HTML 基本框架及一些基础命令 |
您所在的位置:网站首页 › html5基本框架快捷键 › HTML 基本框架及一些基础命令 |
HTML 基本框架及一些基础命令
|
最近在学习HTML,是在菜鸟教程进行学习的,下面只是对自己所学习的只是进行总结,并对一些基础命令进行记录,便于自己后面使用的查找。 1.一个基本的HTML框架就是这样的。HTML也是文本语言,可以用txt,notepad++文本编辑器进行编辑,当然还是更推荐使用专门的HTML编辑器来编辑。 菜鸟教程中推荐的是VS Code(https://code.visualstudio.com/)和sublime(http://www.sublimetext.com/); 我朋友给我推荐的是HBuilder(https://www.dcloud.io/hbuilderx.html)和WebStorm(https://www.jetbrains.com/webstorm/download/#section=windows)。 我使用的是Hbuilder,个人觉得挺好用。 HTML学习(来源于网站:菜鸟教程) 我的第一个标题我的第一个段落。
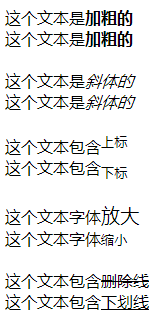
只有body区域(白色部分)才会在浏览器中显示。 2.基础命令 HTML标题HTML 标题(Heading)是通过 - 标签来定义的. //字体大小从h1到h6依次减小 1级标题 2级标题 3级标题 4级标题 5级标题 6级标题 HTML 段落HTML 段落是通过标签 来定义的. 这是一个段落。 这是另外一个段落。 HTML 链接HTML 链接是通过标签 来定义的. 这是一个链接 访问我的网站!如果你将 target 属性设置为 ;_blank;, 链接将在新窗口打开。 HTML 图像HTML 图像是通过标签 (注:前面的路径可以是绝对路径或相对路径,如果是绝对路径,把文件发给别人,别人可能没有这个路径,图片就会挂掉;因此可以使用相对路径,把图片和HTML文件放一起发给别人,更好的方法就是使用下面的方法,图片使用的是网上的图片,这样就不会存在路径问题。) HTML 水平线标签在 HTML 页面中创建水平线。hr 元素可用于分隔内容。 这是一个段落。 这是一个段落。 HTML 注释可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。 HTML 折行如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 标签: 这是一个换行符元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。 HTML字体加粗,斜体,上下标,放大缩小 这个文本是加粗的 这个文本是加粗的 这个文本是斜体的 这个文本是斜体的 这个文本包含上标 这个文本包含下标 这个文本字体放大 这个文本字体缩小 这个文本包含删除线 这个文本包含下划线
在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。 仅对于 IE 5 中的 acronym 元素有效。 对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。 HTML 表格表格由 标签来定义。每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 Monthly savings Month Savings January $100 February $50更多属性设置:HTML 表格
|
【本文地址】
今日新闻 |
推荐新闻 |