qt界面布局之给按钮添加图片 |
您所在的位置:网站首页 › home键怎样设置方法图片 › qt界面布局之给按钮添加图片 |
qt界面布局之给按钮添加图片
|
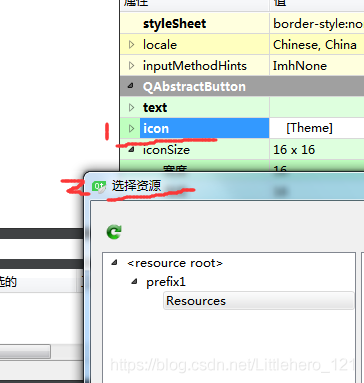
一、第一种方式: QIcon icon1; icon1.addFile(":/image/Max.png");//添加图形,将加载进来的资源进行保存 ui->pushButton_4->setMinimumSize(33,33); ui->pushButton_4->setMaximumSize(33,33); ui->pushButton_4->setIcon(icon1); ui->pushButton_4->setIconSize(QSize(28,28)); 以上是实现的代码,放在构造函数中进行实现。二、第二种方式: ui->label->setPixmap(QPixmap(":/image/Max.png"));但是首选第一步是需要添加资源文件,这个可以参考博客:https://blog.csdn.net/Littlehero_121/article/details/90032443 三、以上的两种都是通过代码来进行给按钮添加上图片,第三种是直接通过ui控件的布局来给界面添加图片 1、首先第一步还是添加资源文件,将你需要加载的图片全部添加进来 2、选中按钮,找到icon,如图所示:
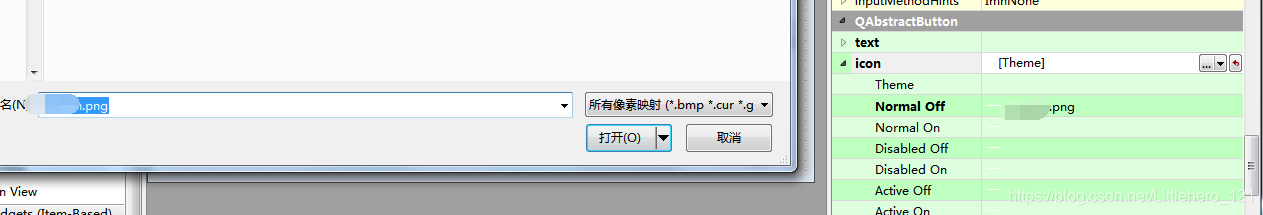
选择你想要加载的图片直接点击ok,就可以看到界面上的按钮上已经被直接填充成你的图片 注意: 1、这边出现的加载资源和加载文件出现的一个bug,添加资源一定还是要区分是选择资源而不是选择文件 这种是添加文件,这种添加编译的时候会出现图片,但是打包成release的时候,会发现加载的图片并没有加载进去 2、选择的是加载资源,前提是已经将资源文件加载进来了:然后就是选择资源
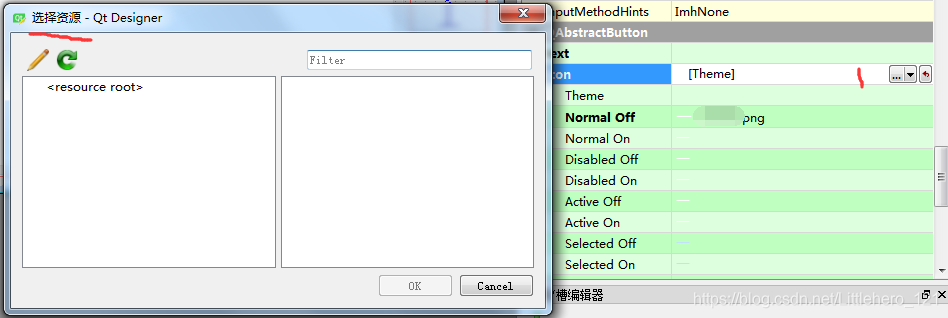
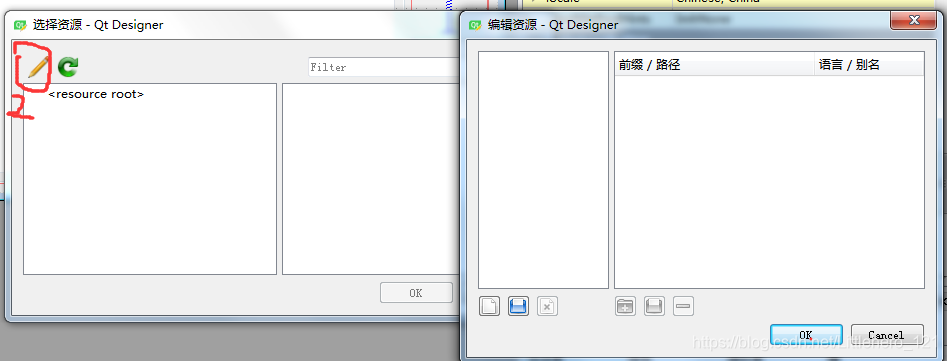
第二步添加图片资源关联,点击小铅笔:
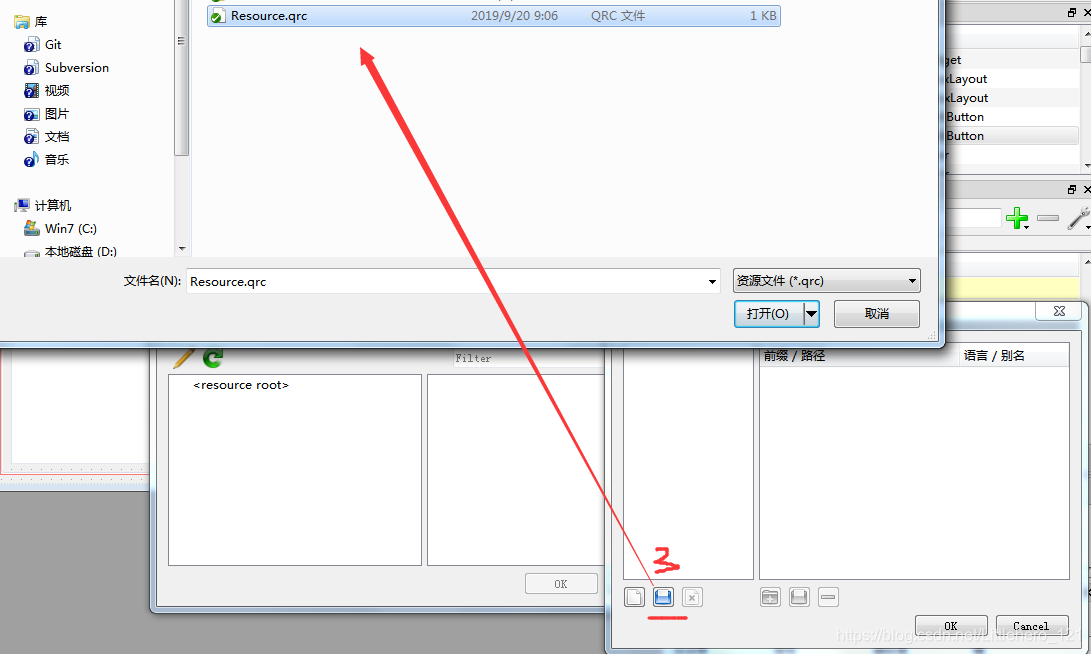
第三步,选择本地已经加载进来的资源,加载的是qrc文件:
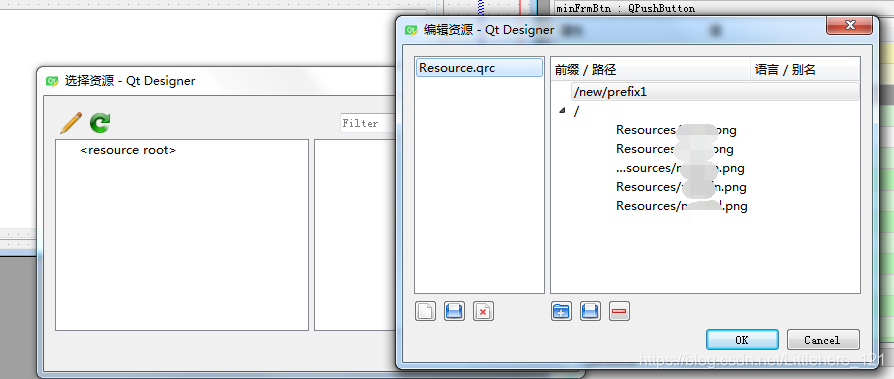
第四步:这样就加载好了
第五步选择一个你想要的png图片进行加载进来:
注意这样填充的后面需要你直接将按钮设置成透明,这个可以参考博客:https://blog.csdn.net/Littlehero_121/article/details/100542147
|
【本文地址】
今日新闻 |
推荐新闻 |