【网页前端】HTML表格、图片、列表、超链接以及综合案例练习 |
您所在的位置:网站首页 › css表格案例 › 【网页前端】HTML表格、图片、列表、超链接以及综合案例练习 |
【网页前端】HTML表格、图片、列表、超链接以及综合案例练习
|
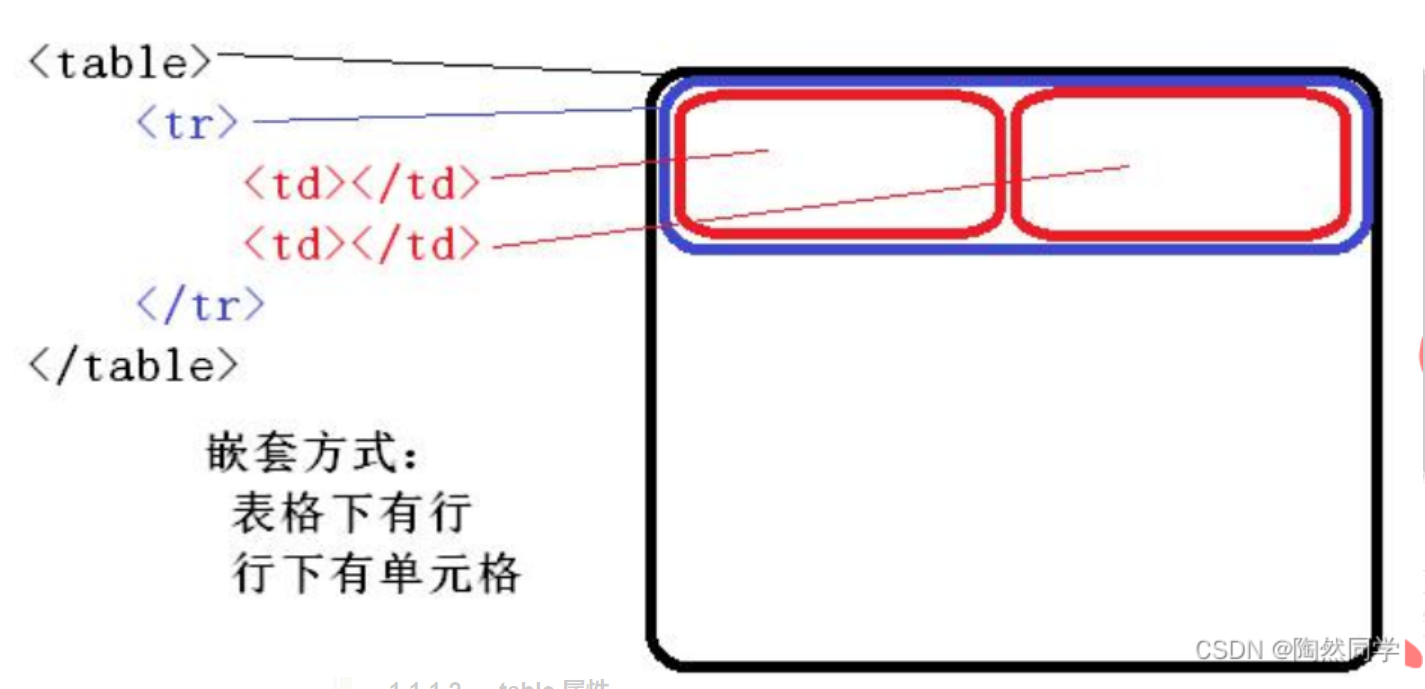
1.HTML基本语法(一) 1.1表格标签 1.1.1 表格标签1.1.1.1、简述 HTML 表格由 标签以及一个或多个 、 或 标签组成。 是表格标签,相当于整个表格的框架。 标签用于定义表格中的一行 标签用于定义表格一行的某一个单元格 colspan 单元格可横跨的列数。 rowspan 单元格可横跨的行数。 align 单元格内容的水平对齐方式 , 取值: left 左 、 right 右、 center 居中。 标签用于定义表格一行的某一个表头单元格。 单元格内的内容默认居中、加粗。 标签用于在 table 下定义表格标题(了解即可)
练习 1:编写一个如下所示的表格
1.1.1.2 、 table 属性 table 属性
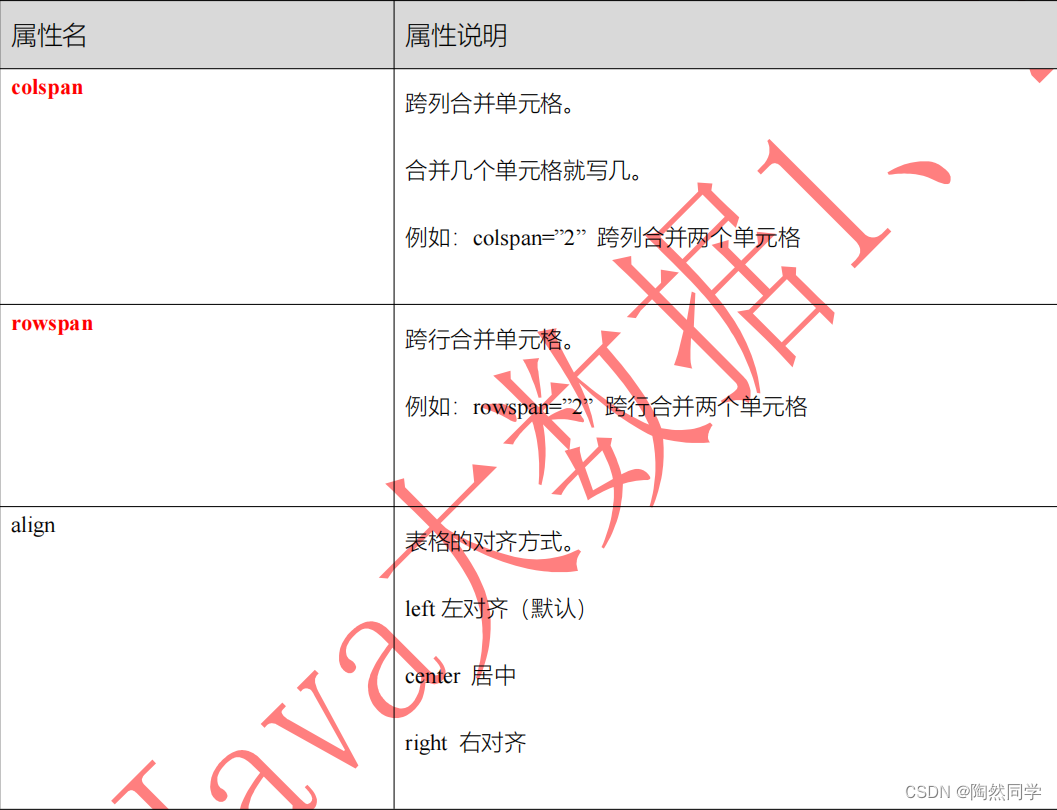
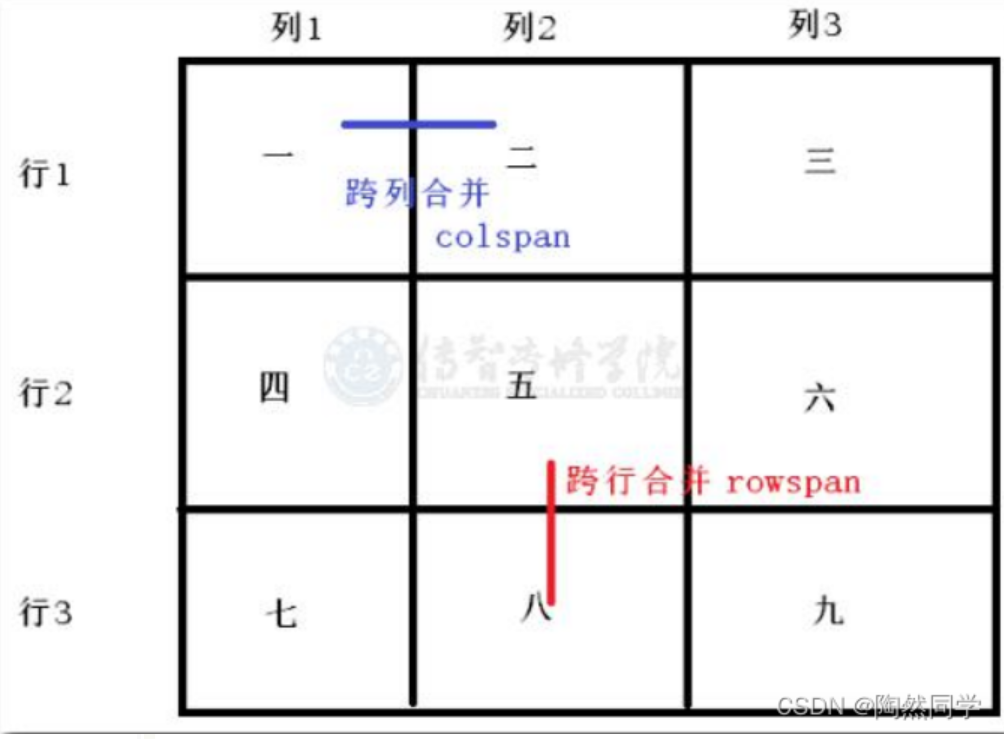
1.1.1.3 、单元格合并及对齐方式 td 属性
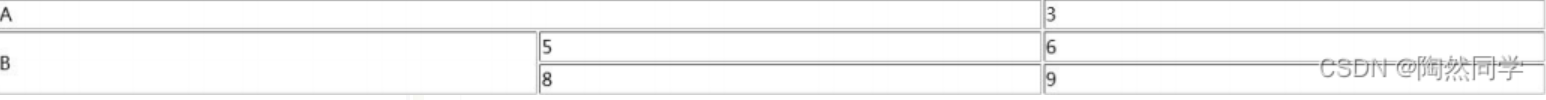
练习 2:将 1、2 两个单元格合并为一个,内容体改为 A
练习 3:将 4、7 两个单元格合并为一个,内容体改为 B
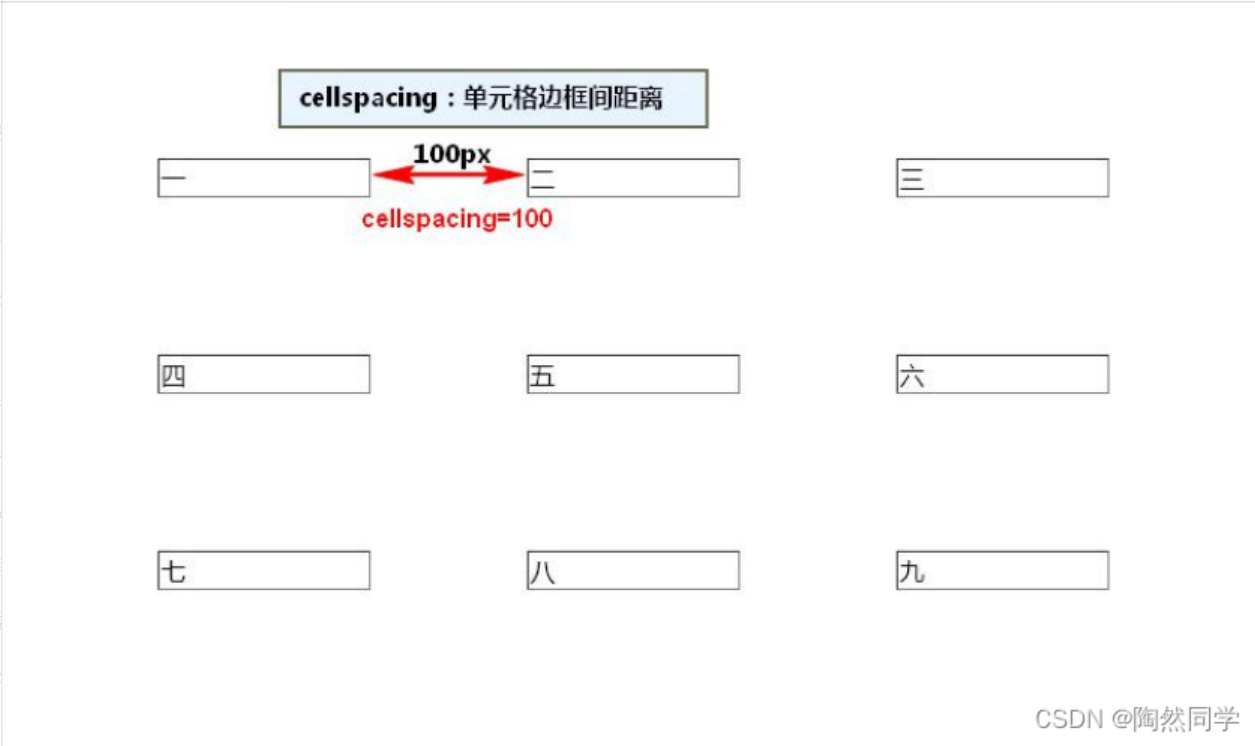
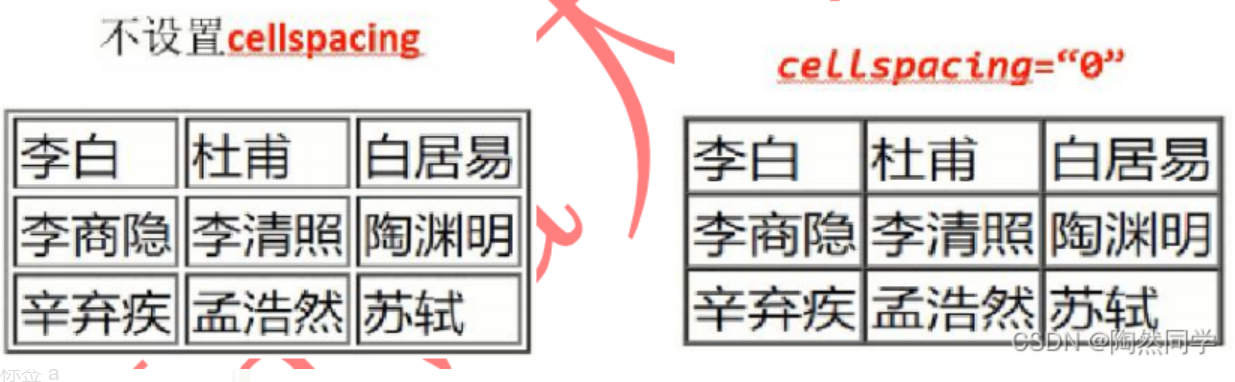
1.1.1.4 、表格边框样式 cellspacing 和 cellpadding cellspacing: 设置单元格边框之间的距离(一般设置为 0 )
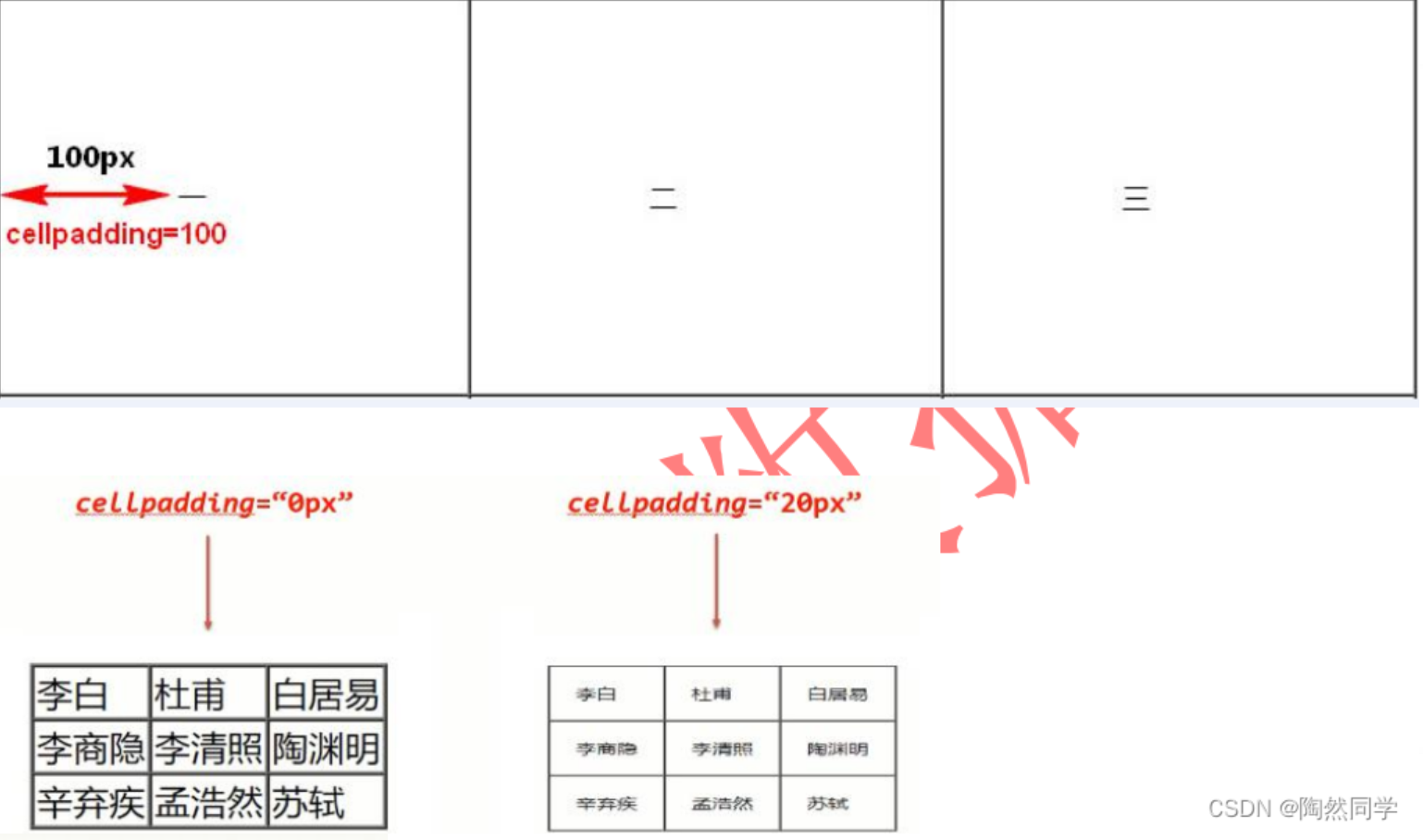
cellpadding: 设置单元格内容与单元格边框之间的空白间距 以下案例在 cellspacing=0 的设置下显示:
招生计划
提示:table 的属性设置一个 cellspacing="0" 可以变为图中所示线体 1.2图片标签 1.2.1 图片标签:图片标签: 一张图片就是一个图片标签。 示例:
 属性:
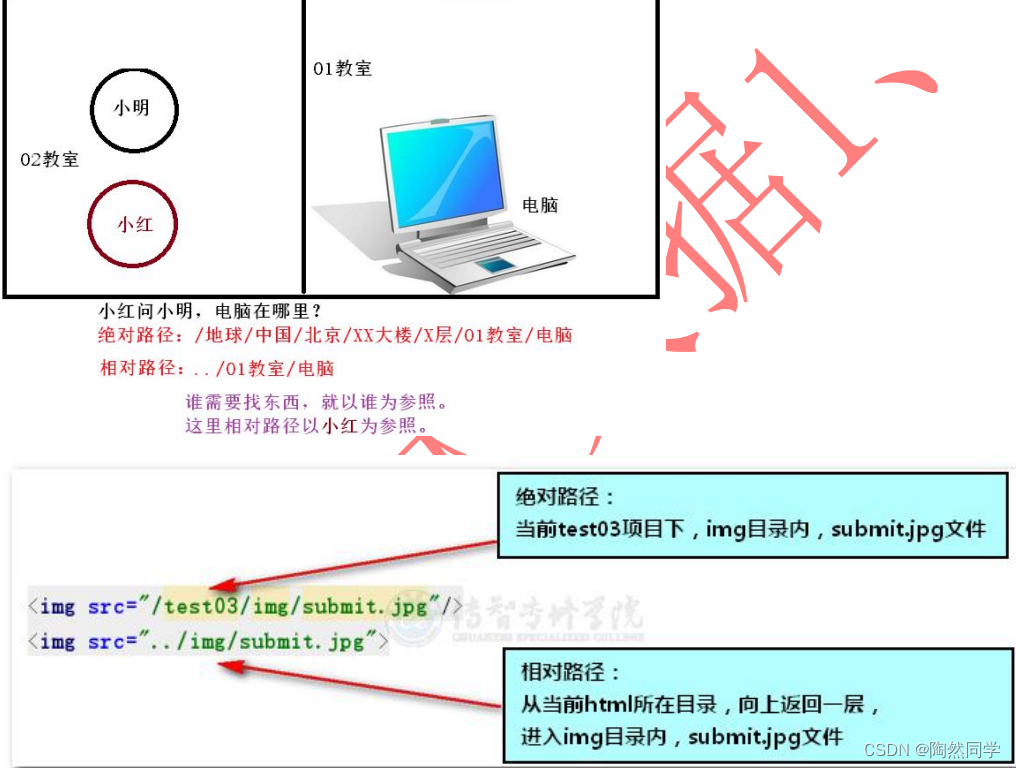
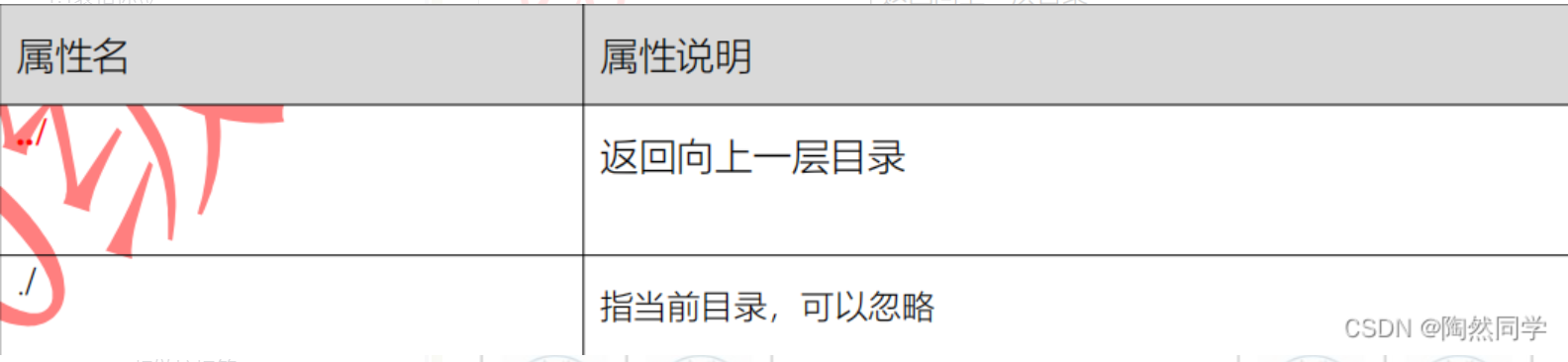
扩展: 相对路径和绝对路径 绝对路径:明确且具体的路径。 相对路径:以参照物为参照的路径。
其中/和\\效果上无差别,甚至可以混合使用。但为了开发格式统一,我们仅选其中一个即可 1.2.2 表格&图片 综合练习练习:
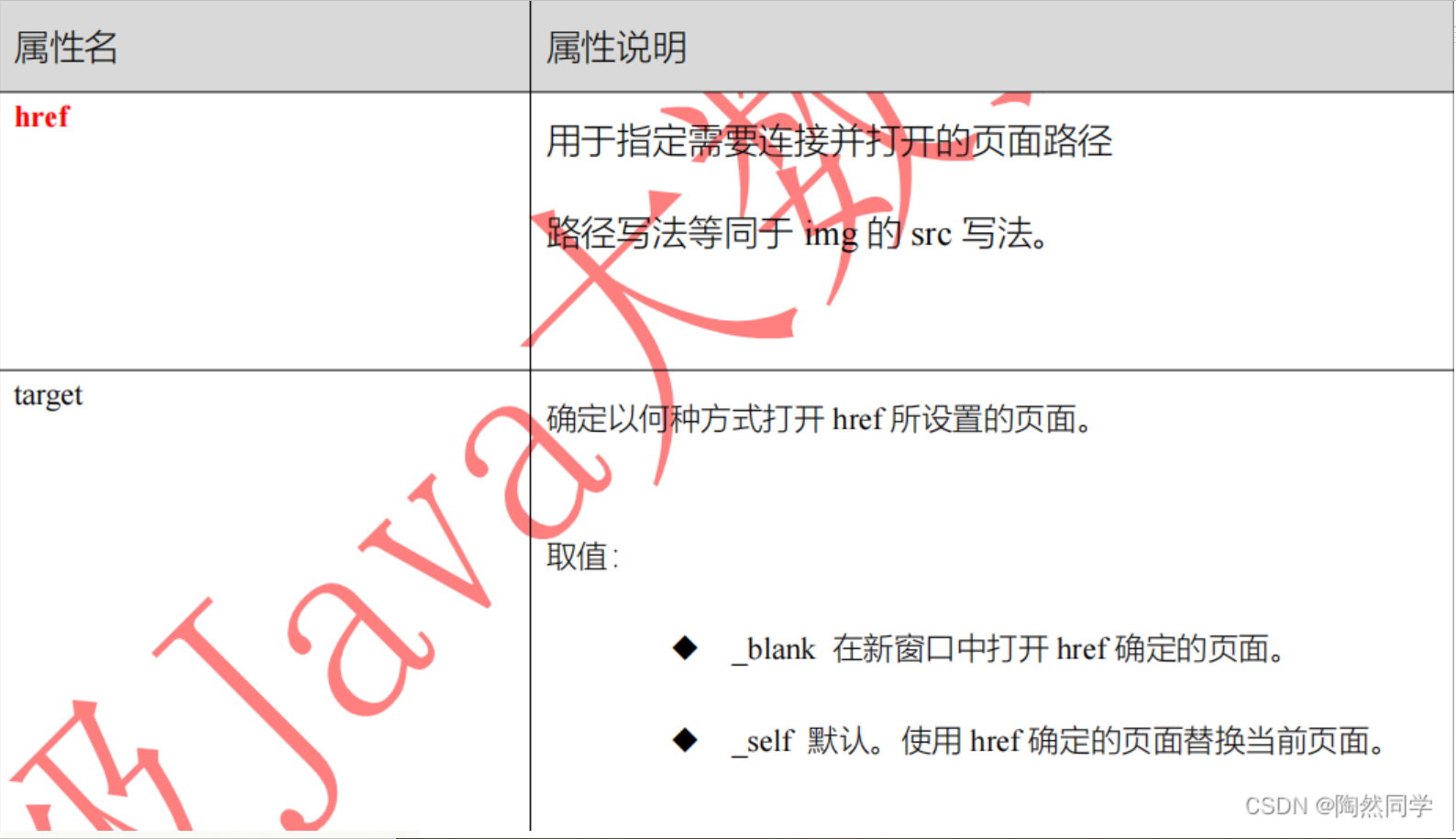
用于展示可以点击并打开的信息 超链接标签:
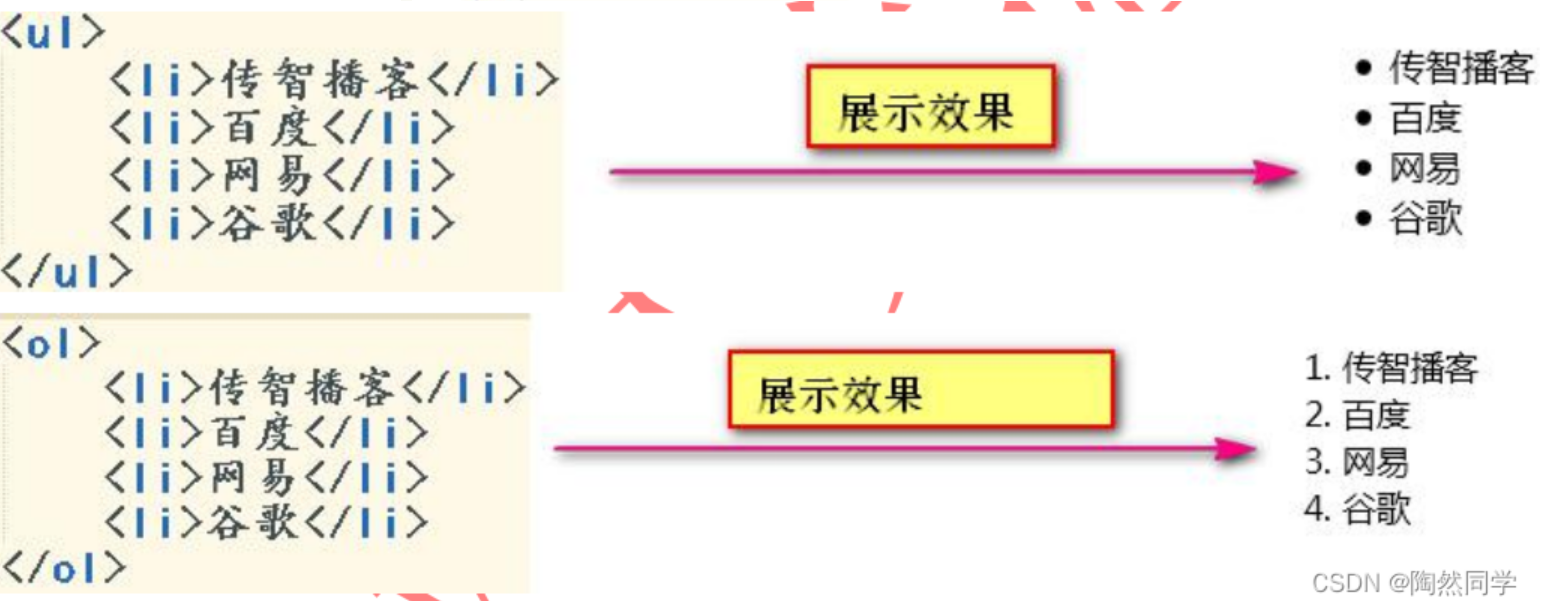
用于展示列表信息 定义有序列表。 type 列表类型,取值: A 、 a 、 I 、 i 、 1 等 定义无序列表。 type 符号的类型,取值: disc 实心圆、 square 方块 、 circle 空心圆 列表项标签。 是 或 的子标签
ul 或者 ol 属性(了解)
按如下效果编写代码:
提示:传智播客: www.itcast.cn 黑马程序员: www.itheima.com 传智专修学院: www.czxy.com 2.综合案例 2.1表单练习注册页面
|
【本文地址】