【学习笔记】【领券联盟】前端(Nuxt.js) |
您所在的位置:网站首页 › axios笔记 › 【学习笔记】【领券联盟】前端(Nuxt.js) |
【学习笔记】【领券联盟】前端(Nuxt.js)
|
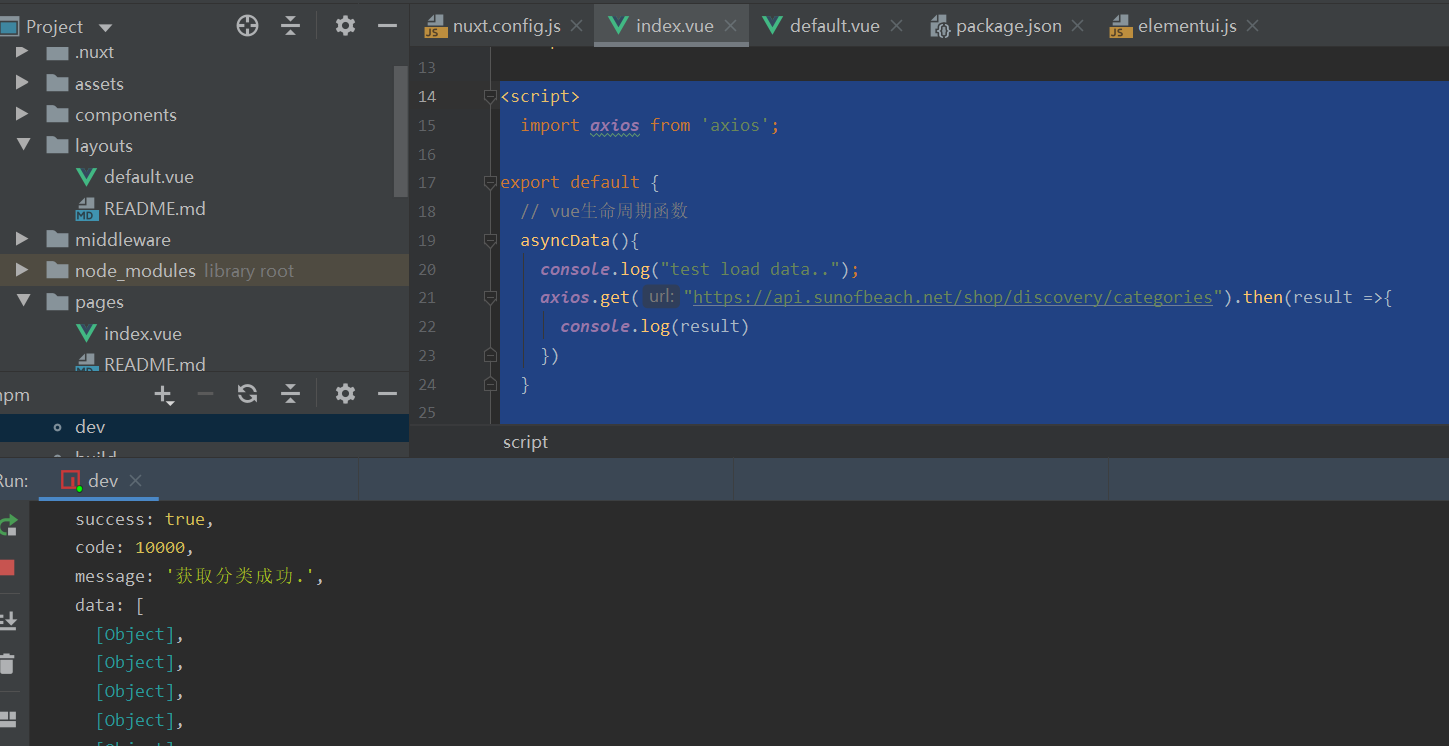
当前网站开发主要使用前后端分离方式,前端发送获取页面展示数据的请求,后端接收到对应请求后返回响应数据。前端如何获取后端数据呢,之前前端主要使用ajax去获取数据,现在则主要是使用axios进行http协议的请求。那我们看看如何将axios这个插件引入到项目中并且使用吧。 1 axios的引用安装方式与安装elementUI类似。使用如下命令即可: npm install axios -S 2 axios的基本使用我们在pages/index.vue中进行如下测试,在javascript中修改代码如下: import axios from 'axios'; export default { // vue生命周期函数 asyncData(){ console.log("test load data.."); axios.get("https://api.sunofbeach.net/shop/discovery/categories").then(result =>{ console.log(result) }) } }当然这也是使用大锯的api链接,保存,运行程序,刷新页面后得到如下结果:
好啦,这就说明已经可以通过api获取后端数据了。 |
【本文地址】