unity操作(点击按钮可以弹出界面,再次点击可以关闭) |
您所在的位置:网站首页 › flash点击按钮弹出新界面怎么设置 › unity操作(点击按钮可以弹出界面,再次点击可以关闭) |
unity操作(点击按钮可以弹出界面,再次点击可以关闭)
|
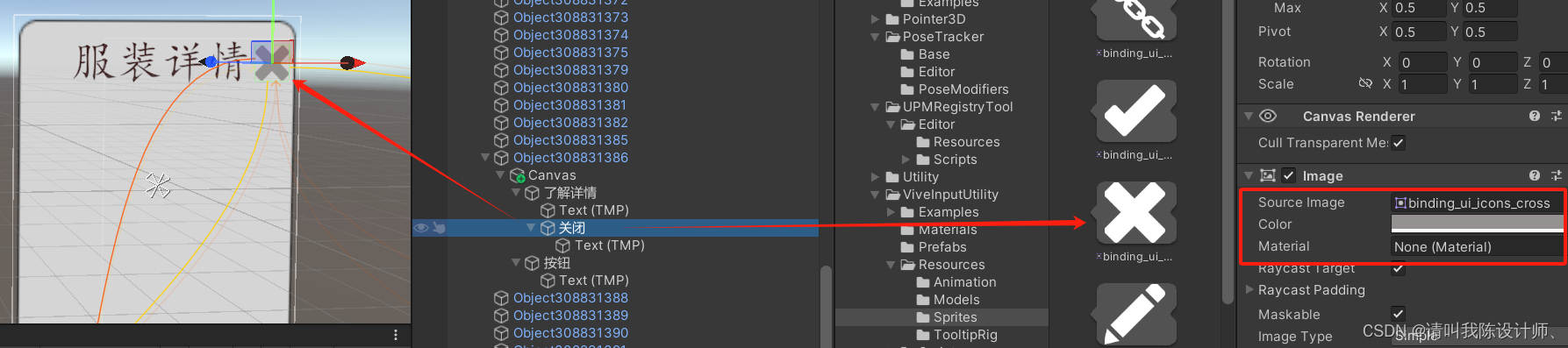
一、先建立UI画布Canvas,在此目录下建立image和button,在这里我重命名为“了解详情”和“按钮”,在了解详情目录下再建立文本Text和button,将此button重命名“关闭”。所建文本记得要更改字体,在Font Asset中改成SIMKAI SDF Dynamic,否则会显示方框(在此我将按钮文本更改为连衣裙,将了解详情文本改为服装详情,关闭按钮的文本为空)。
二、将关闭按钮中的Source image改为“X”符号,效果图如左,还可以更改颜色和材质。
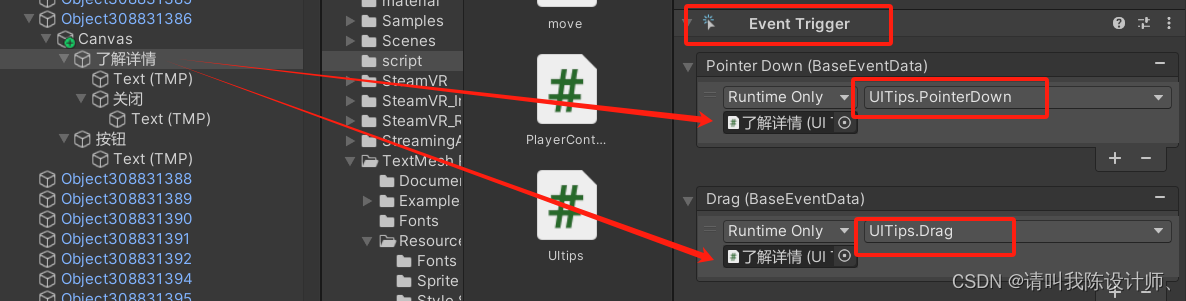
三、3.1、建立两个交互C#文件,一个为Message.cs,一个为UItips.cs,将两个文件都挂在image了解详情上。 1.Message.cs using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class Message : MonoBehaviour { //点击按钮,显示image public void Click() { gameObject.SetActive(true); } } 2.UItips.cs using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class UITips : MonoBehaviour { public static Vector3 vec3, pos; // Use this for initialization void Start() { gameObject.SetActive(false); } /// /// 按下鼠标将会触发事件 /// public void PointerDown() { vec3 = Input.mousePosition;//获取当前鼠标的位置 pos = transform.GetComponent().position;//获取自己所在的位置 } /// /// 鼠标拖拽时候会被触发的事件 /// public void Drag() { Vector3 off = Input.mousePosition - vec3; //此处Input.mousePosition指鼠标拖拽结束的新位置 //减去刚才在按下时的位置,刚好就是鼠标拖拽的偏移量 vec3 = Input.mousePosition;//刷新下鼠标拖拽结束的新位置,用于下次拖拽的计算 pos = pos + off;//原来image所在的位置自然是要被偏移 transform.GetComponent().position = pos;//直接将自己刷新到新坐标 } /// /// 此函数接口将赋予给“弹出对话框”按钮的onClick事件 /// public void onShow() { gameObject.SetActive(true); } /// /// 此函数接口将赋予给“确认”按钮的onClick事件 /// public void onOK() { gameObject.SetActive(false); } // Update is called once per frame void Update() { } } 3.2在image了解详情上选择Add Component—>Event—>Event trigger—>Add New Event Type。点击Pointer Down和Drag,再分别点击加号按钮,将image了解详情拖过去,分别选择UItips.PointerDown和UITips.Drag。
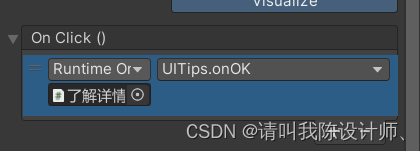
3.3在关闭按钮上点击On Click,将image了解详情拖过去,选择UITips.onOK。
3.4 在连衣裙按钮上点击On Click,同样将image了解详情拖过去,选择UITips.onShow,最后将了解详情隐藏即可。
最终效果就是点击连衣裙按钮,会弹出服装详情页面,点击右上角的叉号,弹窗关闭啦! |
【本文地址】
今日新闻 |
推荐新闻 |