字符串中<br>处理 |
您所在的位置:网站首页 › br换行符怎么打 › 字符串中<br>处理 |
字符串中<br>处理
|
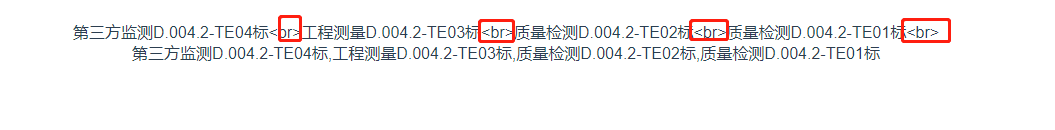
需求: 后端返回的字符串中带有br换行符,前端需要处理行内及行尾的换行符。具体需求可分为以下两个: 若是字符串末尾有换行符,需要去掉。若是字符串内有换行符,有两种需求:①将换行符转换成逗号或其它符号;②识别br符,实现换行的效果。整理一下,则会变成以下两个问题: 需要一个方法对字符串进行处理(去掉字符串末尾的换行符,并将行内的换行符换成我们指定的字符)。识别换行符,实现换行的效果 一、首先去掉字符串末尾的< br >符,并将行内的换行符替换成指定的字符封装了一个方法,如下: // 输入字符串,如果字符串末尾有,去掉;字符串内如果有,可选:去掉或不去掉。若去掉,则需要传第二个字符串(替换的字符串)。 var removeBr = function(originStr, replaceStr="aaa") { var str = originStr; // 去除字符串前后空格 str = str.replace(/(^\s*)|(\s*$)/g, ""); // 去掉末尾的符号 str = str.replace(/()*$/g, ""); if(replaceStr != "aaa") { str = str.replace(//g, replaceStr); } return str; } export default removeBr;应用的时候将该方法直接引入对应的文件中 // 页面引用 {{ str1}} {{ handleBr(str1) }} // 定义方法 // 获取br字符处理方法--(removeBr为方法对应的文件名字,from后面跟的是removeBr.js文件所在位置) import removeBr from '@/util/removeBr.js'; export default { data(){ return { str1: "第三方监测D.004.2-TE04标工程测量D.004.2-TE03标质量检测D.004.2-TE02标质量检测D.004.2-TE01标", } }, methods: { handleBr(str){ return removeBr(str, ','); }, }, }效果如下:
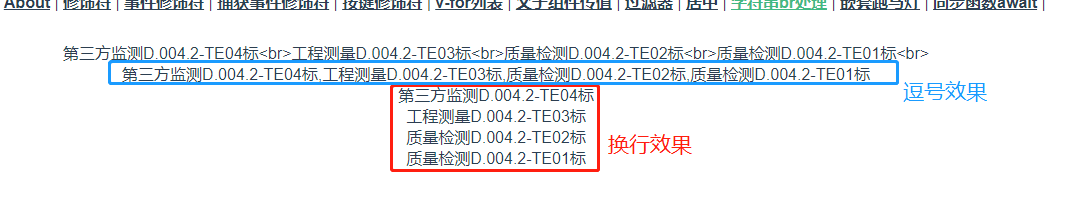
到此,已经完成了一个需求。 二、只去掉字符串末尾的< br >符,行内的换行符展示换行效果这种只需要在上面的基础上进行改进,然后再利用v-html。 在vue中,在页面上的字符串展示,并不会识别字符串中的标签等元素,为了识别到字符串中的标签,需要使用v-html指令。 // 页面引用 {{ str1}} {{ handleBr(str1) }} // 变逗号 // 识别标签 // 同时,方法也需要改造一下 methods: { handleBr(str, tStr = ''){ if(tStr == '') { return removeBr(str); } else { return removeBr(str, tStr); } }, },效果如下:
到此,所有的需求已满足。 |
【本文地址】