CSS三种定位方式 |
您所在的位置:网站首页 › css的定义及意义是什么 › CSS三种定位方式 |
CSS三种定位方式
|
介绍
1、相对定位
相对定位:当position取值为relative时,该元素为相对定位,相对自身位置定位,不会脱离文档流。它可以根据文档正常流动偏移相对于它本身top、bottom、right和left的值,偏移量不会影响其他元素的位置。 2、绝对定位
绝对定位:当position取值为absolute元素是绝对定位,脱离文档流的布局,后面的元素会填补它空下来的位置,它的起始位置为最近的且开启定位的父元素,若没有则是以HTML为准,由top、bottom、left、right确定最终位置。 3、固定定位
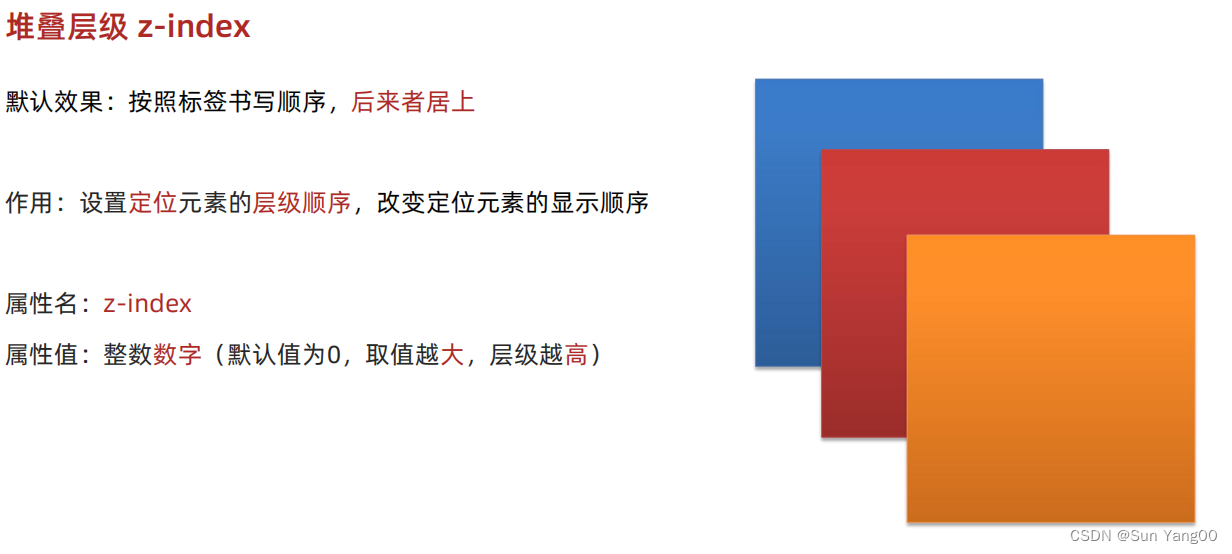
固定定位:当position的取值为fixed时,该元素为固定定位,脱离文档流,它的起始起始位置相对于视口且是固定位置不随滚动条的滑动而滚动。一般像导航栏大多数会使用固定定位。 4、定位元素的堆叠层级
|
【本文地址】
今日新闻 |
推荐新闻 |