File System Access API:文件系统的读取、写入和文件管理 |
您所在的位置:网站首页 › axios读取本地文件 › File System Access API:文件系统的读取、写入和文件管理 |
File System Access API:文件系统的读取、写入和文件管理
|
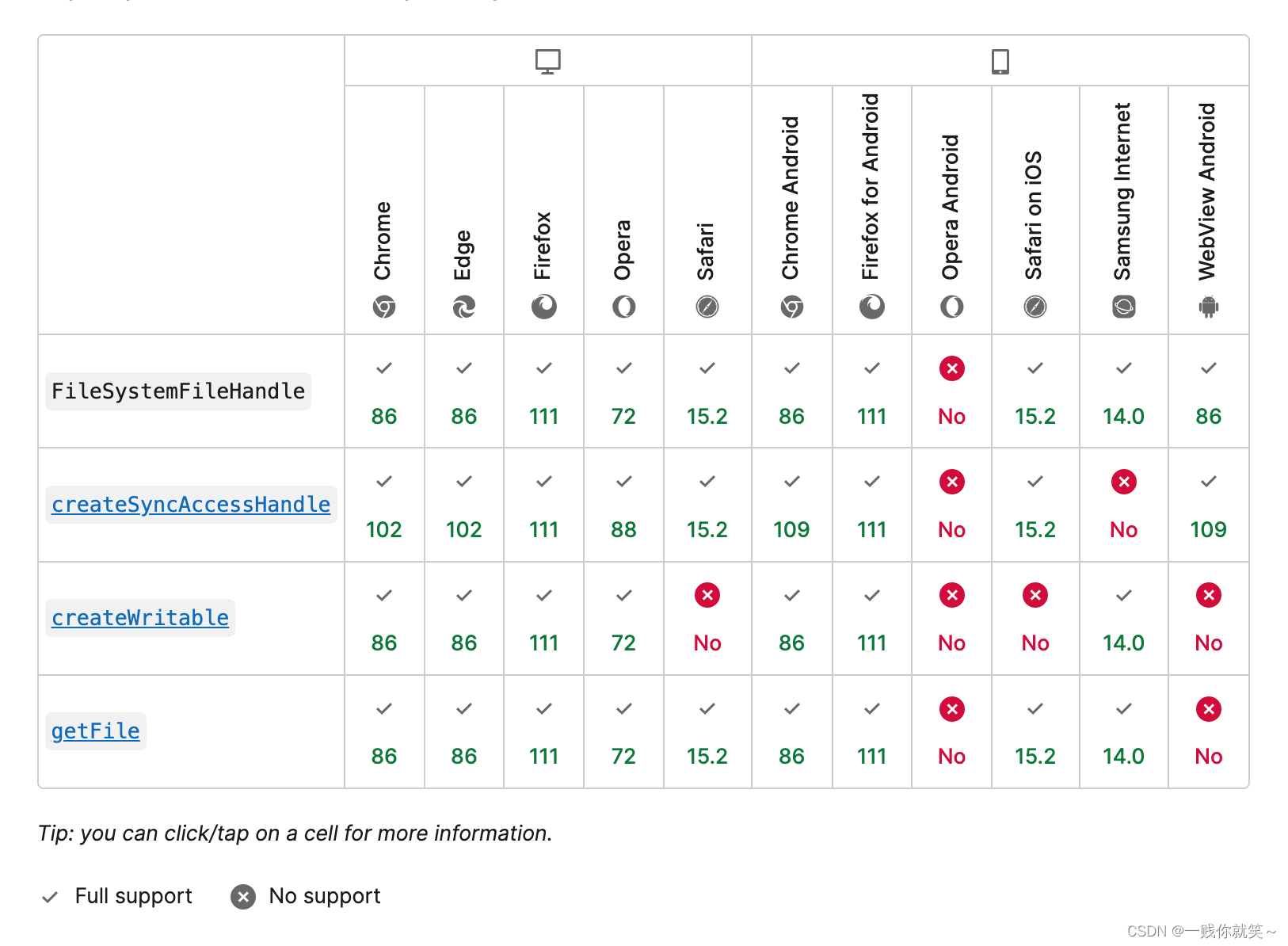
相比于本地应用而言,目前在Web应用中对于文件系统的操作一直是比较困难的。 然而,在js刚出世时,是可以直接读写所有文件的,这导致当时产生了很多js病毒,带来了很严重的安全问题。后来才禁止了js读写任何文件,这又导致很多功能(比如选择文件并修改保存)基本是无法实现的,只能通过上传、修改、下载等不够流畅的交互来实现。 但是现在,随着web应用的不断发展,上述痛点已经被File System Access API基本解决了。 File System Access APIFile System Access API 是一个允许 Web 应用访问和操作用户设备文件系统的 API。通过这个 API,我们可以在用户的许可下,读取和修改文件,以及访问目录结构。 window.showOpenFilePicker()显示一个允许用户选择一个或多个文件的文件选择器。异步返回一个FileSystemFileHandle对象的数组。 window.showSaveFilePicker()显示一个允许用户保存文件的文件选择器,可以选择现有文件或输入新文件的名称。 异步返回一个FileSystemFileHandle对象。 window.showDirectoryPicker()显示一个目录选择器,允许用户选择一个目录。异步返回一个FileSystemDirectoryHandle对象 DataTransferItem.getAsFileSystemHandle()在拖动事件中使用,如果拖动元素是一个文件则异步返回一个FileSystemFileHandle对象的数组。 如果拖动元素是一个目录则异步返回一个FileSystemFileHandle对象。 StorageManager.getDirectory()从当前网站或者应用程序中的私有存储空间(origin private file system)中读取目录及内容。 注意: 访问 OPFS 中的文件不需要权限提示。清除网站的数据会删除 OPFS。OPFS 受浏览器的存储空间配额限制。 使用示例 读取文件要读取一个文件,我们首先需要让用户选择一个文件。使用 File System Access API,我们可以通过 window.showOpenFilePicker() 函数实现这一目的: async function readFile() { try { const [fileHandle] = await window.showOpenFilePicker(); const file = await fileHandle.getFile(); const contents = await file.text(); console.log(contents); } catch (err) { console.error('Error reading file:', err); } } readFile();这个函数会触发一个文件选择对话框,用户可以在其中选择一个文件。成功获取到文件后,我们可以通过 fileHandle.getFile() 获得一个 File 对象,并使用 file.text() 读取文件内容。 保存文件与读取文件类似,我们需要通过 window.showSaveFilePicker() 函数让用户选择一个文件位置来保存文件: async function saveFile(contents) { try { const fileHandle = await window.showSaveFilePicker(); const writable = await fileHandle.createWritable(); await writable.write(contents); await writable.close(); } catch (err) { console.error('Error saving file:', err); } } const contentsToSave = 'This is a test file.'; saveFile(contentsToSave);window.showSaveFilePicker() 返回一个文件句柄,我们可以通过 fileHandle.createWritable() 创建一个可写流,并使用 writable.write() 将内容写入文件。最后,使用 writable.close() 关闭流。 兼容性与权限截至 2021 年 9 月,File System Access API 主要在 Chromium 内核的浏览器上得到支持,包括 Chrome、Edge 和 Opera。不过,随着技术的发展,更多的浏览器可能会支持这一 API。为了确保你的应用在不同的浏览器上运行良好,请务必检查浏览器的兼容性。 api.FileSystemHandle
为了保护用户的隐私和安全,File System Access API 需要用户明确的授权。只有在用户主动选择文件或目录时,API 才能访问文件系统。 官方demo:Text Editor API文档:File System Access API - Web APIs | MDN |
【本文地址】
今日新闻 |
推荐新闻 |