CSS3 transition 属性 |
您所在的位置:网站首页 › ae动画曲线怎么先快后慢 › CSS3 transition 属性 |
CSS3 transition 属性
|
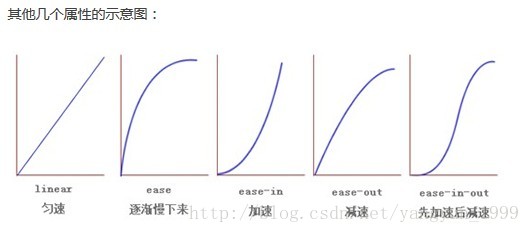
ease: 1、ease:(逐渐变慢)默认值 2、linear:(匀速)3、ease-in:(加速)4、ease-out:(减速)5、ease-in-out:(加速然后减速) 6、cubic-bezier 如: DOCTYPE html> Document *{margin:0; padding: 0;} .icon_down{ width: 0; height: 0; border-left:20px solid transparent; border-right: 20px solid transparent; border-top:20px solid #B03939; transition: all .1s ease-in 0ms; margin:50px auto; cursor: pointer; } .icon_down:hover{ transform: rotate(180deg);}效果图:鼠标经过旋转180度,
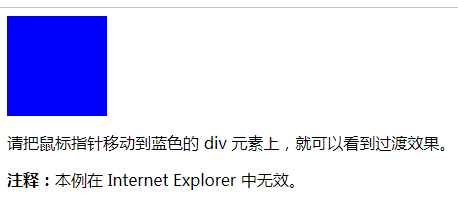
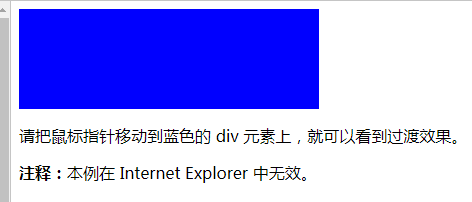
例子2: 把鼠标指针放到 div 元素上,其宽度会从 100px 逐渐变为 300px: div { width:100px; transition: width 2s; -moz-transition: width 2s; /* Firefox 4 */ -webkit-transition: width 2s; /* Safari 和 Chrome */ -o-transition: width 2s; /* Opera */ }效果图:
鼠标经过后
|
【本文地址】
今日新闻 |
推荐新闻 |