配置 Visual Studio 2019以进行 iOS 开发 |
您所在的位置:网站首页 › Ipad开发ios › 配置 Visual Studio 2019以进行 iOS 开发 |
配置 Visual Studio 2019以进行 iOS 开发
|
前言
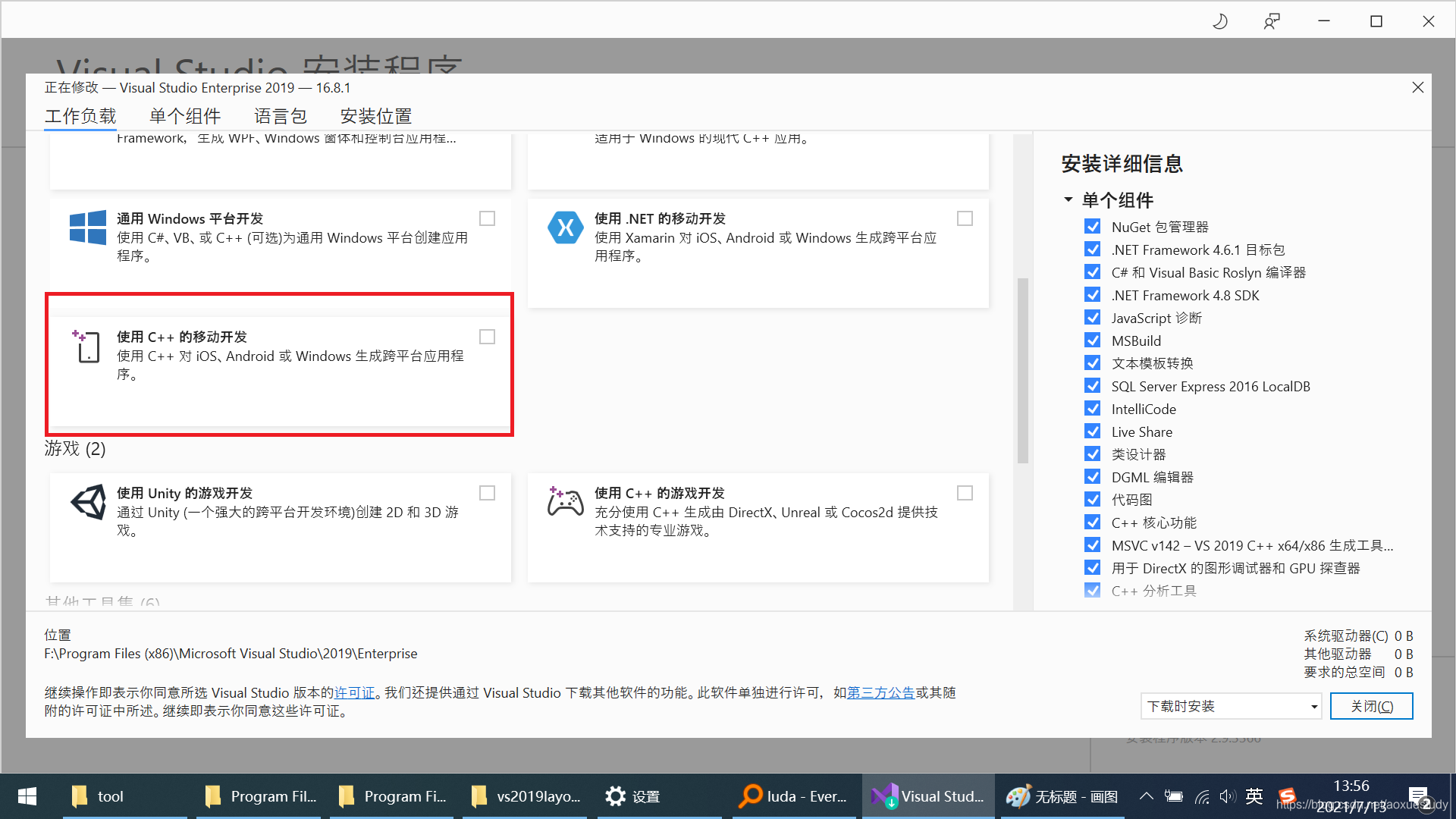
在安装vs2019时有个选项:在vs2019中进行Android和ios开发,是不是普大喜空,再次膜拜地表最强IDE vs2019,幻想着在windows下跑Android和Ios程序。。。。。。。
然而就算我们在vs2019上安装了Android和Ios组件,依然无法跑Android和Ios程序,装虚拟机另当别论哈。请看官网的说法: 配置 Visual Studio 以进行 iOS 开发 配置 Visual Studio 以进行 iOS 开发 2018/04/16
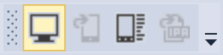
本文介绍适用于 Visual Studio 的各种 Xamarin.iOS 配置选项。 使用匹配的 Xamarin.iOS 版本Visual Studio 2019 或 Visual Studio 2017 必须使用 Mac 生成主机上安装的 Xamarin.iOS 版本。 为了确保满足此要求,必须符合以下条件: 如果使用 Visual Studio 2019 或 Visual Studio 2017,选择 Visual Studio for Mac 中的“稳定”更新通道 。 如果使用 Visual Studio 2019 预览版,选择 Visual Studio for Mac 中的“Alpha”更新通道 。 备注 从 Visual Studio 2017 版本 15.6 开始,Visual Studio 2017 自动检测 Mac 生成主机是否使用与 Windows 相同的 Xamarin.iOS 版本。 如果版本不匹配,则 Visual Studio 2017 自动在 Mac 生成主机上远程安装正确版本。 有关详细信息,请查看与 Mac 配对指南中的自动预配 Mac 部分。 iOS 工具栏在 Visual Studio 2019 或 Visual Studio 2017 中打开 iOS 项目时,应会显示 iOS 工具栏。 默认情况下,它包含可用于 Xamarin.iOS 开发的四个按钮:
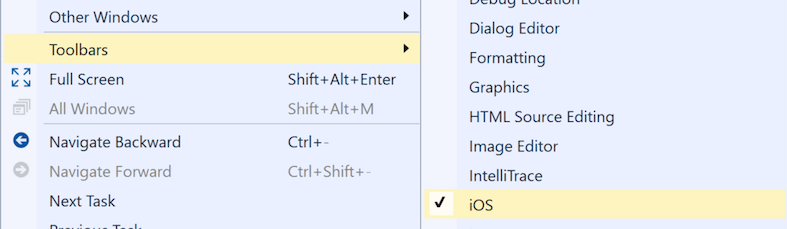
如果未显示该工具栏,打开 Visual Studio 2019 或 Visual Studio 2017 中的“视图”菜单,并选择“工具栏”>“iOS” :
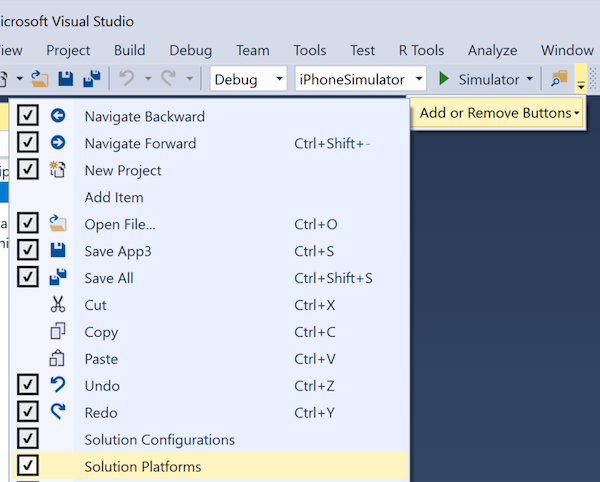
使用解决方案平台下拉菜单,可选择下一个生成是以物理设备还是以模拟器为目标 。 要确保标准工具栏上显示此下拉菜单,请执行以下操作: 在 Visual Studio 2019 或 Visual Studio 2017 中,单击标准工具栏右边缘的向下箭头。选择“添加或删除按钮”确保已选中“解决方案平台”项 :
现打开 iOS 项目后,标准工具栏和 iOS 工具栏应如以下屏幕截图所示 :
看到这里是不是有些小激动,然鹅!!!!! 失望 安装并配置使用 iOS 进行构建的工具 安装并配置使用 iOS 进行构建的工具 2019/10/17 
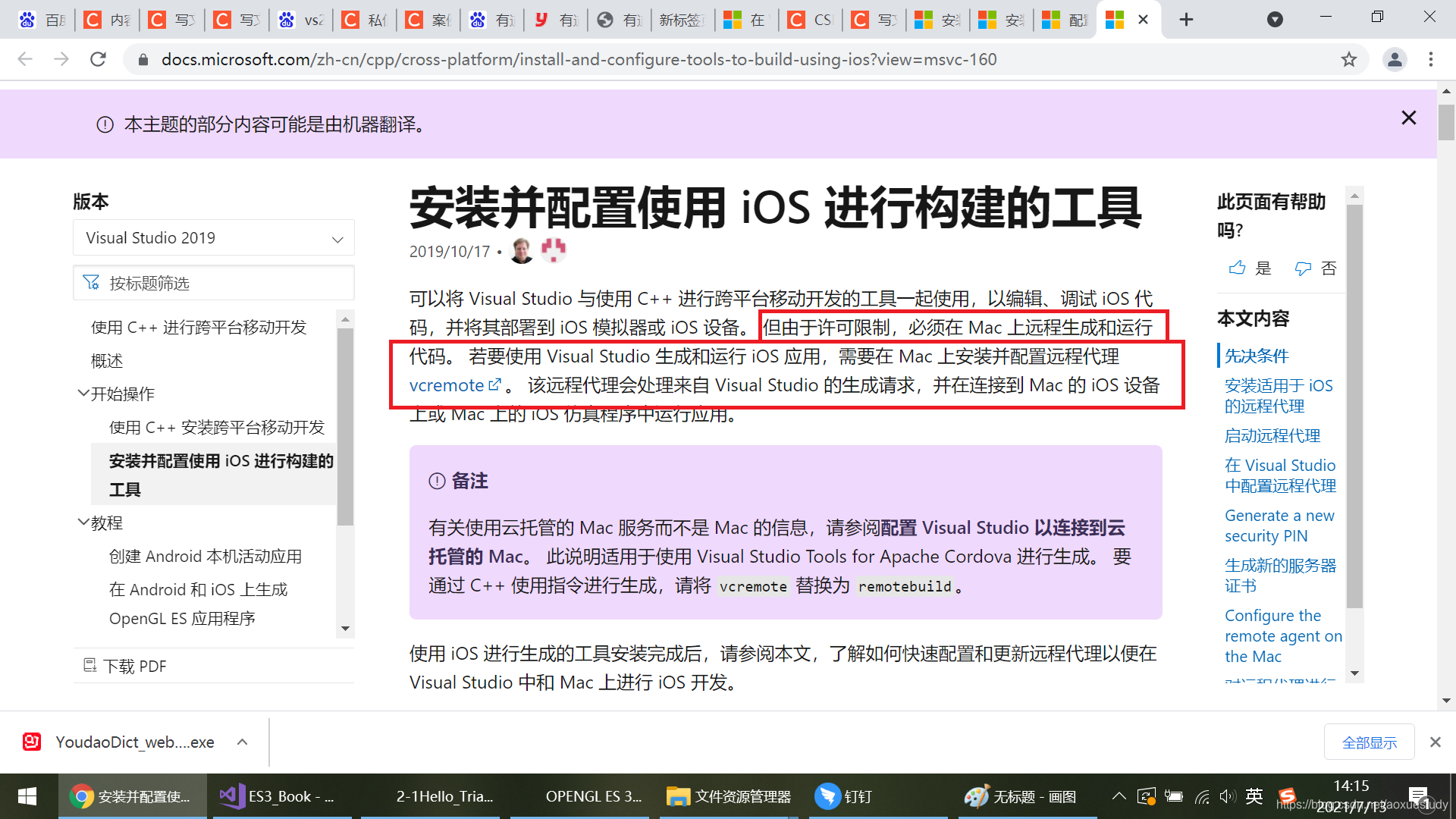
可以将 Visual Studio 与使用 C++ 进行跨平台移动开发的工具一起使用,以编辑、调试 iOS 代码,并将其部署到 iOS 模拟器或 iOS 设备。 但由于许可限制,必须在 Mac 上远程生成和运行代码。 若要使用 Visual Studio 生成和运行 iOS 应用,需要在 Mac 上安装并配置远程代理 vcremote。 该远程代理会处理来自 Visual Studio 的生成请求,并在连接到 Mac 的 iOS 设备上或 Mac 上的 iOS 仿真程序中运行应用。 备注 有关使用云托管的 Mac 服务而不是 Mac 的信息,请参阅配置 Visual Studio 以连接到云托管的 Mac。 此说明适用于使用 Visual Studio Tools for Apache Cordova 进行生成。 要通过 C++ 使用指令进行生成,请将 vcremote 替换为 remotebuild。 使用 iOS 进行生成的工具安装完成后,请参阅本文,了解如何快速配置和更新远程代理以便在 Visual Studio 中和 Mac 上进行 iOS 开发。 注意看下面的先决条件
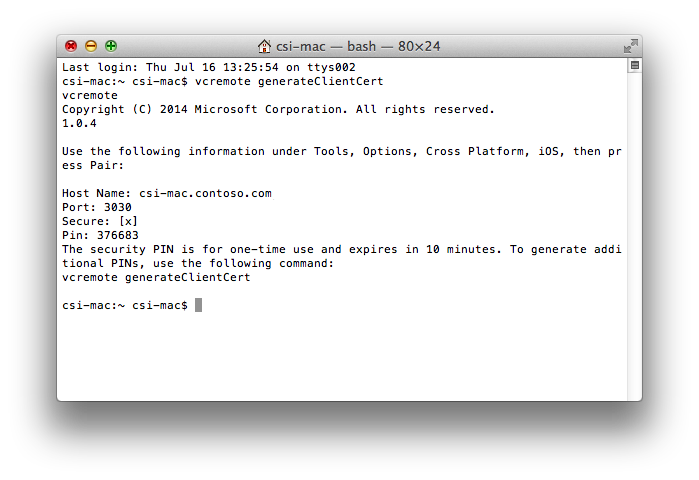
若要安装和使用远程代理以开发 iOS 代码,必须首先具备以下先决条件: 运行 macOS Mojave 10.14 版或更高版本的 Mac 计算机 APPLE ID 有效的 Apple 开发人员计划帐户 可以获得一个允许将应用旁加载到 iOS 设备的免费帐户,该帐户仅用于测试,不适用于分发。 Xcode 10.2.1 版或更高版本 可从 App Store 下载 Xcode。 Xcode 命令行工具 若要安装 Xcode 命令行工具,请打开 Mac 上的 Terminal 应用并输入以下命令: xcode-select --install 在 Xcode 中配置的 Apple ID 帐户作为用于对应用进行签名的签名标识 若要查看或设置 Xcode 中的签名标识,打开 Xcode 菜单并选择 “首选项”。 选择“帐户” 并选择你的 Apple ID,然后选择“查看详细信息” 按钮。 有关详细说明,请参阅 Add your Apple ID account(添加 Apple ID 帐户)。 有关签名要求的详细信息,请参阅 What is app signing(什么是应用签名)。 如果你使用 iOS 设备进行开发,Xcode 中已为你的设备配置了预配配置文件 Xcode 提供自动签名,并根据需要创建签名证书。 有关 Xcode 自动签名的详细信息,请参阅 automatic signing(自动签名)。 如果要进行手动签名,则需要为应用创建预配配置文件。 有关创建预配配置文件的详细信息,请参阅创建开发预置描述文件。 Node.js 版本12.14.1 和 npm 版本6.13。4 在 Mac 上安装 Node.js 版本12.14.1。 如果安装 Node.js 包,它应该随附 npm 版本6.13.4。 其他版本的 Node.js 和 npm 可能不支持远程代理 vcremote 中使用的一些模块,这可能导致 vcremote 安装失败。 建议使用程序包管理器(如 Node 版本管理器)安装 Node.js。 避免使用命令 sudo 安装 Node.js,因为某些模块在使用时可能安装失败 sudo 。 安装适用于 iOS 的远程代理当使用 C++ 工作负载安装移动开发时,Visual Studio 可以与 vcremote 进行通信,这是一个在 Mac 上运行的远程代理,用于传输文件、生成和运行 iOS 应用,以及发送调试命令。 安装远程代理之前,请确保已经满足先决条件并完成了使用 C++ 安装跨平台移动开发中的安装步骤。 下载和安装远程代理在你的 Mac 上的终端应用中,验证当前使用的 Node.js 版本是否为12.14.1 所需的版本。 若要验证版本,请运行命令: node -v 如果版本不正确,则可能需要按照先决条件中的 Node.js 安装说明进行操作。 然后,重新启动 Node.js。 验证所需 Node.js 正在使用后,运行以下命令以在该 Node.js 版本下安装 vcremote: npm install -g --unsafe-perm vcremote 建议全局安装 (-g) 开关,但不是必需的。 如果不使用全局安装交换机,则会在终端应用中的当前活动路径下安装 vcremote。 在安装期间,vcremote 将被安装在你的 Mac 上,同时将激活开发人员模式。 还会安装 Homebrew 和两个 npm 包,vcremote-lib 和 vcremote-utils。 安装完成后,可以忽略有关跳过可选依赖项的警告。 备注 若要安装 Homebrew,你必须具有 sudo(管理员)访问权限。 如果需要在不使用 sudo 的情况下安装 vcremote,你可以在 usr/local 位置手动安装 Homebrew 并将其 bin 文件夹添加到你的路径。 有关详细信息,请参阅 Homebrew 文档。 若要手动启用开发人员模式,请在 Terminal 应用中输入以下命令: DevToolsSecurity -enable 如果更新到新版本的 Visual Studio,那么必须将远程代理也更新到最新版本。 若要更新远程代理,请重复下载并安装远程代理的步骤。 启动远程代理必须运行远程代理才能通过 Visual Studio 生成并运行 iOS 代码。 Visual Studio 必须先与远程代理配对,然后才能进行通信。 默认情况下,远程代理在安全的连接模式下运行,此模式下需要 PIN 才能与 Visual Studio 配对。 若要启动远程代理在 Mac 上的 Terminal 应用中,输入: vcremote 此命令将启动默认生成目录为 ~/vcremote 的远程代理。 有关其他配置选项,请参阅 Configure the remote agent on the Mac。 第一次启动代理和每次创建新客户端证书时,将向你提供在 Visual Studio 中配置代理所需的信息,包括主机名、端口和 PIN。
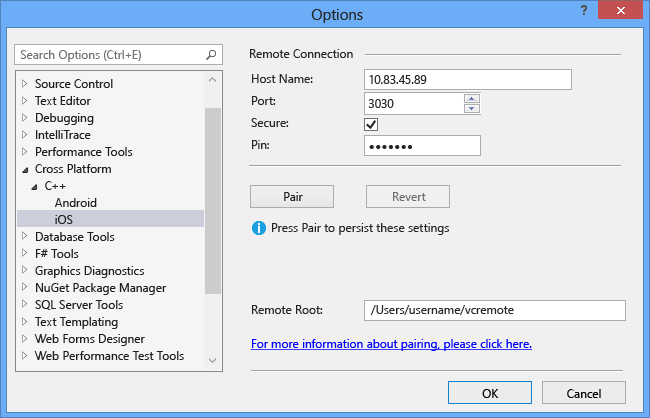
如果打算在 Visual Studio 中使用主机名配置远程代理,请使用该主机名从 Windows 对 Mac 进行 ping 操作,以确认它是可连接的。 否则,你可能需要使用 IP 地址。 生成的 PIN 是一次性的,并仅在有限时间内有效。 如果在此有限时间内未将 Visual Studio 与远程代理进行配对,则需要生成一个新的 PIN。 有关详细信息,请参阅 Generate a new security PIN。 你可以在非安全模式下使用远程代理。 在非安全模式下,无需使用 PIN 即可将远程代理与 Visual Studio 进行配对。 禁用安全连接模式 若要禁用 vcremote 中的安全连接模式,请在 Mac 上的 Terminal 应用中输入以下命令: vcremote --secure false 启用安全连接模式 若要启用安全连接模式,请输入此命令: vcremote --secure true 启动远程代理后,即可从 Visual Studio 使用该代理,直到你停用它。 停用远程代理 在终端窗口中 vcremote 运行的中,输入 Control + C。 在 Visual Studio 中配置远程代理若要从 Visual Studio 连接到远程代理,必须在 Visual Studio 选项中指定远程配置。 从 Visual Studio 配置远程代理如果代理尚未在 Mac 上运行,请遵循 启动远程代理中的步骤。 你的 Mac 必须正在运行 vcremote,Visual Studio 才能顺利配对、连接和生成项目。 在你的 Mac 上,获取 Mac 的主机名或 IP 地址。 可以通过在终端窗口中使用 ifconfig 命令来获取 IP 地址。 请使用活动网络接口下列出的 inet 地址。 在 Visual Studio 菜单栏上,依次选择“工具”和“选项”。 在“选项”对话框中,展开“跨平台”、“C++”和“iOS”。 在“主机名” 和“端口” 字段,输入远程代理在启动时指定的值。 主机名可以是 DNS 名或 Mac 的 IP 地址。 默认端口为 3030。 备注 如果无法使用主机名 ping Mac,则可能需要使用 IP 地址。 如果以默认安全连接模式使用远程代理,请勾选“安全” 复选框,然后在 Pin 字段输入由远程代理指定的 PIN 值。 如果以非安全连接模式使用远程代理,请清除“安全” 复选框并将 Pin 字段留空。 选择“配对”以启用配对。
除非更改主机名或端口,否则配对会一直存在。 如果在“选项” 对话框中更改了主机名或端口,要撤销此更改,请选择“还原” 按钮以还原到上一配对。 如果配对失败,请按照 Start the remote agent中的步骤验证远程代理是否正在运行。 如果生成远程代理 PIN 后已经过了很久,请在 Mac 上执行 Generate a new security PIN 中的步骤,然后重试。 如果你使用的是 Mac 的主机名,请转而尝试在“主机名” 字段中使用 IP 地址。 更新 " 远程根目录 " 字段中的文件夹名称,以指定你的 Home (~ Mac 上的 ") " 目录中的远程代理所用的文件夹。 默认情况下,远程代理会使用 /Users//vcremote 作为远程根目录。 选择“确定” 以保存远程配对连接设置。 你每次在 Visual Studio 时,它会使用相同信息连接到 Mac 上的远程代理。 除非你在 Mac 上生成了新的安全证书,或其主机名或 IP 地址发生了更改,否则,你无需再次将 Visual Studio 与远程代理进行配对。 Generate a new security PIN当你第一次启动远程代理时,生成的 PIN 在有限的时间(默认 10 分钟)内有效。 如果在此有限时间段内未将 Visual Studio 与远程代理进行配对,则需要生成一个新的 PIN。 生成新的 PIN停止代理,或在你的 Mac 上打开另一个 Terminal 应用窗口并使用它输入命令。 在 Terminal 应用中输入此命令: vcremote generateClientCert 远程代理将生成一个新的临时 PIN。 若要使用新的 PIN 配对 Visual Studio,请重复 在 Visual Studio 中配置远程代理中的步骤。 生成新的服务器证书出于安全目的,将 Visual Studio 与远程代理配对的服务器证书关联到你的 Mac 的 IP 地址或主机名。 如果这些值已更改,则必须生成一个新的服务器证书,然后使用新值重新配置 Visual Studio。 生成新的服务器证书停止 vcremote 代理。 在 Terminal 应用中输入此命令: vcremote resetServerCert 当提示进行确认时,请输入 Y。 在 Terminal 应用中输入此命令: vcremote generateClientCert 此命令将生成一个新的临时 PIN。 若要使用新的 PIN 配对 Visual Studio,请重复 在 Visual Studio 中配置远程代理中的步骤。 Configure the remote agent on the Mac你可以使用各种命令行选项配置远程代理。 例如,你可以指定用于接收版本请求的端口以及要在文件系统上进行维护的最大生成数量。 默认限制为 10 个生成。 远程代理会在关机时删除超过最大数量的生成。 配置远程代理若要查看远程代理命令的完整列表,请在 Terminal 应用中输入: vcremote --help 若要禁用安全模式并启用简单的基于 HTTP 的连接,请输入: vcremote --secure false 如果使用此选项,请在 Visual Studio 中配置代理时清除“安全”复选框,并将“Pin”字段留空。 要为远程代理文件指定位置,请输入: vcremote --serverDir directory_path 其中, directory_path 是 Mac 上放置日志文件、生成项和服务器证书的位置。 默认情况下,此位置是 /Users//vcremote。 生成项会在此位置按照生成号进行整理。 若要使用后台进程以将 stdout 和 stderr 捕获至名为 server.log 的文件,请输入: vcremote > server.log 2>&1 & server.log 文件可能有助于解决生成问题。 若要通过使用配置文件而不是命令行参数来运行代理,请输入: vcremote --config config_file_path 其中, config_file_path 是 JSON 格式配置文件的路径。 启动选项及其值不得包含短划线。 对远程代理进行故障排除 在设备 iOS 上进行调试如果在 iOS 设备上进行调试不起作用,则用于与 iOS 设备通信的工具 ideviceinstaller 可能存在故障。 此工具通常在安装 vcremote 时从 Homebrew 安装。 请按照以下步骤解决该问题。 打开终端应用并按顺序运行以下命令来更新 ideviceinstaller 及其依赖项: 确保 Homebrew 已更新 brew update 卸载 libimobiledevice 和 usbmuxd brew uninstall --ignore-dependencies libimobiledevice brew uninstall --ignore-dependencies usbmuxd 安装最新版本的 libimobiledevice 和 usbmuxd brew install --HEAD usbmuxd brew unlink usbmuxd brew link usbmuxd brew install --HEAD libimobiledevice 卸载和重新安装 ideviceinstaller brew uninstall ideviceinstaller brew install ideviceinstaller 尝试列出设备上安装的应用,以验证 ideviceinstaller 是否可以与设备通信: ideviceinstaller -l 如果 ideviceinstaller 出现故障导致无法访问文件夹 /var/db/lockdown,请通过以下方式来更改文件夹的权限: sudo chmod 777 /var/db/lockdown 然后,再次验证 ideviceinstaller 是否可以与设备通信。 请参阅 使用 C++ 安装跨平台移动开发 最后要想在Windows搞IOS开发,我们还必须得有一天Mac的机器,开一个远程服务才行,哎。。。。。。坑爹啊!!!!! |
【本文地址】
今日新闻 |
推荐新闻 |