网页中嵌入B站视频的方法与注意点 |
您所在的位置:网站首页 › b站没有html5播放器 › 网页中嵌入B站视频的方法与注意点 |
网页中嵌入B站视频的方法与注意点
|
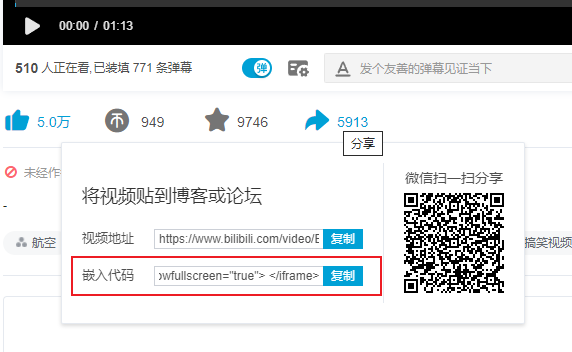
今天看到一个贼有趣的视频,武 装 直 升 机 那么这样嵌入网页当中的B站播放器是如何做到的呢? 在B站的视频页面下面的分享按钮中有那么个嵌入代码: 
点击复制按钮就可以得到这样一串代码: 但是如果你直接将这一串代码粘贴到你的网页当中就会出现这种现象: 视频变成了很小很小的一块,根本没法看而且在移动端上看也会非常奇怪所以我们要对播放器的大小进行一番设置,下面的代码供以参考: 观察以上代码可以发现就是加了一些样式,以正确显示播放器和适应移动端。还有就是URL(即src的参数)后面添加了high_quality=1这个参数,src依然是B站中可以复制到的那个。 关于URL参数这一块有个表格提供给大家: key说明aid视频ID就是B站的 avxxxx 后面的数字cid应该是客户端id, clientId 的缩写(推测的, 不一定准确)经过测试, 这个字段不填也没关系page第几个视频, 起始下标为 1 (默认值也是为1)就是B站视频, 选集里的, 第几个视频as_wide是否宽屏1: 宽屏, 0: 小屏high_quality是否高清1: 高清, 0: 最低视频质量(默认)如视频有 360p 720p 1080p 三种, 默认或者 high_quality=0 是最低 360phigh_quality=1 是最高1080pdanmaku是否开启弹幕1: 开启(默认), 0: 关闭B站视频iframe的URL参数关于URL参数如何使用,简单地来说URL参数的格式就是一个路径后跟?key1=value1&key2=value2...。其中?代表参数的起始位置,即后面的都是参数;key1=value1即为一组参数,即一个键等于一个值;&用于连接多组参数。你们可以在许多其他的网页的URL上见到相似的东西,比如B站中这个视频本来的URL: 
?这就是一组参数的形式 在上面我提供的代码当中我们就添加了high_quality=1这个参数,作用就是默认播放画质较高的视频,因为默认是播放最低画质的视频的,可以根据需要修改,还有danmaku之类控制弹幕默认开关的参数,都可以按需调整。 后面诸如scrolling="no"之类的是iframe的属性值,属于html的范畴,不是url的参数。关于iframe的更多属性信息,可以自行百度,就不多赘述。 参考文章1.关于博客园内嵌入bilibili视频 – 王陸 – 博客园 (cnblogs.com) |
【本文地址】
今日新闻 |
推荐新闻 |