Building a React app to solve every Sudoku puzzle. |
您所在的位置:网站首页 › appdiagramnet › Building a React app to solve every Sudoku puzzle. |
Building a React app to solve every Sudoku puzzle.
|
Introduction
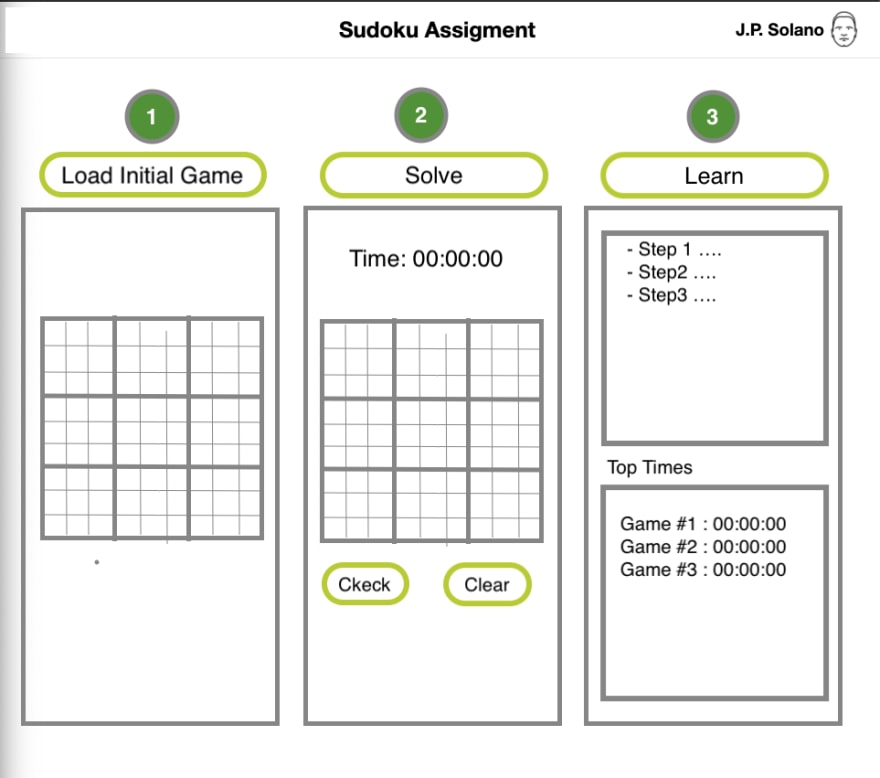
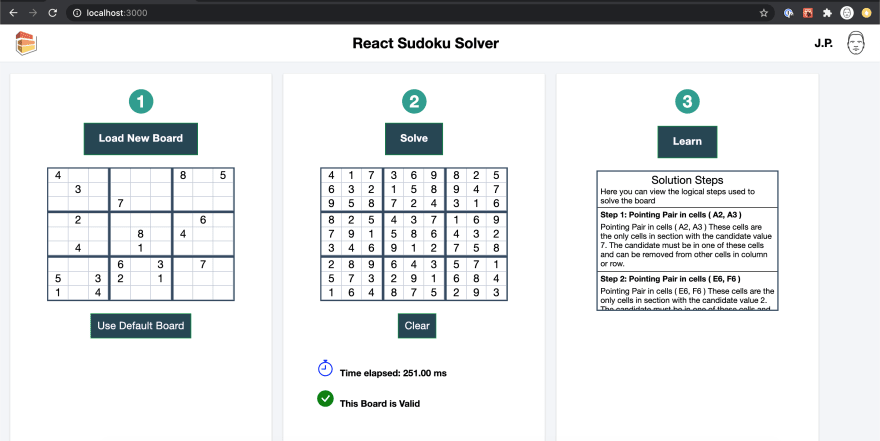
Peter Norvig, the legendary Google mogul and AI titan, wrote a python essay to solve every Sudoku puzzle 10 years ago. Back then, he may not have expected that his code will inspire so many other posts and to be ported to so many different languages. For JavaScript, the latest version of the solver that I found was @einaregilsson/sudoku from 2014 . I thought it would be interesting to create a react app that uses Peter Norvig's solver ideas and adds some learning layers to the UI. Here are some details from the design document that I used to create the app. Let's start. If you want to check it out before reading, go to the LIVE DEMO or the github repo jsolano/react-sudoku-solver Plan and Scope Designing and implementing a HTML/JS/CSS Web app using React (with hooks). Designing and implementing an algorithm that solves Sudoku puzzles in JavaScript. (From easy to extra heavy-hard levels) Goals and non-goals Goals: Build a HTML/JavaScript application that solves a given Sudoku puzzle. Use React components and React hooks. Cover aesthetics and usability. Support entering puzzle strings in the format described in Peter Norvig's article. Cover Performance of the algorithm (Easy, Medium, Hard, Expert). Display time taken to solve a puzzle. Cover Unit testing. Non-Goals: UI level automation-tests. Generate new unsolved puzzle. Print a Sudoku. Storage any session data (local or remote). Accept user solutions to the puzzle. Make the solver stop in a specific step. The Initial DesignThe idea was to create a sense of flow in the UI, where users can easily understand how to use it.
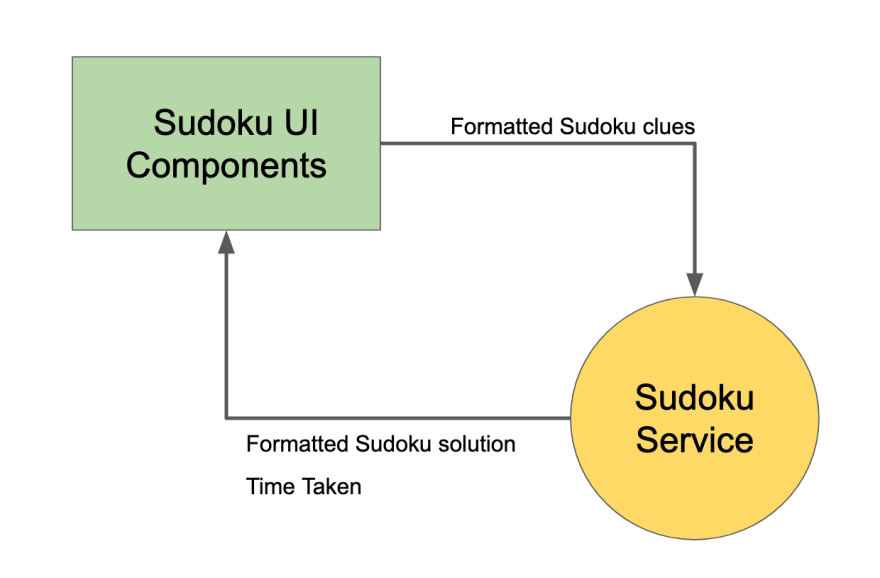
There are two main modules of the app:
First, I made a raw version of the basic JS components and utilities:
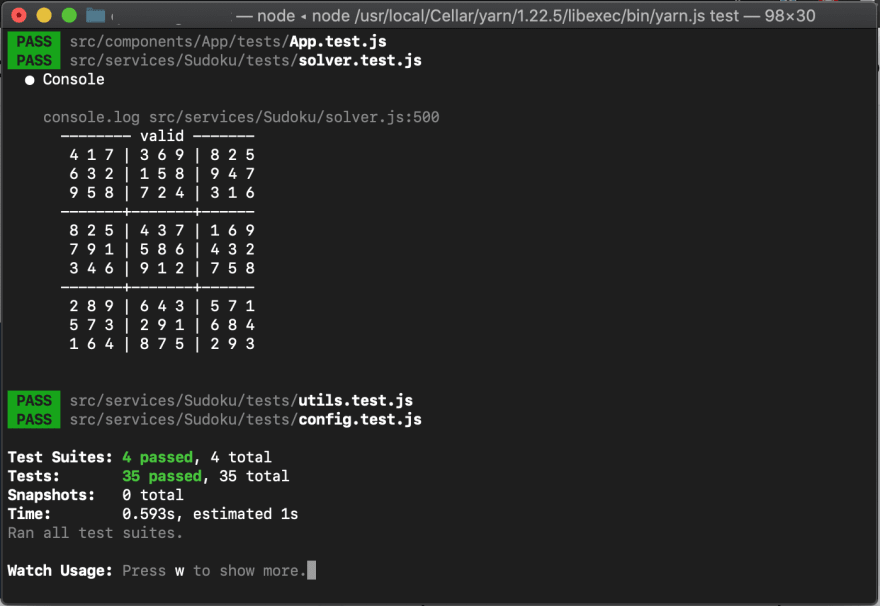
Then, I started working on the solver service using JEST for testing.
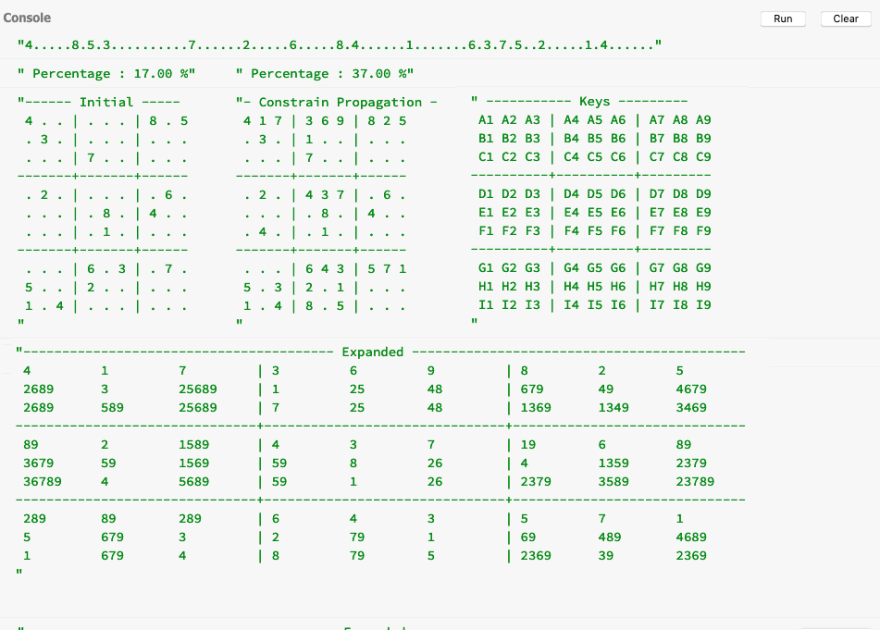
Later, I implemented the react components for the board, modal, messages and buttons, and then integrated with the solver service using react hooks. The Learning Layer.Here's when things started to get interesting. On one side, the UI learning column helped me understand how the solver was working and how to improve the implementation. But, after I ported Peter Norvig's algorithm, which uses a backtracking search strategy and solves ALL SUDOKUS, I realized the learning column was useless because in the search of a solution, it created temp steps that were not valid. I needed to change my approach. The Turning PointI could've just removed the learning feature and lived with just a simple solver but instead, I chose to implement other solving strategies that provided the detailed solutions. I did my research about Sudoku solving strategies, and there were more than 38 options. I was totally hooked. See more here But all of these strategies come with a caveat: you can work on many lines of code while trying to implement some of these strategies and still not solve all the puzzles. (I learned this the hard way). So, I found a solution: Creating a react app that uses human solving strategies (for learning purposes and for fun), and only applying Backtracking Search as the last resort. So now, the app will apply this strategies : Hidden Singles Naked Pairs/Triples Pointing Pairs And as a last option: Backtracking SearchAlso, it comes with a prevention for infinity loops and a spinner while it's solving the puzzle.
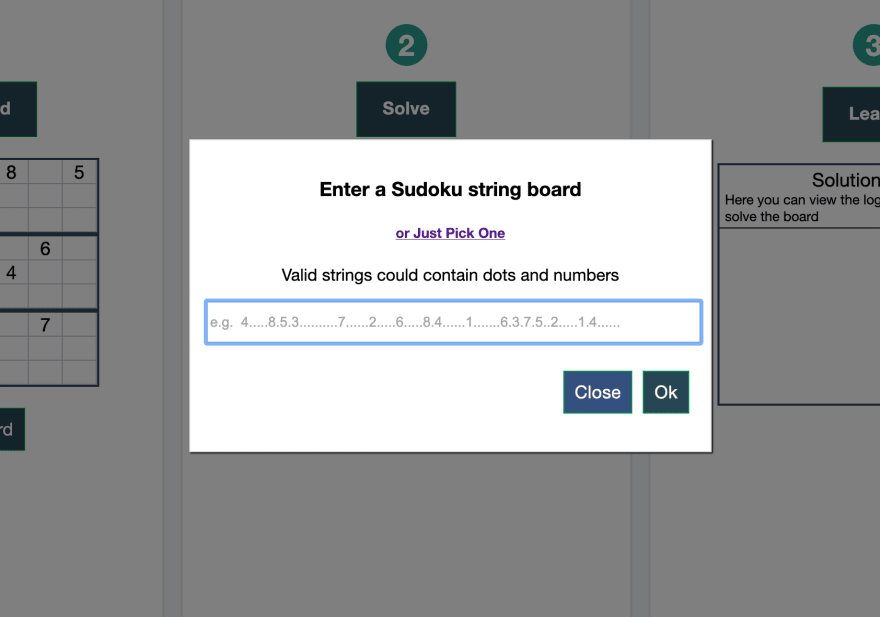
Update #1: Added Pick Just One link to load a random puzzle. (Thanks Andre for the suggestion!)
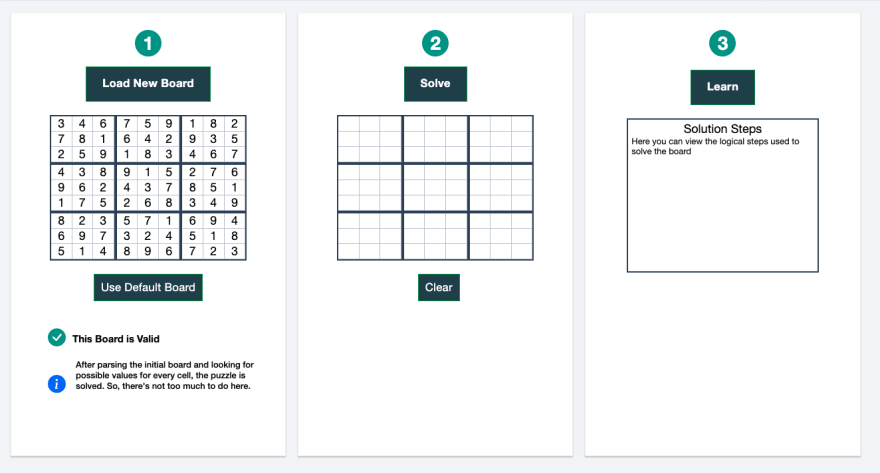
Update #2: Added a message when the entered board is solve in the parsing moment. (Thanks Andre for the hint!) This could happens after filtering for cell possible values and all cell get solved. (not common, but possible e.g.: ..6.....2.81.4293.25...34..4.8.1..76..2...8..17..6.3.9..35...94.9732.51.5.....7.. )
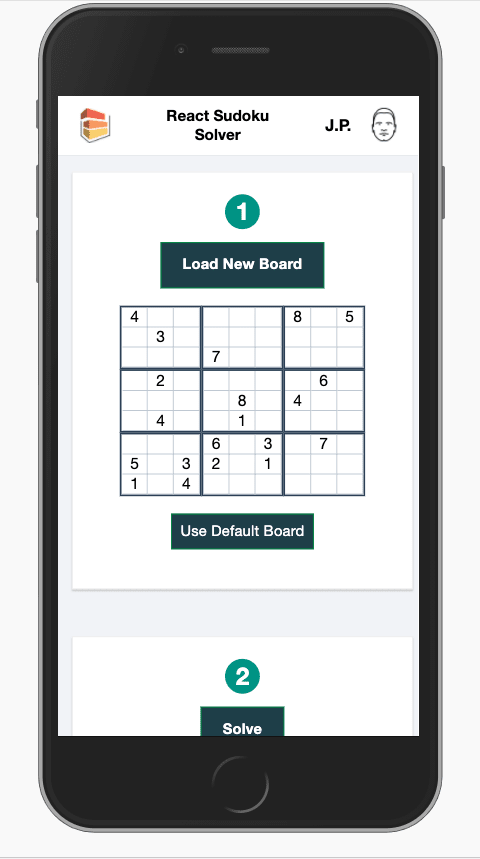
Update #3: Added responsive layout for mobile
Update #4: Changed the useState hook for useReducer to decouple the state management from the component and also added localStorage persistence.If you are a Sudoku fan and want to collaborate, take a look of the github repo. Join me in implementing the other 34 strategies! /JP The enemies of people who work with ideas are not the people with the opposing ideas. They're those who want to ban the discussion altogether. -Paul Graham |
【本文地址】