js:正则表达式常用方法总结test、exec、match、matchAll、replace、replaceAll、search |
您所在的位置:网站首页 › alert替换 › js:正则表达式常用方法总结test、exec、match、matchAll、replace、replaceAll、search |
js:正则表达式常用方法总结test、exec、match、matchAll、replace、replaceAll、search
|
文章目录
正则使用testmatch/matchAll不加g加ggroup 的使用
matchAll不加g加g
exec不加g加g
searchreplace
正则使用
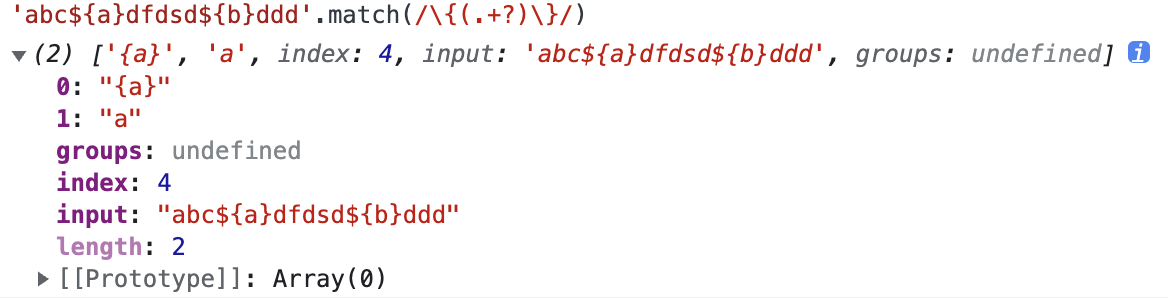
常用的几种方法有:test、exec、match、matchAll、replace、replaceAll、search test // 匹配返回true,不匹配false /e/.test("The best things in life are free!") match/matchAll 不加g假设有个字符串: const str = 'abc${a}dfdsd${b}ddd'我们要获取 {} 里面的值 正则中用小括号包裹起来的为捕获组 'abc${a}dfdsd${b}ddd'.match(/\{(.+?)\}/)
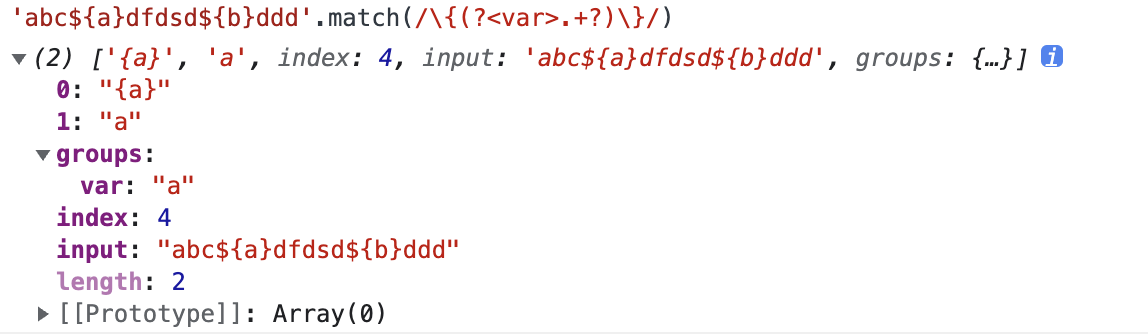
在要捕获的里面定义一个变量 ?,返回结果的 groups 字段就会有
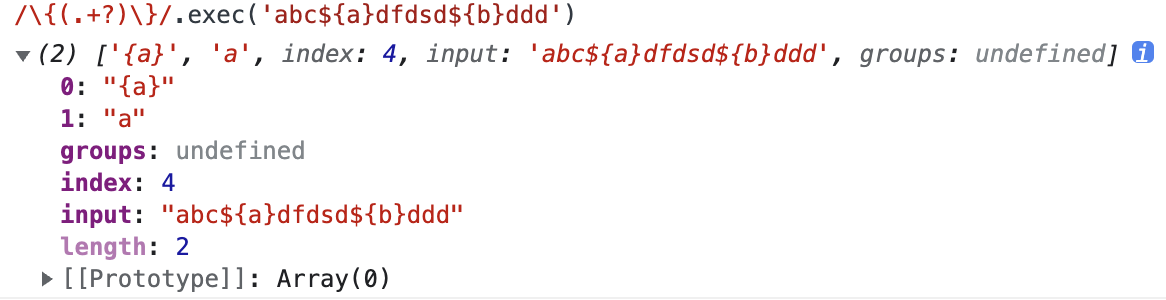
match、matchAll对比: 1.对于match来说,如果正则表达式中有g修饰,结果返回所有与正则表达式匹配的字符串的列表。捕获项会被忽略! 2.对于match来说,如果正则表达式中没有g修饰,结果除了返回第一个匹配外,还会列出其所有捕获项! 3.对于matchAll来说,如果正则表达式有g修饰,其返回的迭代项是一个个的数组,数组中除了包含匹配的完整字符串和所有捕获项外,还包含有index、input、groups这三个属性,index表示当前匹配项在原字符串中的索引位置,input表示输入的原始字符串,groups是一个包含所以分组的对象。 4.对于matchAll来说,如果正则表达式没有g修饰,其结果信息与第3点中描述的完全一致。但其迭代项只有一项,即首个匹配项。 exec和 match 的返回结果一致 不加g /\{(.+?)\}/.exec('abc${a}dfdsd${b}ddd')
replace函数的第二个参数newvalue比较特殊,它有一下几个特殊字符串: $$ 直接量符号(就是当做'$$'字符用) $& 与正则相匹配的字符串 $` 匹配字符串左边的字符 $’ 匹配字符串右边的字符 $1,$2,$,3,…,$n 匹配结果中对应的分组匹配结果想要消除$的影响可以写成函数的返回值,函数具有一下几个参数: 第一个参数:匹配到的字符串中间的参数:如果正则使用了分组匹配就为多个否则无此参数倒数第二个参数:匹配字符串的对应索引位置最后一个参数:原始字符串举例 const value = '123-234-234-234' const pattern = '-' value.replace(pattern, (item, index) => { // item 替换元素,index 替换元素的下标 console.log(item, index) return '/' }) // 输出: // - 3 // 123/234-234-234replace和replaceAll的区别? 当第一个参数为字符串时,replace 只替换匹配到的第一个位置,replaceAll 会替换每一个匹配到的地方。 当第一个参数都是正则表达式时,没有区别。 |
【本文地址】
今日新闻 |
推荐新闻 |
 可以看到,这里数组第 0 项为匹配到的值,第 1 项为捕获组。因为正则没加 g,所以只匹配到了第一项。
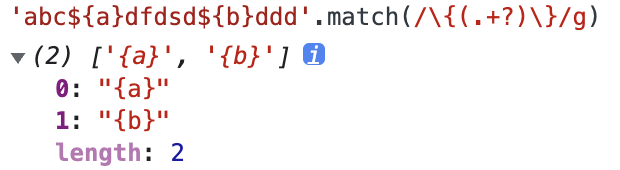
可以看到,这里数组第 0 项为匹配到的值,第 1 项为捕获组。因为正则没加 g,所以只匹配到了第一项。 加 g 之后,确实可以匹配到所有的了,但是不会展示捕获组和其他 group、index 等信息。
加 g 之后,确实可以匹配到所有的了,但是不会展示捕获组和其他 group、index 等信息。

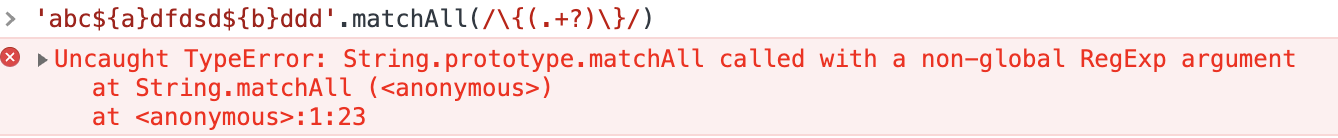
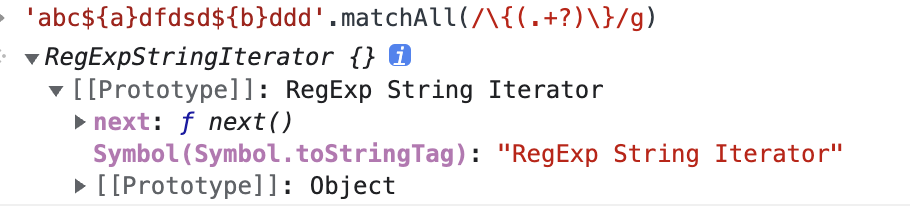
 返回的是一个迭代器,我们结构一下
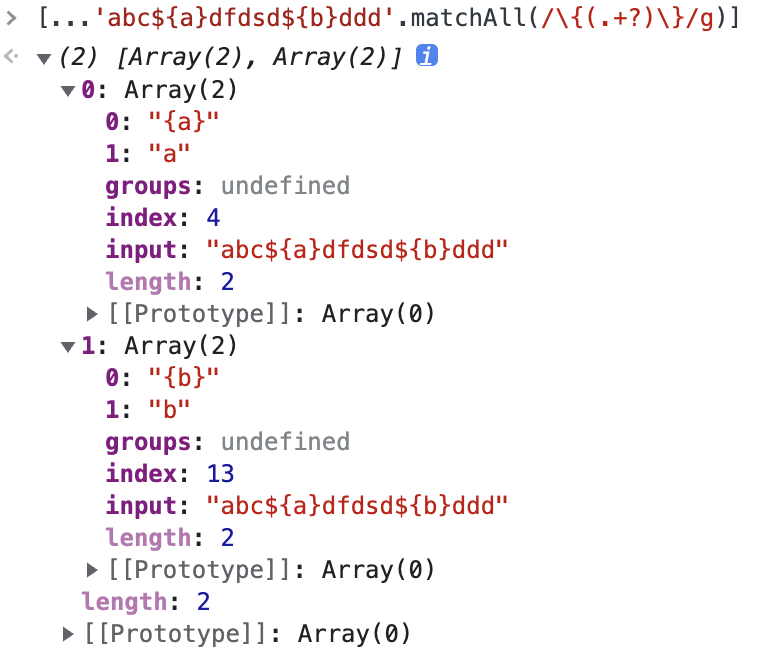
返回的是一个迭代器,我们结构一下  可以看到,match 加 g 后无法获取所有的捕获值,而 matchAll 可以
可以看到,match 加 g 后无法获取所有的捕获值,而 matchAll 可以
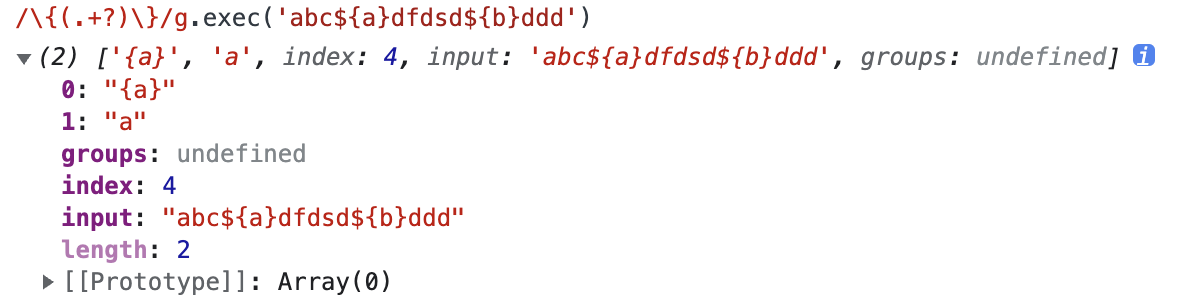
 可以看到和不加g一样,你会说那这个 API 如何进行全局检索?
可以看到和不加g一样,你会说那这个 API 如何进行全局检索? 
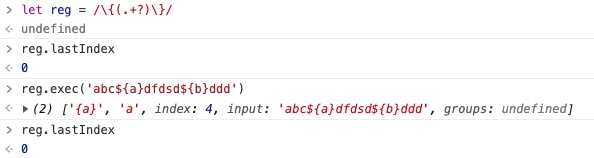
 全局模式下,exec可以多次执行,每次执行返回的结果同match函数。并且会在正则对象下记录 lastIndex 位置,当匹配不上时返回 null 并且 lastIndex 记录为 0。 所以根据这一点我们可以通过遍历来获取我们想要的结果:
全局模式下,exec可以多次执行,每次执行返回的结果同match函数。并且会在正则对象下记录 lastIndex 位置,当匹配不上时返回 null 并且 lastIndex 记录为 0。 所以根据这一点我们可以通过遍历来获取我们想要的结果:
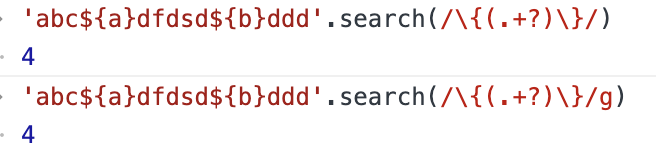
 如果匹配成功,则返回正则表达式在字符串中首次匹配项的索引;否则,返回-1。 不区分全局模式。
如果匹配成功,则返回正则表达式在字符串中首次匹配项的索引;否则,返回-1。 不区分全局模式。