|
一、效果展示
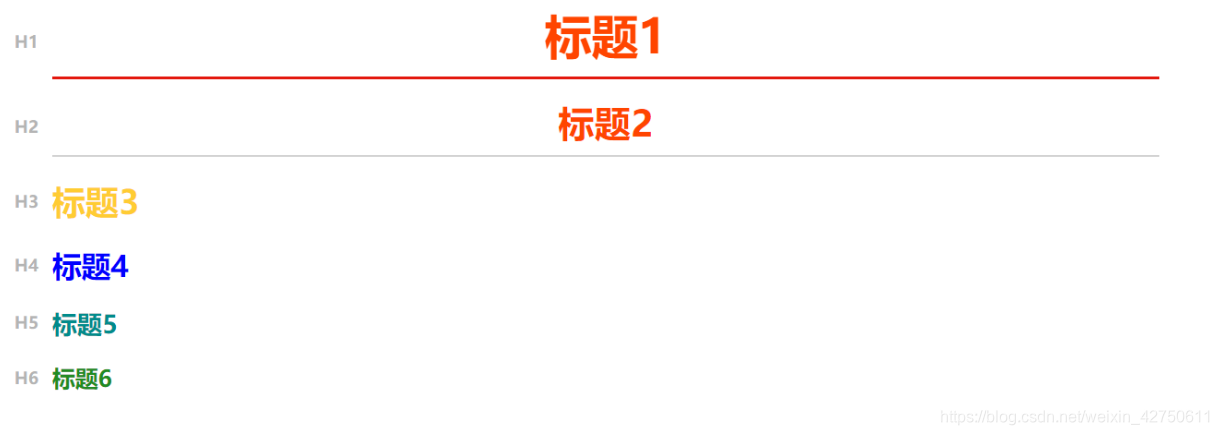
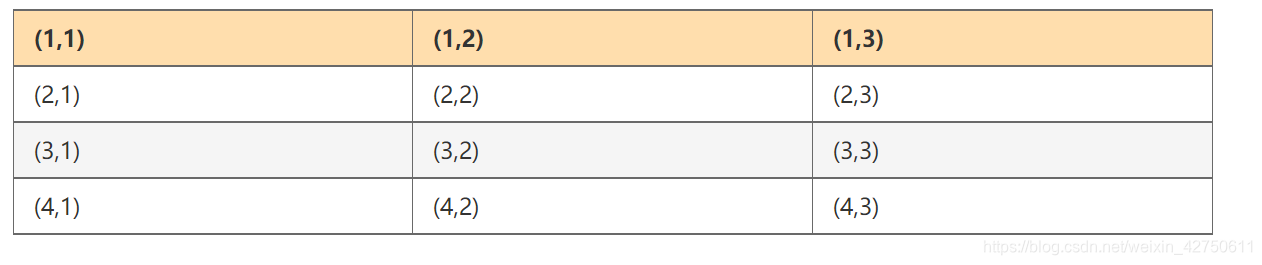
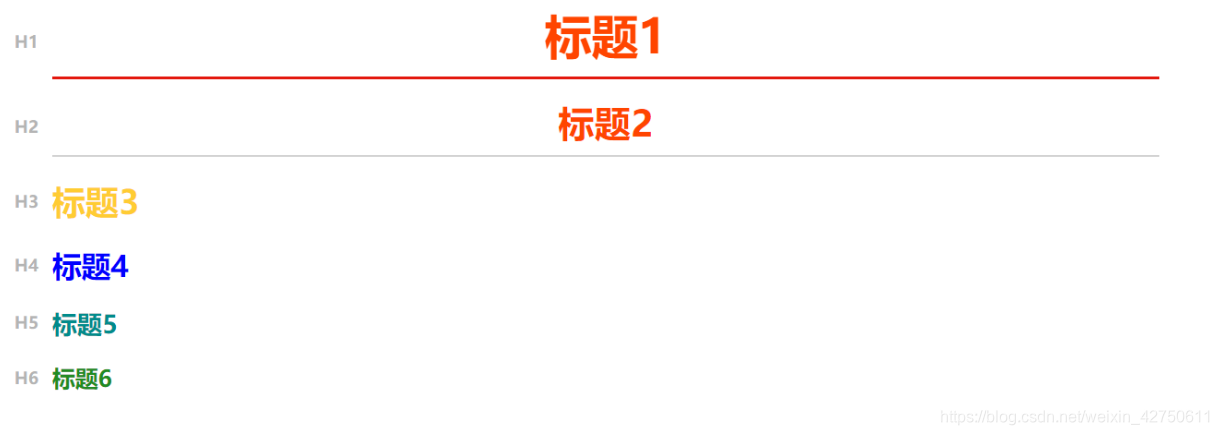
标题 表格 表格 代码 代码 引用 引用 
二、操作步骤:
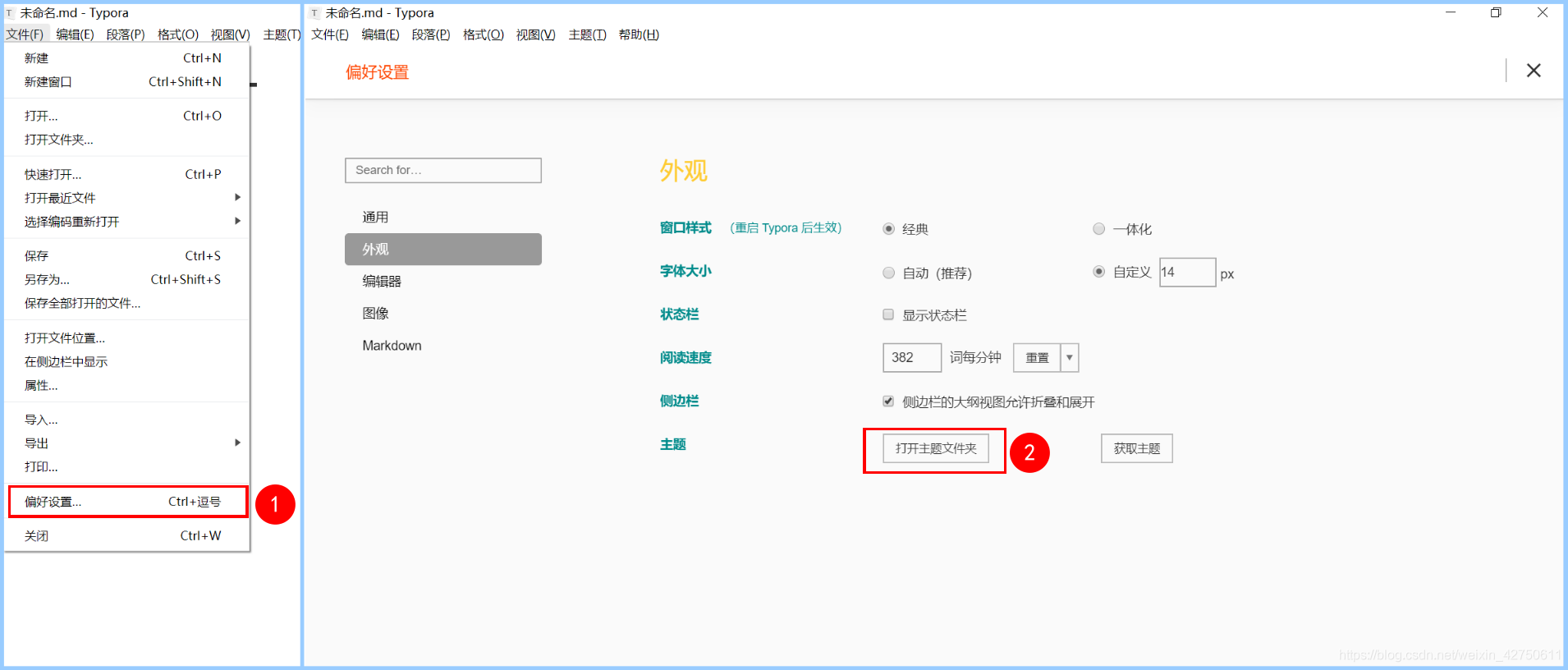
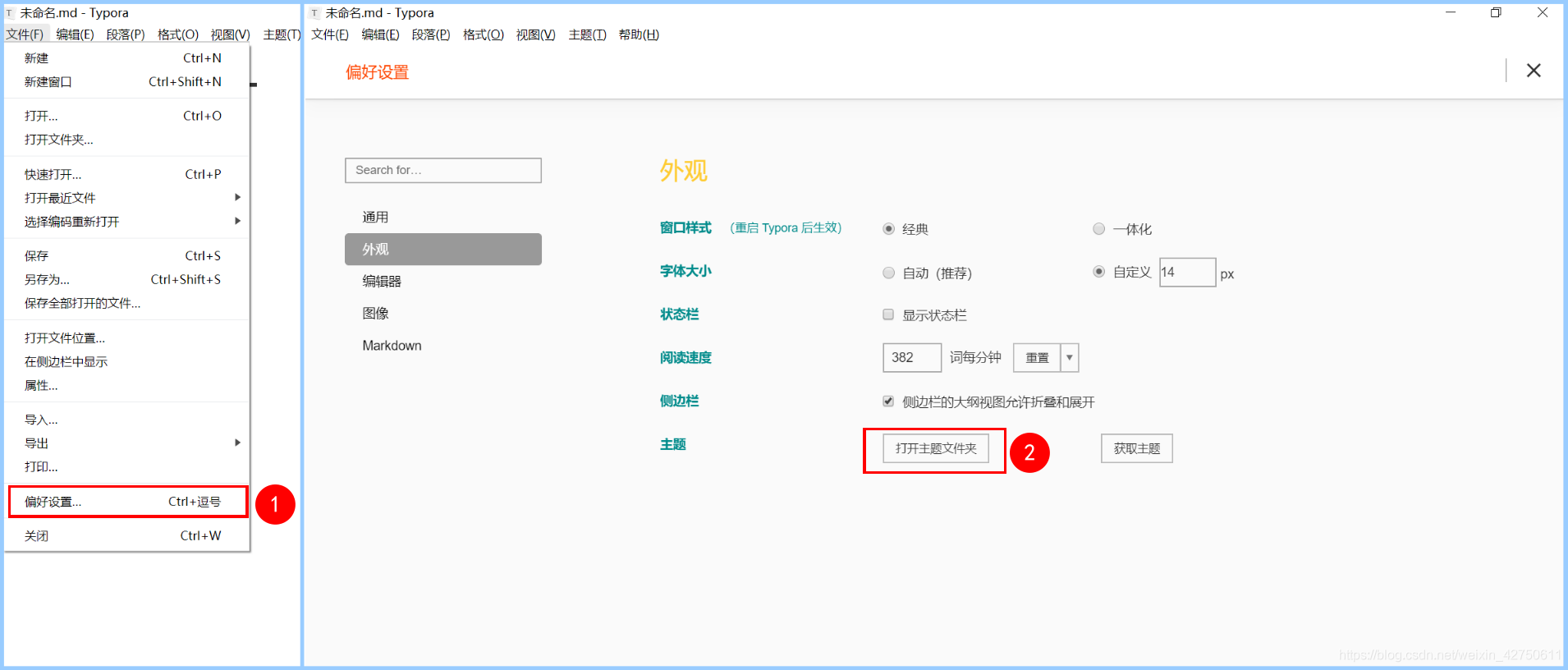
打开 Typora 主题文件夹:文件 – 偏好设置 – 外观 – 主题 – 打开主题文件夹(File – Preference– Appearance – (Themes) Open Theme Folder) 
操作界面示意图
打开文件夹后,在该目录下新建一个css文件,复制以下代码:
:root {
--side-bar-bg-color: #ffffff;
--control-text-color: #777;
}
@include-when-export url(https://fonts.loli.net/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext);
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: normal;
src: local('Open Sans Regular'),url('./github/400.woff') format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: normal;
src: local('Open Sans Italic'),url('./github/400i.woff') format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: bold;
src: local('Open Sans Bold'),url('./github/700.woff') format('woff');
}
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: bold;
src: local('Open Sans Bold Italic'),url('./github/700i.woff') format('woff');
}
html {
font-size: 15px;
}
body {
font-family: "Microsoft YaHei", "Open Sans","Clear Sans","Helvetica Neue",Helvetica,Arial,sans-serif;
color: rgb(51, 51, 51);
line-height: 1.6;
}
/*原标题样式是居中对齐,增加最后两行设置改为左对齐*/
#write {
max-width: 860px;
margin: 0 auto;
padding: 30px;
padding-bottom: 100px;
text-align: justify;
display: block;
}
/*原标题样式是居中对齐,增加最后两行设置改为左对齐*/
#write > ul:first-child,
#write > ol:first-child{
margin-top: 30px;
}
a {
color: #4183C4;
}
h1,
h2,
h3,
h4,
h5,
h6 {
position: relative;
margin-top: 1rem;
margin-bottom: 1rem;
font-weight: bold;
line-height: 1.4;
cursor: text;
}
h1:hover a.anchor,
h2:hover a.anchor,
h3:hover a.anchor,
h4:hover a.anchor,
h5:hover a.anchor,
h6:hover a.anchor {
text-decoration: none;
}
h1 tt,
h1 code {
font-size: inherit;
}
h2 tt,
h2 code {
font-size: inherit;
}
h3 tt,
h3 code {
font-size: inherit;
}
h4 tt,
h4 code {
font-size: inherit;
}
h5 tt,
h5 code {
font-size: inherit;
}
h6 tt,
h6 code {
font-size: inherit;
}
h1 {
padding-bottom: 0.3em;
font-size: 2.25em;
line-height: 1.2;
color: #FF4500;
border-bottom: 2px solid #E3170D;
text-align: left;
}
h2 {
padding-bottom:0.3em;
font-size: 1.75em;
line-height: 1.225;
color: #FF4500;
border-bottom: 1px solid #D3D3D3;
text-align: left;
}
h3 {
font-size: 1.6em;
color: #FFCC33;
line-height: 1.43;
text-align: left;
}
h4 {
margin-left: 8px
font-size: 1.4em;
color: #0000FF;
}
h5 {
font-size: 1.2em;
color: #008B8B;
}
h6 {
font-size: 1.1em;
color: #228B22;
}
#write h1::before {
content: 'H1';
top: 1.2rem;
}
#write h2::before {
content: 'H2';
top: 0.8rem;
}
#write h3::before {
content: 'H3';
top: 0.6rem;
}
#write h4::before {
content: 'H4';
top: 0.4rem;
}
#write h5::before {
content: 'H5';
top: 0.23rem;
}
#write h6::before {
content: 'H6';
top: 0.22rem;
}
#write h1::before,
#write h2::before,
#write h3::before,
#write h4::before,
#write h5::before,
#write h6::before {
position: absolute;
right: calc(100% + 10px);
color: #b4b4b4;
font-size: 0.8rem;
font-weight: bold;
font-variant: 'small-caps';
white-space: nowrap;
border: 0;
}
p,
blockquote,
ul,
ol,
dl,
table{
margin: 0.8em 0;
}
li>ol,
li>ul {
margin: 0 0;
color: #8B4513;
}
hr {
height: 2px;
padding: 0;
margin: 16px 0;
background-color: #e7e7e7;
border: 0 none;
overflow: hidden;
box-sizing: content-box;
}
li p.first {
display: inline-block;
}
ul{
color: #000000;
},
ol {
padding-left: 30px;
}
ul:first-child,
ol:first-child {
margin-top: 0;
}
ul:last-child,
ol:last-child {
margin-bottom: 0;
}
blockquote {
border-left: 4px solid #228B22;
padding: 10px;
color: #696969;
background-color:#F5F5F5;
}
blockquote blockquote {
padding-right: 0;
}
table {
padding: 0;
word-break: initial;
}
table tr {
border-top: 1.5px solid #696969;
border-bottom: 1.5px solid #696969;
margin: 0;
padding: 0;
}
table tr:nth-child(2n),
thead {
background-color: #F5F5F5;
}
table tr th {
font-weight: bold;
border: 1px solid #696969;
border-bottom: 0;
text-align: left;
margin: 0;
padding: 6px 13px;
background-color: #FFDEAD;
}
table tr td {
border: 1px solid #696969;
text-align: left;
margin: 0;
padding: 6px 13px;
}
table tr th:first-child,
table tr td:first-child {
margin-top: 0;
}
table tr th:last-child,
table tr td:last-child {
margin-bottom: 0;
}
.CodeMirror-lines {
padding-left: 4px;
}
.code-tooltip {
box-shadow: 0 1px 1px 0 rgba(0,28,36,.3);
border-top: 1px solid #eef2f2;
}
.md-fences,
code,
tt {
border: 1px solid #808080;
background-color: #f8f8f8;
border-radius: 3px;
padding: 0;
padding: 2px 4px 0px 4px;
font-size: 1em;
}
code {
background-color: #f3f4f4;
padding: 0 2px 0 2px;
color: #008080;
}
.md-fences {
margin-bottom: 15px;
margin-top: 15px;
padding-top: 8px;
padding-bottom: 6px;
}
.md-task-list-item > input {
margin-left: -1.3em;
}
@media print {
html {
font-size: 13px;
}
table,
pre {
page-break-inside: avoid;
}
pre {
word-wrap: break-word;
}
}
.md-fences {
background-color: #f8f8f8;
}
#write pre.md-meta-block {
padding: 1rem;
font-size: 85%;
line-height: 1.45;
background-color: #f7f7f7;
border: 0;
border-radius: 3px;
color: #777777;
margin-top: 0 !important;
}
.mathjax-block>.code-tooltip {
bottom: .375rem;
}
.md-mathjax-midline {
background: #fafafa;
}
#write>h3.md-focus:before{
left: -1.5625rem;
top: .375rem;
}
#write>h4.md-focus:before{
left: -1.5625rem;
top: .285714286rem;
}
#write>h5.md-focus:before{
left: -1.5625rem;
top: .285714286rem;
}
#write>h6.md-focus:before{
left: -1.5625rem;
top: .285714286rem;
}
.md-image>.md-meta {
/*border: 1px solid #ddd;*/
border-radius: 3px;
padding: 2px 0px 0px 4px;
font-size: 0.9em;
color: inherit;
}
.md-image > .md-meta {
/*border: 1px solid #ddd;*/
border-radius: 3px;
padding: 2px 0px 0px 4px;
font-size: 0.9em;
color: inherit;
}
.md-tag {
color: #a7a7a7;
opacity: 1;
}
.md-toc {
margin-top:20px;
padding-bottom:20px;
}
.sidebar-tabs {
border-bottom: none;
}
#typora-quick-open {
border: 1px solid #ddd;
background-color: #f8f8f8;
}
#typora-quick-open-item {
background-color: #FAFAFA;
border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;
border-style: solid;
border-width: 1px;
}
/** focus mode */
.on-focus-mode blockquote {
border-left-color: rgba(85, 85, 85, 0.12);
}
header, .context-menu, .megamenu-content, footer{
font-family: "Segoe UI", "Arial", sans-serif;
}
.file-node-content:hover .file-node-icon,
.file-node-content:hover .file-node-open-state{
visibility: visible;
}
.mac-seamless-mode #typora-sidebar {
background-color: #fafafa;
background-color: var(--side-bar-bg-color);
}
.md-lang {
color: #b4654d;
}
.html-for-mac .context-menu {
--item-hover-bg-color: #E6F0FE;
}
#md-notification .btn {
border: 0;
}
.dropdown-menu .divider {
border-color: #e5e5e5;
}
.ty-preferences .window-content {
background-color: #fafafa;
}
.ty-preferences .nav-group-item.active {
color: white;
background: #999;
}
关闭所有的md文件,重启Typora: 菜单栏 - 主题 - 选择已保存的自定义主题。
|
 表格
表格 代码
代码 引用
引用