vue实现复制excel内容黏贴到网页,进而插入到el |
您所在的位置:网站首页 › excel如何复制多行数据格式 › vue实现复制excel内容黏贴到网页,进而插入到el |
vue实现复制excel内容黏贴到网页,进而插入到el
|
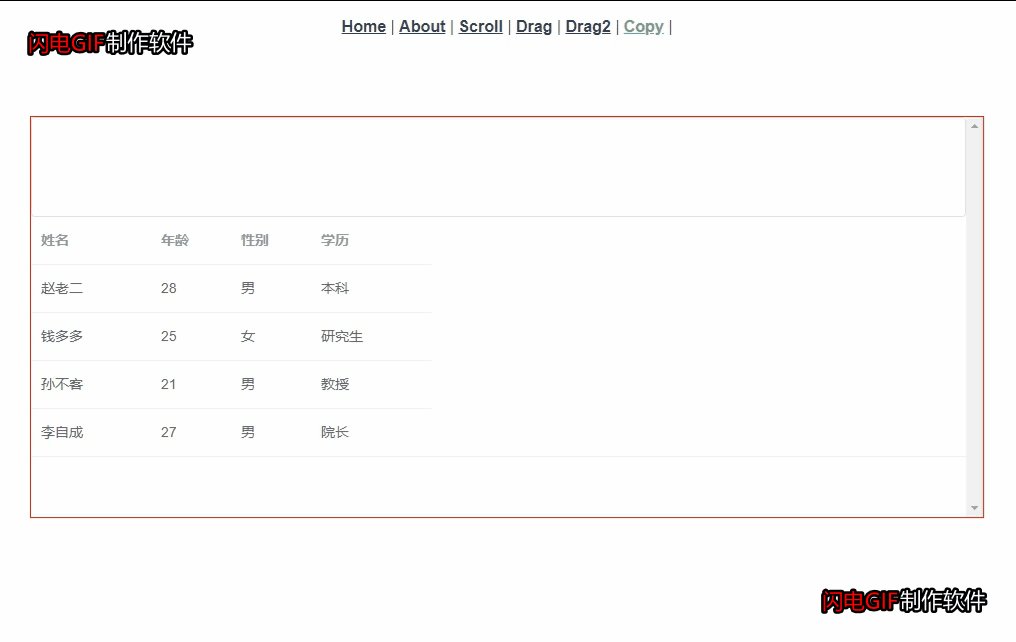
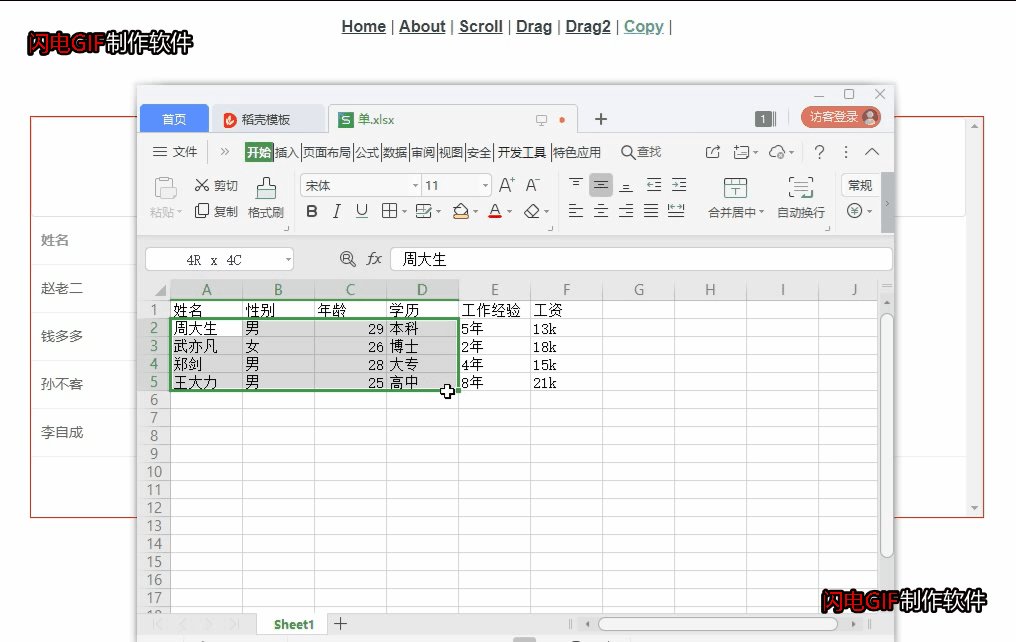
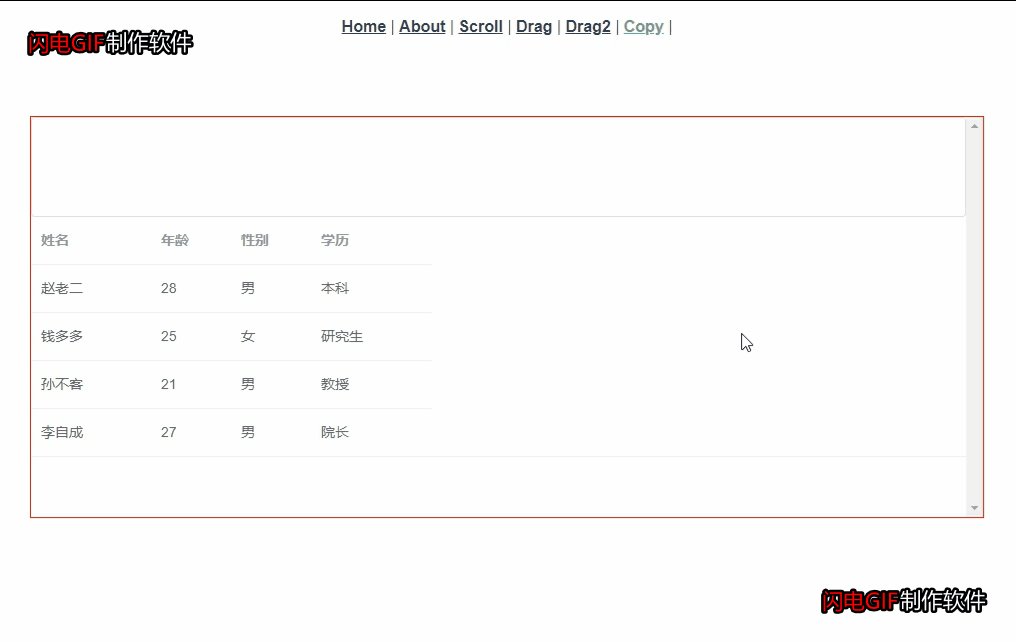
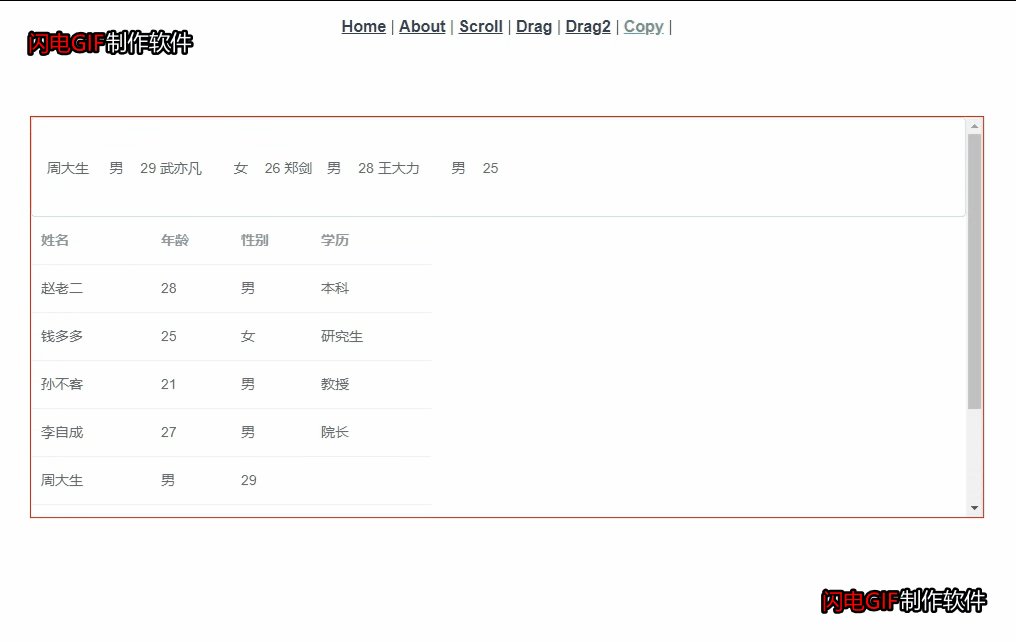
先上一波效果图 没有使用什么插件啥的,就几行原生js代码就实现了
代码入下: export default { data() { return { paster: "", tableData: [ { name: "赵老二", age: "28", sex: "男", education:"本科" }, { name: "钱多多", age: "25", sex: "女", education: "研究生", }, { name: "孙不客", age: "21", sex: "男", education: "教授", }, { name: "李自成", age: "27", sex: "男", education: "院长", }, ], }; }, methods: { pasteMe(e) { let source = e.clipboardData.getData("Text"); // console.log(source); // 首先对源头进行解析 let rows = source.split("\n"); // 拆成很多行 // console.log(rows); for (let i = 0; i |
【本文地址】
今日新闻 |
推荐新闻 |
 以下是做这个功能的由来(觉得无聊的直接去看代码,捂脸) 老大让我做一个从excel复制选中的内容,然后在el-table里面黏贴,从而实现数据的批量导入到后台管理系统中,这样就不用一个一个输入了,我刚开始想,这怎么可能嘛,一个是excel表格,一个是代码,这 俩咋看也不沾边啊,然后老大给我说,这种功能是有的,你去网上随便一搜,很多教程的,那个clipboard插件好像就可以,然后我去搜了,发现不是那样,草(是一种植物),那个clipboard的复制,说到底也是给要复制的地方加个事件触发,然后复制,但是 你能在excel表格上面加点击事件吗??所以说,这个行不通,又百度了个说是使用jquery插件的,我觉得太麻烦了,而且也不一定行得通,最后说是用handsontable插件的,但是我装了后,发现没啥作用,就又去想了会,这他喵不就是复制黏贴吗,那我直接获取excel表格复制过来的内容,然后对获取到的内容进行处理一下,最后再插入到el-table里面不就行了,然后去百度到了一个事件 paste,对鼠标的复制黏贴事件进行监控,最后又借鉴了几个大佬的博客,也是对paste事件进行监听 mdn上面有对paste进行了介绍,还不错 https://developer.mozilla.org/zh-CN/docs/Web/API/Element/paste_event 看了大佬的博客,我是豁然开朗啊,这是博客地址https://blog.csdn.net/zhaozhao236/article/details/115327739
以下是做这个功能的由来(觉得无聊的直接去看代码,捂脸) 老大让我做一个从excel复制选中的内容,然后在el-table里面黏贴,从而实现数据的批量导入到后台管理系统中,这样就不用一个一个输入了,我刚开始想,这怎么可能嘛,一个是excel表格,一个是代码,这 俩咋看也不沾边啊,然后老大给我说,这种功能是有的,你去网上随便一搜,很多教程的,那个clipboard插件好像就可以,然后我去搜了,发现不是那样,草(是一种植物),那个clipboard的复制,说到底也是给要复制的地方加个事件触发,然后复制,但是 你能在excel表格上面加点击事件吗??所以说,这个行不通,又百度了个说是使用jquery插件的,我觉得太麻烦了,而且也不一定行得通,最后说是用handsontable插件的,但是我装了后,发现没啥作用,就又去想了会,这他喵不就是复制黏贴吗,那我直接获取excel表格复制过来的内容,然后对获取到的内容进行处理一下,最后再插入到el-table里面不就行了,然后去百度到了一个事件 paste,对鼠标的复制黏贴事件进行监控,最后又借鉴了几个大佬的博客,也是对paste事件进行监听 mdn上面有对paste进行了介绍,还不错 https://developer.mozilla.org/zh-CN/docs/Web/API/Element/paste_event 看了大佬的博客,我是豁然开朗啊,这是博客地址https://blog.csdn.net/zhaozhao236/article/details/115327739