HTML |
您所在的位置:网站首页 › html块级标签和行内标签的区别和联系 › HTML |
HTML
|
文章目录
🍧一、前言🍧二、块级元素🍧三、行内元素🍧四、行内块级转化🍧五、文章总结
🍧一、前言
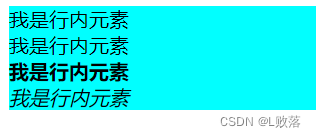
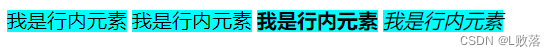
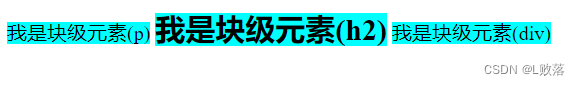
1、在HTML和CSS中,元素被分为两种类型:行内元素和块级元素。了解它们之间的区别对于正确掌握页面布局和样式非常重要。 2、在页面布局和样式设计中,行内元素和块级元素经常配合使用,通过设置它们的样式属性,可以实现不同的排列和布局效果。了解行内元素和块级元素的特点和区别,有助于我们更好地掌握网页的布局和样式设计。 🍧二、块级元素HTML常见的块级元素有: 标签作用p定义段落h1~h6定义标题ul定义无序列表ol定义有序列表li标签定义列表项目div定义文档中的分区或节table定义表格dl定义列表dt定义列表中的项目dd定义列表中定义条目特点: 1、在默认情况下,会新起一行。 2、块级元素可以包含行内元素和其他块级元素。 3、可以设置宽度、高度、内边距、边框和外边距等盒模型属性。 由于块级元素会占据一整行,因此通常用于分隔和布局页面的不同区域,可以设置宽度和高度等盒模型属性,从而实现复杂的布局效果。 常见代码演示: DOCTYPE html> Title .aa{ background-color: aqua; } 我是块级元素 我是块级元素 我是块级元素 我是块级元素 我是块级元素运行结果: HTML常见的行内元素有: 标签作用a标签定义超链接span组合文档中的行内元素b定义字体缩写select创建单选或多选菜单strong组合文档中的行内元素em定义字体倾斜br定义换行特点: 1、 默认情况下,不会以新行开始,其内容会在同一行上显示,直到到达该行的末尾才会换行显示。 2、 一般情况下,行内元素只能包含数据和其他行内元素。 3、默认情况下,无法设置宽度和高度,除非将 display 设为除 inline 之外的某个值。 由于行内元素在默认情况下不会开始新行,因此通常用于文本内容和内联元素的排列和布局。但是行内元素无法设置宽度和高度等盒模型属性,其宽度和高度都是由它们所包含的内容决定的,因此不能实现像块级元素那样的复杂布局效果。 常见代码演示: DOCTYPE html> Title .aa{ background-color: aqua; } 我是行内元素 我是行内元素 我是行内元素 我是行内元素运行结果: 代码演示(将块级元素变为行内元素): Title .aa{ background-color: aqua; display: inline; } 我是块级元素(p) 我是块级元素(h2) 我是块级元素(div)运行结果:
运行结果:
总之,行内元素和块级元素在外观、布局和使用属性方面有很多区别,开发者需要根据实际需求选择适合的元素类型。 |
【本文地址】
今日新闻 |
推荐新闻 |


 代码演示(将行内元素变为块级元素):
代码演示(将行内元素变为块级元素):