吴思里的简历: 用HTML+CSS写的简历,很漂亮哟 |
您所在的位置:网站首页 › css写表格 › 吴思里的简历: 用HTML+CSS写的简历,很漂亮哟 |
吴思里的简历: 用HTML+CSS写的简历,很漂亮哟
|
这是一份借鉴了许多优秀简历而制作出来的简历
我观摩(借cao鉴xi)优秀简历, 取其精华制作成了自己的简历,并向他们致谢! 如果你也喜欢,Fork或借鉴请遵循LICENSE并注明出处。 主要样式设计及代码等:闵聪学长的在线简历 二维码灵感:饥人谷前端模拟面试锦集 同学的简历 分页打印及修改功能:方应杭老师的简历 emoji表情及博客描述:清栀UI 页面效果我的在线简历 简历 | 吴思里 - Sili Wuwu-sili.gitee.io
其实我一开始的简历并不是现在所看到的样子, 它是我迭代改进的产物。 它的优秀之处并非原创,它的原创之处并不优秀。(优秀的地方大部分是从别的地方借鉴过来的——而我自己只是站在巨人的肩膀上修改)。 表格式简历万事开头难,写简历一开始就是填报表格。 简历太丑没有项目不要想太多不如开写。 填鸭式的表格式简历能让你快速开始第一步,也能让你在开始的时候不用太纠结思考写什么东西。
代码块效果 修改strong默认样式,拥有代码块效果 strong { font-family: 'Helvetica Neue', Helvetica, 'PingFang SC', 'Microsoft YaHei', '微软雅黑', Arial, sans-serif; font-size: 13px; line-height: 15px; font-weight: 500; color: #494949; margin: 0 3px; padding: 3px 8px; background-color: #F6F6F6; border-radius: 5px; border: 1px solid rgb(235, 235, 235); }使用时将代码块用标签包住即可 熟悉HTML、JS(TS)、AJAX、ES6 修改滚动条 ::-webkit-scrollbar { width: 5px; background-color: #f1f1f1; } ::-webkit-scrollbar-thumb { background-color: rgba(0, 0, 0, 0.2); border-radius: 50px; } 打印A4尺寸为21cm*29.7cm 所以简历每页的大小比例相同即可 .page{ width: 1024px; min-height: 1440px; }简历不只一页,不该断的地方在分页处了怎么办? 标签中添加media属性 值为“print”,说明打印时才生效的样式 CSS `page-break-before`避免分页时内容的断开 ```html .page2{ page-break-before:always; } ... ``` PDF简历开始还不知道右键打印可以网页另存为PDF 一开始还傻傻的先做word简历, 再用HTML把简历给写出来 说实话前端出身操作HHTML+CSS可比操作office擅长多了 附上pdf简历下载链接 在a标签上添加download属性就可以点击下载 简历可编辑怎么让别人拿你的简历改了就可以用? 修改designMode属性 document.designMode='on' 响应式适配不同宽度的效果 @media screen and (max-width:1024px) {} @media screen and (max-width: 720px) {} |
【本文地址】

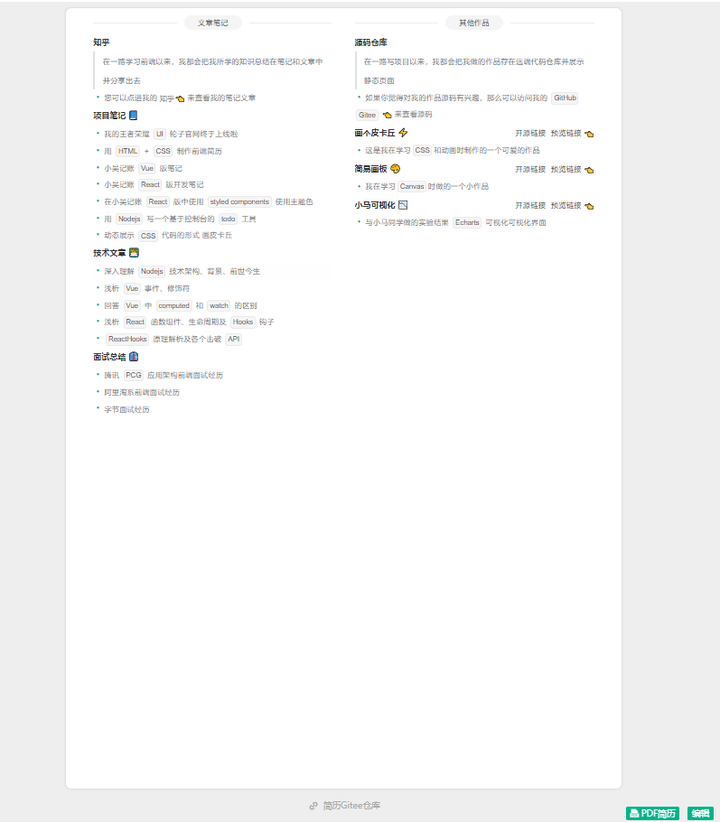
 PC端显示效果
PC端显示效果 简历第二页
简历第二页 手机版效果
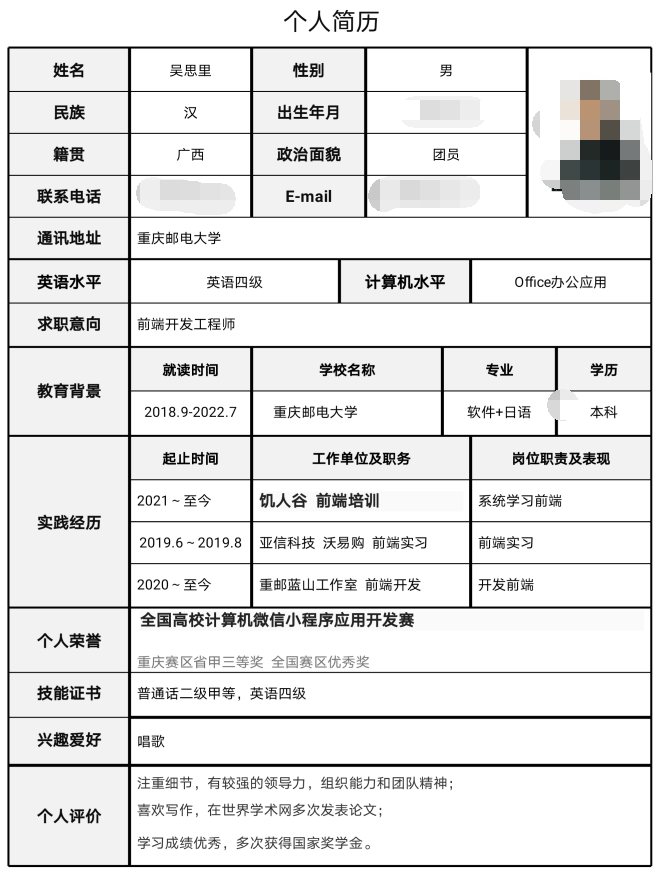
手机版效果 表格版简历
表格版简历 word版简历
word版简历