css中主要有哪三种选择符 |
您所在的位置:网站首页 › css的选择符有哪些 › css中主要有哪三种选择符 |
css中主要有哪三种选择符
|
css中主要的三种选择符,分别为:id选择符、class类选择符和元素选择符。id选择符可以为标有特定id的HTML元素指定特定的样式;class类选择器允许以一种独立于文档元素的方式来指定样式;元素选择符选择指定元素名称的所有标签元素。
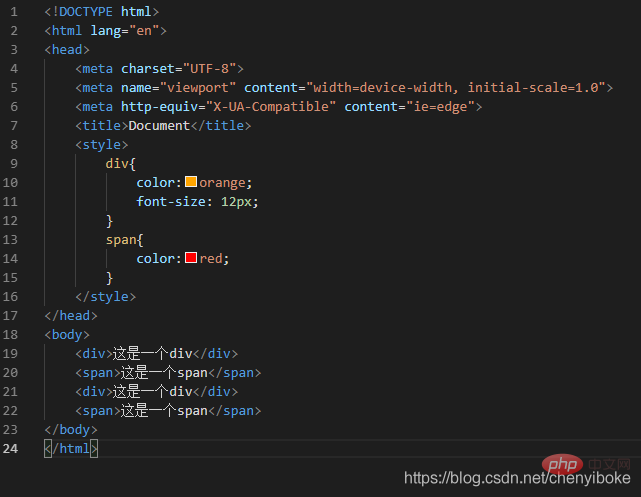
本教程操作环境:windows7系统、CSS3版、Dell G3电脑。 css中主要的三种选择符 1、元素选择器: 作用:选择指定元素名称的所有元素。 语法: 元素{ 样式声明; }ex(例子): 页面上所有的p文字大小为12px,文字颜色为橘黄色 页面上所有的span元素颜色为红色 命令显示图
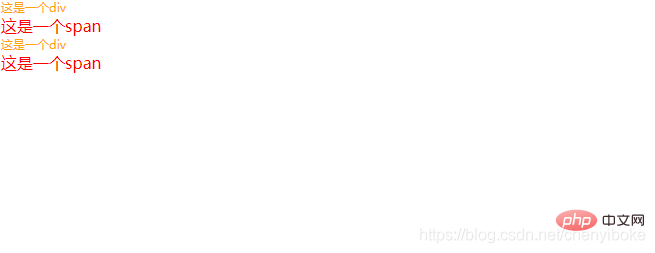
网页实例显示图
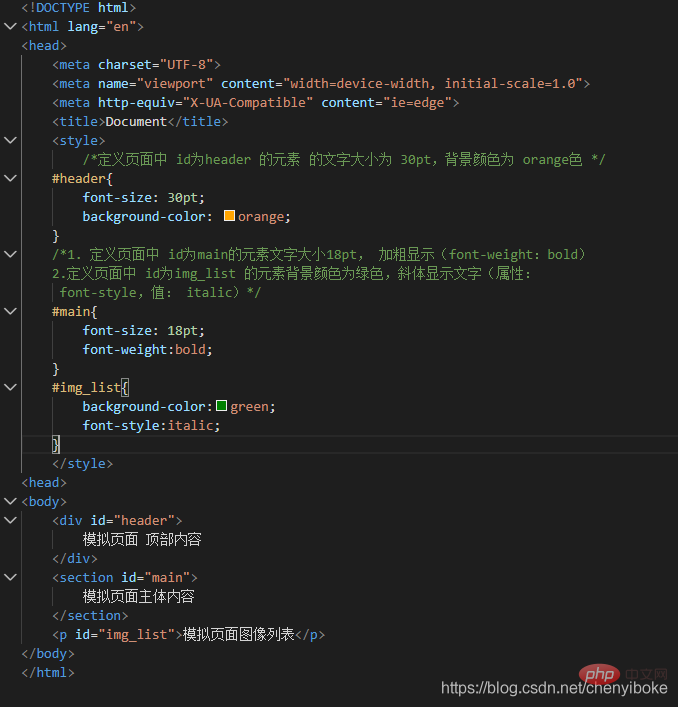
【推荐教程:CSS视频教程 】 2、类选择器 class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。 class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示 语法: .类名{样式声明;}类名: 能以数字开始 除_,-意外不能有其它特殊符号 引用: 引用方式 - 多类选择器的引用 可以将多个类选择器,同时应用在一个元素中 语法: 4、ID选择器: 作用:针对指定ID值的元素去定义样式 语法: #ID值{样式声明}ID值,一定要对应某个元素的ID值 ex(例子): 定义页面中 id为header 的元素 的文字大小为 30pt,背景颜色为 orange色 定义页面中 id为main的元素文字大小18pt, 加粗显示(font-weight:bold) 2.定义页面中 id为img_list 的元素背景颜色为绿色,斜体显示文字(属性: font-style,值: italic) 命令显示图:
网页示例图:
更多编程相关知识,请访问:编程视频!! 以上就是css中主要有哪三种选择符的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
今日新闻 |
推荐新闻 |