Vue+axios请求本地json |
您所在的位置:网站首页 › axios访问本地文件夹 › Vue+axios请求本地json |
Vue+axios请求本地json
|
axios请求本地json,相关依赖安装
1:npm安装 npm install axios --save
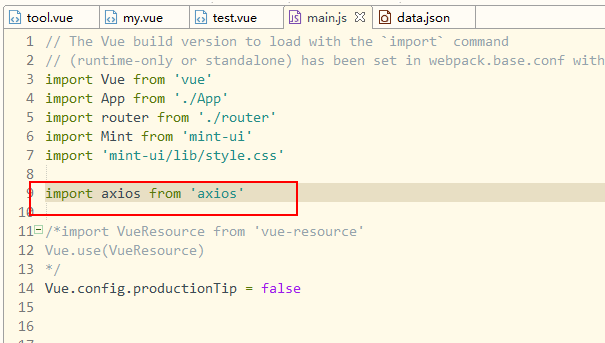
2.在main.js下引用axios import axios from 'axios' //其他vue组件中就可以this.$axios调用使用 Vue.prototype.$axios = axios
一切环境依赖搭建好之后,下面来写个例子:axios请求本地json 1:在static文件夹底下新建json文件,( 本地JSON文件一定要需放在public文件夹之下。) 访问服务器文件,应该把 json文件放在最外层的static文件夹,这个文件夹是vue-cli内置服务器向外暴露的静态文件夹。
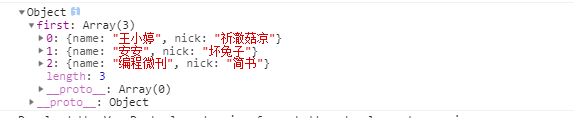
2:data.json数据格式如下: { "first":[ {"name":"王小婷","nick":"祈澈菇凉"}, {"name":"安安","nick":"坏兔子"}, {"name":"编程微刊","nick":"简书"} ] } 3:写一个axios getData() { axios.get('../../static/data.json').then(response => { console.log(response.data); }, response => { console.log("error"); }); } 4:整体代码如下: import axios from "axios"; export default { name: "app", data() { return { itemList: [] } }, mounted() { this.getData(); }, methods: { getData() { axios.get('../../static/data.json').then(response => { console.log(response.data); }, response => { console.log("error"); }); } } } 5:前台显示:
|
【本文地址】
今日新闻 |
推荐新闻 |