GitHub |
您所在的位置:网站首页 › hbuilderx开发app视频 › GitHub |
GitHub
|
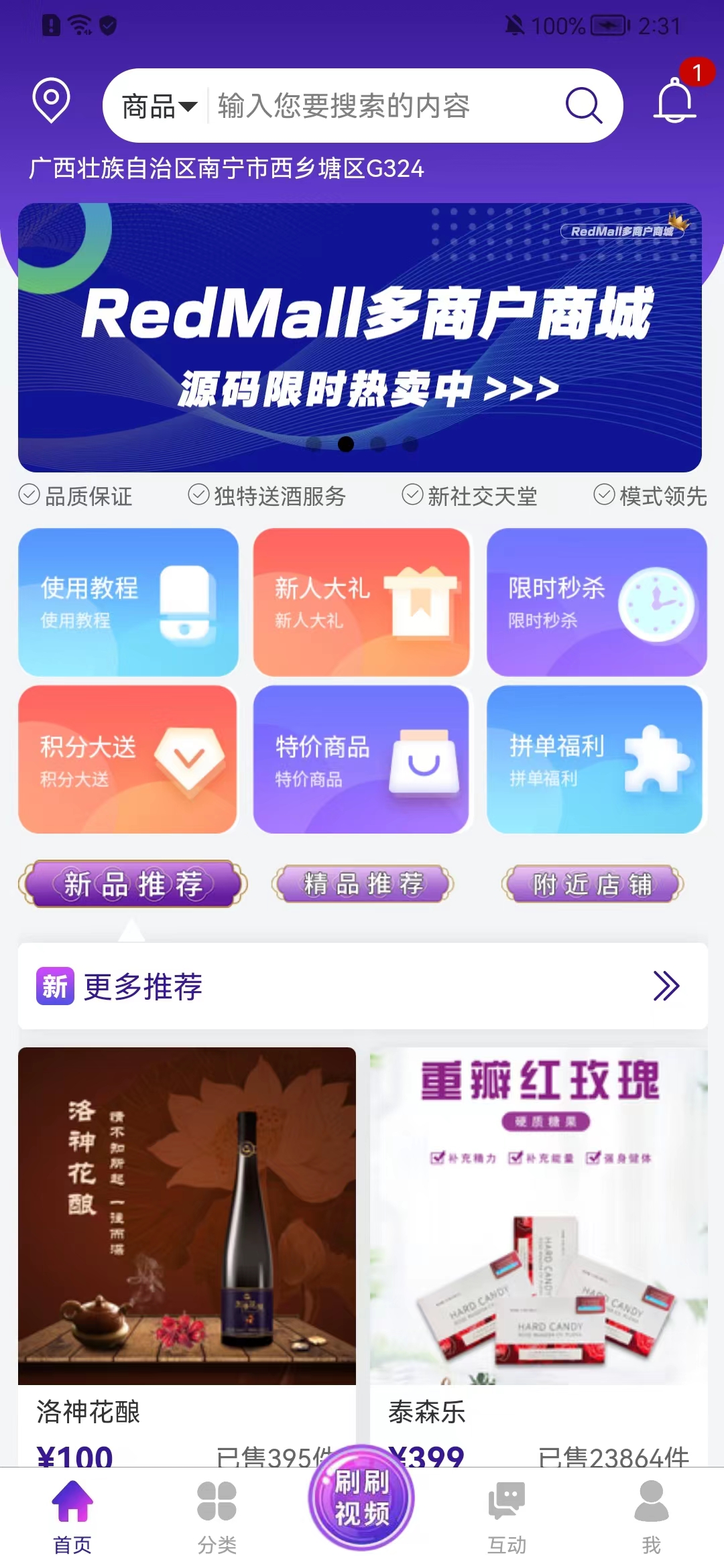
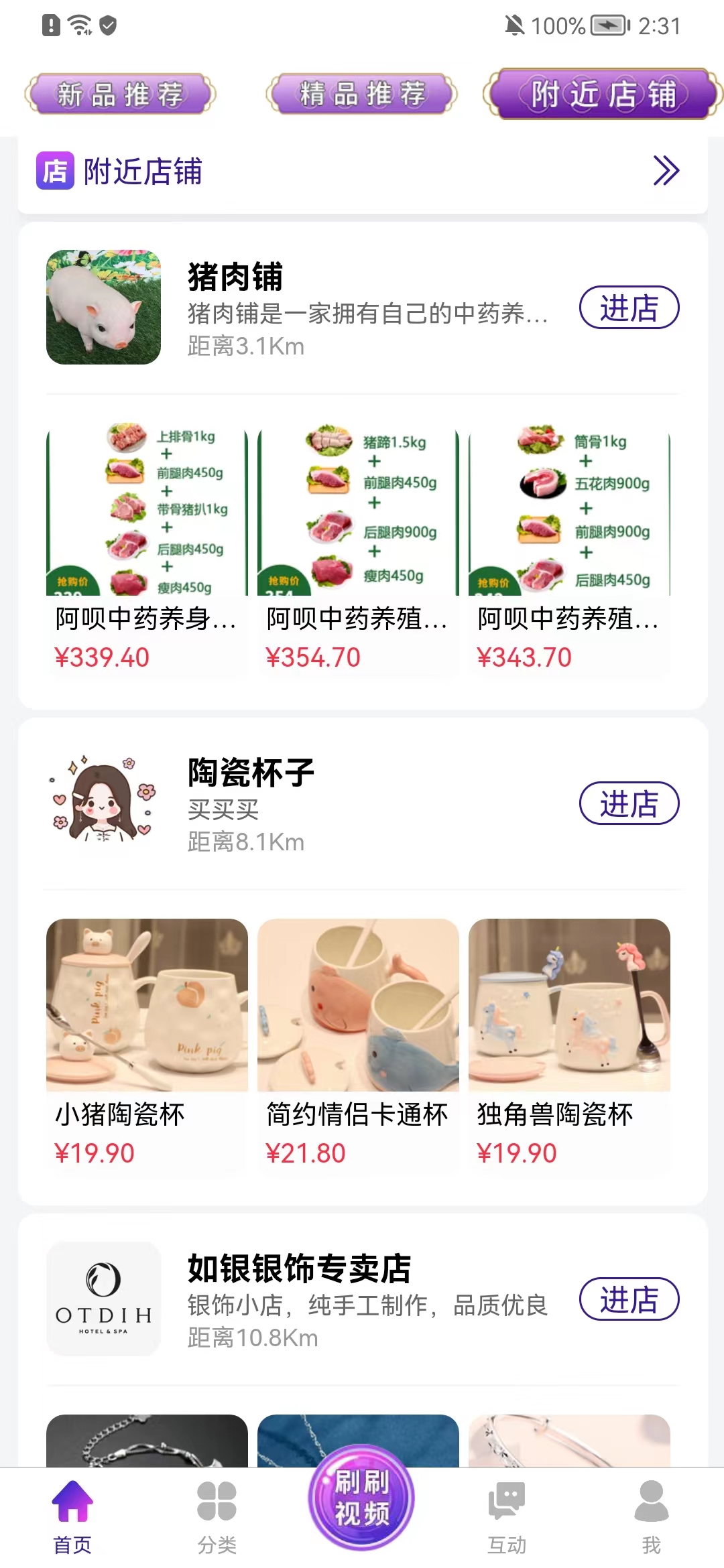
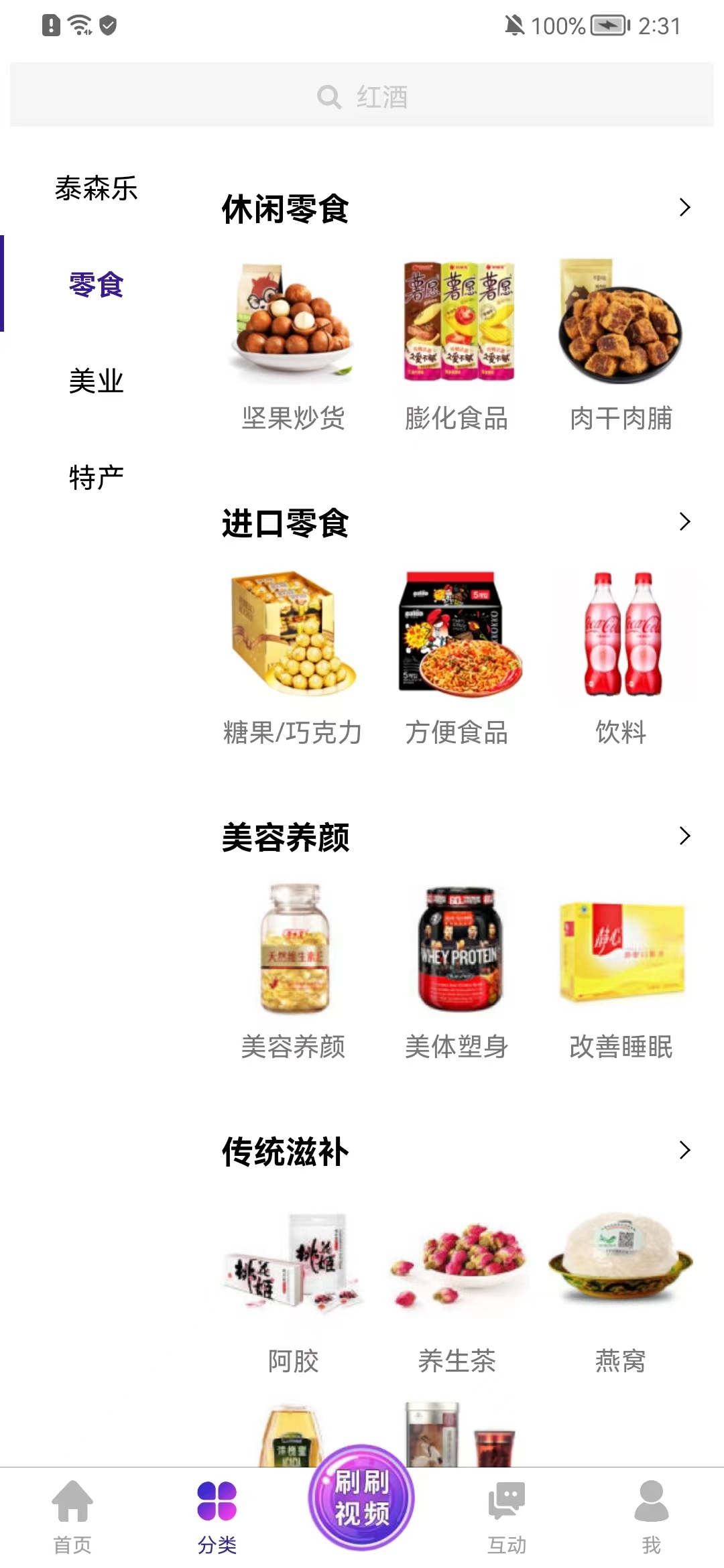
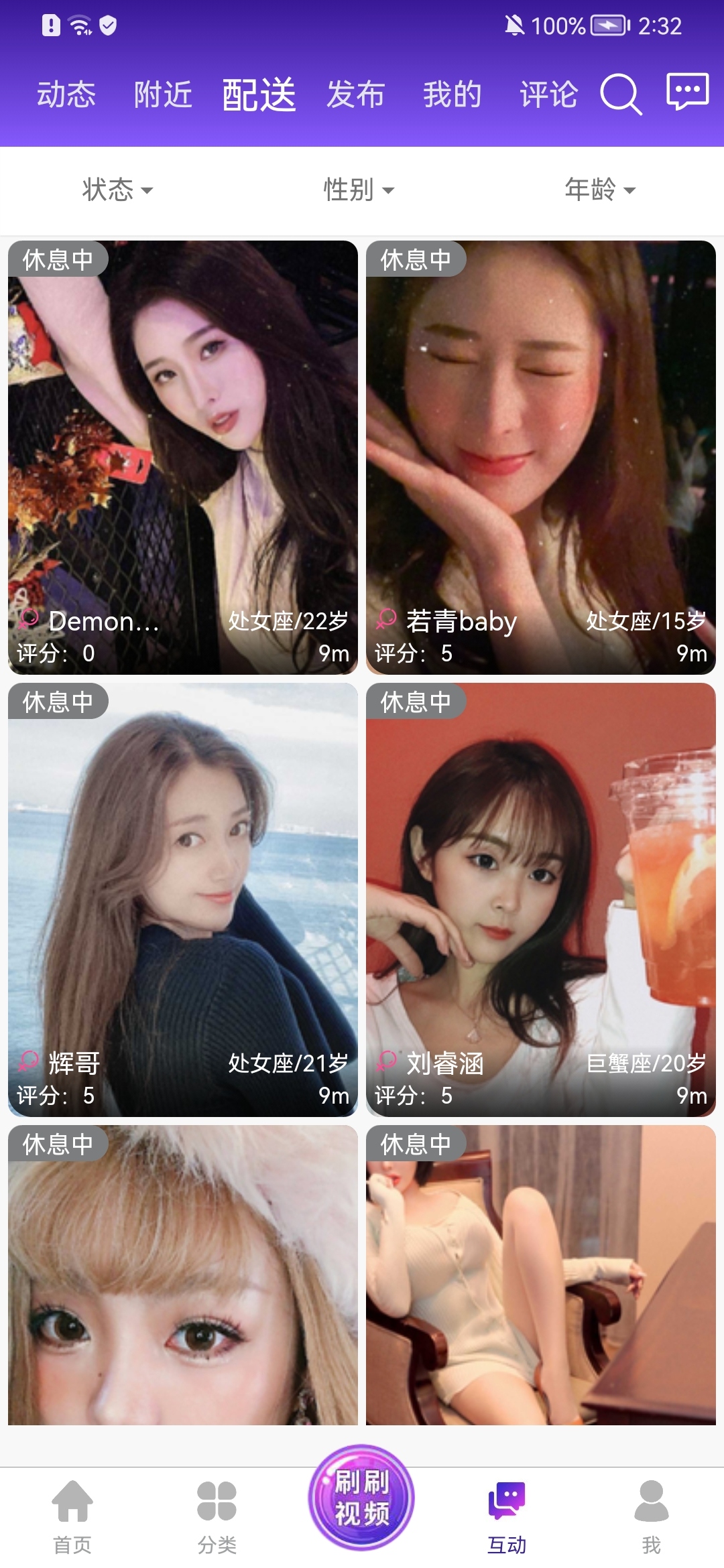
RedMall多商户商城
简介
该项目为前端uniapp项目,需要结合后台服务使用,该项目内部http请求和websock连接地址均为咱公司自己的地址,可以提供大家使用,方便大家体验项目功能!如需后台服务源码,大家可前往 [RedMall官网查看:https://redmall.nnwqkj.com] QQ技术交流群:719677078 扫码进入公众号体验演示版本 客户端演示账号(用户+配送+商家三端一体)
客户端演示账号(用户+配送+商家三端一体)
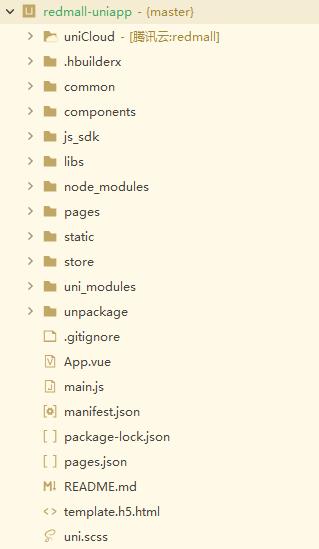
普通用户:账号 - 13400000001 密码 - 123456 商家身份:账号 - 19800000001 密码 - 123456 配送员身份:账号 - 13400000010 密码 - 123456 后台管理演示地址[后台管理演示地址:https://redmall-admin-web.nnwqkj.com] 账号:testredmall 密码:123456 前端模板运行教程[dcloud插件(点击按钮【下载zip插件】):https://ext.dcloud.net.cn/plugin?id=11146] [gitee地址:https://gitee.com/hehedas/red-mall] [github地址:https://github.com/ruigeone/red-mall] 下载好项目到本地后,用HBuilderX工具打开 HBuilderX开发工具,登录自己的账号,没有的可以自行注册 如图:  然后去到配置中心,重新获取应用标识,切记不要用和我们的包名一致的
然后去到配置中心,重新获取应用标识,切记不要用和我们的包名一致的
 使用-腾讯实时音视频插件
使用-腾讯实时音视频插件
[在浏览器打开插件地址:https://ext.dcloud.net.cn/plugin?id=493] 点击试用,然后选择自己对应的项目,导入插件 
插件导入成功后会在项目配置文件内出现  使用-Android和IOS视频裁剪、视频压缩插件
使用-Android和IOS视频裁剪、视频压缩插件
[在浏览器打开插件地址:https://ext.dcloud.net.cn/plugin?id=894] 点击试用,然后选择自己对应的项目,导入插件 插件导入成功后会在项目配置文件内出现  使用-Android和IOS视频裁剪、视频压缩插件
使用-Android和IOS视频裁剪、视频压缩插件
[在浏览器打开插件地址:https://ext.dcloud.net.cn/plugin?id=1371] 点击试用,然后选择自己对应的项目,导入插件 插件导入成功后会在项目配置文件内出现  插件测试的时候如何试用
插件测试的时候如何试用
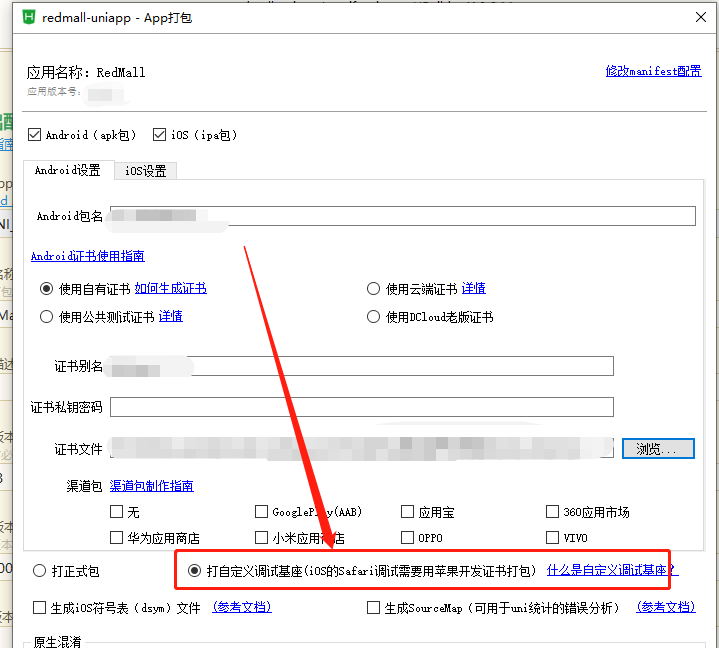
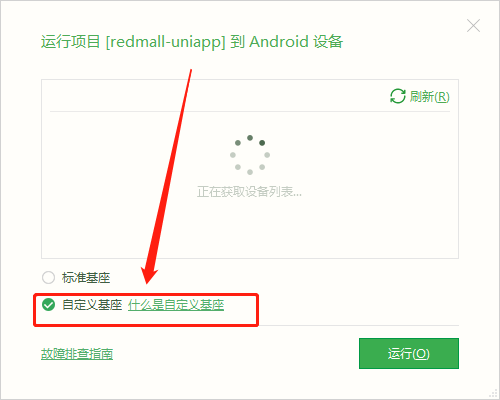
l 确保插件都已导入 l 然后在HBuilderX打包“自定义基座” l 运行的时候选择真机运行时,基座选择时勾选自定义基座 
 整个项目的技术架构
整个项目的技术架构
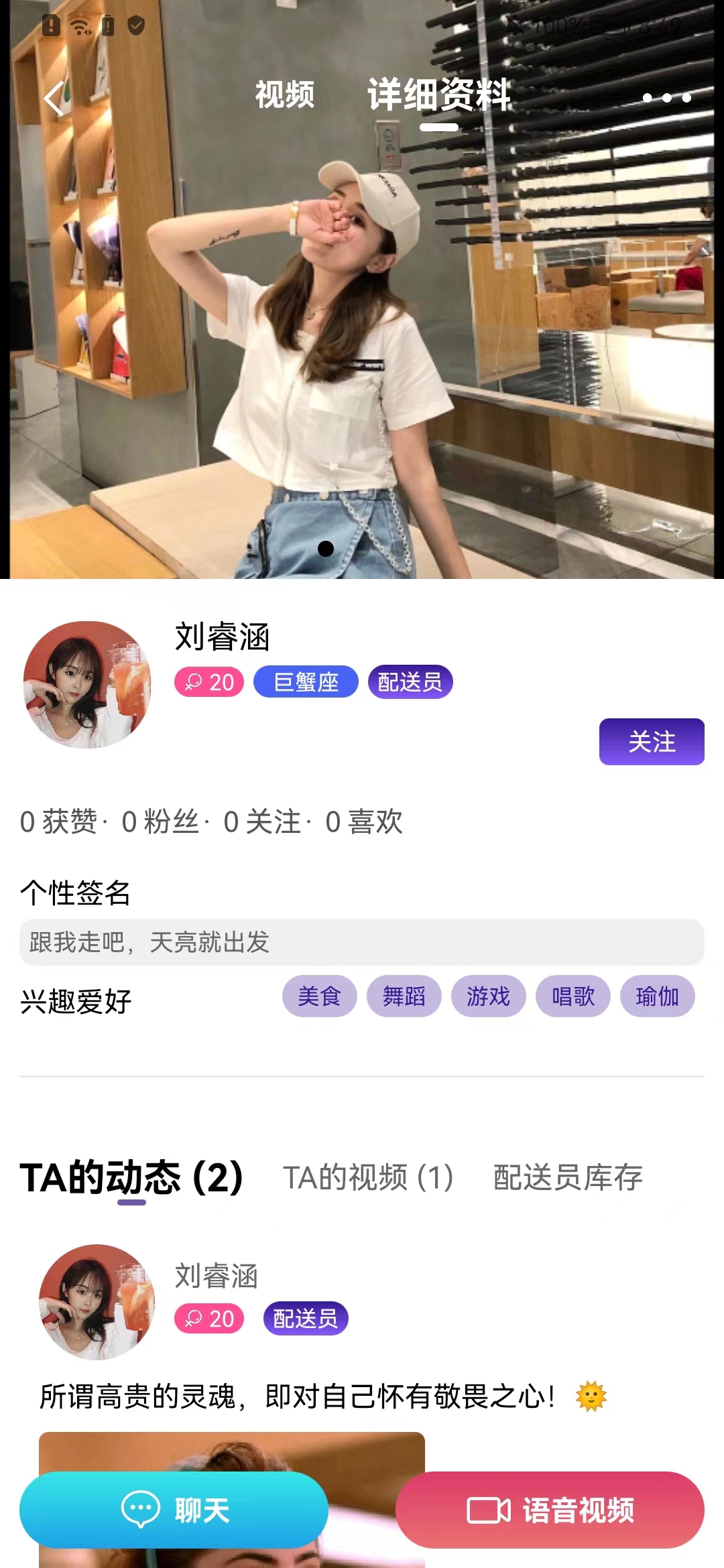
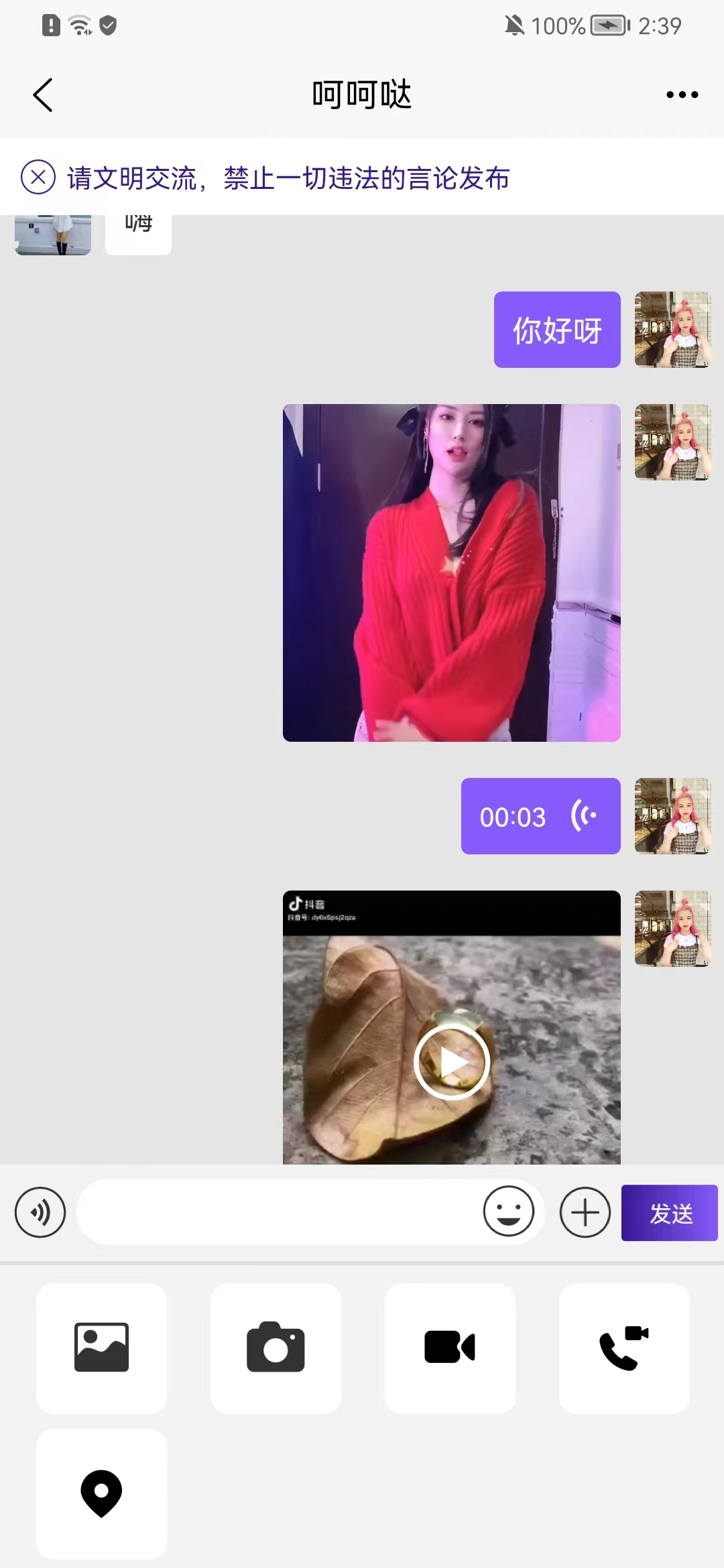
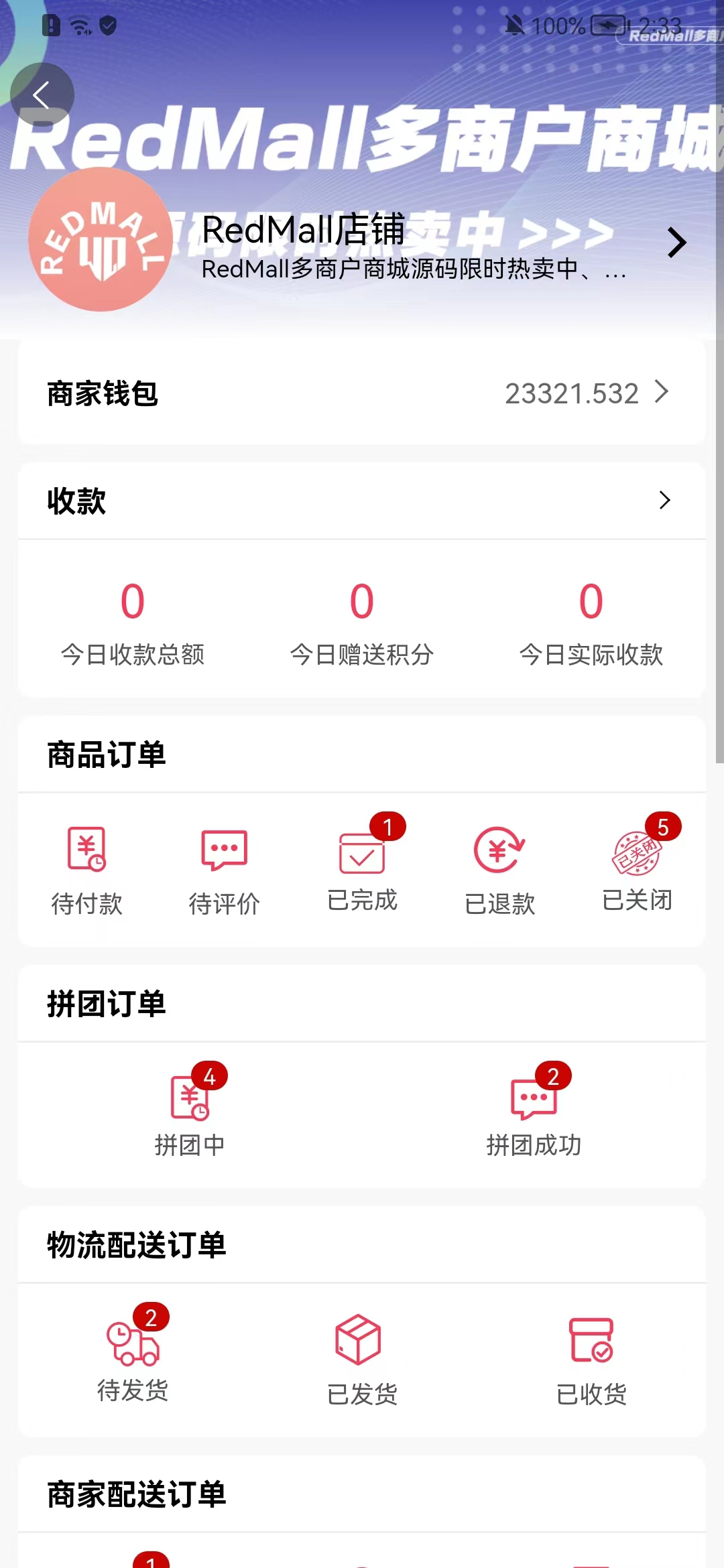
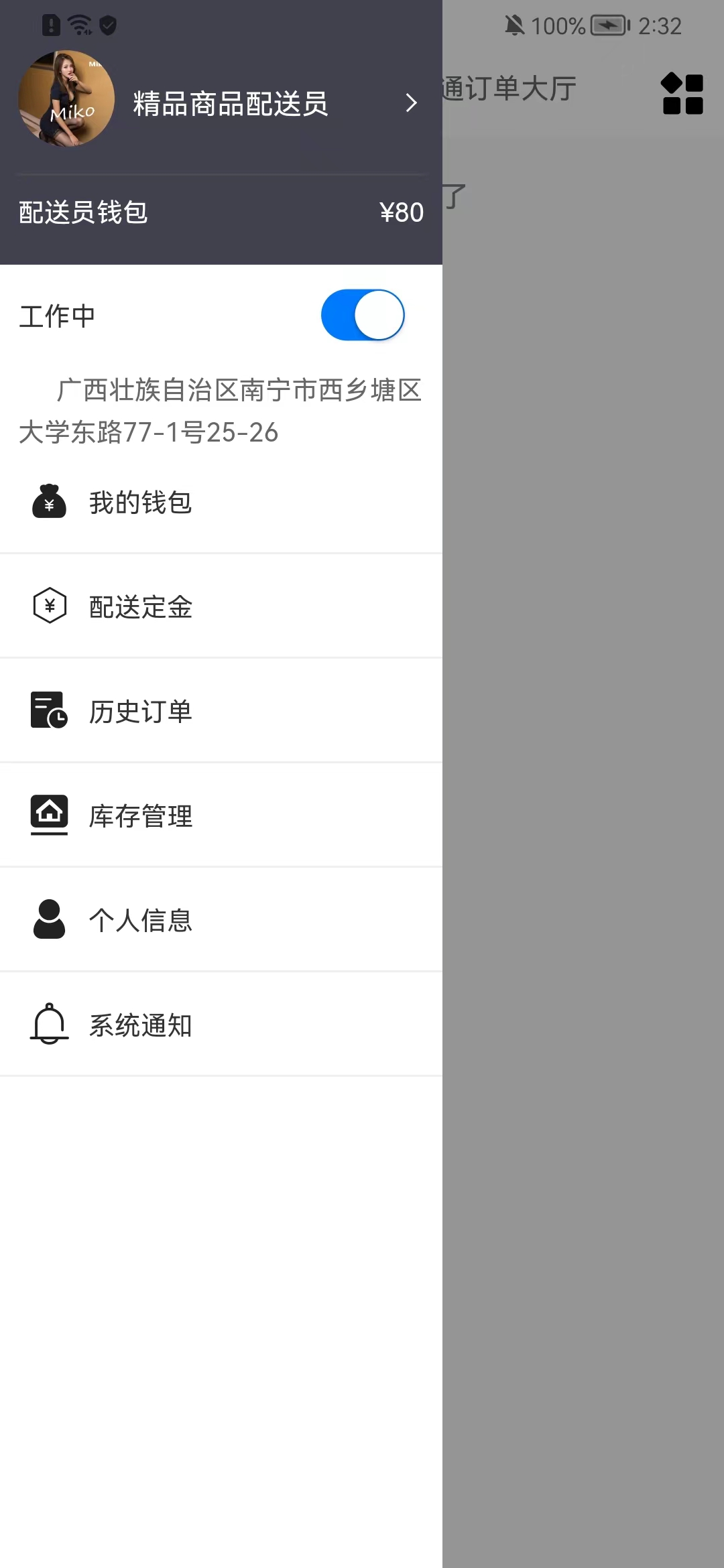
 核心功能
核心功能
 详细功能文档
详细功能文档
【在线文档地址】 https://kdocs.cn/l/coCxXRneJ2hl 联系客服QQ技术交流群:719677078 客服qq和企业微信 |
【本文地址】
今日新闻 |
推荐新闻 |