HTML5的字体样式设置方法(一) |
您所在的位置:网站首页 › html5改变字体颜色代码怎么改 › HTML5的字体样式设置方法(一) |
HTML5的字体样式设置方法(一)
|
字体类型:
标签{属性名font-family:值;} 可以设置文字的字体风格。 字体类型可以用引号包起来,也可以不写。 后面会有好几个用逗号分隔开的,意思是逐个应用,哪个浏览器支持就应用哪个,浏览器一看第一个我不认识啊,就认第二个,还不认识就第三个。 字体大小:
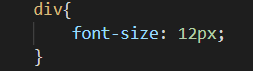
标签名{属性font-size:12px;} 我把div包裹的内容的文字大小设置为12像素了
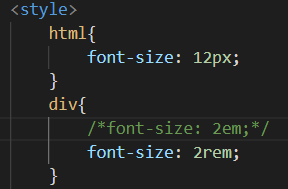
2em的意思是字体大小设置为2倍的上级元素的大小 在适配机型让各种手机屏幕兼容显示大小时更多使用的时候是rem。rem是根据根元素html的大小来的 body的默认字体大小是16 字体粗细: |
【本文地址】
今日新闻 |
推荐新闻 |