网页学习 |
您所在的位置:网站首页 › html中怎么分割页面的内容 › 网页学习 |
网页学习
|
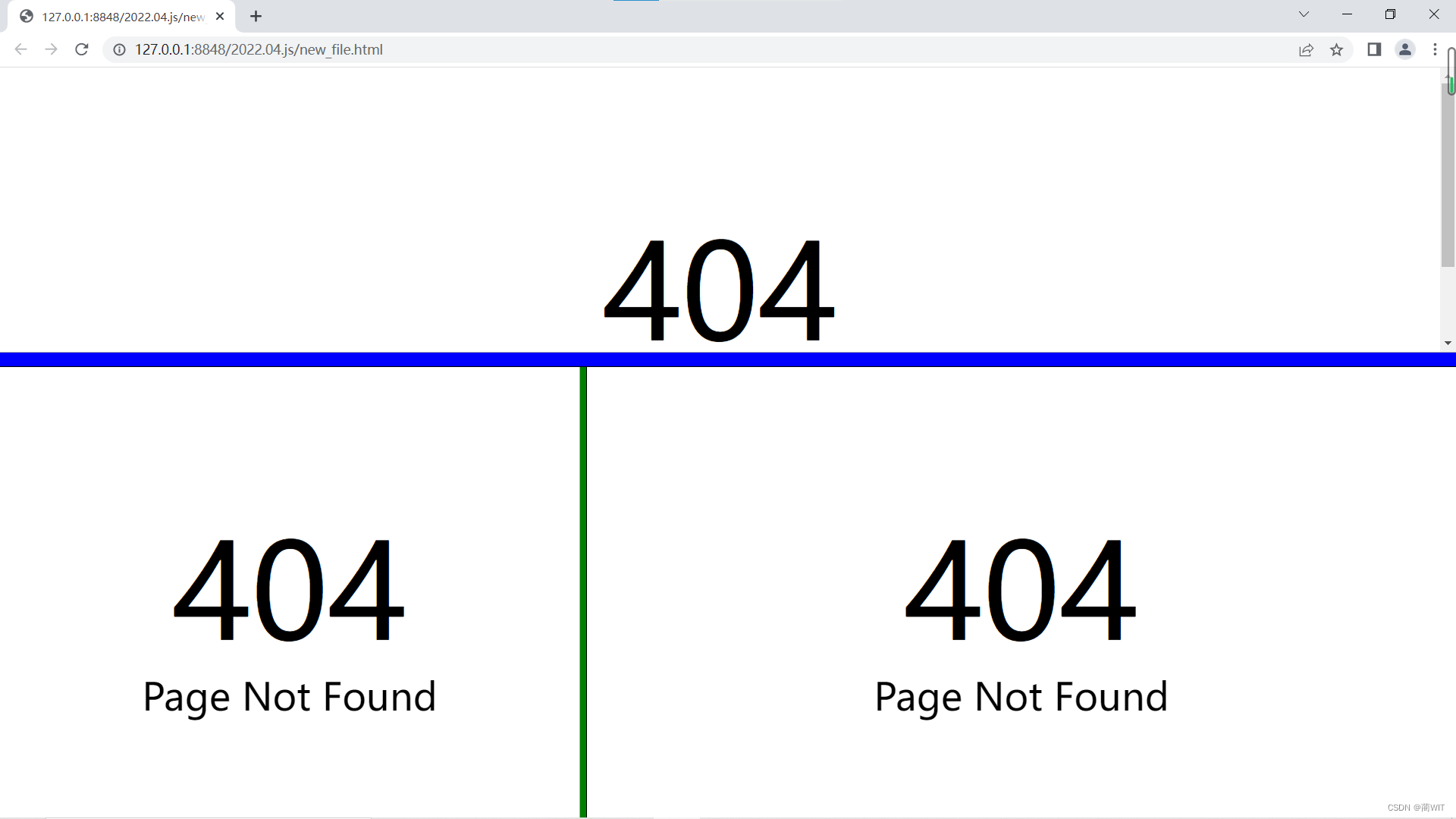
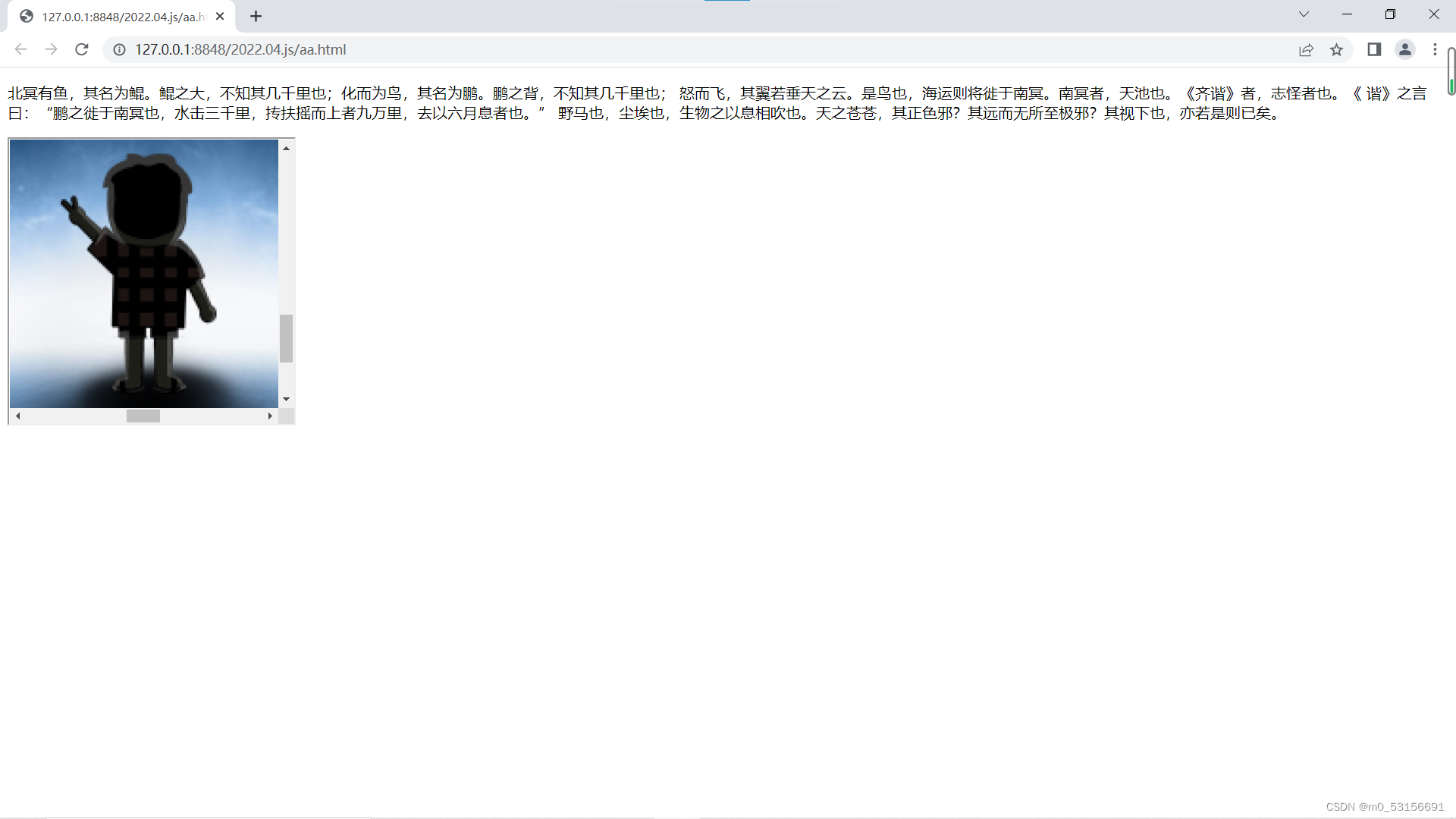
框架标签是一种与网页布局密切相关的标签,通过使用框架,可以在同一个浏览器窗口显示多个页面。 1、框架集标签 < frameset >< frameset >元素中的cols、row属性,用于将页面划分。 cols 属性 定义框架集中的列数目和尺寸rows 属性 定义框架集中的行数目和尺寸border 属性 设置框架边框的宽度bordercolor 属性 设定框架边框的颜色两者的取值单位可以是像素(绝对大小),可以是百分比(相对大小),也可以是*(表示除了以划分部分的尺寸后剩余的尺寸)。 例(建立一个简单框架): DOCTYPE html> 你的浏览器不支持显示框架注意:使用 frameset 标签时不能写在 body 标签内,否则容易无效。 上面的< noframes > 标签为那些不支持框架的浏览器显示替代文本。即当浏览器不能处理框架时,就会显示该元素中的文本,这些文本包含在< body >元素中。 运行效果如下(因为框架中引入的网页名是我随意取的不存在网页,所有显示为404😅): 语法格式: < frame >框架标签的若干属性: src 属性 设置框架中要显示的网页的URL地址name 属性 设置框架名称、来唯一标识框架scrolling 属性 设置框架是否显示滚动条,属性值可为:yes、no、autonoresize 属性 设置是否可以调整窗口大小,属性值只可取:noresize🔘使用超链接中的target属性来控制框架跳转显示: 超链接< a >元素中的target属性可以设置在何处打开链接页面,有五个取值: _blank:在新窗口中打开目标文=文档_self:在当前框架或窗口打开目标文档,默认值_parent:在父框架集中显示被打开的目标文档_top:跳出所有框架集,在整个窗口中打开目标文档框架名称:在指定框架中打开目标文档 3、浮动框架标签 < iframe >< iframe >是一种可以嵌在网页中任意部分的框架形式,也称为浮动框架。 语法格式: 属性值说明: src 设置框架中要显示的网页的URL地址id 用于唯一标识 iframe 框架width 设置浮动框架的宽度height 设置浮动框架的高度frameborder 设置是否显示边框,0 为不显示,1 为显示scrolling 设置是否显示滚动条,属性值可为:yes、no、auto注意:< iframe >标签一般写在 body 标签内,而不是写在框架集标签中 此外,可以在 iframe 起始和结束标签中加入替代文本,当浏览器不支持 iframe 元素时,显示这些替代文本给出说明。 例(iframe的使用): DOCTYPE html> 北冥有鱼,其名为鲲。鲲之大,不知其几千里也;化而为鸟,其名为鹏。鹏之背,不知其几千里也; 怒而飞,其翼若垂天之云。是鸟也,海运则将徙于南冥。南冥者,天池也。《齐谐》者,志怪者也。《 谐》之言曰:“鹏之徙于南冥也,水击三千里,抟扶摇而上者九万里,去以六月息者也。” 野马也,尘埃也,生物之以息相吹也。天之苍苍,其正色邪?其远而无所至极邪?其视下也,亦若是则已矣。 浏览器不支持使用iframe标签噢!运行结果如下: 运行效果如下: |
【本文地址】
今日新闻 |
推荐新闻 |

 例(frameset、frame的使用):
例(frameset、frame的使用):