vscode安装+配置+使用+调试【保姆级教程】 |
您所在的位置:网站首页 › c语言程序如何使用 › vscode安装+配置+使用+调试【保姆级教程】 |
vscode安装+配置+使用+调试【保姆级教程】
|
1. VScode是什么
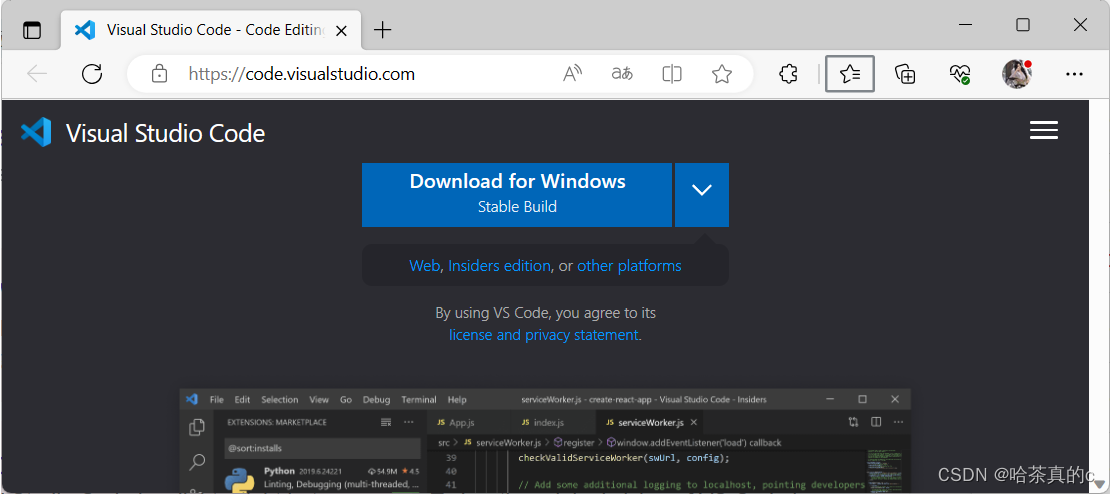
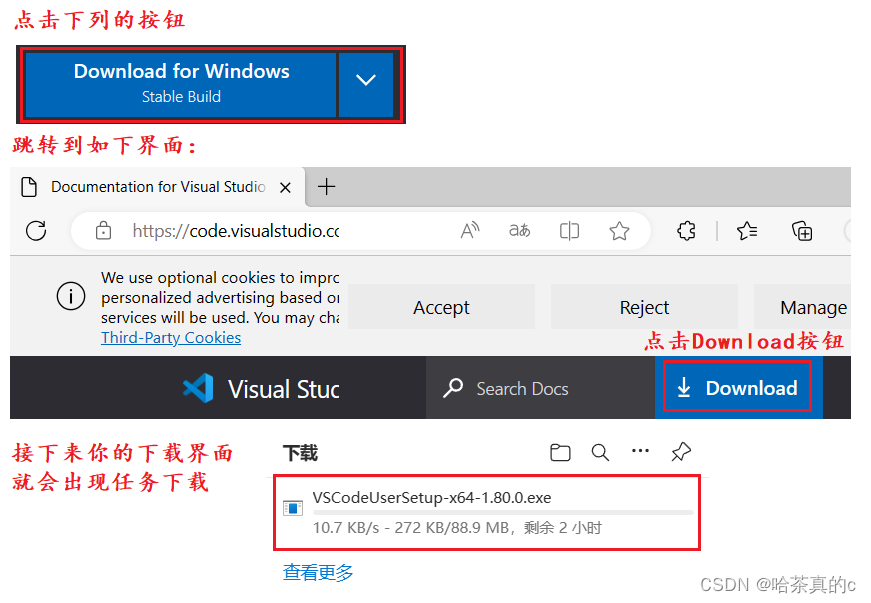
Visual Studio Code简称VS Code,是一款跨平台的、免费且开源的现代轻量级代码编辑器,支持几乎主流开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段提示、代码对比等特性,也拥有对git的开箱即用的支持。同时,它还支持插件扩展,通过丰富的插件,用户能获得更多高效的功能…(在这边就不过多赘述了!) 下面我们来看看如何下载安装吧! 2. VScode的下载安装首先进入到VScode的官网,选择自己电脑适配的(博主这边使用的是Windows版本的) VScode的官网链接,点击即可 如下所示就是官网的界面
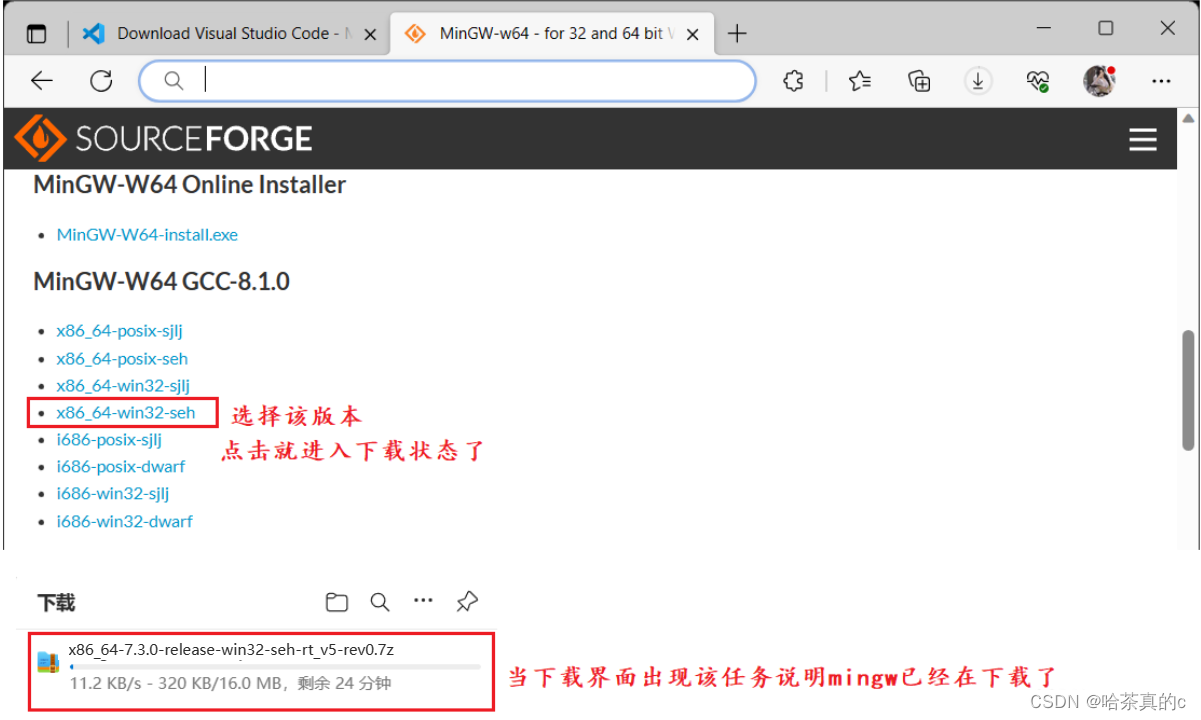
VSCode安装好之后,我们还是要知道,VSCode毕竟是一个高级的编辑器,只能用来写C/C++代码,不能直接编译代码。 所以,如果我们要能使用VSCode搭建C/C++的编译和调试环境,还必须有编译器使用。 为了方便,我们就使用MinGw-w64 ,MinGw-w64移植到windows平台的一个gcc编译器,使用起来也是非常方便的。 下面我们就演示怎么下载和配置MinGw-w64。 4.1 下载和配置MinGw-w64编译器套件 下载下载链接:点击即可
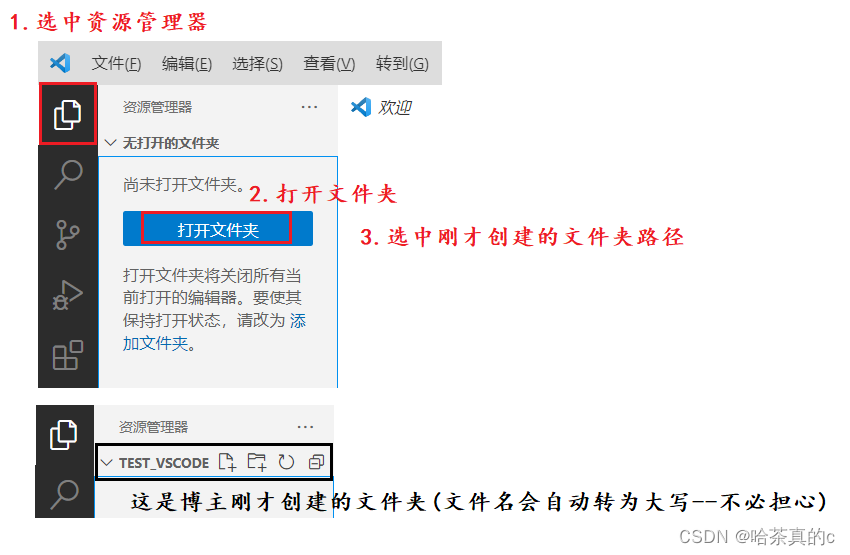
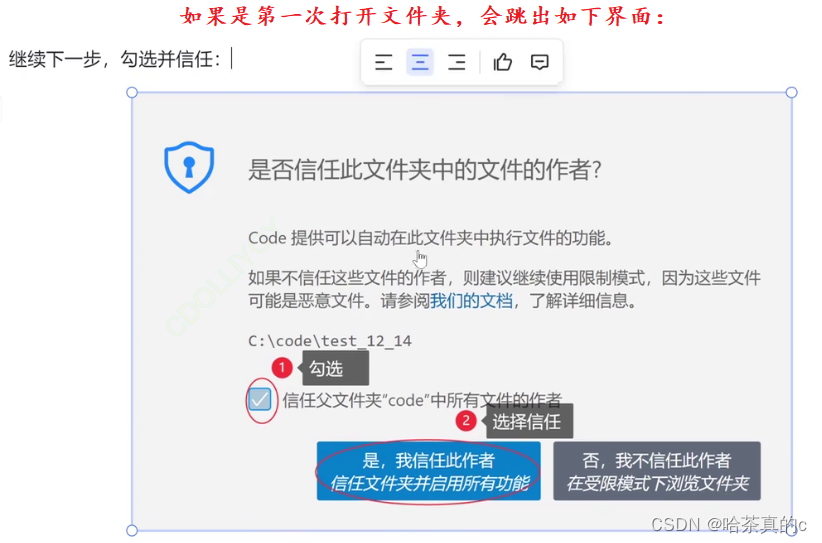
在VSCode上写代码都是首先要打开文件夹的,这样也方便管理代码和编译器产生的可执行程序,和VSCode生成的配置文件等。 在写代码前,我们想清楚想把代码放在什么地方管理 (这个自定义即可,博主一般会将每日的代码提交gitee,在D盘下有对应的git克隆的路径)
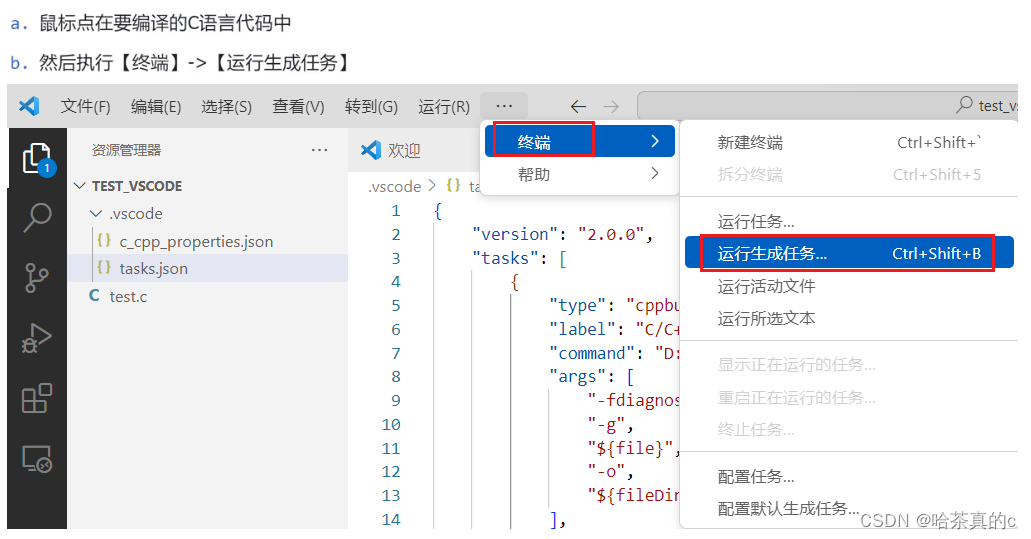
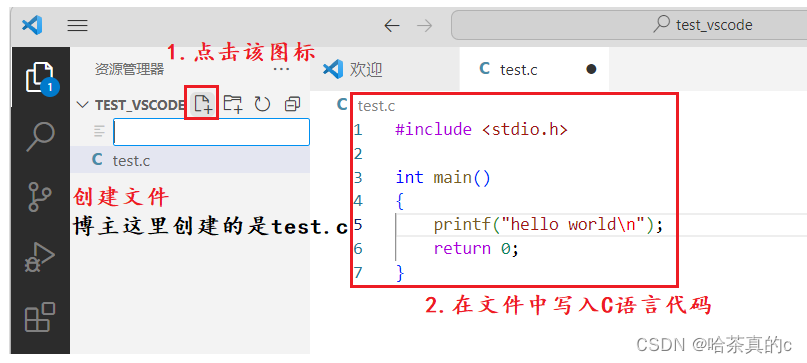
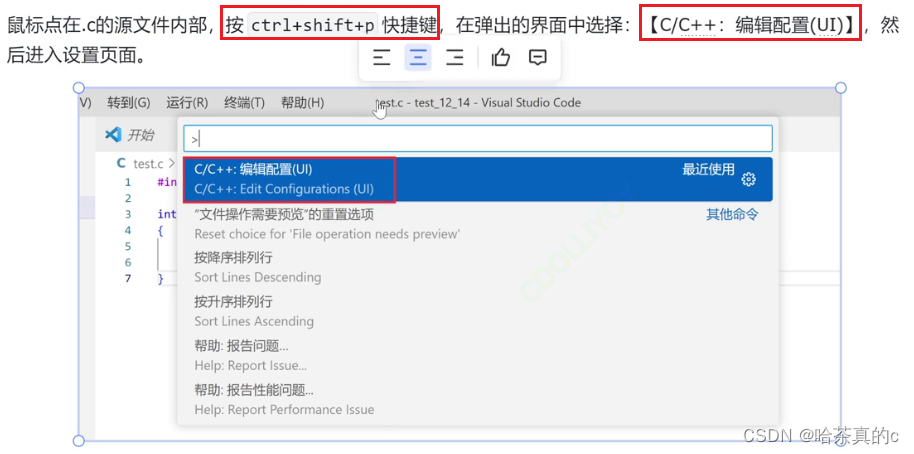
鼠标点到要编译的C语言文件当中
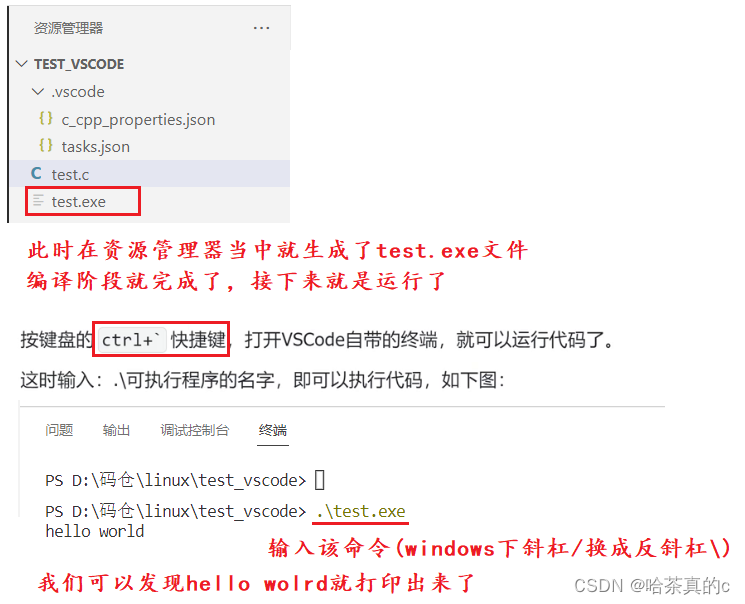
假设我们已经编译好C++代码 #include using namespace std; int main() { int m = 0; cin >> m; cout |
【本文地址】

 当然VScode官网的下载速度非常之慢(类似于蜗牛在爬,毕竟是外网咱们可以理解!) 那么该如何解决该问题呢? 可以在CSDN上搜索vscode下载速度慢(解决办法就是将下载地址换成国内的镜像网站)
当然VScode官网的下载速度非常之慢(类似于蜗牛在爬,毕竟是外网咱们可以理解!) 那么该如何解决该问题呢? 可以在CSDN上搜索vscode下载速度慢(解决办法就是将下载地址换成国内的镜像网站) 


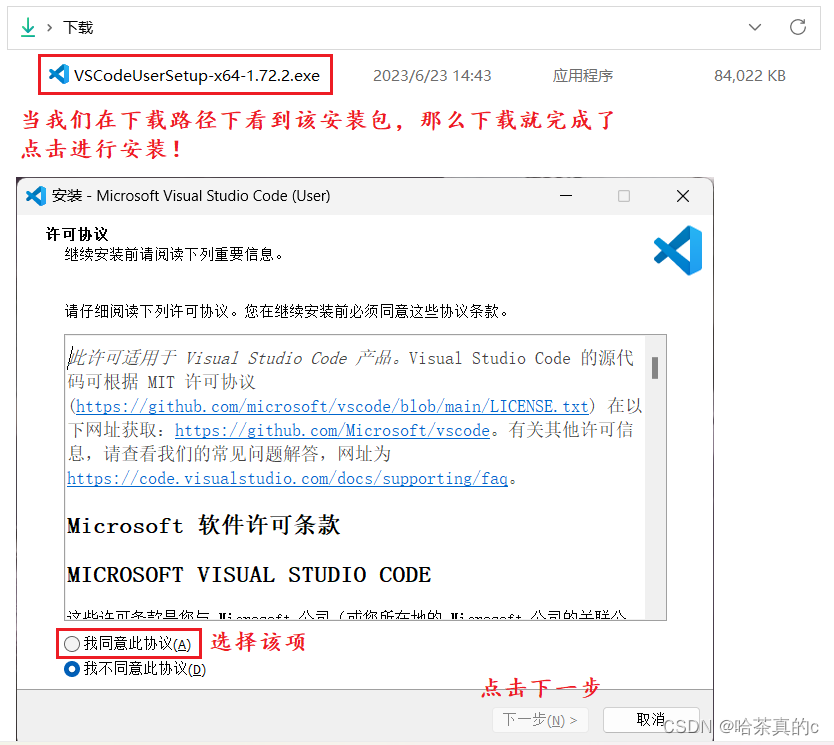
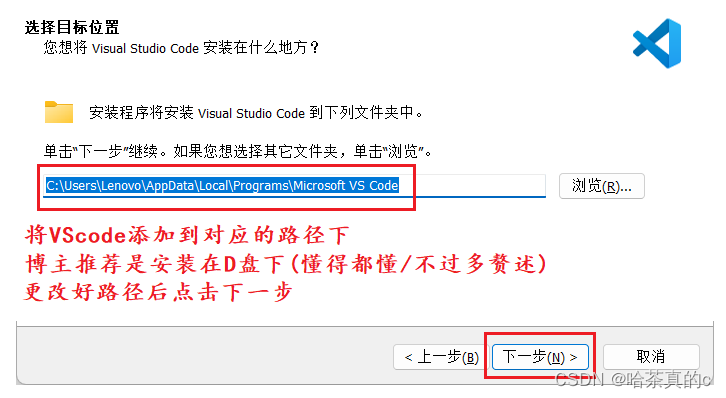
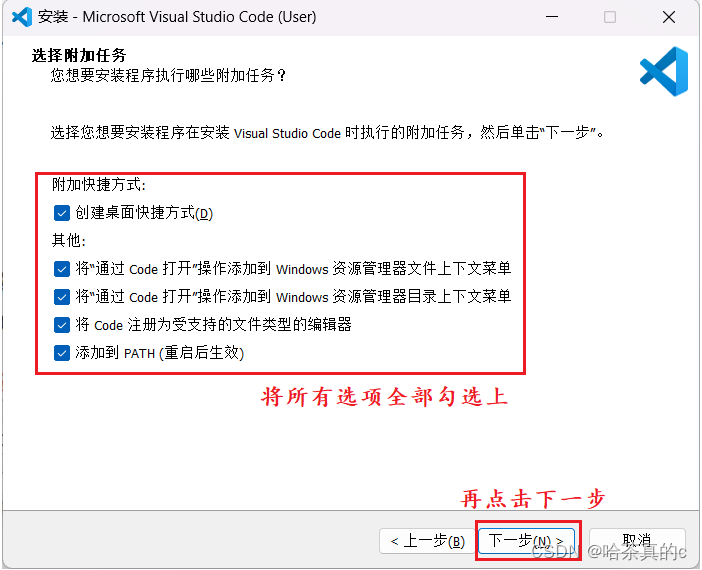
 最后直接点击安装即可
最后直接点击安装即可  最后跳出安装完成的界面就说明安装的步骤全部结束!
最后跳出安装完成的界面就说明安装的步骤全部结束!



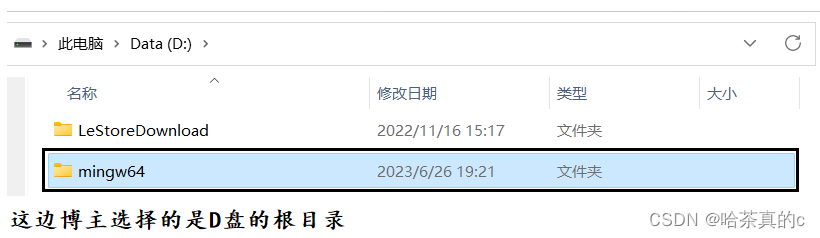
 解压出来后,进到文件夹中,拷贝mingw64这个文件夹到一个最简单的目录下,路径的名字不要有中文、空格、特殊字符等,(非常重要!) 比如:C盘或者D盘的根部目录
解压出来后,进到文件夹中,拷贝mingw64这个文件夹到一个最简单的目录下,路径的名字不要有中文、空格、特殊字符等,(非常重要!) 比如:C盘或者D盘的根部目录  下载完成!接下来就是配置
下载完成!接下来就是配置


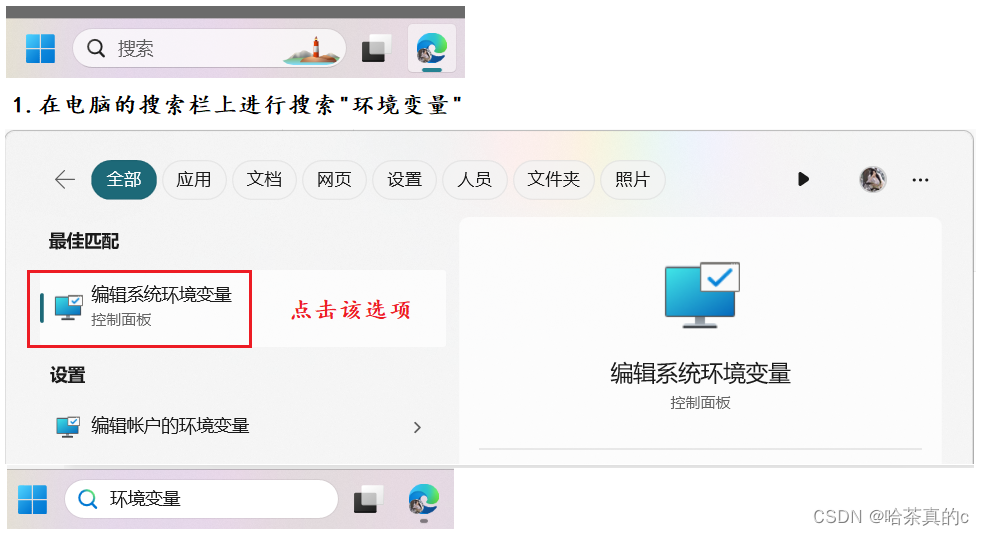
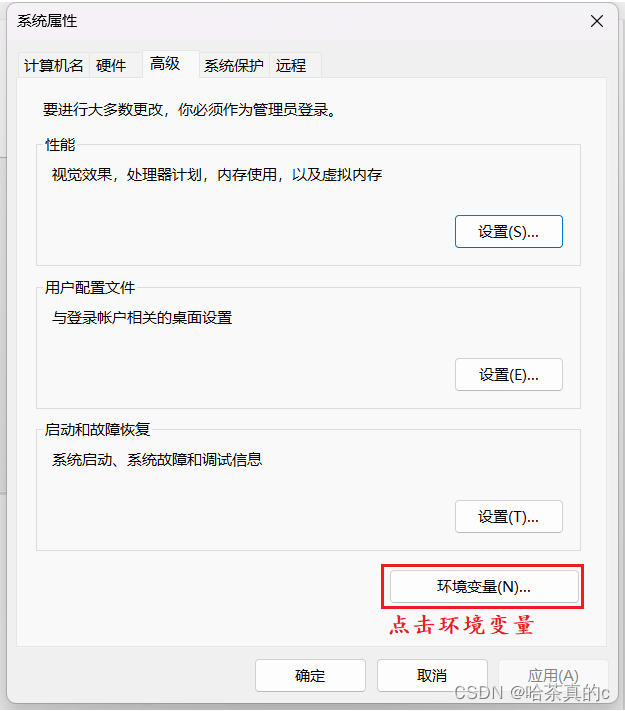
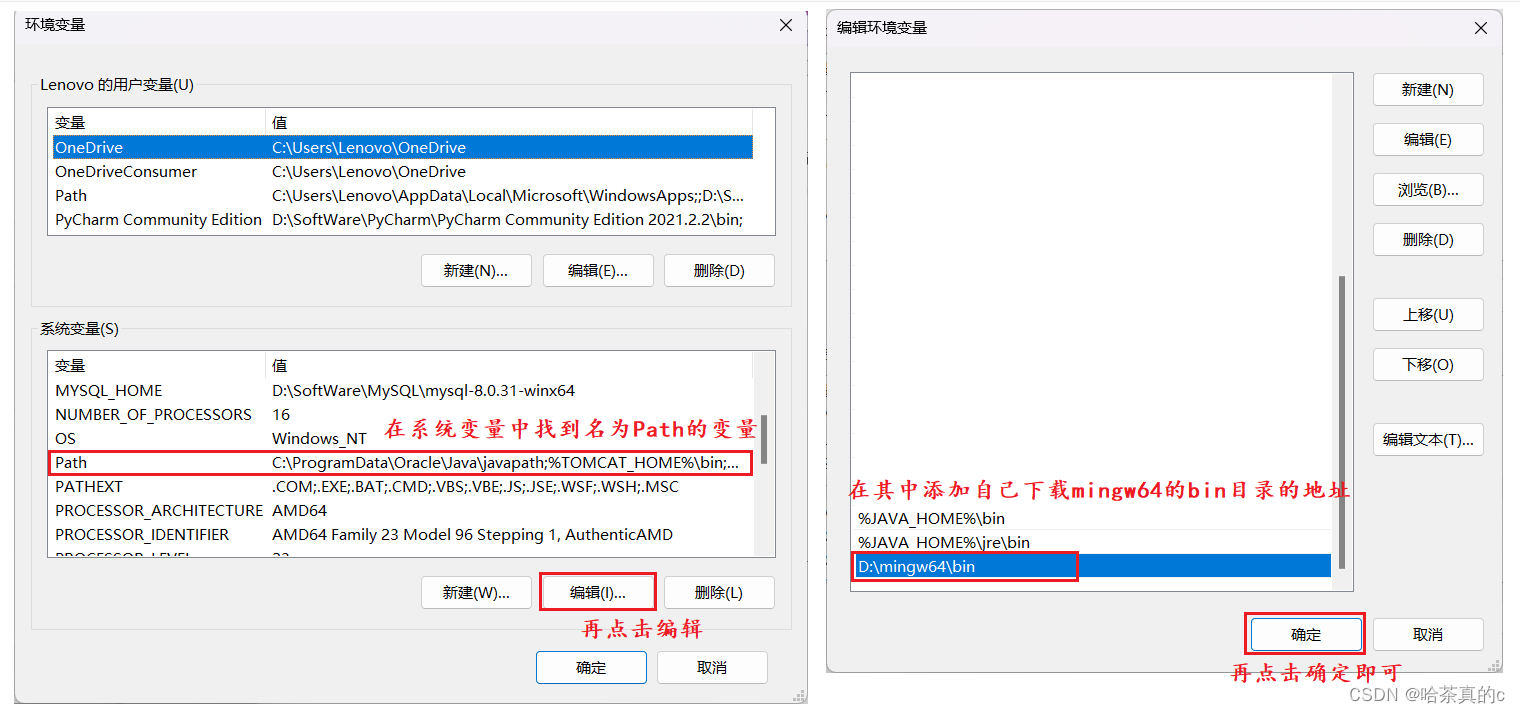
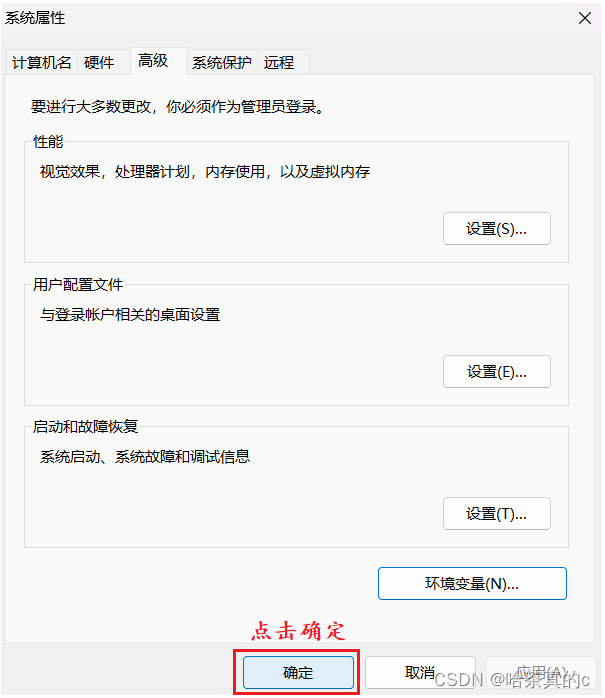
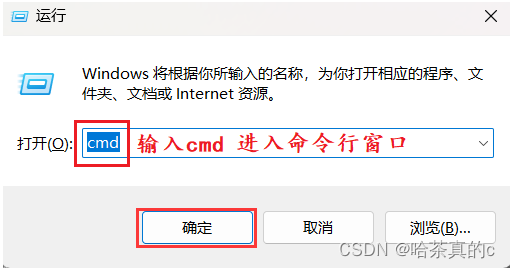
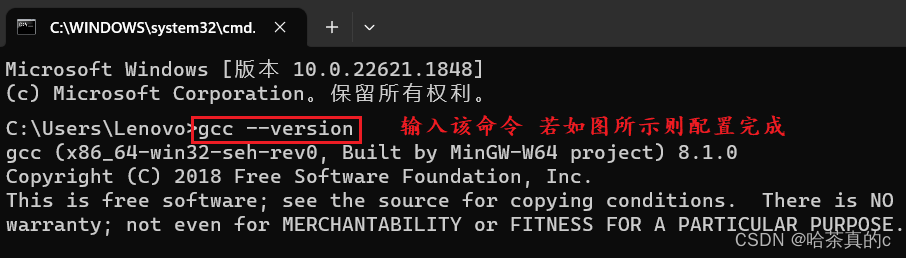
 即可应用刚配置好的环境变量,如何检验自己的环境变量是否配置好了呢? 按住 windows+R 键
即可应用刚配置好的环境变量,如何检验自己的环境变量是否配置好了呢? 按住 windows+R 键 

 下载完毕后进行重启(很重要,将前面的配置生效)
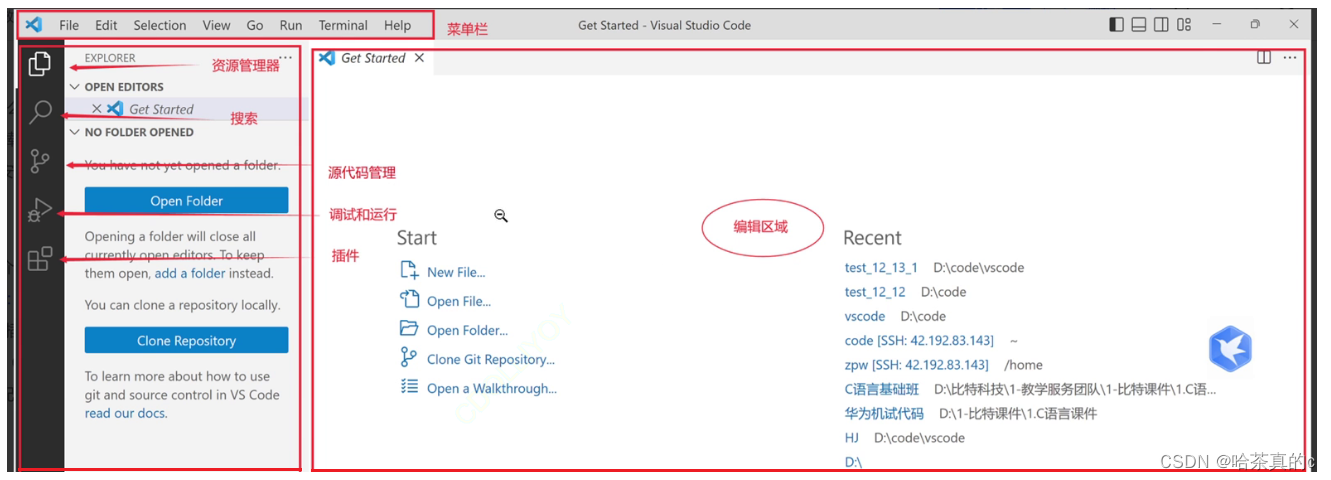
下载完毕后进行重启(很重要,将前面的配置生效) 打开vscode
打开vscode 





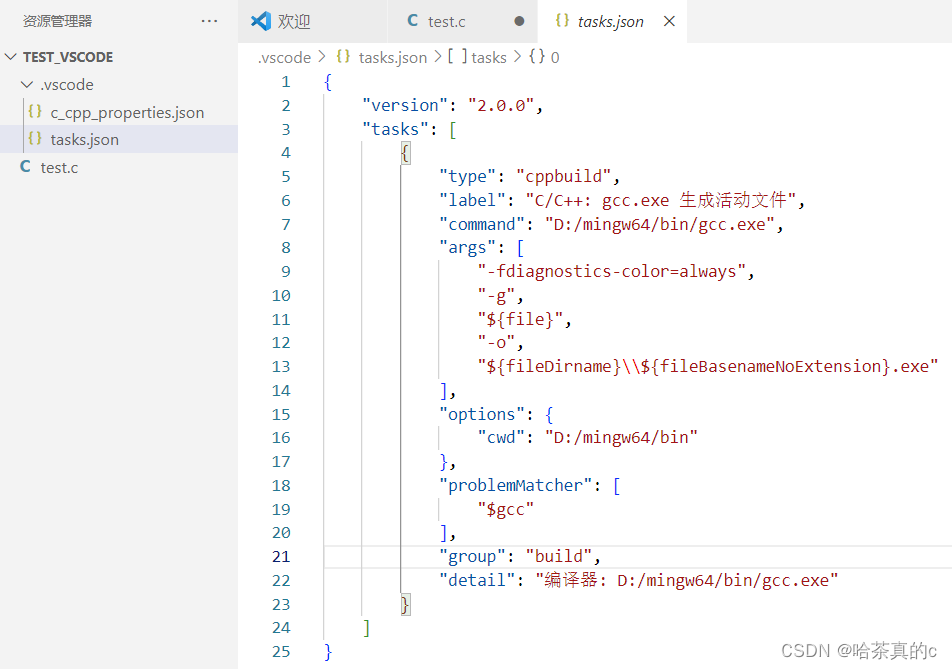
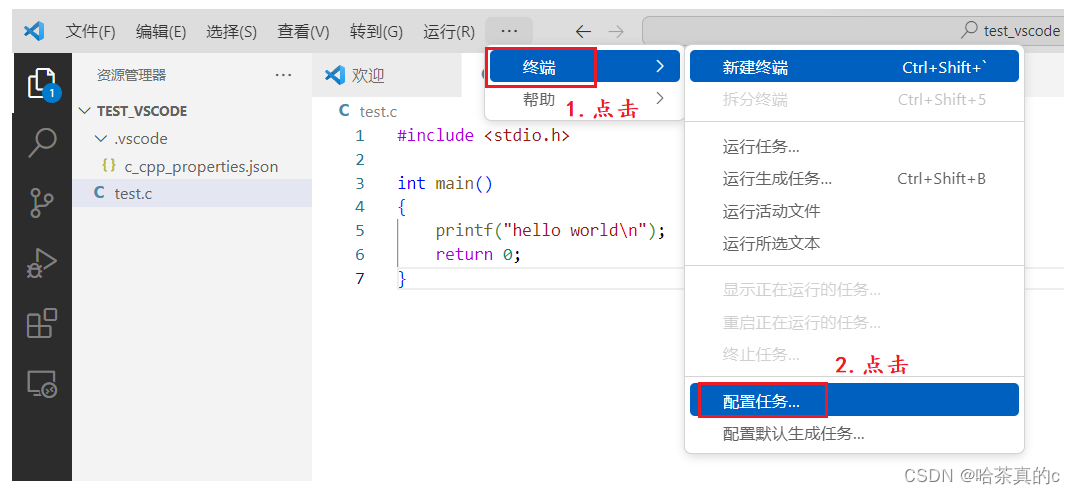
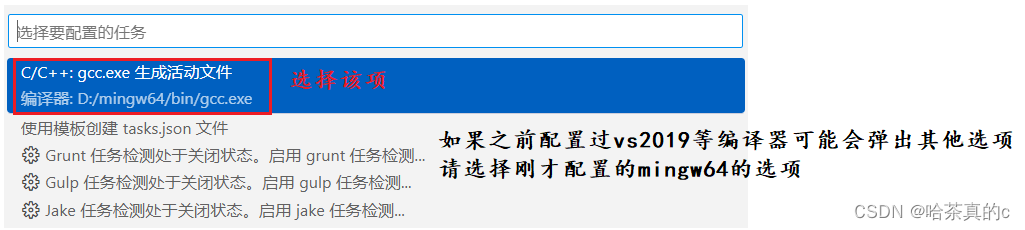
 这时就生成了一个tasks.json文件,这个文件是专门是用来执行代码的编译任务的。
这时就生成了一个tasks.json文件,这个文件是专门是用来执行代码的编译任务的。