大型erp系统架构 erp系统架构图高清 |
您所在的位置:网站首页 › erp人力资源系统流程架构图 › 大型erp系统架构 erp系统架构图高清 |
大型erp系统架构 erp系统架构图高清
|
什么是ERP系统? 现如今,越来越多的团队开始注重对自动化系统的使用,ERP系统(企业资源计划系统)应运而生。ERP系统是针对物资资源管理(物流)、人力资源管理(人流)、财务资源管理(财流)、信息资源管理(信息流)集成一体化的管理软件。ERP系统具有以下优势: 1.实用性: ERP系统可以对使用团队所拥有的人、财、物、信息、时间和空间等综合资源进行综合平衡和优化管理,从而达成团队的管理目标。 2.整合性: ERP系统是普通信息管理系统的整合,不仅比传统单一的系统更具功能性,还能将分散的数据进行整合,保持数据一致性。 3.弹性: ERP系统模块化的设计方式,可以根据需求来新增或减少功能模块。 4.可靠性: ERP系统将现实工作内容与工作方式,用信息化的手段进行管理,可以有效降低工作的出错率。 目前市场上面对不同行业和团队,衍生和发展出了许多ERP产品,如客户管理系统、销售管理系统、财务管理系统等。今天我们要为大家分享的政务管理系统,也是一种典型的ERP系统。以政务管理系统为例,让我们一起来看看,设计一款ERP系统,有哪些需要注意的地方吧。
政务管理系统原型设计 在设计政务管理系统原型时,可以从以下几个方面入手: 1、了解政务管理系统的基本概念,可以参考工作中使用的管理系统或搜索网上可试用的管理系统,了解一个完整的政务管理系统应该包含哪些功能模块; 2、根据了解到的情况,结合自身需求,对比梳理需要哪些功能,列出功能清单; 3、根据功能清单,结合用户体验梳理出业务流程,整理出原型框架; 4、结合原型框架,使用摹客Mockplus等快速原型设计工具完成原型的搭建; 5、分享给团队成员,根据反馈进行修改和完善。 接下来我们一起来看看,在摹客Mockplus中,如何结合以上思路快速完成政务管理系统的原型设计。
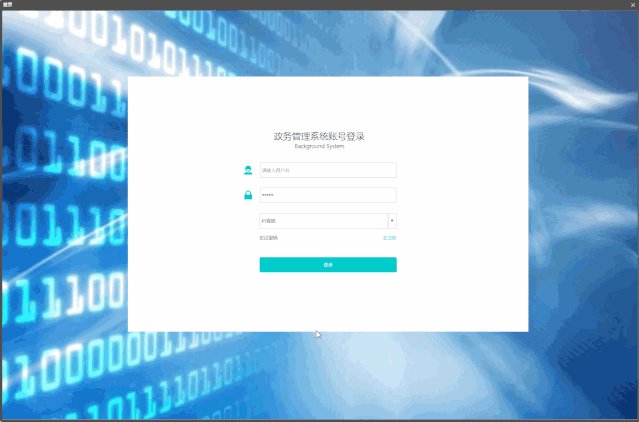
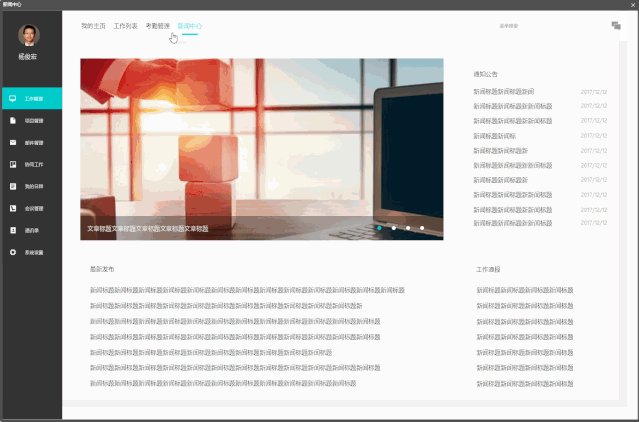
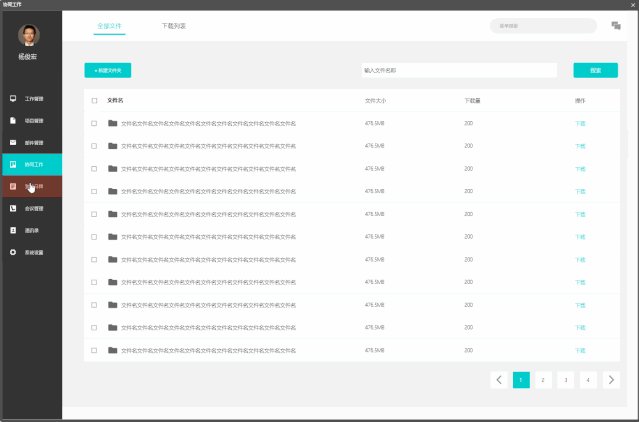
摹客Mockplus原型分享 这套政务管理系统属于中高保真原型,包含登录注册、工作首页、项目管理、邮件管理、协同工作、日程、会议管理、通讯录、系统设置等20个页面。主页面采用了左右结构框架,业务逻辑条理清晰,功能全面。是一款值得参考的原型模板。 首先我们一起来看看该原型的界面总览和交互效果演示。
在线预览地址: https://run.mockplus.cn/3T7e0BDn6lnGOvxQ/index.html (复制到浏览器中打开) 接下来让我们一起来看看,在使用Mockplus绘制政务管理系统时,有哪些实用技巧吧!
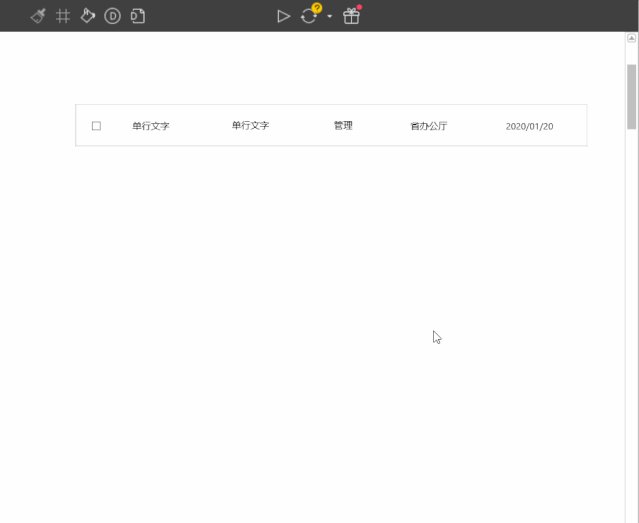
Mockplus实用技巧 1. 快速格子:一键填充信息列表 对于功能模块丰富的政务管理系统来说,数据整合是其一大亮点。我们在一些需要大量数据的表单中,可以借助快速格子功能,一键填充信息列表,保证原型达到最优化的呈现效果。
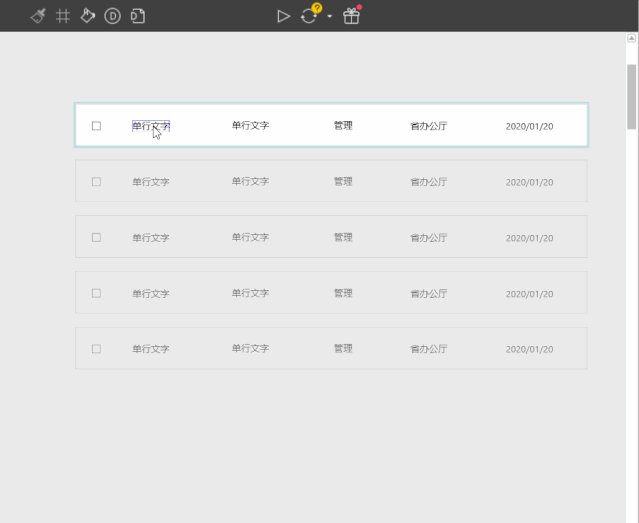
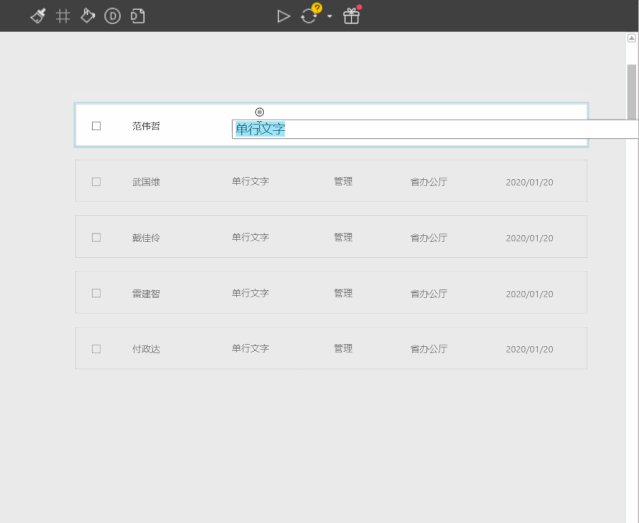
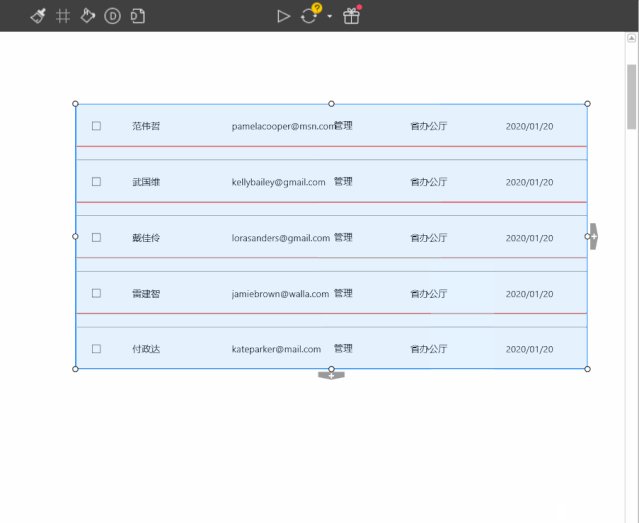
① 以考勤管理页面为例,首先,我们使用复选框和单行文字完成简单的单条信息设计; ② 选中刚刚设计好的组件,点击主工具栏上的“转为格子”图标,或右键选择“转为格子”,即可生成格子; ③ 拉动格子,搭建好信息框架; ④ 双击任意一个格子,选择单行文字组件,点击主工具栏上的“数据填充”图标,选择填充类型,即可完成信息列表的设计。
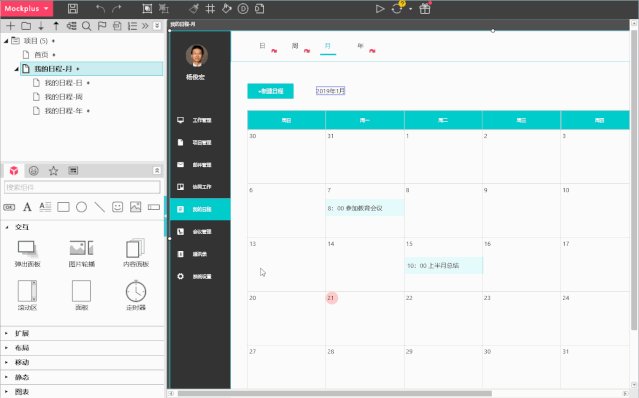
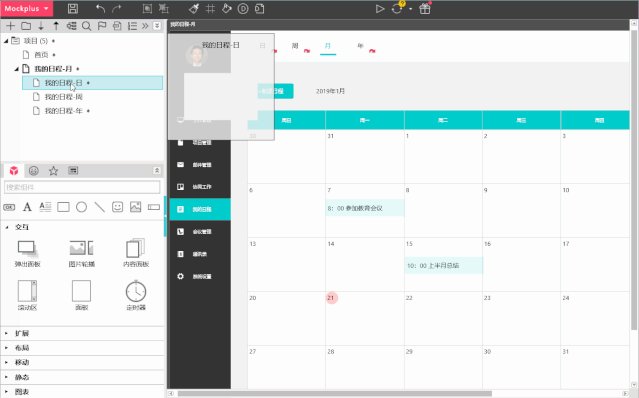
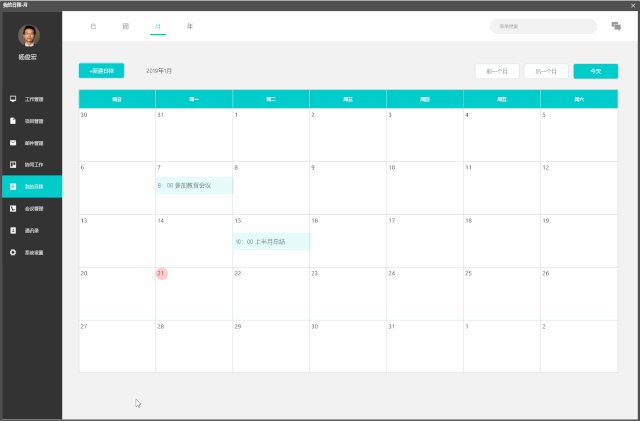
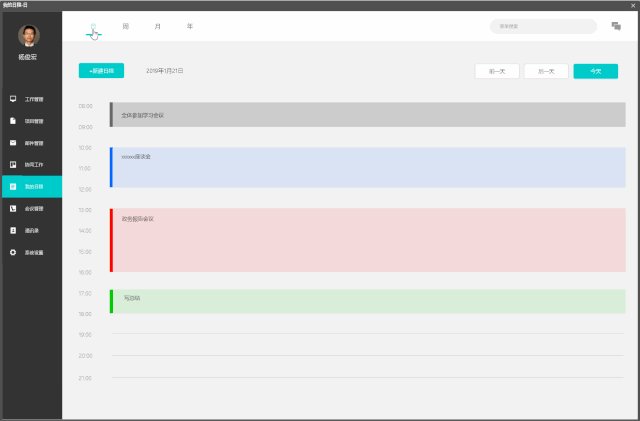
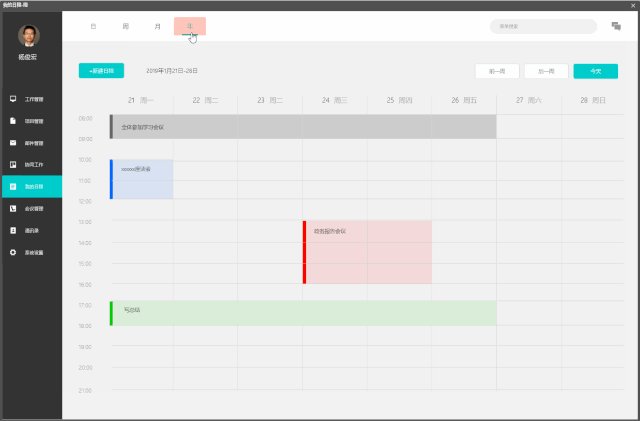
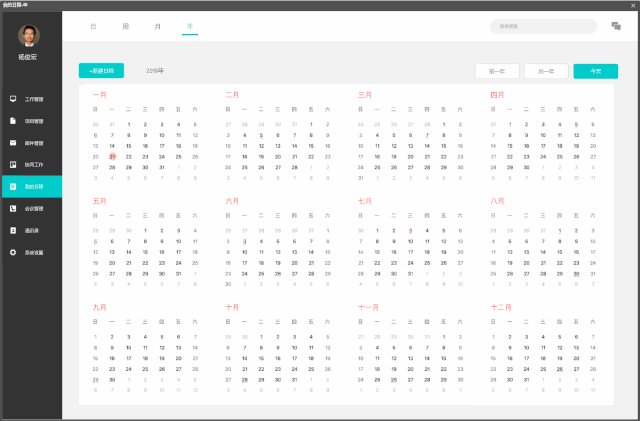
相关教程地址:(复制到浏览器中打开) https://help.mockplus.cn/p/136#5 2. 页面切换:巧用母版+页面跳转交互在我的日程页面,一共有日、周、月、年四种日程表格式可以切换,我们可以借助母版功能,快速搭建好四种不同格式的日程表页面。具体操作如下: ① 首先我们需要搭建好一个日程表页面,并将页面所有基础组件添加为母版; ② 创建其他格式的日程表,一键套用母版,完成四个页面框架的搭建;
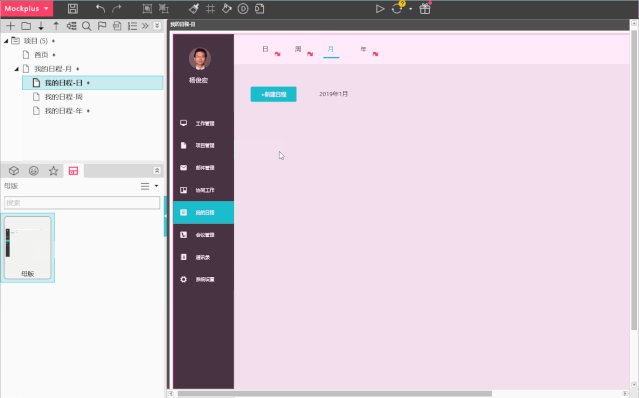
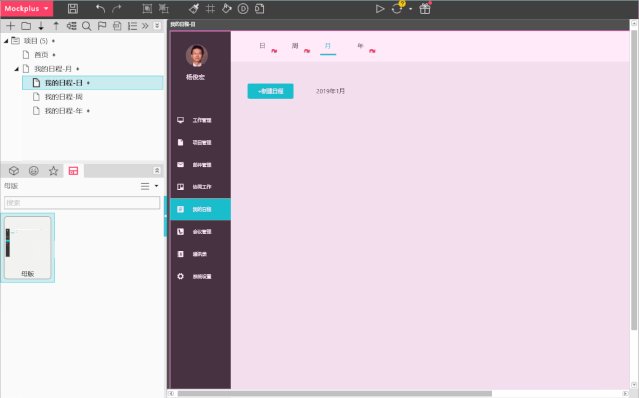
③ 将每个页面的组件从母版中脱离出来,单独设计好每个页面的日程表格式; ④ 分别设置好标签组和四个页面的交互,即可实现以下效果。
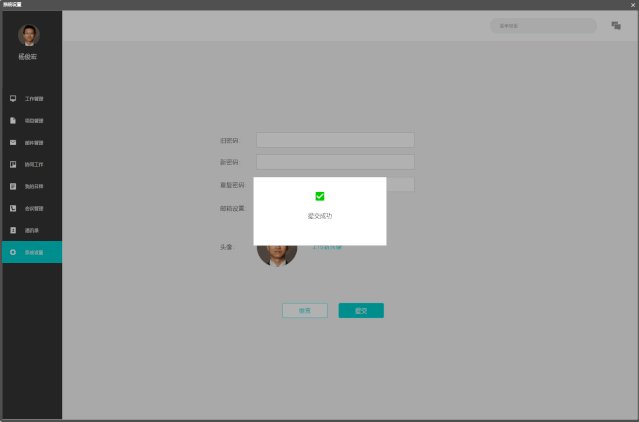
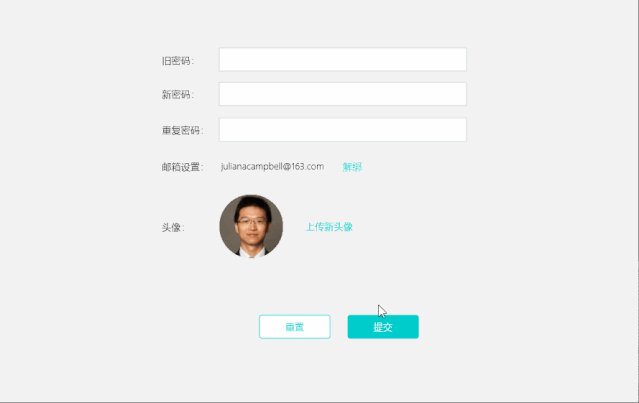
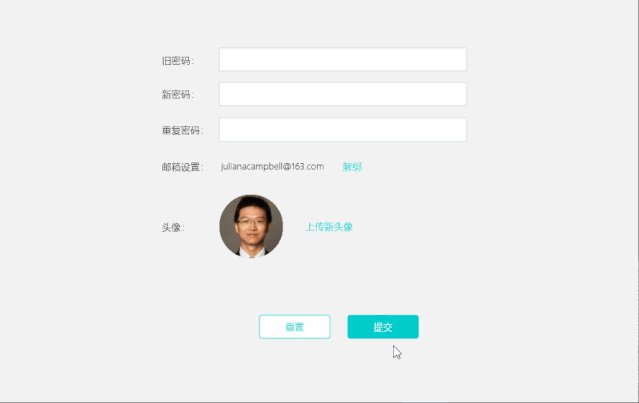
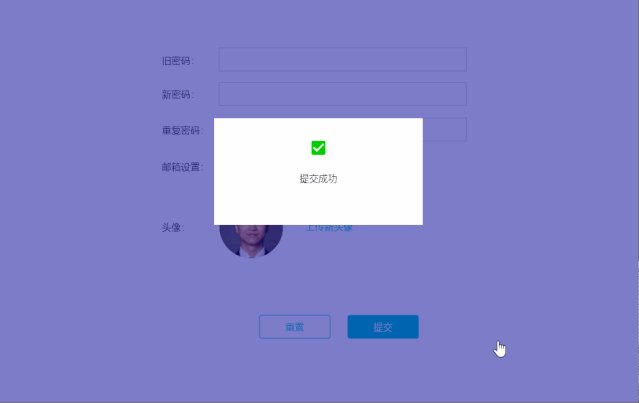
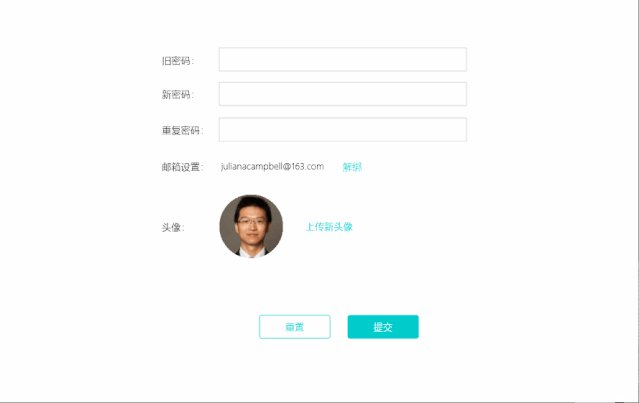
相关教程地址:(复制到浏览器中打开) https://help.mockplus.cn/p/128 3. 弹出面板:快速设置信息提示为了符合我们日常的操作习惯,该原型在部分页面使用了弹出面板设置了信息提示的弹窗,如在系统设置页面提交表单时,会弹出“提交成功”的提示窗。该效果也可以使用弹窗等组件代替。操作方式如下: ① 从交互组件栏中拖一个弹出面板组件到工作区,双击进入编辑页面; ② 在编辑页面设置好提示内容,双击空白区域退出编辑模式; ③ 设置好弹出面板触发方式,即可实现如下效果。
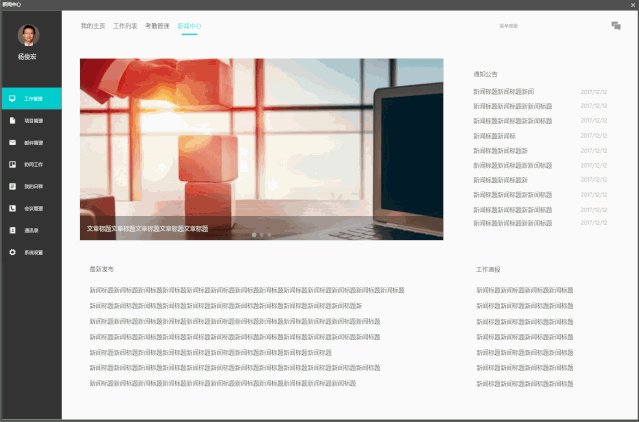
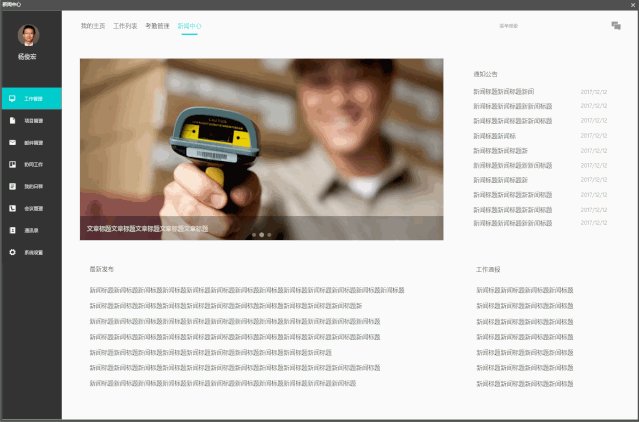
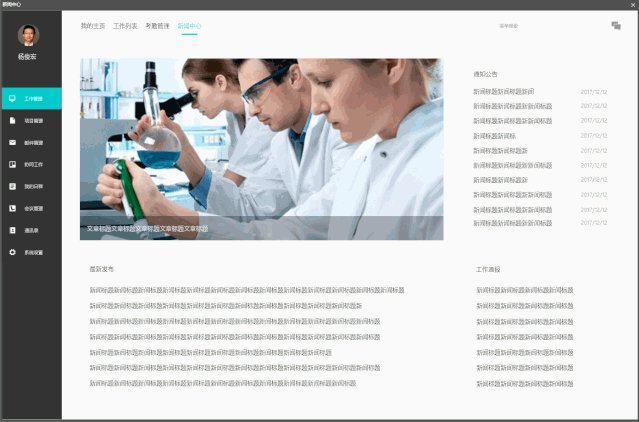
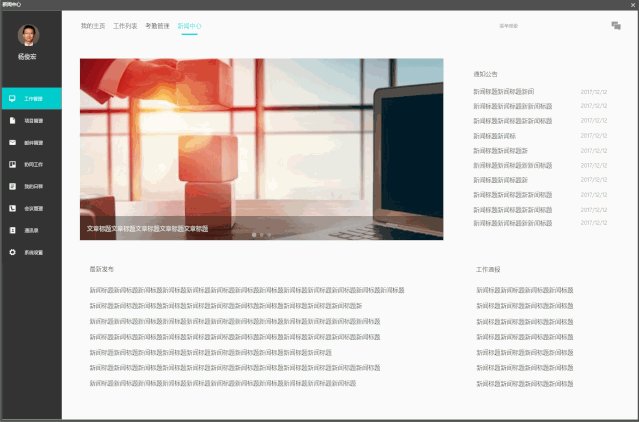
相关教程地址:(复制到浏览器中打开) https://help.mockplus.cn/p/130#4 4. 图片轮播:封面新闻设计对于新闻中心页面设计来说,封面新闻都是其标配之一。在此款原型中,我们可以使用图片轮播组件,轻松实现封面新闻自动轮播的呈现效果。
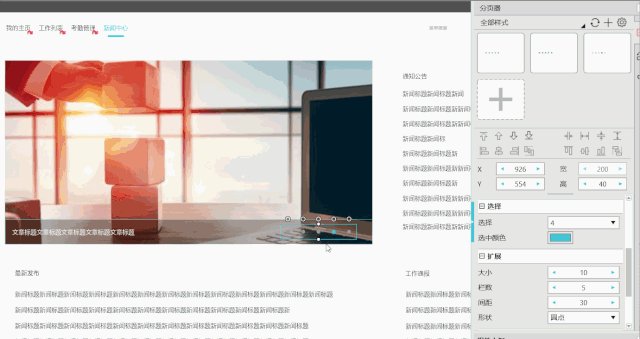
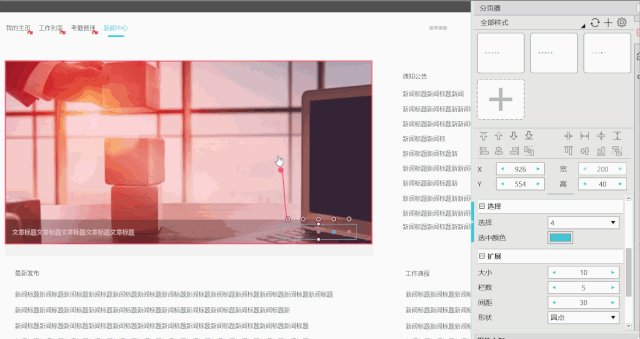
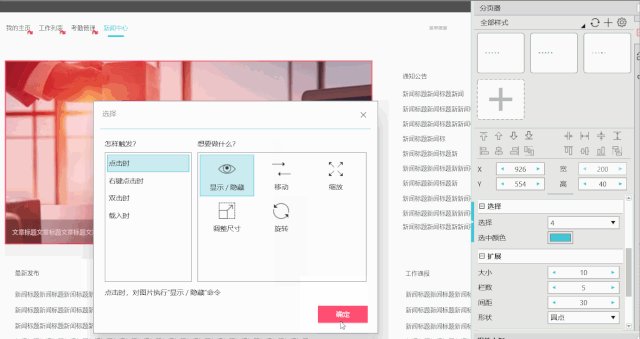
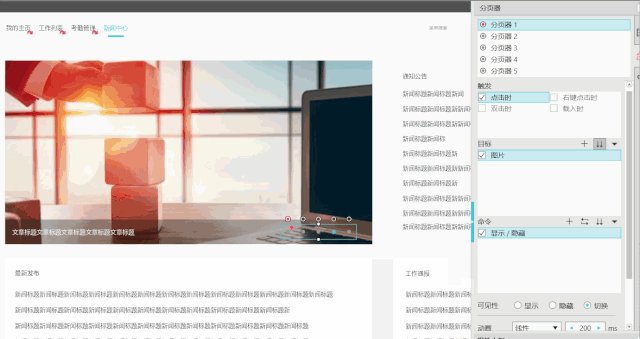
也可以使用图片组件+分页器,实现手动轮播效果: ① 选择图片组件,上传所需要的新闻图片; ② 将不同图片与分页器相关联,即可实现手动轮播效果。
Mockplus封装了3000多个矢量图标,可以满足用户的各种需求。在此款原型中,无论是侧边整体导航,还是邮件管理等页面内部导航,都使用了Mockplus的封装图标来打造,从而使界面设计更直观、细腻。
此款原型充分运用了Mockplus简单的交互设置方式,完成了丰富的功能模块搭建。对于原型设计新手来说,是一个不错的参考模板
|
【本文地址】