[Cocoon]タグの詳細設定をしよう〜実践編〜 |
您所在的位置:网站首页 › cocoon › [Cocoon]タグの詳細設定をしよう〜実践編〜 |
[Cocoon]タグの詳細設定をしよう〜実践編〜
|
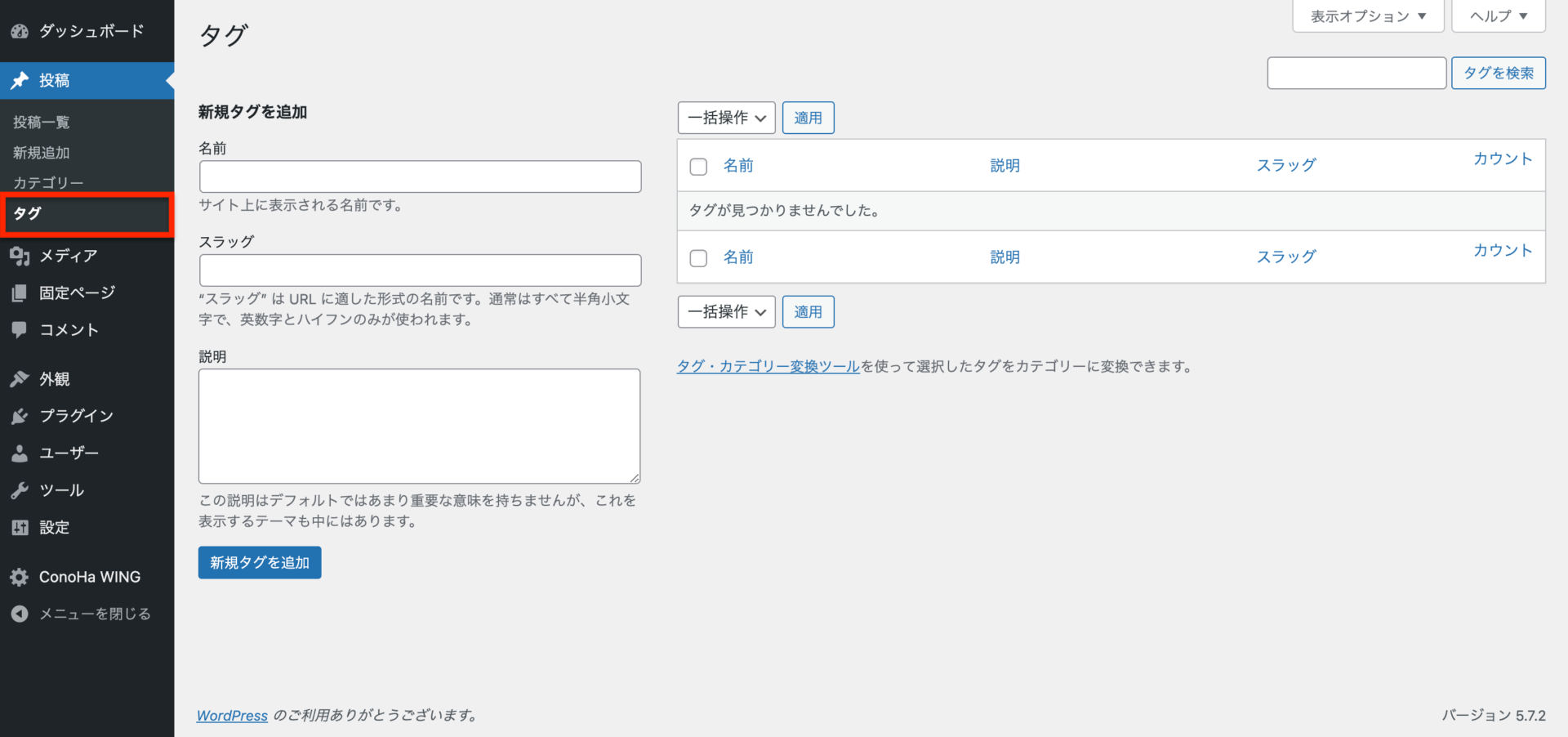
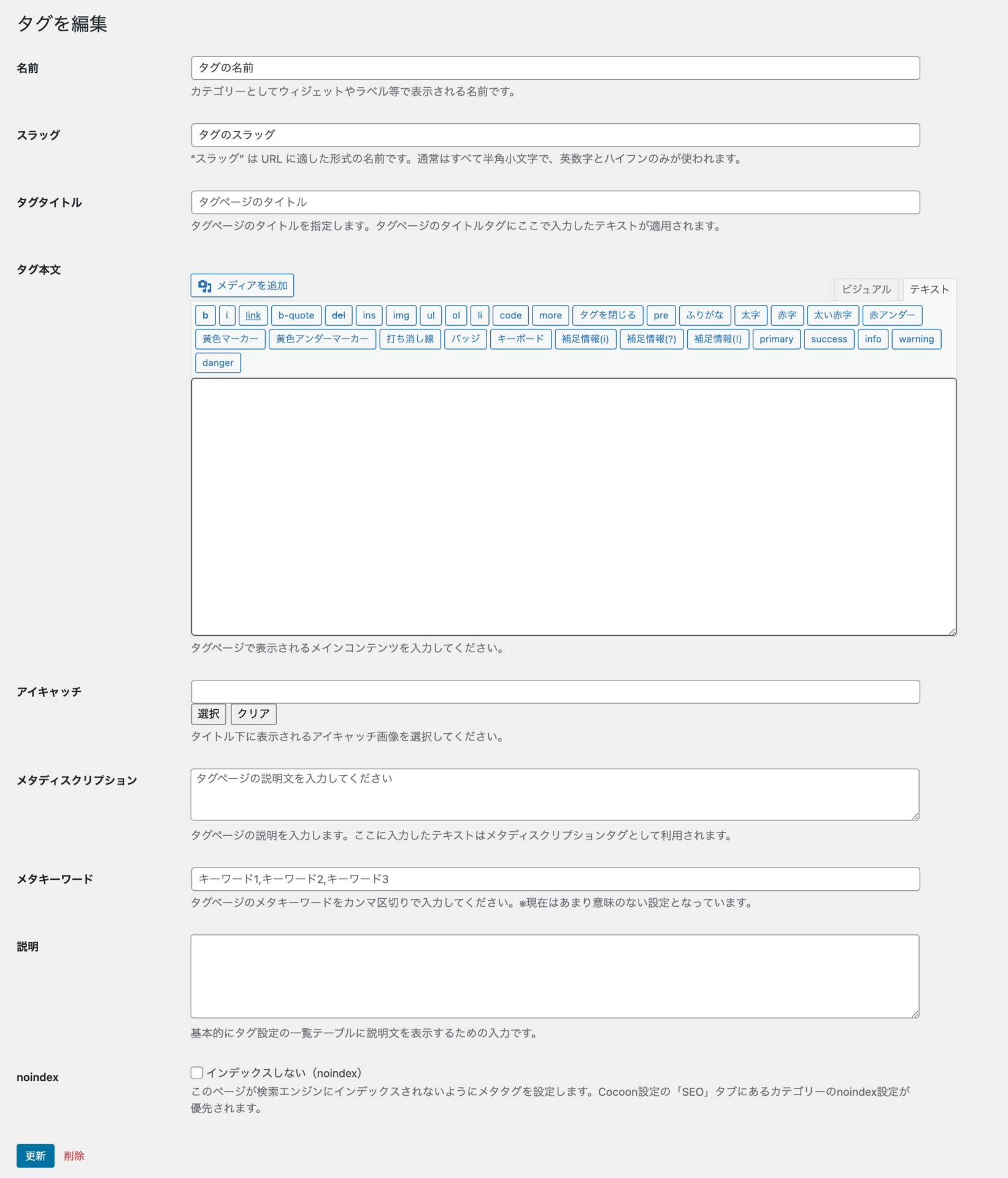
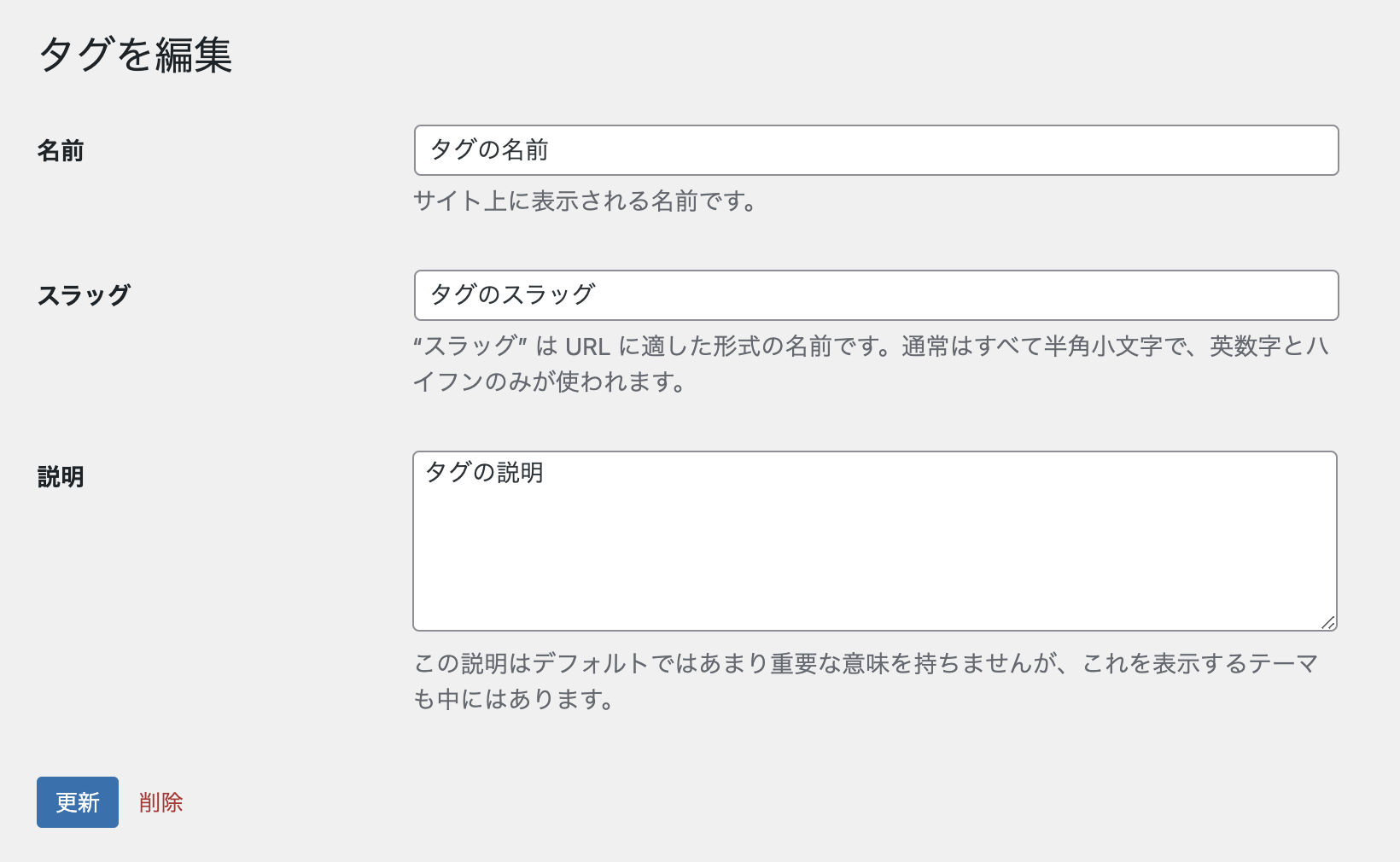
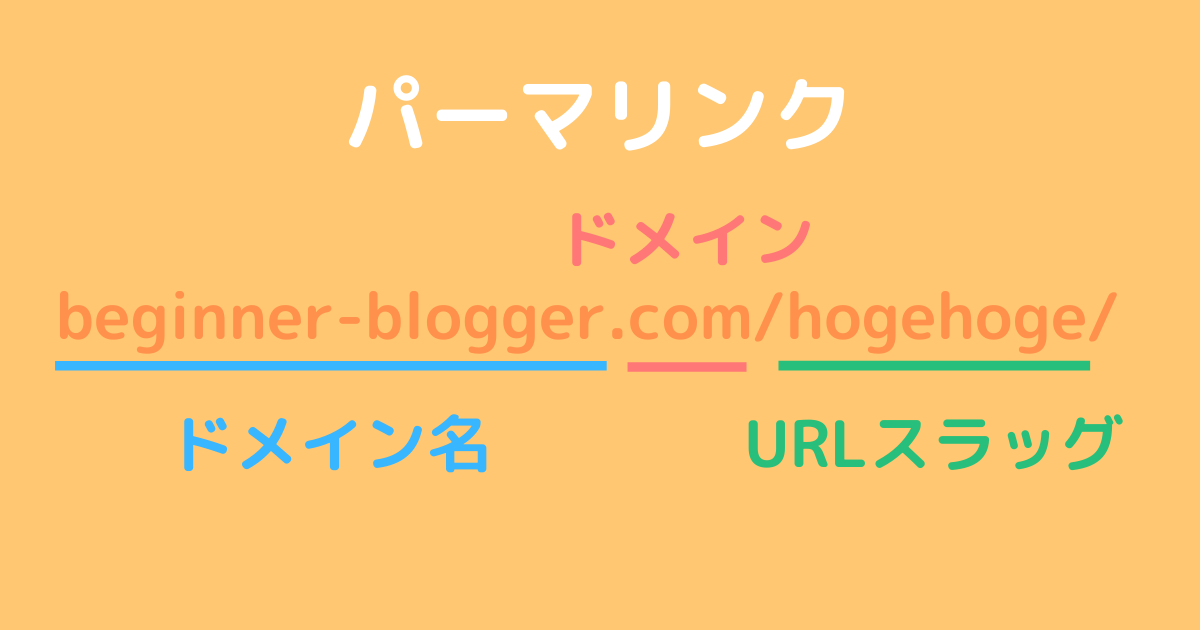
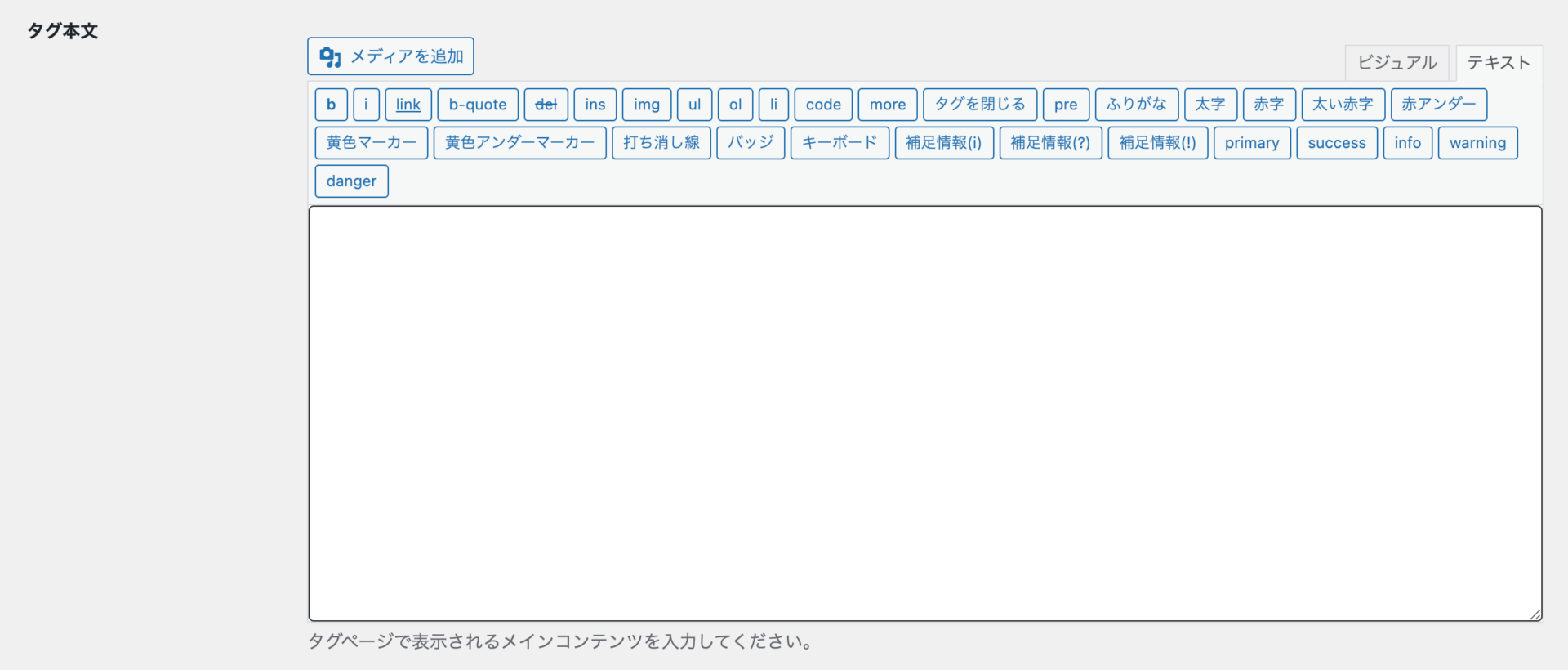
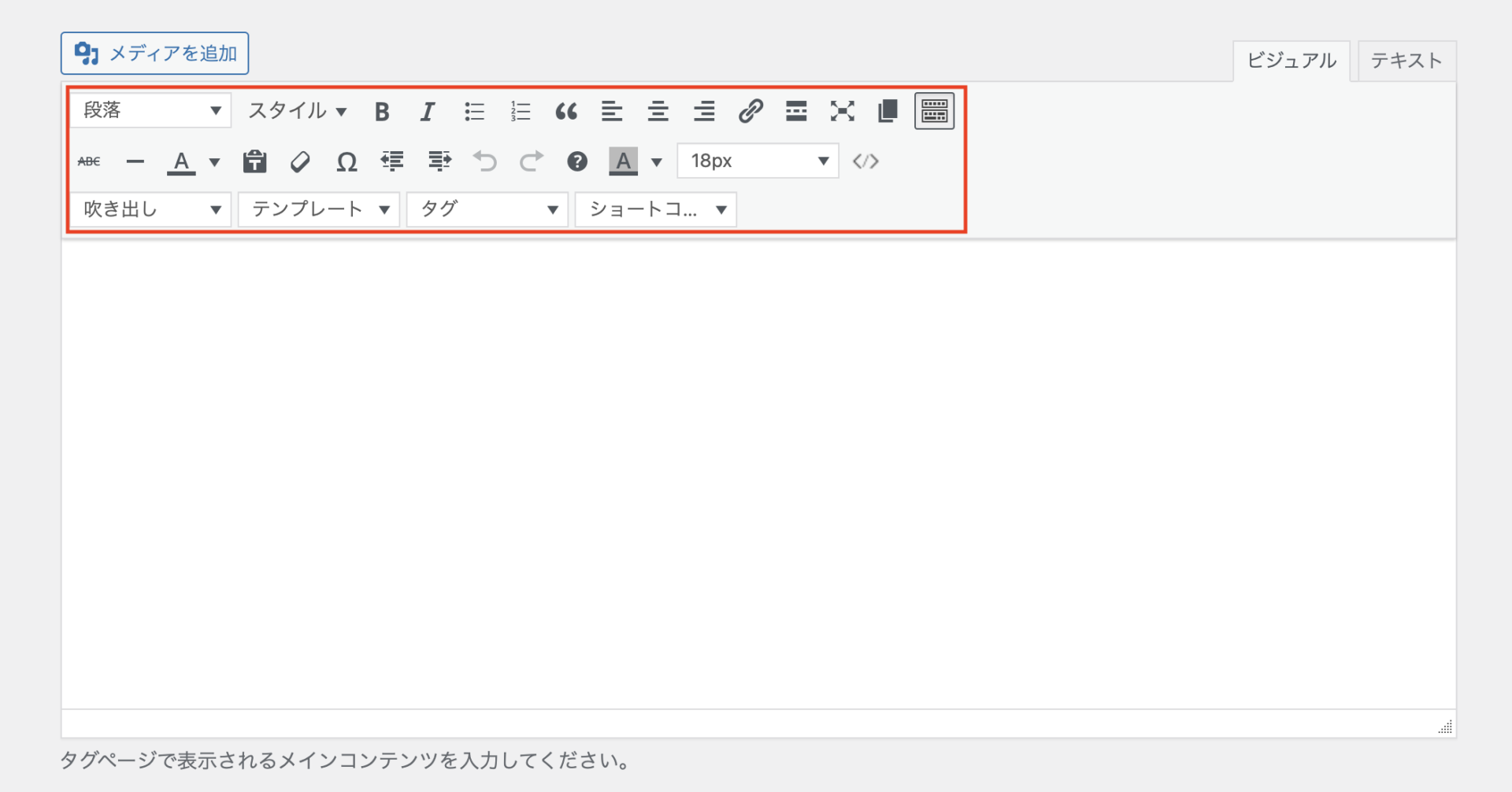
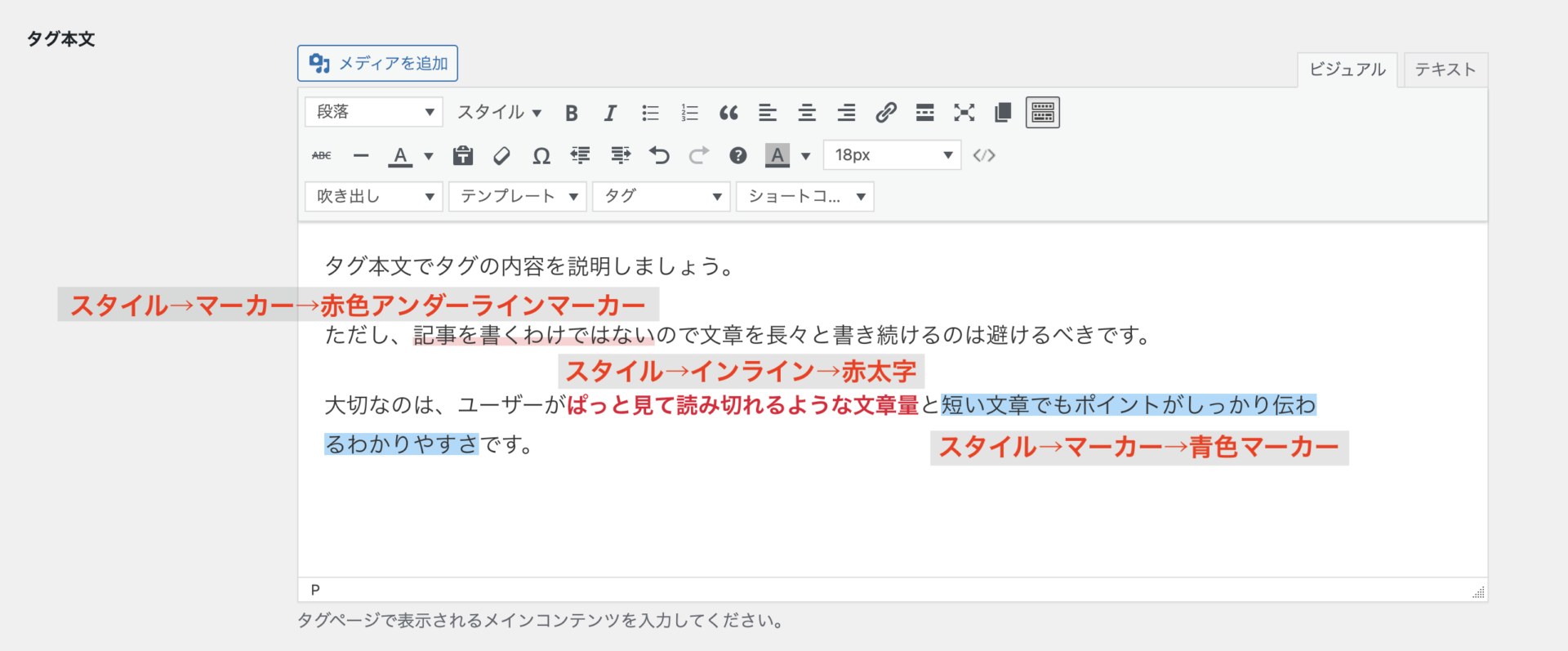
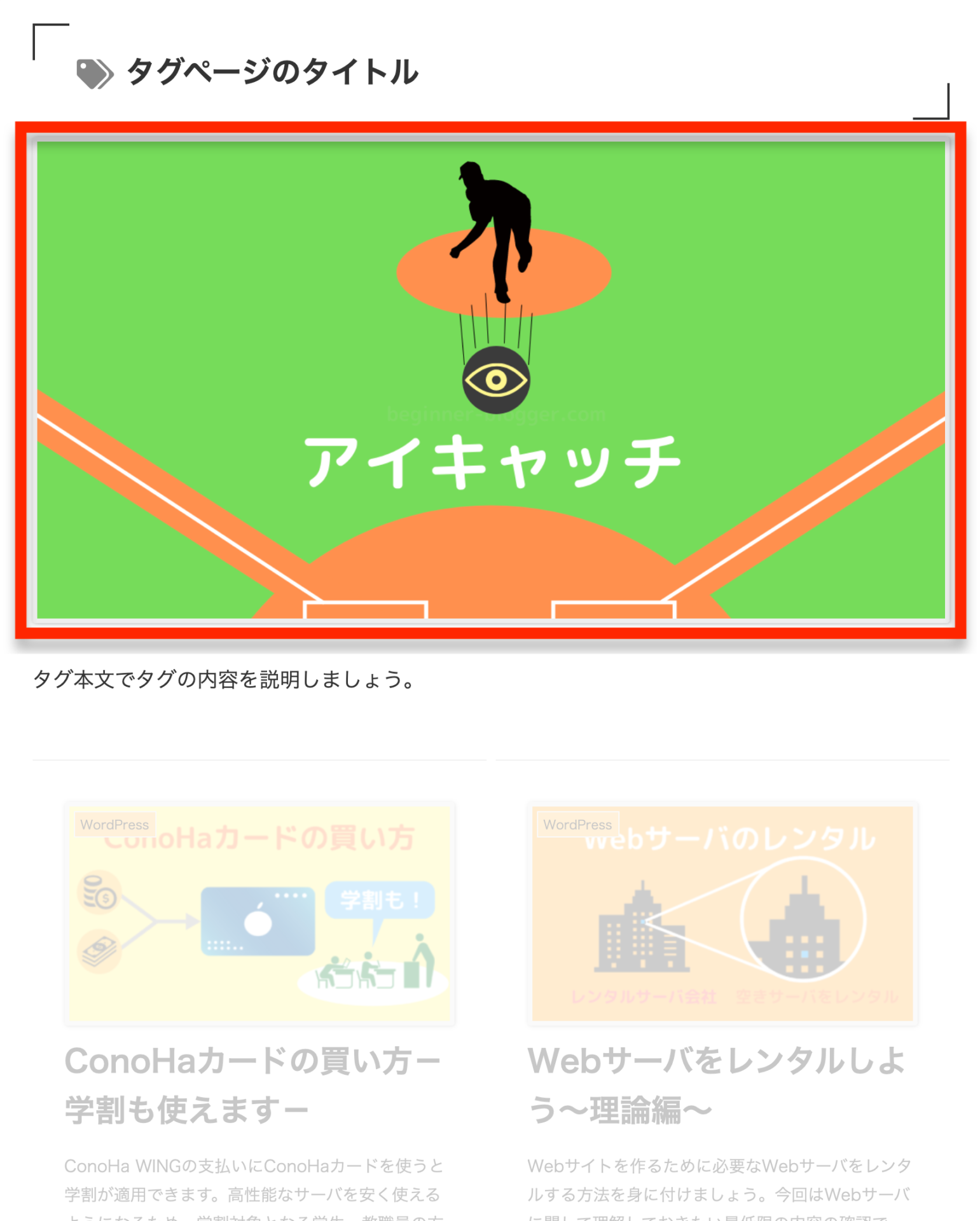
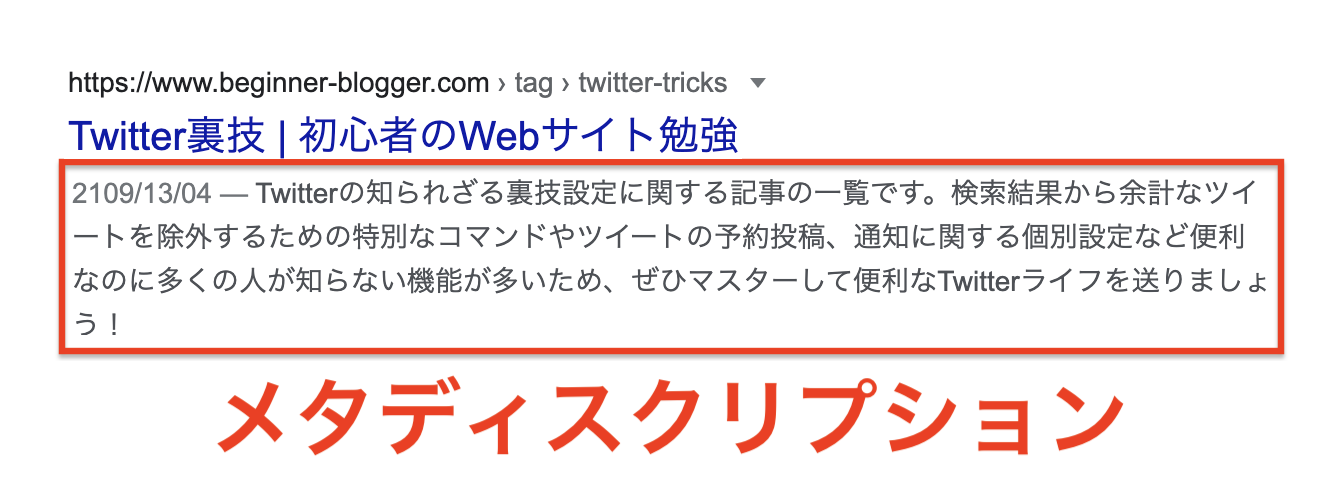
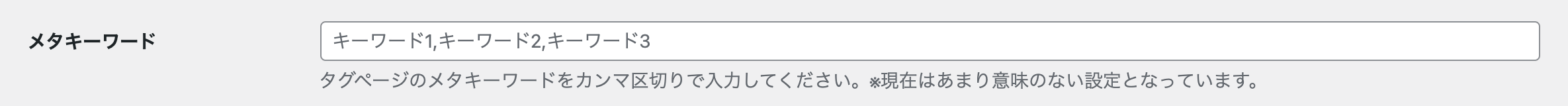
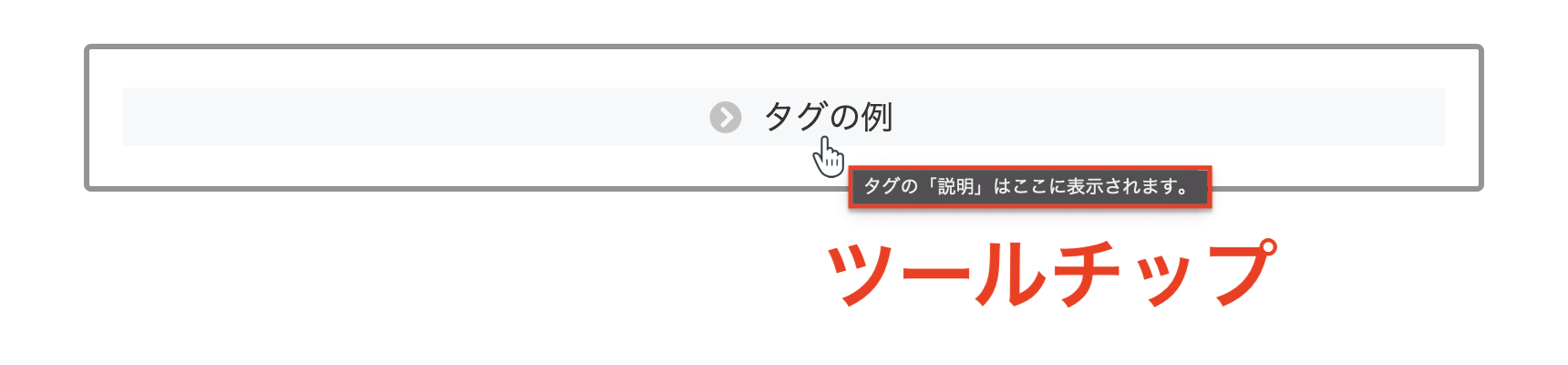
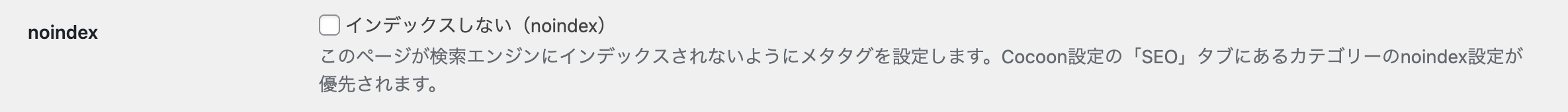
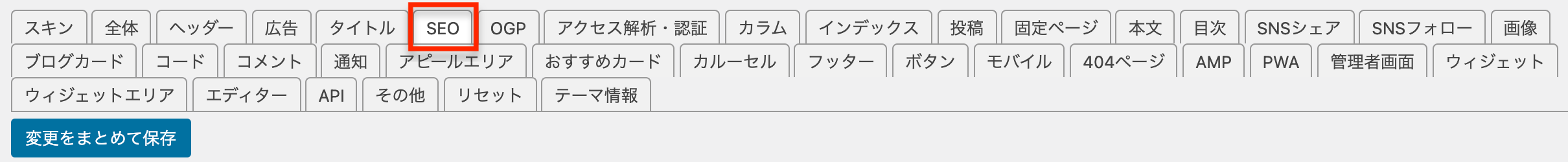
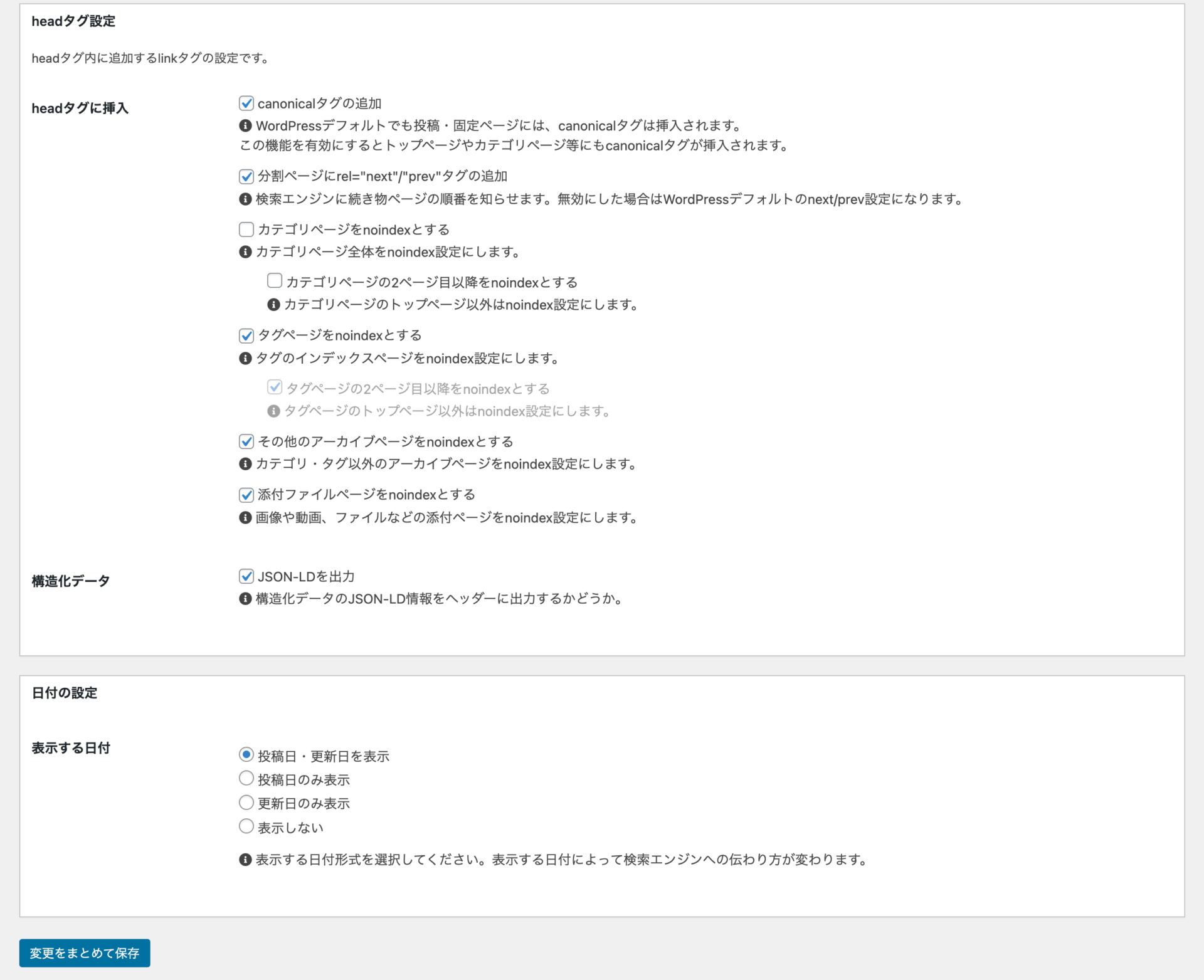
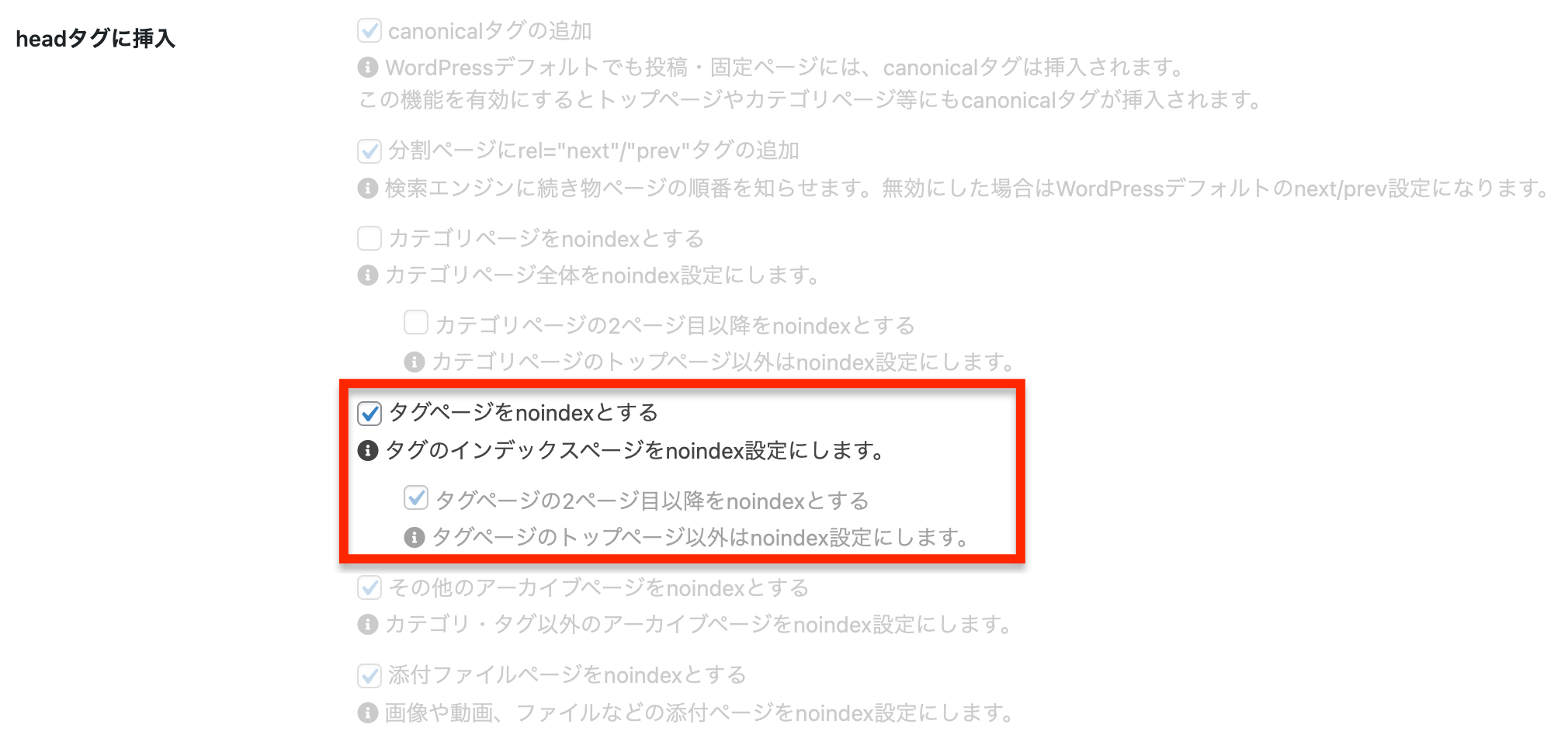
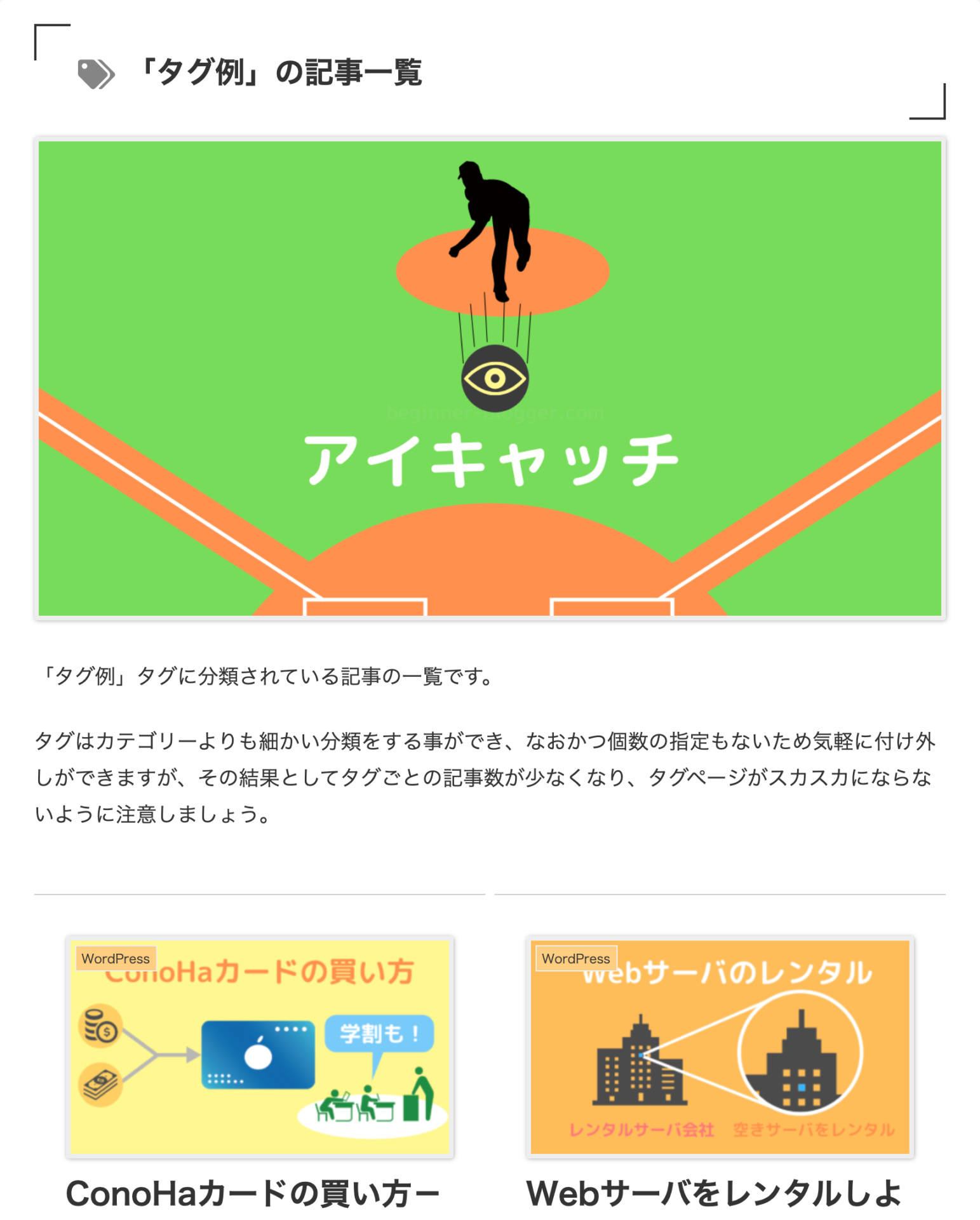
今回は、WordPressテーマ「Cocoon」を利用している場合に設定できる、タグのより細かなカスタマイズを見ていきます。  とみー とみーCocoonでは、通常設定するためにプラグインを利用したりコードを書いたりしないといけない項目が、簡単に設定できます! 参考 タグって何だっけ?という方やタグ作成時のポイントを復習したい方は、こちらの記事が参考になります。  WordPressのタグとは?〜理論編〜記事の分類に欠かせないタグの使い方をカテゴリーの違いとともに見ていきましょう。タグは記事の作成時にうまく割り当てることで、サイトの使いやすさを向上させられる重要な要素の1つです。具体例や画像を多く盛り込んでいるため、視覚的・直感的な理解もばっちりです! WordPressのタグとは?〜理論編〜記事の分類に欠かせないタグの使い方をカテゴリーの違いとともに見ていきましょう。タグは記事の作成時にうまく割り当てることで、サイトの使いやすさを向上させられる重要な要素の1つです。具体例や画像を多く盛り込んでいるため、視覚的・直感的な理解もばっちりです!まずはWordPressにログインし、管理画面左側のサイドメニューにある「設定」からタグを開きましょう。  今回は、すでに作成してあるタグの設定を編集します。  とみー とみー新しいタグを作成したいという方は、「WordPressのタグを設定しよう〜実践編〜」の記事をご覧ください。 タグの一覧画面から、詳細な設定を行いたいタグを選びましょう。  Webサイトを立ち上げてからまだ1度もタグを作成した事がない場合はタグが存在しないため、新しく作成しましょう。 設定を行うタグをクリックすると、編集画面が開きます。  WordPressインストール後に特にテーマを変更していない場合 WordPressインストール後に特にテーマを変更していない場合初期状態の編集画面は、次のようになっています。  Cocoonの編集画面と比べると項目が少ないことが分かりますね。 それでは項目を1つずつ見ていきましょう。  とみー とみー似たような名前の項目がいくつかあるのでよく理解しましょう! スポンサーリンク名前 名前はもちろんタグの名前です。  とみー とみータグとして付けたい名前を付けましょう。 ここで設定したタグ名は、色々なところで表示されます。 「名前」が表示される場所の例例えば、各記事のページで本文の最後に表示されます。  また、タグ内の記事一覧ページ(タグページ)へのリンクをサイドバーなどに表示した場合にも、この「名前」が使用されます。  スポンサーリンクスラッグ スポンサーリンクスラッグ スラッグとは、URLスラッグとも呼ばれるホームページ名の後ろにくっつく文字列のことです。  この例では、「/hogehoge/」がスラッグです。 参考 スラッグやURLに関する詳しい情報は、こちらの記事にまとめてあります。  【1つずつ丁寧に】WordPressの「パーマリンク設定」をしようWordPressのパーマリンク設定の内容を1つずつ見ていきます。後から変更し直すリスクが非常に高い設定なので、サイトを立ち上げたらなるべく早く済ませてしまいましょう。URLに関するGoogleの指針も合わせて紹介していますよ! 【1つずつ丁寧に】WordPressの「パーマリンク設定」をしようWordPressのパーマリンク設定の内容を1つずつ見ていきます。後から変更し直すリスクが非常に高い設定なので、サイトを立ち上げたらなるべく早く済ませてしまいましょう。URLに関するGoogleの指針も合わせて紹介していますよ!タグ内の記事一覧ページ(タグページ)のURLは、通常次のようになっています。 タグページのURLホームページのURL + /tag/タグ名/ ここでは、URL内のこの「タグ名」の部分をどうするかを決めることができます。 例えば、タグ名が「おすすめ」で、スラッグも「おすすめ」にすると、「おすすめ」タグの一覧ページのURLは https://www.beginner-blogger.com/tag/おすすめ/ のようになります。 ただし、上の「【1つずつ丁寧に】WordPressの『パーマリンク設定』をしよう」の記事でも説明していますが、スラッグに日本語を使うのはできる限り避けましょう。  とみー とみー日本語を含むURLをSNS等でシェアすると、勝手に英数字の意味不明な文字列に変換されてしまうからです。 例えば https://www.beginner-blogger.com/tag/おすすめ/ は、 https://www.beginner-blogger.com/tag/%E3%81%8A%E3%81%99%E3%81%99%E3%82%81/ のように変換されてしまいます。 GoogleはURLについて、「論理的かつ人間が理解できる方法で URL を構成」するように求めているため、このような意味不明なURLはマイナス評価の対象になってしまいます。スラッグの説明文に 通常はすべて半角小文字で、英数字とハイフンのみが使われます。 と書かれているのはそのためです。 したがって、タグ名を英単語に直したものをスラッグに設定するのが一般的です。  とみー とみータグ名が「おすすめ」なら、スラッグは「recommended」あたりが適当です。 英語がよく分からないという方は、Google翻訳に助けてもらいましょう。 タグタイトル タグタイトルは上で設定した「名前」と紛らわしいですが、完全に別物です。 こちらは、タグページを開いたときに表示される見出しです。  Google検索などでいきなりこのページに飛んできたユーザーは、タグ名しか表示されていないと何のページかがわからない可能性があるため、それを避けるために「タグタイトル」を設定します。 例えばタグ名が「Cocoon」であれば、タグタイトルを「Cocoonの記事一覧」のようにしてあげると、ユーザーが一覧ページに辿り着いたことに気づきやすくなります。  初めてそのページを見たユーザーにとってもわかりやすい名前をつけてあげましょう。 ちなみに何も設定しない場合は、そのままタグの「名前」が使用されます。  タグ本文 タグ本文 タグ本文は、タグタイトルの下に表示される文章です。  主に、「そのタグは何なのか」、「どういう記事があるのか」、「どのような人に向けた内容なのか」というようにタグを説明するために使用されます。 文章を作成するためには「ビジュアル」と「テキスト」という2つのモードが使えるのですが、  「テキスト」は難しいので「ビジュアル」を使いましょう。 「テキスト」は何が難しい?「テキスト」の方では、HTMLという言語で文章を作成していくことになります。HTMLをよく知っている人からするとどうということはないのですが、知識のない管理人とみーのような初心者が使おうとすると時間だけがかかってしまうので、あまりメリットがありません。ほとんどの文章作成は「ビジュアル」の方が圧倒的に早くできるので、基本的には「ビジュアル」だけで問題ないのです。 ビジュアルエディター 普段ブロックエディターで書き慣れている人は少し馴染みがない感じがするかもしれませんが、操作はどれも直感的にできるので難しいポイントはないと思います。  とみー とみー基本的には真ん中の白い枠の中に文章を入力し、必要に応じて赤枠で囲った部分から装飾を行なっていくことになります。 ここでは記事を読んでもらうわけではないので、短くポイントをまとめた説明が好ましいでしょう。  重要なところを太字にして強調したり、色を変えて注意を引いたりするような装飾も効果的です。 アイキャッチ アイキャッチ(画像)とは、ページの先頭に一番大きく表示されるページを代表する画像です。 アイキャッチという名前は、存在感が大きく人目を引くような画像を設置することに由来しています。ちなみにアイキャッチは和製英語で、英語圏ではFeatured Imageという言葉が使われます。 通常は普通の記事に設定することの多いアイキャッチ画像ですが、「選択」をクリックすればタグページに設定することもできます。  表示の位置としては、タグタイトルとタグ本文の間に挿入されています。  とみー とみータグ本文の文章だけでは味気ないですが、うまくアイキャッチ画像を選ぶとインパクトが大きく、それだけでユーザーの興味を引くことができます。 タグに関連したいい画像を選ぶのは決して簡単ではありませんが、余裕があればぜひ設定しておきたいですね。 ちなみに、画像の設定をリセットしたい場合は「クリア」をクリックすれば何も設定されていない状態に戻すことができます。 メタディスクリプション メタディスクリプションは少し特殊な設定項目で、ここに入力した内容はサイト内には現れません。メタディスクリプションが現れるのは、検索結果です。 例えば、「Twitter裏技」というタグのメタディスクリプションに次の内容を入力したとしましょう。 Twitterの知られざる裏技設定に関する記事の一覧です。検索結果から余計なツイートを除外するための特別なコマンドやツイートの予約投稿、通知に関する個別設定など便利なのに多くの人が知らない機能が多いため、ぜひマスターして便利なTwitterライフを送りましょう! すると、このタグをGoogleなどで検索したとき次のように表示されます。   とみー とみーユーザーがサイトに訪れるかどうかを決定付ける重要な設定です。 ユーザーの目に魅力的に映るような文章を考えましょう。表示される文章量は使用するブラウザーによって異なるのですが、目安としては次のようになっています。 メタディスクリプションの文字数目安パソコンで見た場合:約120文字スマホで見た場合:約50文字スマホに合わせて50文字程度にするとパソコンで見たときにスカスカになってしまうので、だいたい120文字に収まるくらいが理想です。 メタディスクリプションを設定しないとどうなるのかメタディスクリプションに何も設定しない場合は、次のようなルールで検索結果の表示内容が決まります。 下の方で説明する「説明」の内容を表示「説明」も設定されていない場合、「タグ本文」の内容を表示「タグ本文」も設定されていない場合、「(タグ名)の記事一覧です。」という内容が表示される。もちろん面倒だから設定しないというのも1つの選択肢としてはありで、実際ほとんど気にしていない人も多いため、無理のない範囲でこだわるのが賢いやり方です。 メタキーワード メタキーワードはメタディスクリプション以上に特殊な設定項目で、サイト内どころか検索結果にも表示されません。  とみー とみーメタディスクリプションは検索結果に表示されましたが、メタキーワードは通常ユーザーの目に触れることはまずありません。 実は、メタディスクリプションやメタキーワードなどの「メタ」の名が付いているものは、ユーザー向けの情報ではなく検索エンジン向けの情報なのです。 検索エンジンとは?わたしたちが普段インターネットで調べ物をするするために使っている、GoogleやYahoo!などです。検索エンジンは人間の調べ物を手伝うだけでなく、自らWebサイトに足を運んでそのサイトの価値を評価する仕組みを持っており、このときにサイトの記事本文とともに「メタ」という名前が付いている情報(メタ情報といいます)を参考にしているのです。 そのため、メタキーワードが検索エンジンにどう評価してもらえるかということがここでの焦点となるのですが、Googleは2009年の段階ですでに「メタキーワードは無視をする」と発表をしています。  とみー とみーつまり、メタキーワードをたくさん書いてもまったく書かなくてもプラスにもマイナスにもなりません!! 昔は検索エンジンがまだ十分に賢くなく、Webサイトの記事本文だけではうまく評価するのが難しかった時代がありました。そのため、この頃は記事本文と合わせてメタキーワードを参照することで各記事がどんな内容なのかを把握していたのですが、この点をついてメタキーワードに色んな言葉(人気サイトの名前など)を大量に詰め込んで検索順位を上げようとするサイト運営者が続出してしまい、結果として記事の質ではなくメタキーワードの豊富さで評価が行われるようになってしまいました。 そこで、Googleはメタキーワードを検索順位を考える上での判断材料から外すことを決めたのです。 ユーザーにとっても検索エンジンにとっても見えないのであれば、2021年現在ではメタキーワードを設定する必要はまったくないと言えます(参考:「Google がサポートしているすべてのメタタグ」)。 2021年6月現在、日本で使用されている検索エンジンの約95%がGoogleとなっています(こちらから確認できます)。 正確にはGoogleが約75%、Yahoo!が約20%ですが、Yahoo!はGoogleの検索エンジンを使用しているため同じものとして考えられます。今後仮にGoogle以外の検索エンジンが爆発的にヒットした場合、メタキーワードを設定する必要が出てくるかもしれません。 説明 説明はタグの説明を行うための文章なのですが、「タグ本文」とは異なる場所に表示されます。 試しに次の「タグの例」という部分にマウスカーソルを当ててみましょう。 タグの例使用するブラウザーによって反応は異なりますが、例えばGoogle Chromeの場合、ツールチップと呼ばれる次のような小さいテキストが浮かび上がります。  ツールチップがあると、ユーザーが実際にクリックして新しいページを開く前に、どんなページに繋がっているかを伝えることができます。  とみー とみーページを開いた後に「違った!」となるのを防ぐ役割があるのです。 「説明」に設定する文章は「タグ本文」や「メタディスクリプション」の内容と同じでも構いませんし、違う内容にしても構いません。 ただし、ユーザーのブラウザや設定によっては表示されないことがありますし、ユーザーがツールチップの存在を知らなければそのままクリックしてしまうことも考えられるため、あまり頼りすぎず、あくまで気付いてくれたユーザーだけが利用できる機能として理解しましょう。 noindex noindexは、タグページを検索結果に表示しないための設定です。 タグページは通常、タグに属する記事の一覧を表示しているだけなのでページ自体に価値はありません。 もちろんタグページから質の高い記事へ移動してくれたユーザーが価値を見出してくれる可能性はありますが、「タグページから質の高い記事へ移動するかどうか」はユーザー次第です。 「タグ本文」や「アイキャッチ」などでタグページを装飾し、ただの記事一覧ではなくユーザーを案内するために有用なページに仕上げることができなければ、むしろサイトの評価を下げてしまうことにもなってしまうのです。  とみー とみー実際に満足いくレベルの装飾をするためにはHTMLやCSSの知識が必要になってくる場合が多く、管理人とみーのような初心者には難しいかもしれません。。。 そのため、ここまでの設定を終えた時点でタグページを1度見直し、Google検索などでいきなりそのページに辿り着いたときにユーザーの興味を引くことができるかどうかをよく確認しましょう。 タグはカテゴリーとは異なり好きに付け外しできるため、特にタグ数が多く、かつ1タグごとの記事が少なくなる傾向にあります。そのため、サイトの評価を下げないようにタグページはすべてnoindexにするべきと言う人もいるようです。 特定のタグだけnoindexにすることはできるのか?個人的には、それなりに記事数が多かったり、人気記事が含まれていたりするタグ以外はnoindexにしてしまうのがいいと考えているのですが、残念ながらCocoonでは 特定のタグをnoindex(検索結果に非表示)その他のタグをindex(検索結果に表示)のように個別にカスタマイズする機能はないようです。PHPという言語を使ってプログラムを書けばできるのですが、初心者が下手に間違ったプログラムを書いてしまうとWordPressが動かなくなってしまうため、おすすめしません。 ここでは各タグにnoindex設定ができるようになっていますが、次に説明するCocoon設定で最終的に上書きされてしまうため すべてのタグをnoindexすべてのタグをindexのどちらかしか選べないことに注意しましょう。 noindexにするとそのページは見れなくなる…?noindexに設定されたページはGoogleなどの検索結果に現れなくなるだけで、ユーザーはみなさんのサイト内を移動してタグページにアクセスできます。そのため、タグページがまったく意味のないものになるわけではないので安心しましょう。 ちなみに、 Cocoon設定の「SEO」タブにあるカテゴリー(*)のnoindex設定が優先されます。 *「タブ」のミスだと思われます。 とあるように、ここでの設定を反映させるためにはCocoon設定の「SEO」タブというところもチェックする必要があります。 Cocoon設定に移る前に「更新」をクリックして設定を保存するのを忘れないようにしましょう。  Cocoon設定「SEO」タブをチェック「Cocoon設定」を開く Cocoon設定「SEO」タブをチェック「Cocoon設定」を開くWordPressの管理画面のサイドメニューから「  Cocoon設定のページが開いた直後は、「スキン」タブが開かれていると思います。  「SEO」タブを開く 「SEO」タブを開くタブの中から「SEO」をクリックしましょう。  次のような画面が開きます。  「headタグ設定」:「headタグに挿入」 「headタグ設定」:「headタグに挿入」ここでは、「headタグ設定」の「headタグに挿入」に注目します。  「タグページをnoindexとする」は、次のように設定しましょう。 「タグページをnoindexとする」の設定タグページを検索結果に表示させたい:チェックなしタグページを検索結果に表示させない:チェックチェックを入れなかった場合、「タグページの2ページ目以降をnoindexとする」という欄も設定する必要があります。 「タグページの2ページ目以降をnoindexとする」の設定タグページの2ページ目以降を検索結果に表示させたい:チェックなしタグページの2ページ目以降を検索結果に表示させない:チェックこちらも設定方法は同じで、設定内容は名前の通りですが、  とみー とみー記事一覧の2ページ目をGoogleで検索したいなぁ なんて考えているユーザーはまずいないので、2ページ目以降は検索結果に表示させなくていいでしょう。 もちろん「2ページ目以降にも自分のタグページには十分な価値がある!」という場合は、検索結果に表示させるようにチェックを外しましょう。 「変更をまとめて保存」をクリック設定が終えられたら、忘れずに「変更をまとめて保存」をクリックしましょう。  タグページを確認 タグページを確認最後に設定したタグページを開いて見栄えを改めて確認しましょう。   とみー とみーCocoonにおけるタグの詳細設定は以上になります。お疲れさまでした! Webデザインを動画で学ぶなら! |
【本文地址】
 Cocoon設定」を開きましょう。
Cocoon設定」を開きましょう。