网页设计之CSS实战(4) |
您所在的位置:网站首页 › body在网页制作中是什么意思 › 网页设计之CSS实战(4) |
网页设计之CSS实战(4)
|
一、CSS 框模型
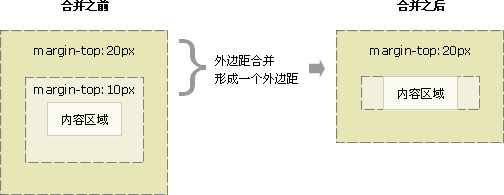
内边距: padding #box { width: 70px; height: 80px; margin: 10px; padding: 5px; } 内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。外边距可以是负值,而且在很多情况下都要使用负值的外边距。 二、内边距padding 属性,定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。 h1 {padding: 10px;} h1 {padding: 10px 0.25em 2ex 20%;}也可单独定义 padding-toppadding-rightpadding-bottompadding-left 三、边框边框有 3 个方面的属性:宽度、样式以及颜色 1、样式border-style p { border-style:solid; } none 定义无边框。hidden 与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。dotted 定义点状边框。在大多数浏览器中呈现为实线。dashed 定义虚线。在大多数浏览器中呈现为实线。solid 定义实线。double 定义双线。双线的宽度等于 border-width 的值。groove 定义 3D 凹槽边框。其效果取决于 border-color 的值。ridge 定义 3D 垄状边框。其效果取决于 border-color 的值。inset 定义 3D inset 边框。其效果取决于 border-color 的值。outset 定义 3D outset 边框。其效果取决于 border-color 的值。也可以单边边框样式属性: border-top-styleborder-right-styleborder-bottom-styleborder-left-style 2、边框的宽度通过 border-width 属性为边框指定宽度。 p { border-style: solid; border-width: 5px; } p { border-style: solid; border-width: 15px 5px 15px 5px; } p { border-style: solid; border-width: 15px 5px; } p { border-style: solid; border-width: thick; } 3、边框的颜色 p { border-style: solid; border-color: blue rgb(25%,35%,45%) #909090 red; } p { border-style: solid; border-color: blue red; } 四、外边距(margin) h1 {margin : 0.25in;} h1 {margin : 10px 0px 15px 5px;}单边属性 margin-topmargin-rightmargin-bottommargin-left 五、外边距合并外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。 当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。
注意:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。 |
【本文地址】
今日新闻 |
推荐新闻 |
 外边距:margin
外边距:margin