使用HTMl+CSS制作二级菜单或二级导航栏 |
您所在的位置:网站首页 › html菜单导航栏 › 使用HTMl+CSS制作二级菜单或二级导航栏 |
使用HTMl+CSS制作二级菜单或二级导航栏
|
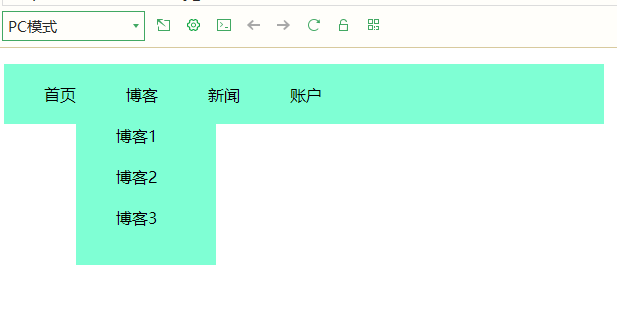
二级菜单的实现思路为:1.在默认状态下,使用display:none;将二级菜单隐藏。 2.当一级菜单中的列表标签li获取焦点(hover)后,使用display:blick;将二级菜单显示出来。 3.使用position: relative;和position: absolute;分别得一级菜单和二级菜单设置相对定位和绝对定位。 本内容面向小白向,我在代码中加了详细的注释,解释了语句的作用。 二级菜单展开后 效果如下(没有美化,见谅):
HTMl代码如下: DOCTYPE html> 二级菜单 首页 博客 博客1 博客2 博客3 新闻 账户 CSS代码如下: ul li{ list-style: none; /* 清除列表原有样式 */ } .menu{ width: 600px; height: 60px; background-color: aquamarine; } .menu ul li{ float: left; /* 使列表(一级菜单)横向 */ margin-right: 50px; margin-top: 20px; /* 设置一级菜单内容的位置 */ position: relative; } .menu ul li ul{ width: 100px; height: 160px; margin-left: -50px; background-color: #7FFFD4; display: none; /* 设置初始为不显示 */ position: absolute; } .menu ul li:hover ul{ display: block; /* 当一级菜单的li获取hover后将二级菜单的ul显示出来 */ } 原创内容,转载请注明出处!!! |
【本文地址】
今日新闻 |
推荐新闻 |