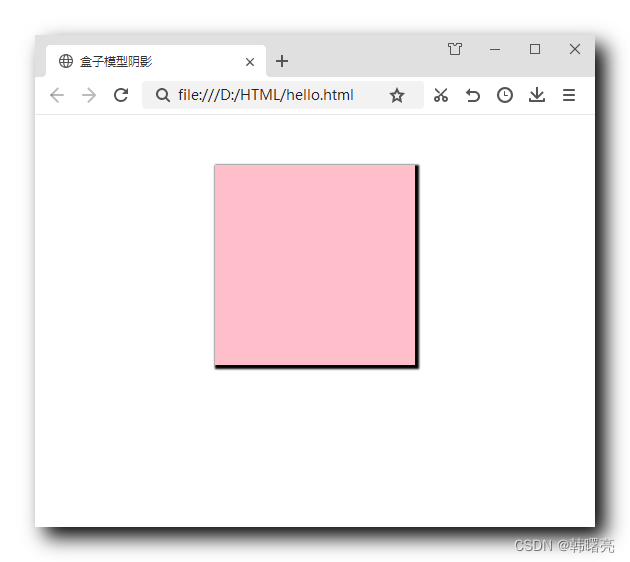
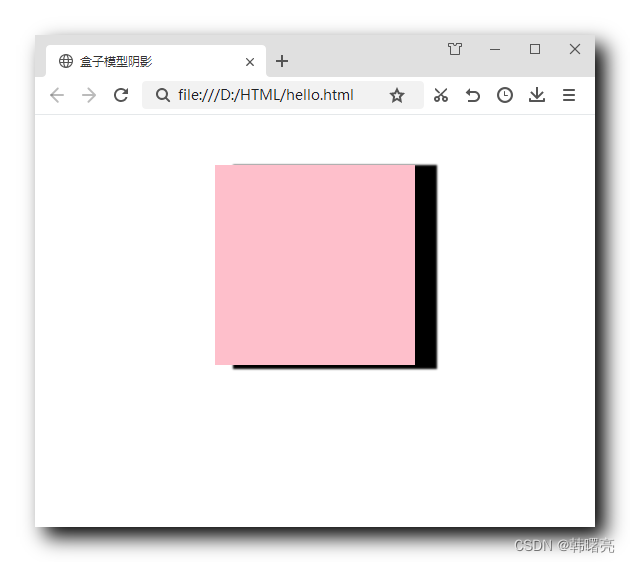
盒子模型阴影 使用 如下 属性设置 : box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内外阴影;只有 前两个阴影 , 水平阴影 和 垂直阴影 必须写 , 后面的四个值可以省略 ; 1、标准阴影示例标准的阴影代码 : /* box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内外阴影;*/ box-shadow: 2px 2px 2px 2px black;展示效果 : 水平阴影代码 : 只修改第一个属性值 ; /* box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内外阴影;*/ box-shadow: 20px 2px 2px 2px black;展示效果 :
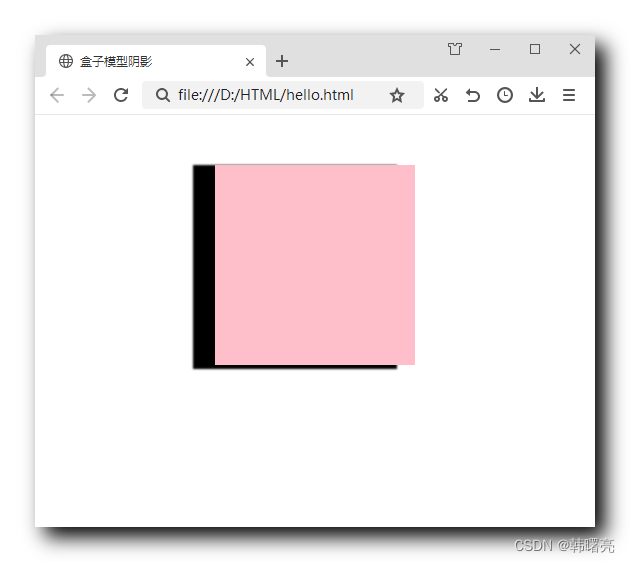
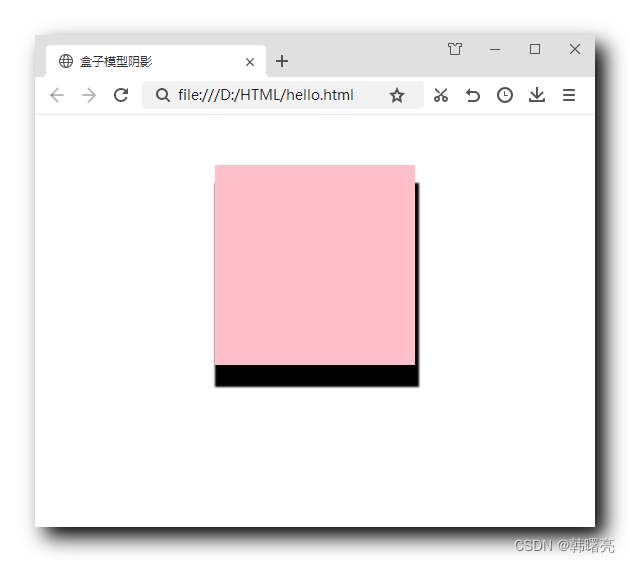
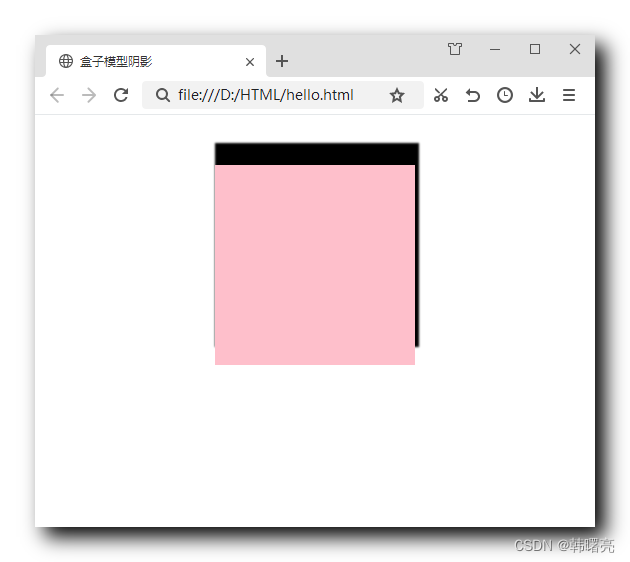
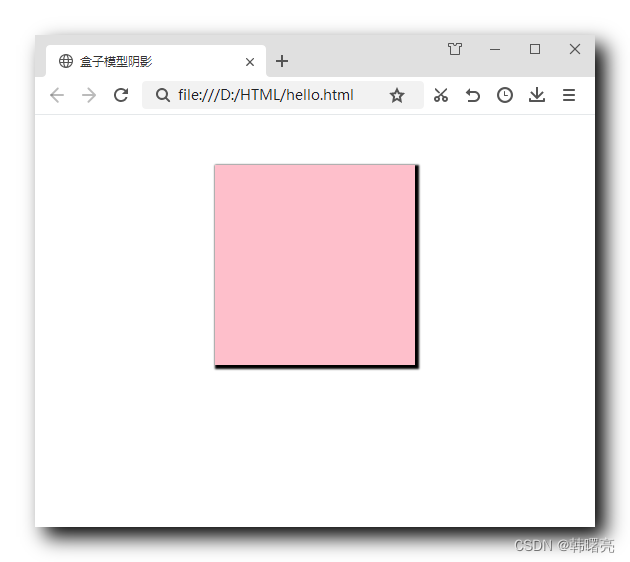
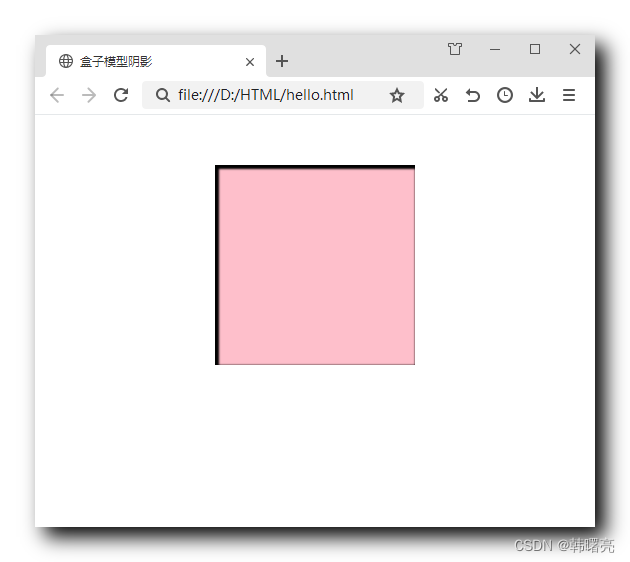
水平阴影代码2 : 只修改第一个属性值 ; /* box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内外阴影;*/ box-shadow: -20px 2px 2px 2px black;展示效果 : 垂直阴影代码 : 只修改第二个属性值 ; /* box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内外阴影;*/ box-shadow: 2px 20px 2px 2px black;展示效果 :
垂直阴影代码2 : 只修改第二个属性值 ; /* box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内外阴影;*/ box-shadow: 2px -20px 2px 2px black;展示效果 :
模糊距离代码 : 只修改第三个属性值 ; /* box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内外阴影;*/ box-shadow: 2px 2px 20px 2px black;展示效果 :
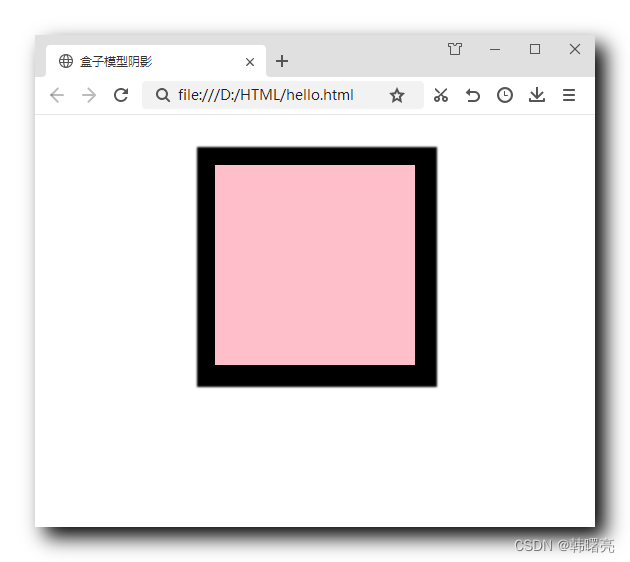
模糊距离代码2 : 只修改第三个属性值 ; /* box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内外阴影;*/ box-shadow: 2px 2px -20px 2px black;展示效果 : 该值只能大于等于 0 ; 阴影尺寸示例代码 : 只修改第四个属性值 ; /* box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内外阴影;*/ box-shadow: 2px 2px 2px 20px black;展示效果 :
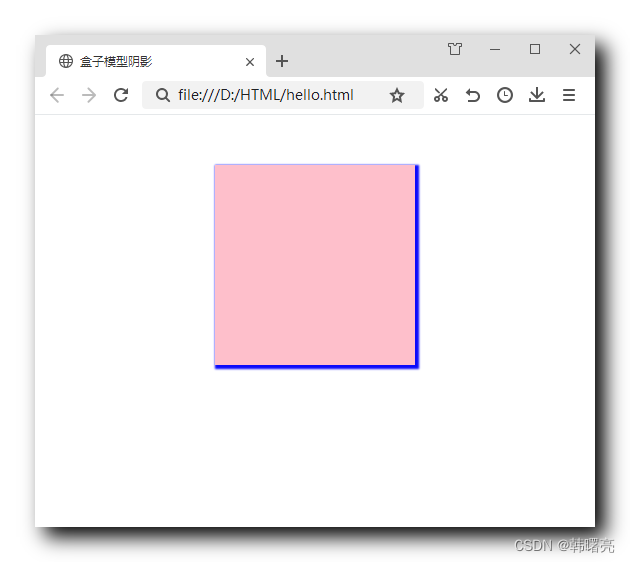
阴影颜色示例代码 : 只修改第五个属性值 ; /* box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内外阴影;*/ box-shadow: 2px 2px 2px 2px blue;展示效果 : 内外阴影示例代码 : 只修改第六个属性值 ; 如果设置外阴影 , 不需要写第六个值 , 就是默认状态 , 写了就错了 ; /* box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内外阴影;*/ box-shadow: 2px 2px 2px 2px black;展示效果 :
内外阴影示例代码 : 只修改第六个属性值 ; 如果设置内阴影 , 第六个属性值设置 inset ; /* box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内外阴影;*/ box-shadow: 2px 2px 2px 2px black inset;展示效果 : 该写法几乎不用 ;
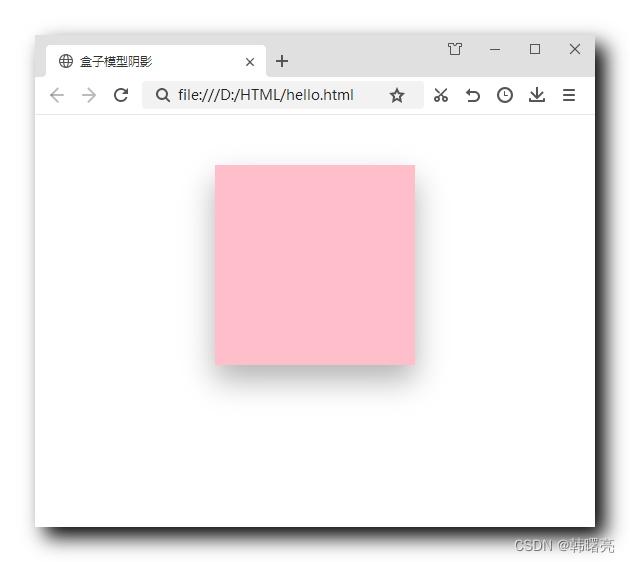
代码示例 : DOCTYPE html> 盒子模型阴影 /* 清除标签默认的内外边距 */ * { padding: 0; margin: 0; } div { width: 200px; height: 200px; background-color: pink; /* 盒子垂直居中 */ margin: 50px auto; /* box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内外阴影;*/ box-shadow: 0 15px 30px rgba(0,0,0,.3); }显示效果 :
|
【本文地址】
今日新闻 |
推荐新闻 |