干货:blob导出文件乱码(或者直接打不开)的解决方案 |
您所在的位置:网站首页 › gis106导出的表格乱码 › 干货:blob导出文件乱码(或者直接打不开)的解决方案 |
干货:blob导出文件乱码(或者直接打不开)的解决方案
|
这个bug太太太太,磨人了 ,从昨天下午找到今天下午!!!吐血了 直入正题: 后台返回是这样的:看图 ↓
我的导出代码是这样的: export function exportExcel(url, params = {}) { return new Promise((resolve, reject) => { axios({ method: "get", url: url, // 请求地址 params, responseType: "blob" // 表明返回服务器返回的数据类型 }).then( (response) => { resolve(response); console.log(response) let blob = new Blob([response], { type: "application/vnd.ms-excel" }); console.log(blob); let fileName = "导出单据" + Date.parse(new Date()) + ".xls"; if (window.navigator.msSaveOrOpenBlob) { navigator.msSaveBlob(blob, fileName); } else { let link = document.createElement("a"); link.href = window.URL.createObjectURL(blob); link.download = fileName; link.click(); // 释放内存 window.URL.revokeObjectURL(link.href); } }, (err) => { reject(err); } ); }); }确认过眼神,这是没有问题的! 但是导出下载后打开是这样的:↓
然后我找啊找,找了很久,网上方法都尝试了。最后看到网上有盆友说可能是使用了mock模拟的原因,我就把mock的使用关掉了(没有设置开关的盆友就可以在引入的位置注释)。
就成功导出了。。。。。踩坑太累了。。。。 额,更新一下,看了下我的代码,发现一点问题:
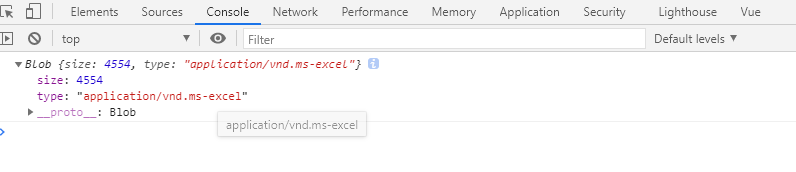
当responseType设置为‘blob’的时候,后台返回就是blob对象了,前端 不用 再去new Blob 了,下面就是打印的返回结果:
所以拿到结果就可以直接用了,从新修改代码: export function exportExcel(url, params = {}) { return new Promise((resolve, reject) => { axios({ method: "get", url: url, // 请求地址 params, responseType: "blob" // 表明返回服务器返回的数据类型 }).then( (response) => { resolve(response); console.log(response) // 前面responseType设置的 “blob” 后台返回的response直接就是 blob对象,前端不用再去new Blob了 // let blob = new Blob([response], { // type: "application/vnd.ms-excel" // }); // console.log(blob); let fileName = "导出单据" + Date.parse(new Date()) + ".xls"; if (window.navigator.msSaveOrOpenBlob) { navigator.msSaveBlob(response, fileName); } else { let link = document.createElement("a"); link.href = window.URL.createObjectURL(response); link.download = fileName; link.click(); // 释放内存 window.URL.revokeObjectURL(link.href); } }, (err) => { reject(err); } ); }); }
|
【本文地址】
今日新闻 |
推荐新闻 |