html基础 |
您所在的位置:网站首页 › html制作菜单栏 › html基础 |
html基础
|
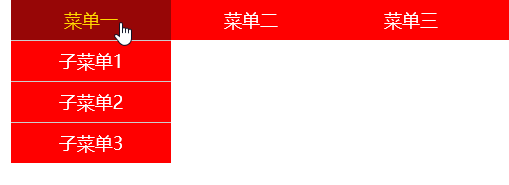
一个网站能否让用户容易使用该网站往往是由菜单栏体现出来,因为它为网页的大多数页面提供功能入口。一个轻轻的点击以后,即可显示出菜单项,将网站的大部分页面和功能显示出来让用户清楚了解从而用户节约一定的时间。接下来我教大家写单击菜单栏中的菜单命令将会出现一个下拉菜单。 1.HTML页面 菜单一 子菜单1 子菜单2 子菜单3 菜单二 子菜单1 子菜单2 子菜单3 菜单三2.css样式 /*清除原样式*/ * { margin: 0px; padding: 0px; border: 0px; } ul { list-style: none; } a { text-decoration: none; } /*一级菜单样式*/ #nav { width: 1000px; height: 40px; margin: 0px auto; background: #f00; font-size: 18px; font-family: 微软雅黑; } #nav ul li { float: left; /*包含块*/ position:relative; } #nav ul li a { display: block; width: 160px; height: 40px; line-height: 40px; text-align: center; color: #fff; } #nav ul li a:hover { color: #ffd800; background: #970606; } /*二级菜单样式*/ #nav ul li ul { position:absolute; top:40px; left:0px; display:none; } #nav ul li ul li { float:none; } #nav ul li ul li a{ background:#f00; border-top:1px solid #ccc; } /*一级菜单悬停时二级菜单可见*/ #nav ul li:hover ul { display:block; }效果如图:
|
【本文地址】
今日新闻 |
推荐新闻 |