ant |
您所在的位置:网站首页 › antd树形组件 › ant |
ant
|
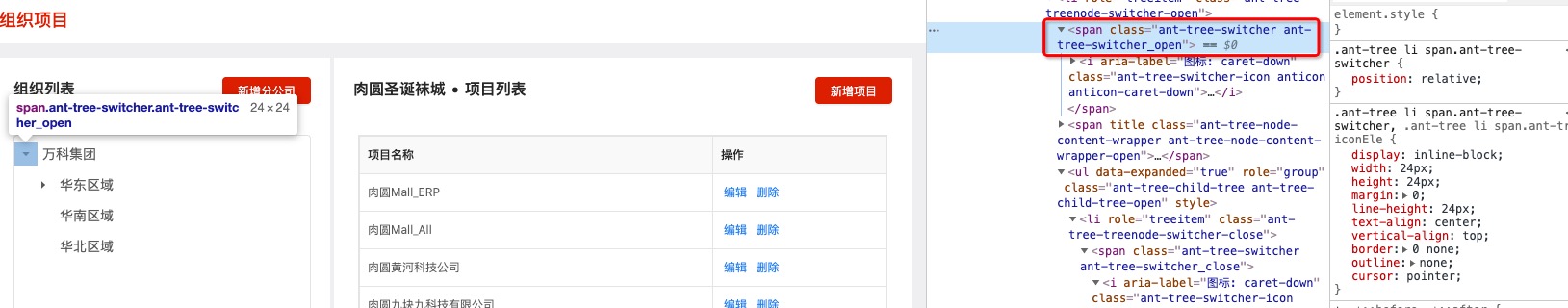
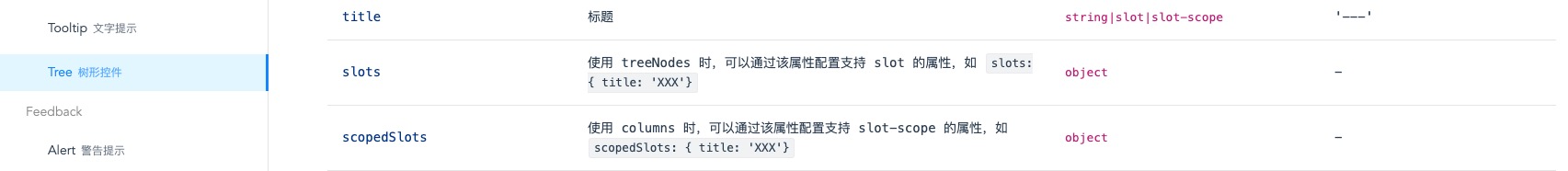
最近项目PRD需求如下 解决方案 第一个问题这是不修改a-tree的任何样式文件时出现的icon图标,与项目项目要求不符 ant-design-vue中的a-tree并未提供操作节点的方法,所以查找了些资料 发现可以用slot重新定义节点的结构,并添加操作方法的按钮 修改treeData数据 (ant-design-vue/a-tree页面API部分) // ....待修改
...
// 这里的数据一般是后端返回的,通常不会返回scopedSlots属性,我们拿到后端的数据之后还需要进行循环遍历处理把这个属性加上
const allBranchListGetter = [
{
"key":"99230713",
"title":"万科集团",
// ⚠️重点这这里⚠️每一条数据上都添加scopedSlots属性
"scopedSlots":{
"title":"custom"
},
"children":[
{
"key":"99230992",
"title":"华东区域",
"scopedSlots":{
"title":"custom"
},
"children":[
{
"key":"99230112",
"title":"杭州万科",
"scopedSlots":{
"title":"custom"
},
"children":[],
}
],
},
{
"key":"99230993",
"title":"华南区域",
"scopedSlots":{
"title":"custom"
},
"children":[],
},
{
"key":"99231020",
"title":"华北区域",
"scopedSlots":{
"title":"custom"
},
"children":[],
}
],
}
]
修改view
// ⚠️重点这这里⚠️
{{ item.title }}
// ....待修改
...
// 这里的数据一般是后端返回的,通常不会返回scopedSlots属性,我们拿到后端的数据之后还需要进行循环遍历处理把这个属性加上
const allBranchListGetter = [
{
"key":"99230713",
"title":"万科集团",
// ⚠️重点这这里⚠️每一条数据上都添加scopedSlots属性
"scopedSlots":{
"title":"custom"
},
"children":[
{
"key":"99230992",
"title":"华东区域",
"scopedSlots":{
"title":"custom"
},
"children":[
{
"key":"99230112",
"title":"杭州万科",
"scopedSlots":{
"title":"custom"
},
"children":[],
}
],
},
{
"key":"99230993",
"title":"华南区域",
"scopedSlots":{
"title":"custom"
},
"children":[],
},
{
"key":"99231020",
"title":"华北区域",
"scopedSlots":{
"title":"custom"
},
"children":[],
}
],
}
]
修改view
// ⚠️重点这这里⚠️
{{ item.title }}
|
【本文地址】
 有一个树形结构的菜单管理,与官网ant-design-vue中提供的a-tree不同
有一个树形结构的菜单管理,与官网ant-design-vue中提供的a-tree不同 若要改成项目PRD要求的那样只需改动一些样式即可
若要改成项目PRD要求的那样只需改动一些样式即可