vue中formatter的使用方法 |
您所在的位置:网站首页 › formatter怎么读 › vue中formatter的使用方法 |
vue中formatter的使用方法
|
一、需求描述
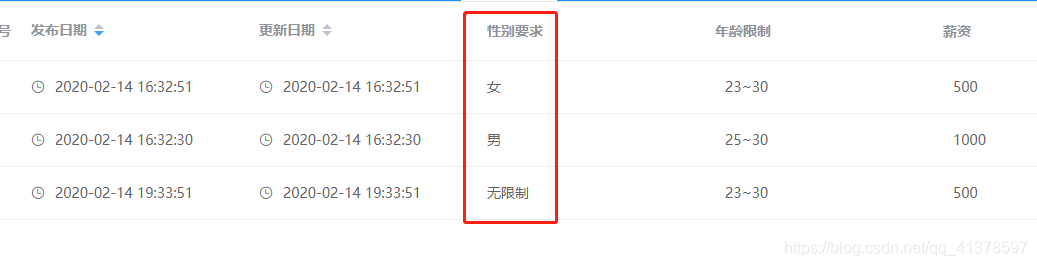
我们平时接收到后台传来的数据是某种状态码,或者数字标识,需要我们在前端将其转换为对应的内容。 如图所示,其实我们接收到的标识是0、1、2。将其转换成女,男,无限制。 我们可以使用:formatter,代码如下。 prop对应你要取的值,:formatter对应方法。注意不要忘了冒号。 data() { return { recruitmentList: [] } }, metho,ds: { typeFormatter: function (row) { switch (row.genderConstraint) { case 0: return "无限制"; case 1: return "男"; case 2: return "女"; } } } 三、其他处理方式如果你需要处理转换的内容不多,或者嫌这样麻烦,你可以直接这么写,利用解构表达式,代码如下。 {{["无限制", "男", "女"][scope.row.genderConstraint]}} |
【本文地址】
今日新闻 |
推荐新闻 |