CSS 【详解】响应式布局(含 rem 详解) |
您所在的位置:网站首页 › css设置元素最大高度为多少 › CSS 【详解】响应式布局(含 rem 详解) |
CSS 【详解】响应式布局(含 rem 详解)
|
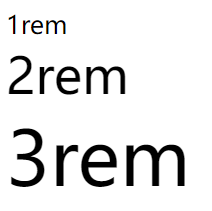
响应式布局: 同一页面在不同的屏幕上有不同的布局,即一套代码自适应不同的屏幕。 为什么 rem 能用于实现响应式布局? px 绝对长度单位,不同客户端表现都相同,不具有响应式em 相对长度单位,相对于父元素的 font-size 值,不同元素的父元素的尺寸各不相同,没有统一标准。rem 相对长度单位,相对于根元素的 font-size 值,页面中的根元素只有一个(即 html 标签),标准统一,可用于响应式布局。
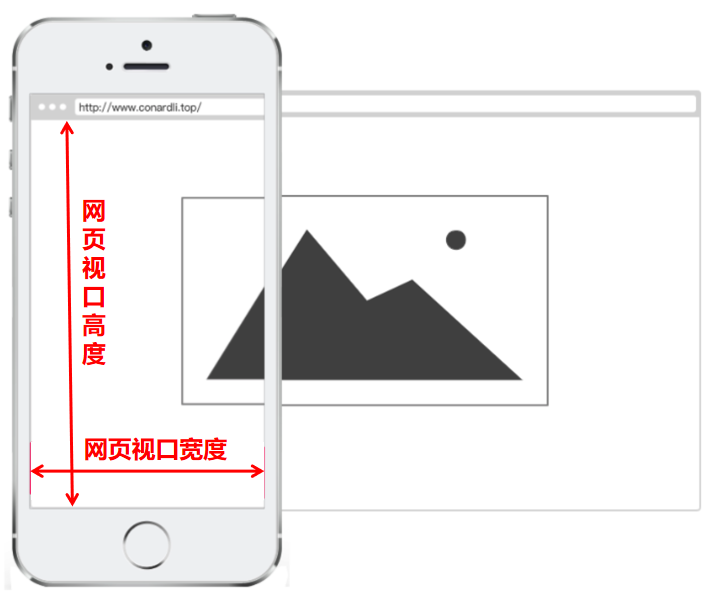
移动端的网页视口宽度和高度在PC端浏览器的模拟是不准确的(PC端的模拟没有显示移动端浏览器的头部和底部),只能在移动端上用 js 获取 相关概念还有 屏幕的高度 window.screen.height屏幕的宽度 window.screen.widthbody 的高度 document.body.clientHeightbody 的宽度 document.body.clientWidth vh 相对长度单位, 1vh = 网页视口高度 * 1%vw 相对长度单位, 1vw = 网页视口宽度 * 1%vmin 相对长度单位, 1vmin = 1vh 和 1vw 中的较小值vmax 相对长度单位, 1vmax = 1vh 和 1vw 中的较大值CSS3 新增 vh 和 vw 就是用于实现真正的响应式布局(随客户端设备宽高的变化,页面自动适配调整变化,呈现预期的页面效果) 移动端的横竖屏切换时,可能需要使用 vmin 和 vmax 实现响应式布局 缺点需浏览器支持 vh 和 vw 【CSS3 的语法】(某些支持CSS3语法的浏览器,仍不支持 vh 和 vw) 方案三: 百分比大部分情况下,百分比是相对于父元素进行计算的,但也有很多例外的情况,如vertical-align的百分比是相对当前元素的line-height值来计算的,又因每个元素的父元素各不相同,导致使用百分比实现响应式布局变得更加复杂,所以并不推荐。 方案四【推荐】flex 布局 缺点 flex 布局在响应式方面,主要是实现元素宽高的自适应,无法实现其他属性,如字体大小的自适应。需浏览器支持 CSS3 其他方案 使用 JavaScript 动态计算(缺点是工作量比较大)使用开源框架 bootstrap |
【本文地址】
今日新闻 |
推荐新闻 |