ICON设计规范之图标尺寸 |
您所在的位置:网站首页 › app图标设计尺寸是多少的 › ICON设计规范之图标尺寸 |
ICON设计规范之图标尺寸
|
那PC端呢?到了桌面端后,因为屏幕分辨率的不同,没有规定最小操作热区。但受到文字落地方式(Chrome浏览器中限制最小的字体为12px)的限制,12px渐渐成为大家公认图标操作热区的最小值。16px、24px、32px都是PC端常见的图标尺寸。 通常我们只需要选择一个通用的尺寸来绘制,然后让开发人员根据倍数调整可能需要的尺寸即可,这样就不用一遍又一遍的去绘制不同大小的相同图标了。 不过当我们的图标涉及一些复杂的细节时,还是需要根据尺寸大小单独绘制。比如我们的系统图标可能是24px,但是营销图标是80px,两者的使用差别会很大,那么我们就需要为那些较大的尺寸添加一些细节。
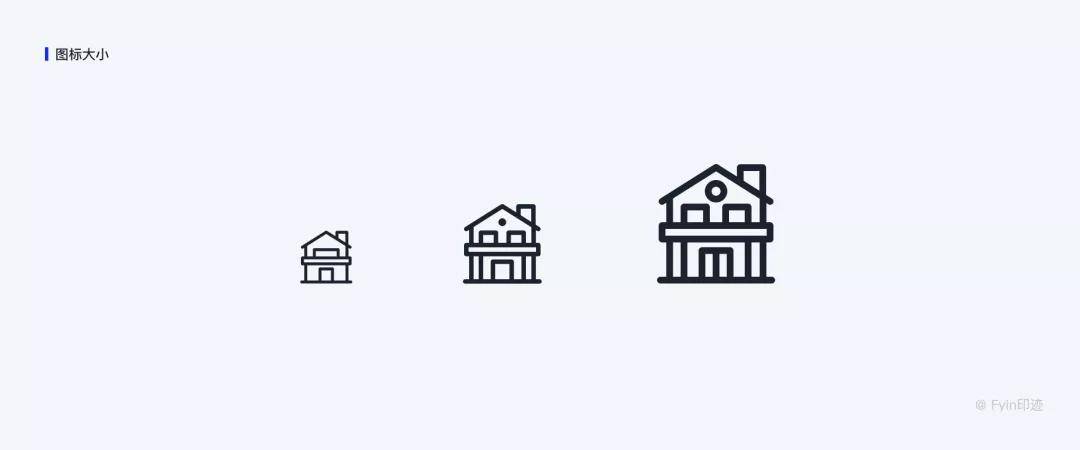
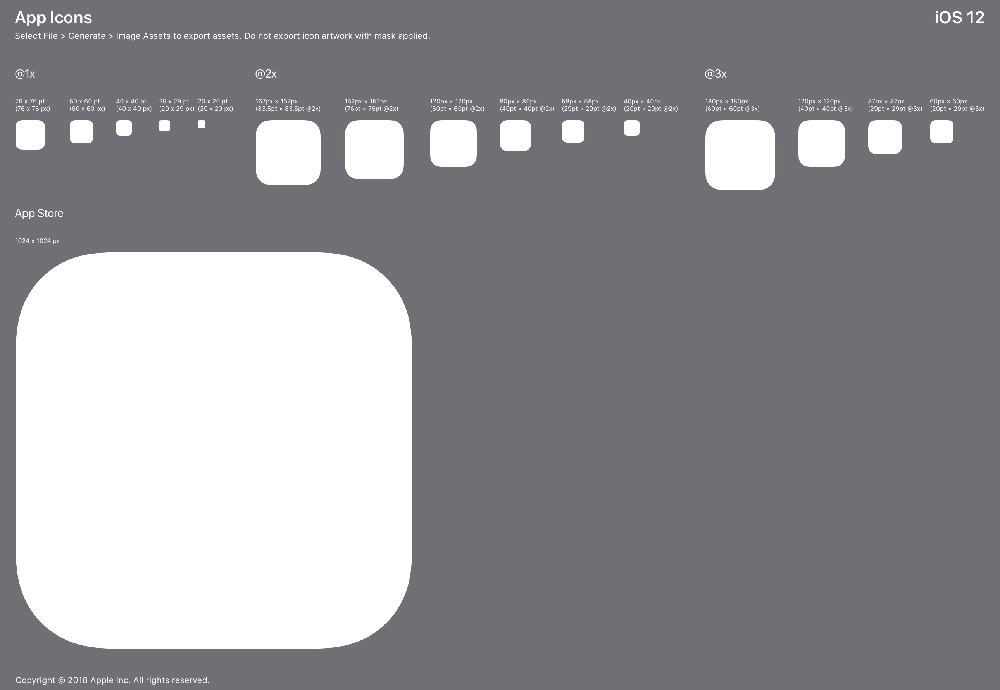
这里建议从最大的尺寸开始,然后依次绘制小一点的。因为删除和简化细节要比添加容易得多,也能最大程度的保留图标原始状态。 接着来看各平台自家的尺寸规范 ios 应用程序图标 设计师设计时,通常只用设计一个Appstore的图标(1024px1024px),其他尺寸可用ios图标生成器自动输出一套,小尺寸图标单独微调下细节即可。
设备型号图标大小苹果手机180px×180px(60pt×60pt @ 3x) 120px×120px(60pt×60pt @ 2x)iPad Pro167px×167px(83.5pt×83.5pt @ 2x)iPad,iPad mini152px×152px(76pt×76pt @ 2x)应用商店1024px×1024px(1024pt×1024pt @ 1x) 在苹果给我们的这套资源中,有 Template-AppIcons-iOS 这个文件。打开这个文件,用我们自己设计的图标替换掉智能对象里的内容,就会生成我们自己的图标,把背景隐藏,切出这些图标即可。
Spotlight(搜索页) DeviceSpotlight icon sizeiPhone120px × 120px (40pt × 40pt @3x) 80px × 80px (40pt × 40pt @2x)iPad Pro, iPad, iPad mini80px × 80px (40pt × 40pt @2x) 设置页图标
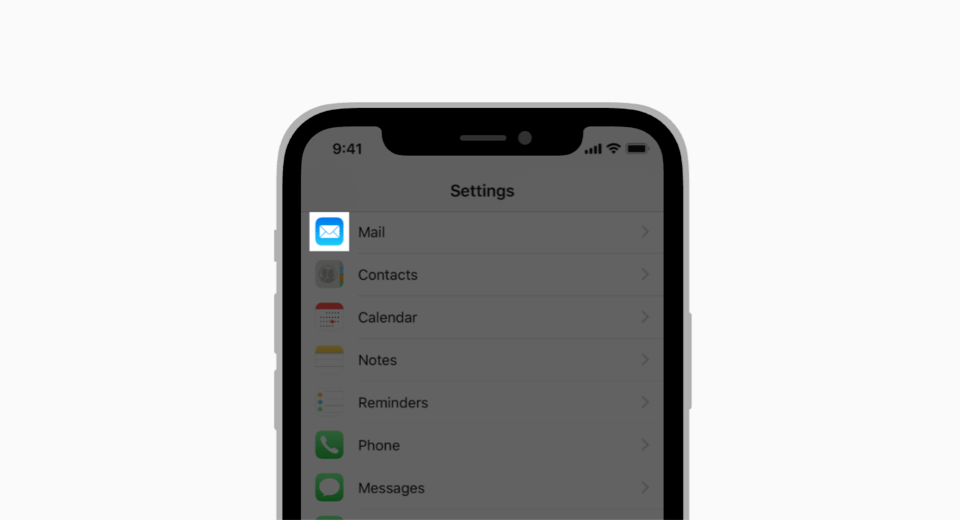
DeviceSettings icon sizeiPhone87px × 87px (29pt × 29pt @3x) 58px × 58px (29pt × 29pt @2x)iPad Pro, iPad, iPad mini58px × 58px (29pt × 29pt @2x) 消息通知
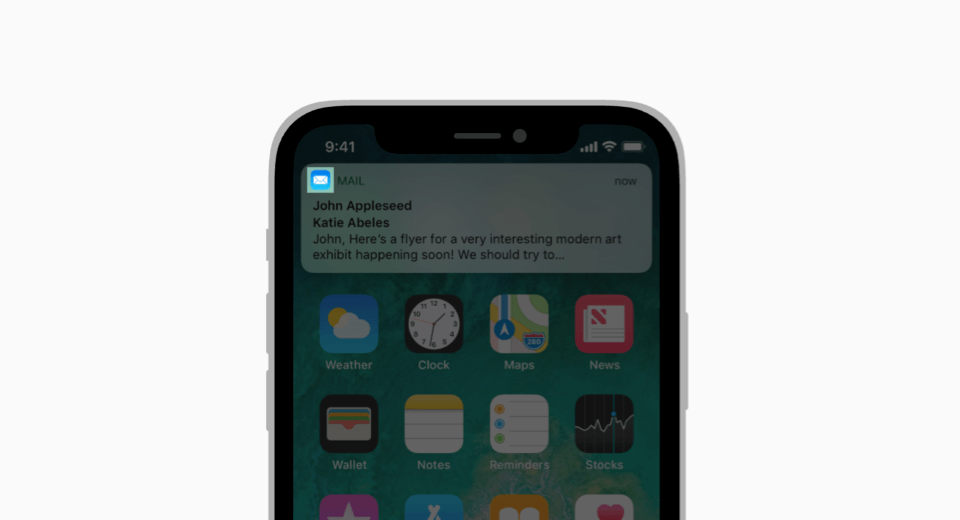
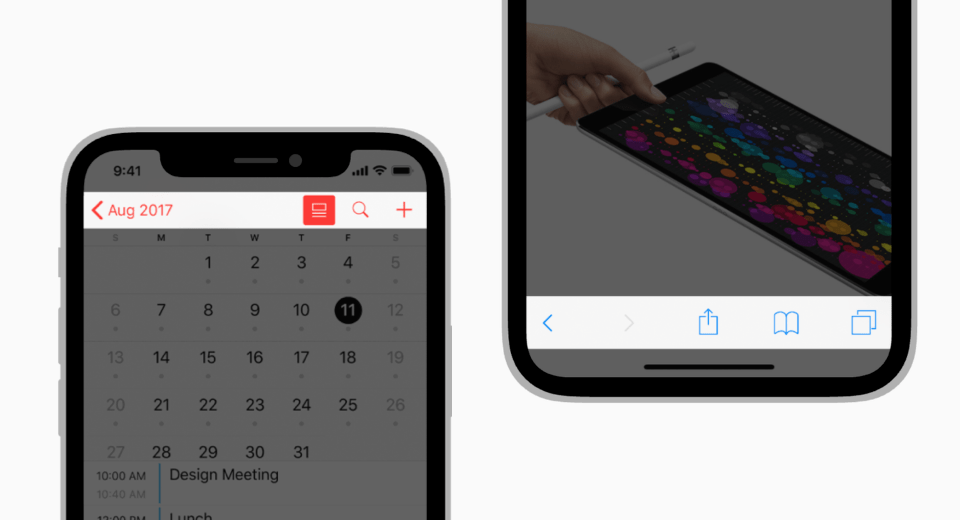
DeviceNotification icon sizeiPhone60px × 60px (20pt × 20pt @3x) 40px × 40px (20pt × 20pt @2x)iPad Pro, iPad, iPad mini40px × 40px (20pt × 20pt @2x) ios系统图标 导航栏和工具栏图标 这两处的图标大小一样都是24x24pt,最大不超过28x28pt。注:@2x和@3x在逻辑像素单位是一样的,如果你使用如 Sketch、Adobe XD 等矢量工具设计,可以参照逻辑像素数值设计即可。
目标尺寸最大尺寸24x24 pt(72x72 px @ 3x)28x28 pt(84x84 px @ 3x)24x24pt(48x48px @ 2x)28x28 pt(56x56 px @ 2x) 标签栏图标
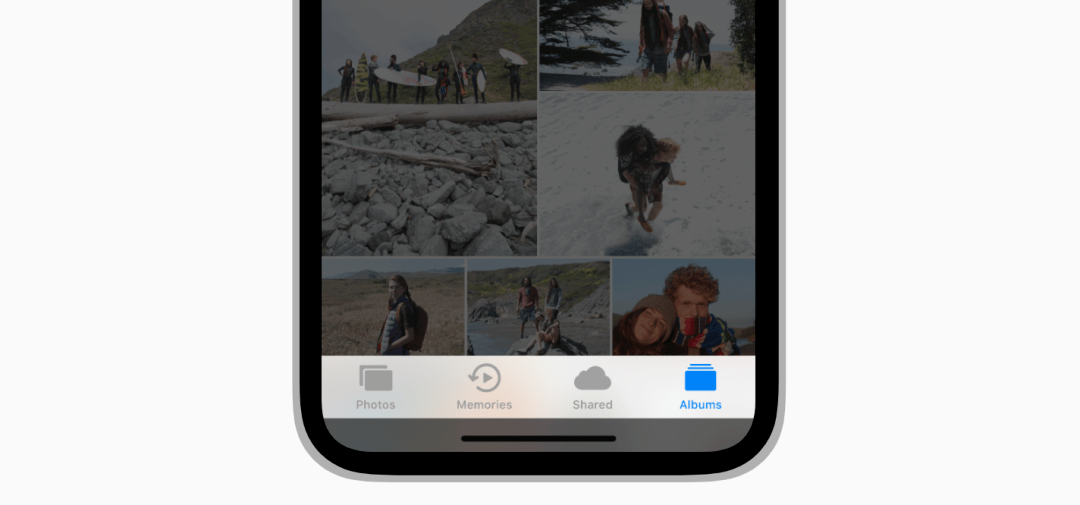
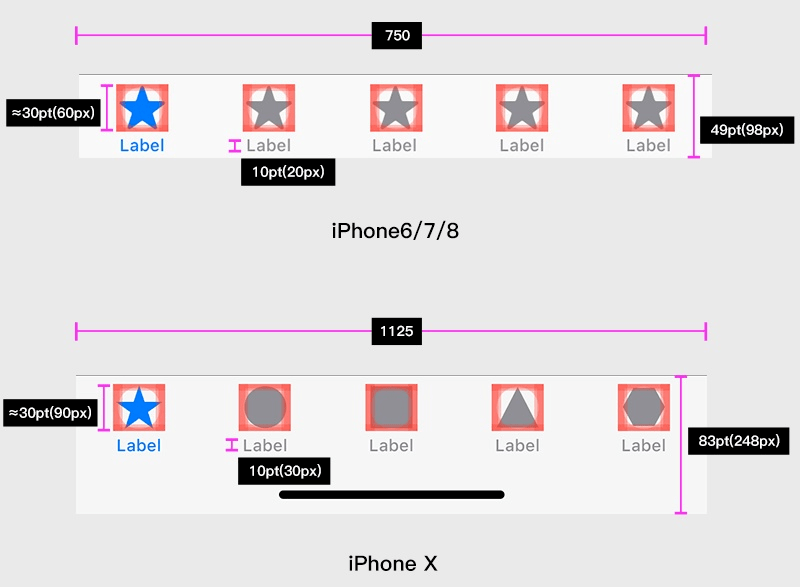
iOS 规范中 Tab栏一般有五个、四个、三个图标的形式,宽度平分,icon尺寸约30x30pt(60px)。
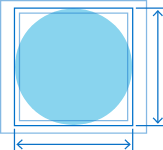
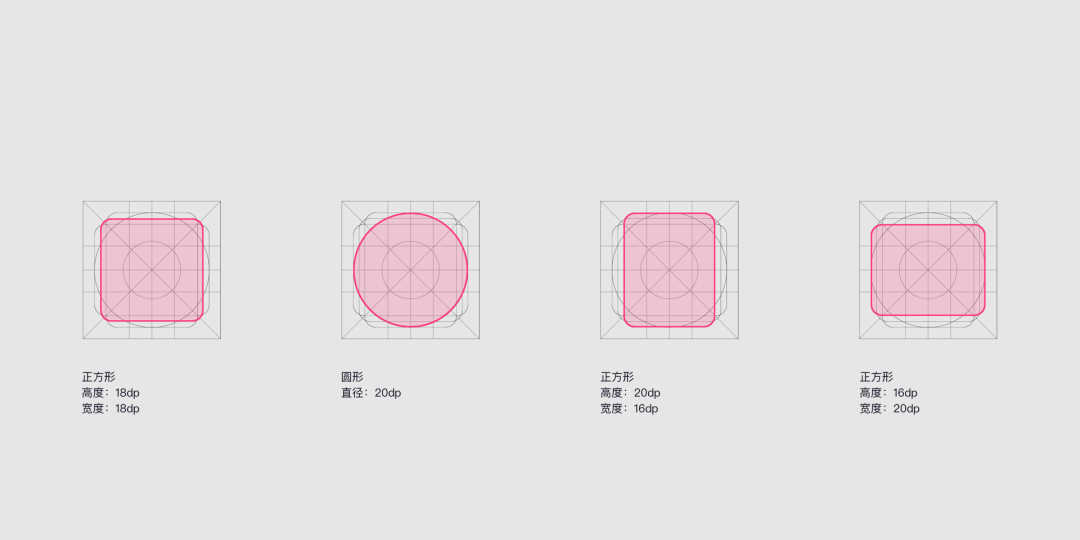
苹果给出了四种不同形状标签栏图标的尺寸参考供大家设计时参考。其意义是让不同外形的图标看上去是差不多大的,保证图标的平衡。 目标宽度和高度(圆形图标)
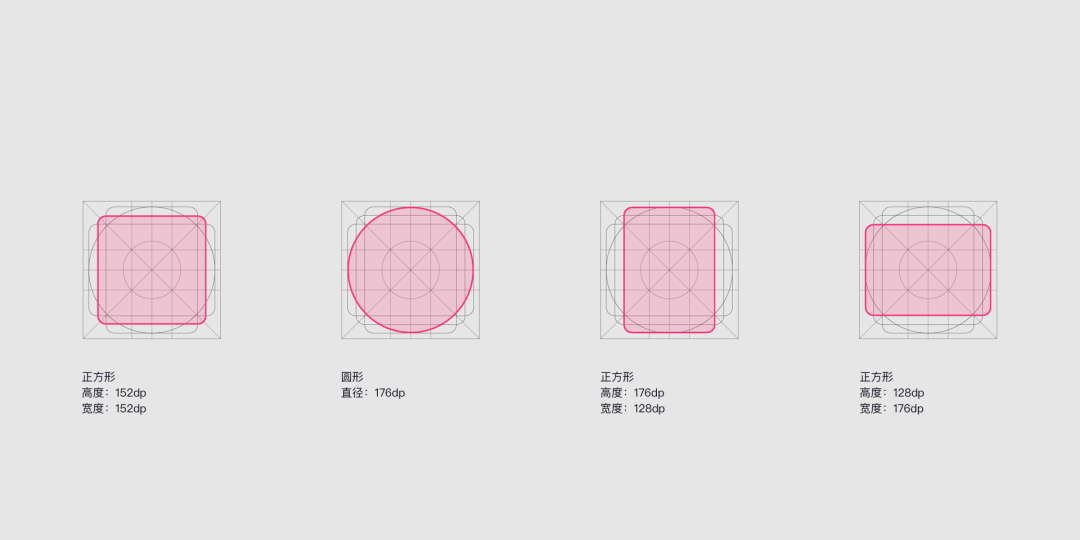
目标尺寸最大尺寸24x24 pt(72x72 px @ 3x)28x28 pt(84x84 px @ 3x)24x24pt(48x48像素@ 2x)28x28 pt(56x56 px @ 2x) 目标宽度和高度(方形图标)
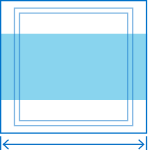
常规标签栏紧凑的标签栏23x23 pt(69x69 px @ 3x)17x17 pt(51x51 px @ 3x)23x23 pt(46x46 px @ 2x)17x17 pt(34x34 px @ 2x) 目标宽度(宽图标)
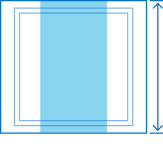
常规标签栏紧凑的标签栏31pt(93px @ 3x)23pt(69px @ 3x)31pt(62px @ 2x)23pt(46px @ 2x) 目标高度(高图标)
常规标签栏紧凑的标签栏28pt(84px @ 3x)20pt(60px @ 3x)28pt(56px @ 2x)20pt(40px @ 2x) iOS在这里所定义的尺寸并不是图标文件最后输出的尺寸,而是给设计师作图时,针对不同图标形状的参考尺寸,目的是为了让图标的视觉大小看上去一致。 Android应用程序图标 放在mipmap-*dpi下,文件名为ic_launcher.png L DPI ( Low Density Screen,120 DPI ),其图标大小为 36 x 36 px M DPI ( Medium Density Screen, 160 DPI ),其图标大小为 48 x 48 px H DPI ( High Density Screen, 240 DPI ),其图标大小为 72 x 72 px XH DPI ( Extra-high density screen, 320 DPI ),其图标大小为 96 x 96 px XXH DPI( xx-high density screen, 480 DPI ),其图标大小为144 x 144 px XXXH DPI( xxx-high density screen, 640 DPI ),其图标大小为192 x 192 px keyline(关键线)形状,以192x192dp为例
Android系统图标 相比iOS,Material Design对图标尺寸有更详细的规范。 默认系统图标尺寸为24x24dp,四周有2dp的活动区域。keyline(关键线)形状提供了针对圆形、正方形、垂直矩形、水平矩形的尺寸规范,以保证一致的视觉比例。 关于keyline线画法会在下一篇详解,敬请关注。
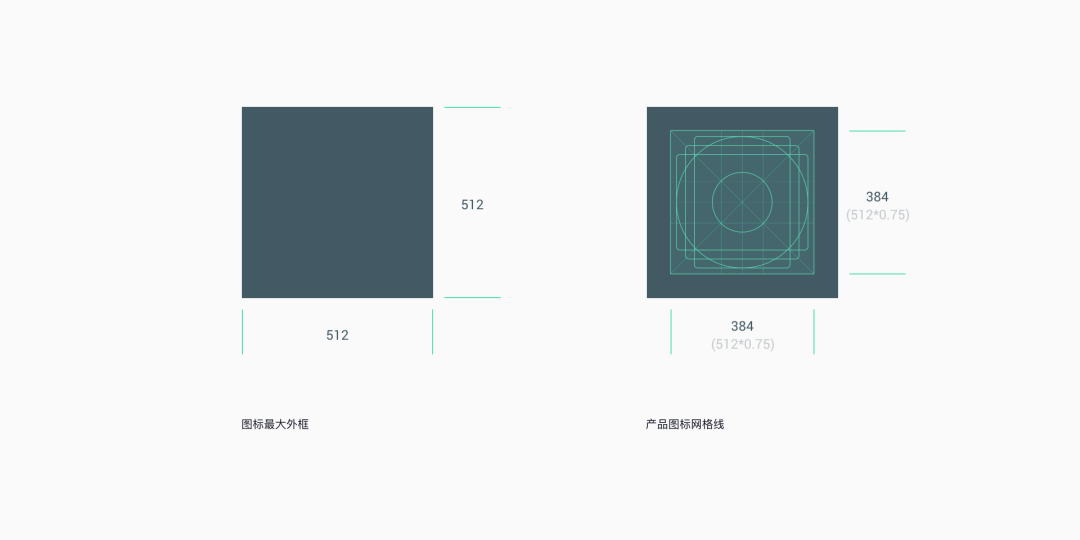
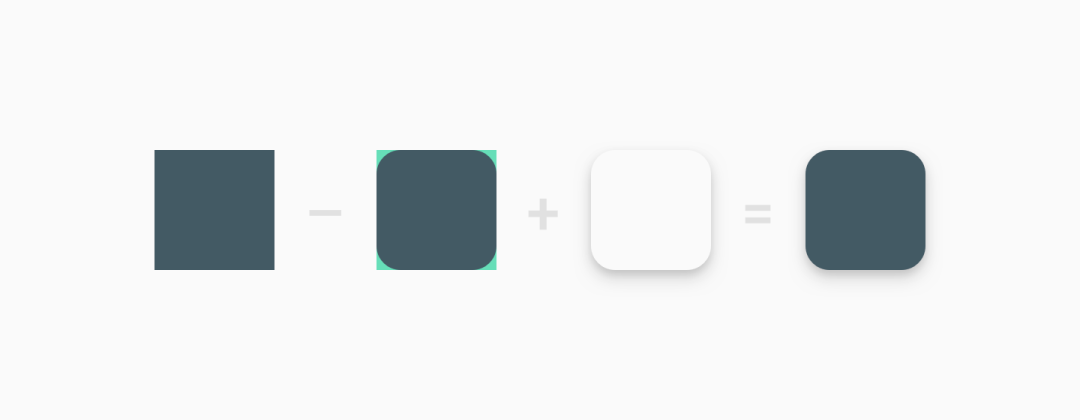
Google Play应用图标 设计尺寸:512 x 512 px 格式:32 位 PNG 颜色空间:sRGB 文件大小上限:1024KB 形状:正方形 - Google Play 会动态处理遮盖部分。半径相当于图标大小的 20%。 阴影:无 - Google Play 会动态处理阴影。
切图时不用带圆角和阴影,Google Play 会以动态方式应用圆角遮盖部分和阴影,确保所有应用/游戏图标的设计保持一致。
图标尺寸的规范主要是确保他们在物理尺寸上是一致的,至于视觉上怎么统一,还需要自己多去练习,这个后边的文章中也会讲到。为特定的项目选择特定的尺寸, 如果你为iOS或是Android设计图标,在决定尺寸之前,你应该查看图标规范,苹果的HIG和安卓的MaterialDesign都是你的设计指南。 另外,如果你是一个刚入行的UI设计师,建议开始从较大尺寸的图标开始,比如64或96px,因为小尺寸的图标难度更大(这包括像素对齐)。返回搜狐,查看更多 |
【本文地址】