margin 实现水平居中,垂直居中原理 |
您所在的位置:网站首页 › apdiv居中代码 › margin 实现水平居中,垂直居中原理 |
margin 实现水平居中,垂直居中原理
|
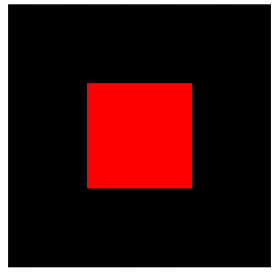
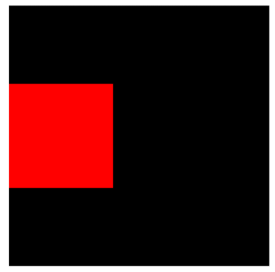
原文出处:https://blog.csdn.net/linshizhan/article/details/71521140 首先了解下,margin的auto属性的作用是用来分配剩余空间,所以对于有剩余空间的元素才有效哦(块及元素)。 比如图片设置margin: 0 auto是无效的,因为图片是内联元素,不是占一整行,没有剩余空间。 1.块及元素水平方向居中:原理:两侧auto,则平分剩余空间,相当于水平居中。 div { margin-right: auto; margin-left: auto; width:200px; height: 200px } 当然也可以这样写 div { margin: 0 auto; width:200px; height: 200px } 跟垂直方向无关,垂直方向可随便设置,只要水平左右都设置为auto即可。注意width宽度一定要设置,没有宽度的块默认就是100%,就没有auto值了。 代码如下: .out-box{ background-color: black; } .div1 { margin: 0 auto; width:200px; height: 200px; background-color: red; }效果图: 2.块及元素水平居右: 原理:一侧auto,一侧没设置,则设置auto的一侧分配所有剩余空。 想让div居右显示,已经很简单了。把margin-left 的值设置为auto 即可。代码如下: div { width:200px; height: 200px; margin-left: auto;} 原理:一侧定值,一侧auto,auto为剩余空间大小。代码如下: div { width:200px; height: 200px; margin-left: auto; margn-right: 100px; }
以上方法只能实现水平方向,对于垂直方向是无效的,因为垂直方向没有剩余空间,这点不再解释了。 3.想要实现垂直方向的居中可以用绝对定位。div { background: #FF0000; width: 200px; height: 200px; position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; } margin: auto; 是关键,没有设置此项,也不会水平垂直居中哦。
margin-top: auto; margin-bottom: auto; 仅实现垂直方向居中
解释下原理: 1.在普通内容流中,margin:auto的效果等同于margin-top:0;margin-bottom:0。 2.position:absolute使绝对定位块跳出了内容流,内容流中的其余部分渲染时绝对定位部分不进行渲染。 3.为块区域设置top: 0; left: 0; bottom: 0; right: 0;将给浏览器重新分配一个边界框,此时该块块将填充其父元素的所有可用空间,所以margin 垂直方向上有了可分配的空间。 4.再设置margin 垂直方向上下为auto,即可实现垂直居中。(注意高度得设置)。 |
【本文地址】