cropperjs裁剪后图片变大的问题 |
您所在的位置:网站首页 › cad怎么放大后尺寸不变大了呢 › cropperjs裁剪后图片变大的问题 |
cropperjs裁剪后图片变大的问题
|
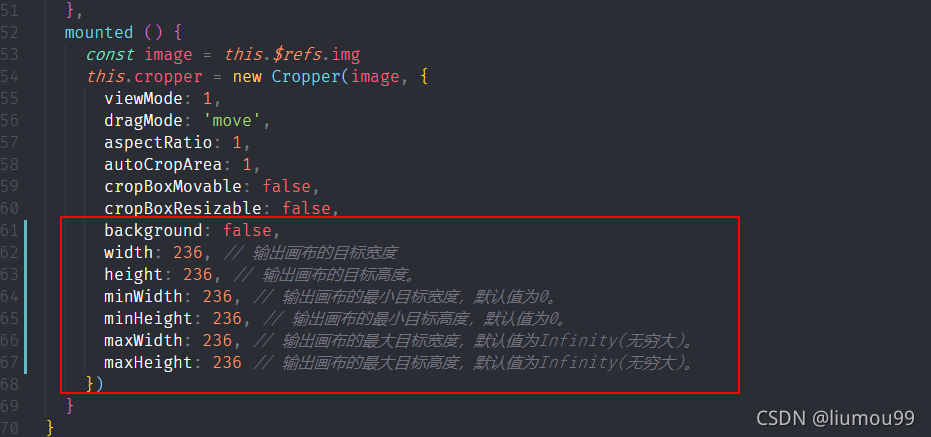
在图片裁剪之后,100kb的图片变成1.2mb,生成blob对象的时候默认是生成高质量的png,这里把png改成jpeg就可以了(我试了一下jpg也不行) 后来改了过后发现图片还是比原先大了近一倍,后来发现没指定画布的大小,添加过后返回的图片大小明显比原图还小了不少 const image = this.$refs.img this.cropper = new Cropper(image, { viewMode: 1, dragMode: 'move', aspectRatio: 1, autoCropArea: 1, cropBoxMovable: false, cropBoxResizable: false, background: false, width: 236, // 输出画布的目标宽度 height: 236, // 输出画布的目标高度。 minWidth: 236, // 输出画布的最小目标宽度,默认值为0。 minHeight: 236, // 输出画布的最小目标高度,默认值为0。 maxWidth: 236, // 输出画布的最大目标宽度,默认值为Infinity(无穷大)。 maxHeight: 236 // 输出画布的最大目标高度,默认值为Infinity(无穷大)。 }) |
【本文地址】
今日新闻 |
推荐新闻 |