LogicFlow |
您所在的位置:网站首页 › h5框架图 › LogicFlow |
LogicFlow

一个流程图 js 框架,完成度很高,能够支撑专业的业务流程。感谢公众号粉丝“帅帅🐰🐰”的推荐。 关于 LogicFlowLogicFlow 是一款基于 javascript 的流程图编辑框架,提供了一系列流程图相关的交互、编辑功能,也支持简单灵活的节点自定义、插件等拓展机制,开发者可以快速在业务系统内实现类似于流程图的需求。  LogicFlow 官网 LogicFlow 官网
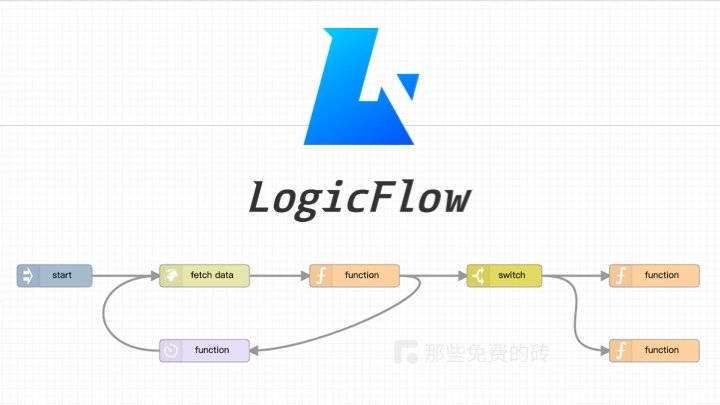
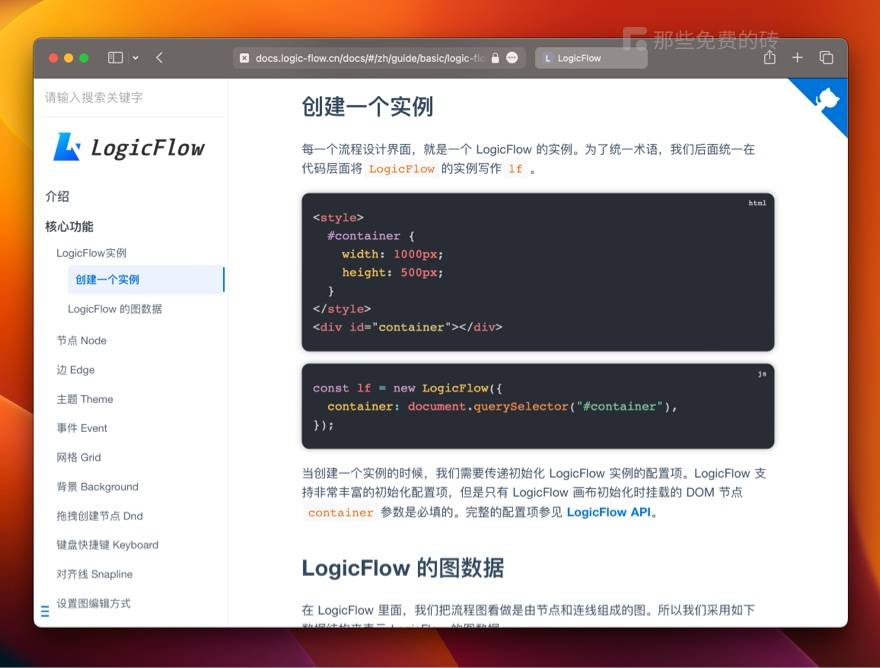
LogicFlow 支持开发者自定义开发各种逻辑编排场景,如流程图、ER 图、BPMN 流程等,非常好用。 LogicFlow 的技术能力 基础图形绘制能力:基于 SVG 绘制各种形状的节点和线,提供了基础的节点(矩形、圆形、多边形等)和线(直线、折线、曲线) 丰富的动画交互能力:根据节点、线、图的各类鼠标事件(hover、点击、拖拽等)做出反应。比如节点拖拽、拖拽创建边、线的调整、双击节点编辑文本等,都会带来相应的动效 优秀的编辑效率:提供网格、对齐线,上一步、下一步,键盘快捷键,图放大缩小等配套能力,帮助用户提升编辑效率 丰富的 API ,通过传参调用和监听事件的方式,与 LogicFlow 完成交互 流程图框架能用来做什么?看到流程图,我们接触最多的是流程图的绘制工具,比如开发过程中的各种流程控制、开发逻辑图等,除了这样需求,其实还有很多需要控制流程的编辑器也用到了流程图,比如 OA 系统中的工作审批配置、机器人逻辑编排、无代码平台流程配置等等,比如像市面上一些智能机器人,编辑执行动作时,编辑器就是基于流程图来实现的。  LogicFlow 流程图预览 LogicFlow 流程图预览
 LogicFlow 流程图预览
LogicFlow 流程图框架开发上手
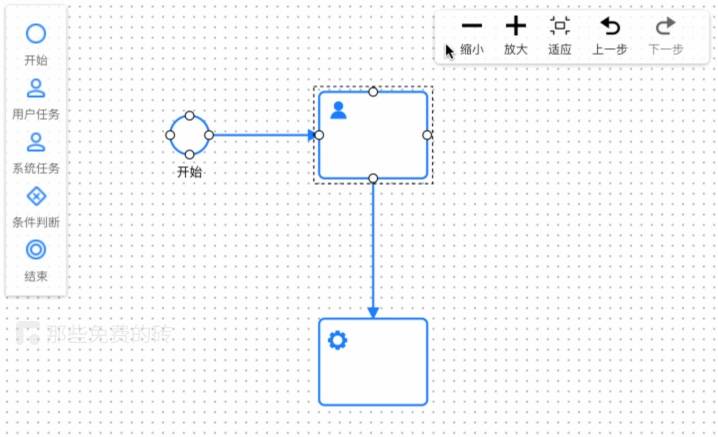
安装 LogicFlow LogicFlow 流程图预览
LogicFlow 流程图框架开发上手
安装 LogicFlow
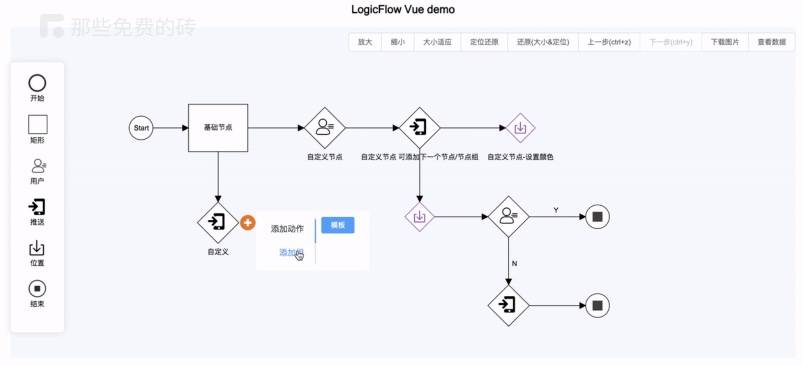
通过 NPM: $ npm install @logicflow/core @logicflow/extension --save也可以通过引入 标签的方式来安装: 简单代码 demo // 生成流程图的容器(很重要) ; // 数据 const data = { // 节点 nodes: [ { id: '21', type: 'rect', x: 100, y: 200, text: '矩形节点', }, { id: '50', type: 'circle', x: 300, y: 400, text: '圆形节点', }, ], // 边 edges: [ { type: 'polyline', sourceNodeId: '50', targetNodeId: '21', }, ], }; // 渲染画布 const lf = new LogicFlow({ container: document.querySelector('#container'), width: 700, height: 600, }); lf.render(data); 在 Vue / React 等前端框架中使用 LogicFlowLogicFlow 本身是基于 umd 打包为纯 JS 的包,所以不论是 Vue 还是 React 中都可以使用。不过需要注意生命周期,初始化 LogicFlow 实例时,传入的参数 container,必须要 dom 上存在这个节点,不然会报错。  LogicFlow 文档 LogicFlow 文档
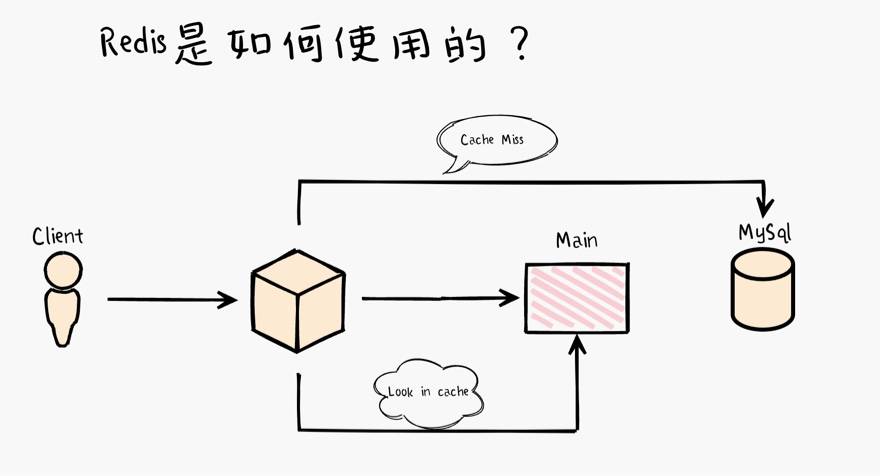
LogicFlow 的官网很详细的开发文档以及大量的代码例子,使用起来没有太大的难度。对于 LogicFlow 满足不了的功能,我们还可以通过自定义插件的方式来扩展,而且还有各种好看的主题,能很大程度上满足我们开发上对流程图的需求。  LogicFlow 手绘风格流程图
免费开源说明 LogicFlow 手绘风格流程图
免费开源说明
LogicFlow 是一个免费开源的 javascript 流程图框架,项目的源代码采用 Apache-2.0 开源协议托管在 Github 上,任何个人和公司都可以免费下载使用,也可以用在商业项目上。 |
【本文地址】
今日新闻 |
推荐新闻 |