JavaScript editable table |
您所在的位置:网站首页 › edittablejs › JavaScript editable table |
JavaScript editable table
|
next →
← prev
JavaScript editable table
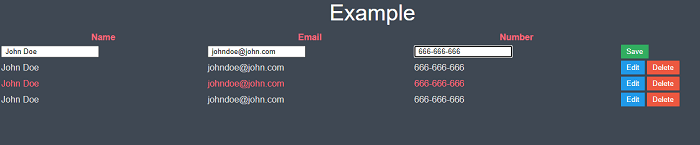
In this article, we will understand how to create an editable table with the help of JavaScript. In the beginning, we will understand a basic overview of JavaScript programming. After that, we will understand this concept with the help of some examples. What is JavaScript?JavaScript abbreviated as JS. It is a dynamic programming language used for web development, web applications, game development, and many more. It allows you to implement dynamic features on web pages that cannot be done only with HTML and CSS. It is high-level, often just-in-time compiled, and multi-paradigm. It has curly-bracket syntax {}, dynamic typing, prototype-based object orientation, and first-class functions. What do you mean by JavaScript editable table?After creating a table in JavaScript, you can insert and combine rows and columns or format the table by adjusting table cell widths, colors, and alignment. You can use the contenteditable attribute on the cells, rows, or table to edit a table. Let's take various examples of JavaScript editable tables. Example 1:Explanation: In the above example, we have edited the table data with the help of JavaScript. To make table cells editable, click on the cell. The cell should become "editable" (textarea appears inside). We can change the content of the table. Output: Following is the output of this example:  Example 2:
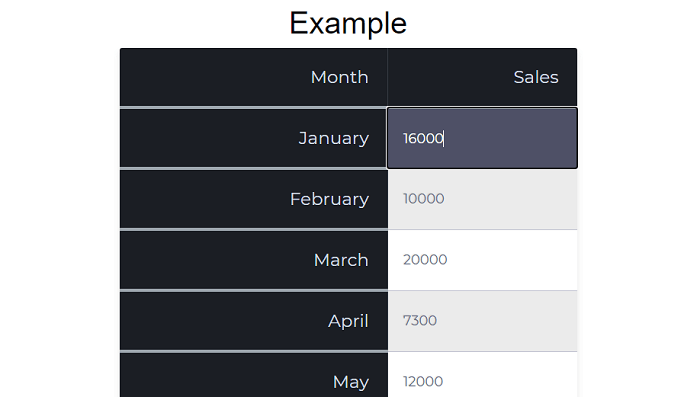
Example 2:
Explanation: In the above example, we have edited the table data with the help of JavaScript. To make table cells editable, click on the cell. The cell should become "editable" (textarea appears inside). We can change the content of the table. Output: Following is the output of this example:  Example 3:
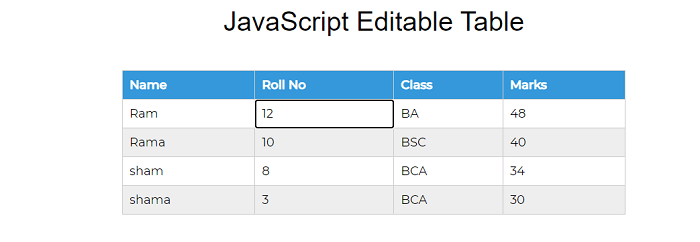
Example 3:
Explanation: In the above example, we have edited the table data with the help of JavaScript. To make table cells editable, click on the cell. The cell should become "editable" (textarea appears inside). We can change the content of the table. Output: Following is the output of this example:  Next TopicJavaScript Auto Calculate Form
Next TopicJavaScript Auto Calculate Form
← prev next →
|
【本文地址】