import() 动态加载component组件失败 |
您所在的位置:网站首页 › es6懒加载 › import() 动态加载component组件失败 |
import() 动态加载component组件失败
|
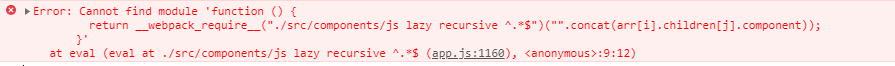
在写 vue+element 从后台获取数据写导航栏 时,当我加载动态路由,import() 总是失败。 假设 path: “@/views/Home.vue”,name: “Home”。 一、使用 import() 语法加载组件参考:“Cookysurongbin”的 解决vue动态路由异步加载import组件,加载不到module的问题 arr[i].children[j].component = () => import("@/views/Home.vue") //没有问题 arr[i].children[j].component = () => import(`${arr[i].children[j].component}`) //报错
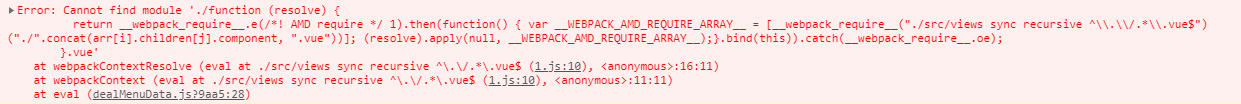
1. 原因: 应该是在 webpack,webpack 编译 es6 动态引入 import() 时不能传入变量,因为 webpack 的现在的实现方式不能实现完全动态。 2. 解决办法: 可以通过字符串模板来提供部分信息给 webpack。 例如:import(@/${path}), 这样编译时会编译所有 @/views 下的模块,但运行时确定 path 的值才会加载,从而实现懒加载。 如果写了@给webpack还是不能识别,那么可能你需要多些几级的路径,如: arr[i].children[j].component = () => import(`@/views/${name}.vue`);由于我粗心大意,不小心漏掉了 () => ,这样写完之后,报错(原本是没有错的):[Vue warn]: Failed to mount component: template or render function not defined.,很多文章上说使用 require 加载组件。 二、使用 require 加载组件 arr[i].children[j].component = (resolve) => require([`@/views/${name}.vue`], resolve);//成功具体的可以去看掘金上 webpack动态导入和require.context分析及使用注意 这篇文章。 因为我让后台在每个子路由中都返回了 component 字段,所以上面这种情况不太现实。 arr[i].children[j].component = resolve => require([`@/views/${arr[i].children[j].component}.vue`],resolve); //报错
|
【本文地址】
今日新闻 |
推荐新闻 |

 参考了 “ddx2019” 的 动态路由中,有一步需将后端传回的component 的字符串模式,改为我们前端路由需要的component模式,报错Cannot find module
参考了 “ddx2019” 的 动态路由中,有一步需将后端传回的component 的字符串模式,改为我们前端路由需要的component模式,报错Cannot find module