墨刀帮助中心 |
您所在的位置:网站首页 › 3d缩放如何单方向缩放 › 墨刀帮助中心 |
墨刀帮助中心
|
常用组件
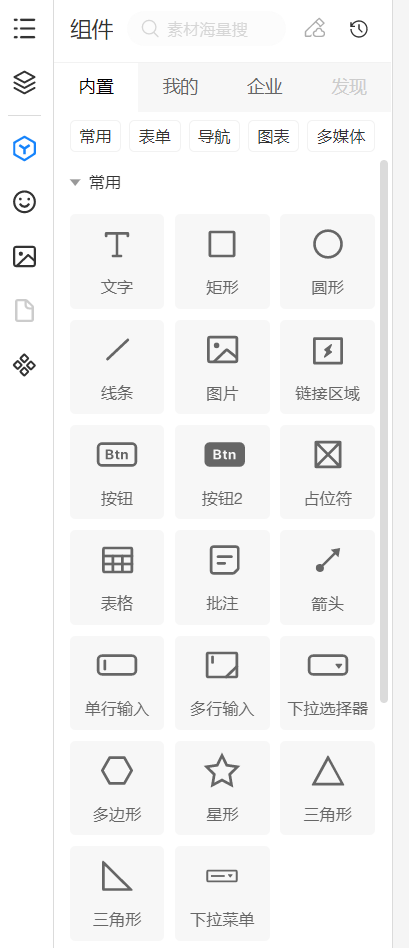
点击「组件」,选择「内置」-「常用」,即可使用墨刀的常用组件。 
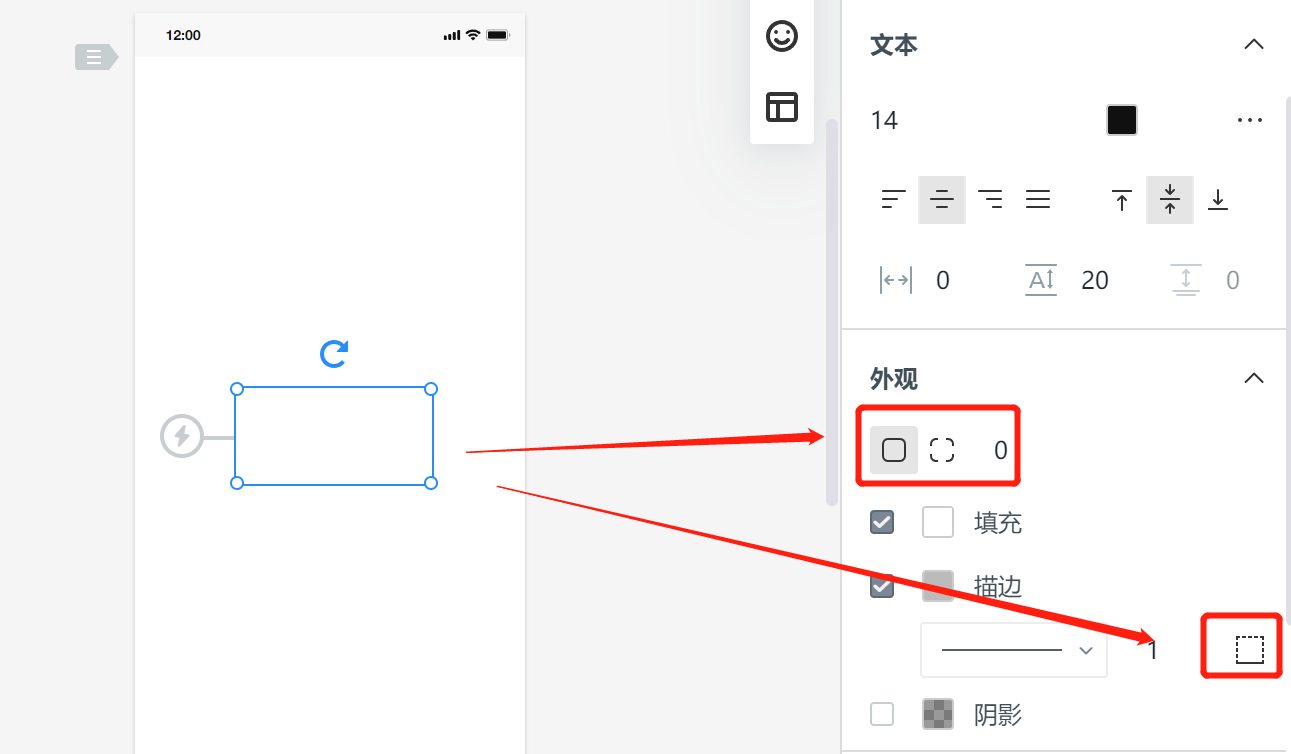
矩形设置圆角 在墨刀中有两种方法可以为矩形设置圆角。 使用数值设置圆角选中矩形后,可以在编辑区右侧的外观设置面板中为它设置圆角(四个圆角可以单独设置)。 同时,当前版本支持矩形设置单侧描边设置。 
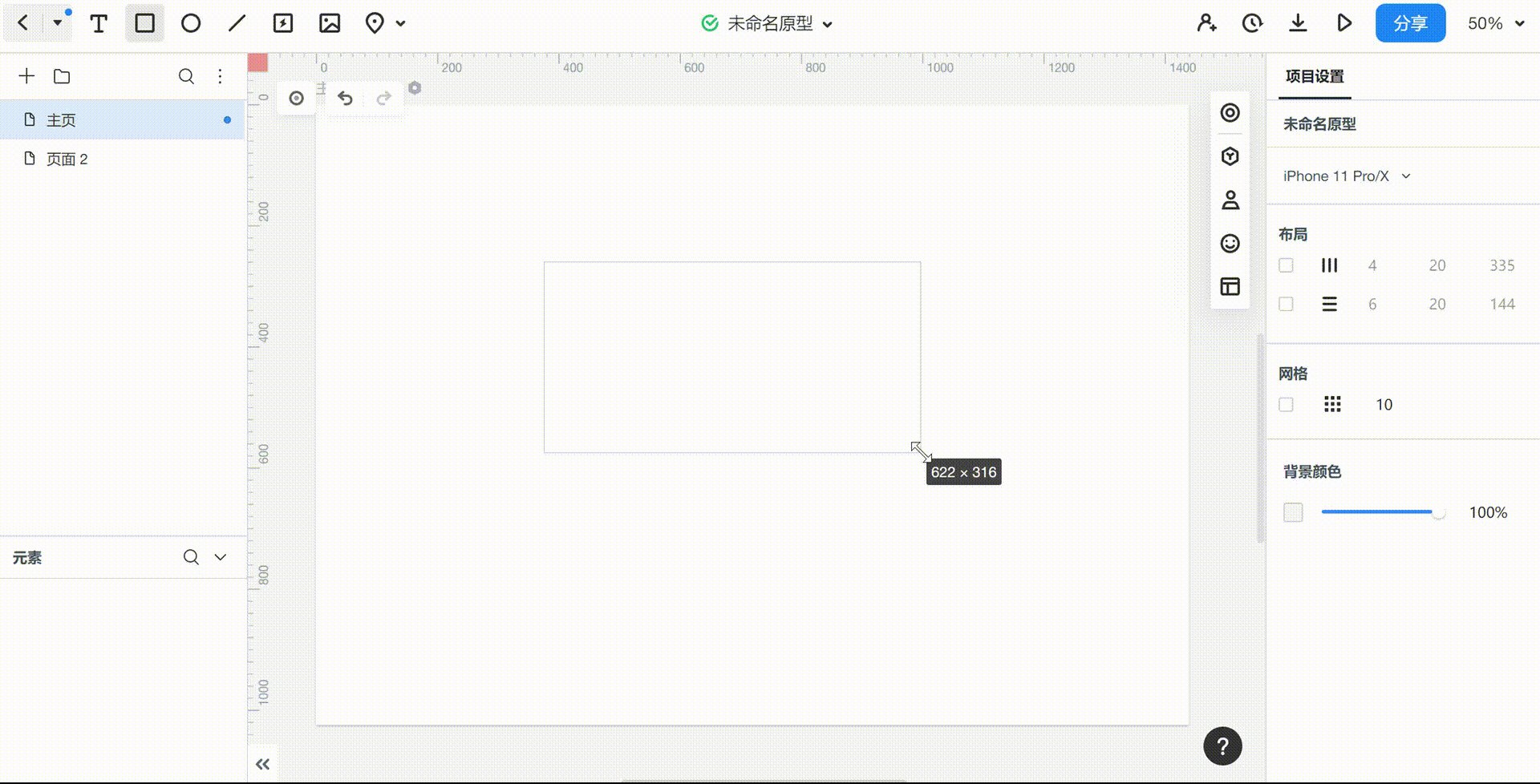
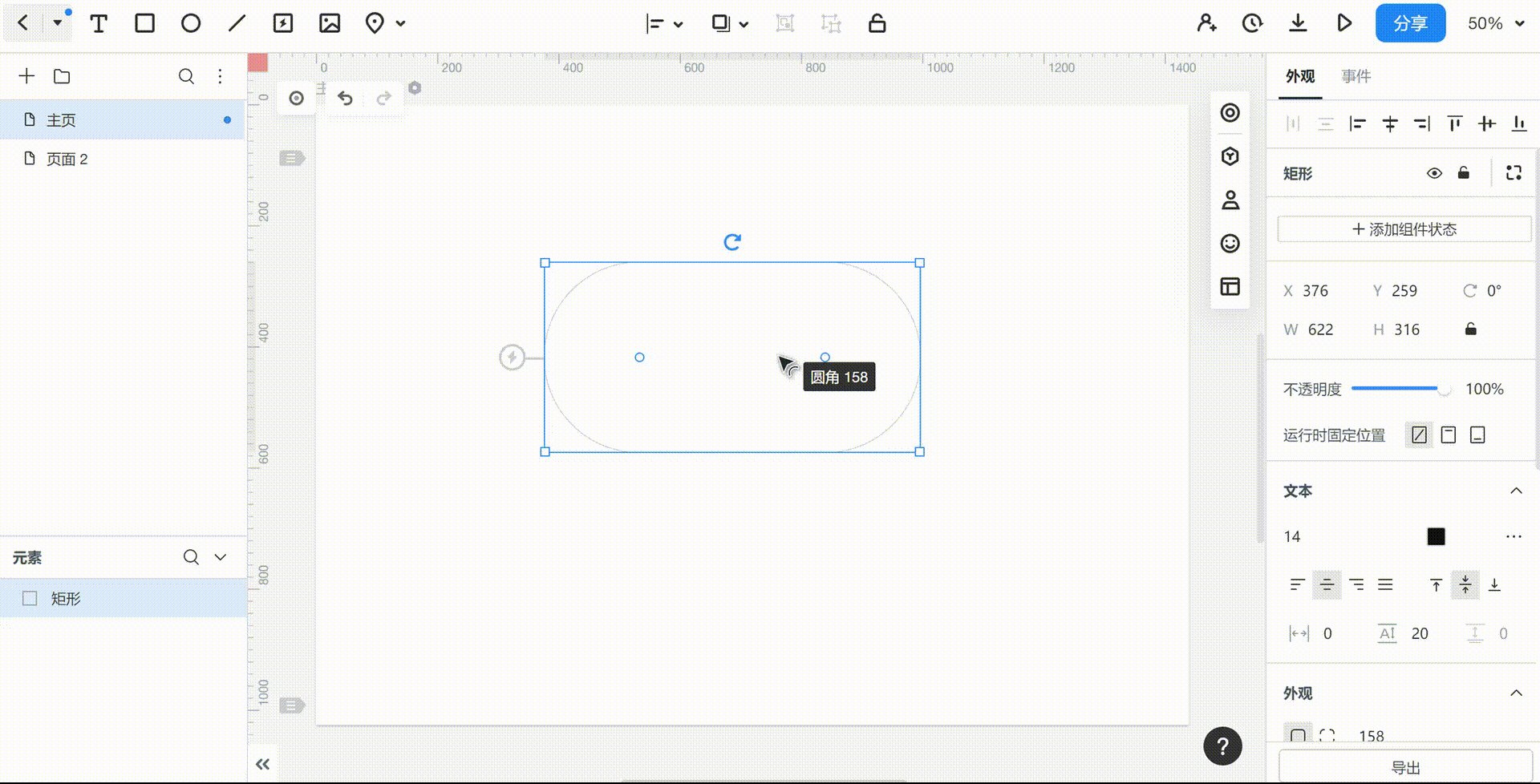
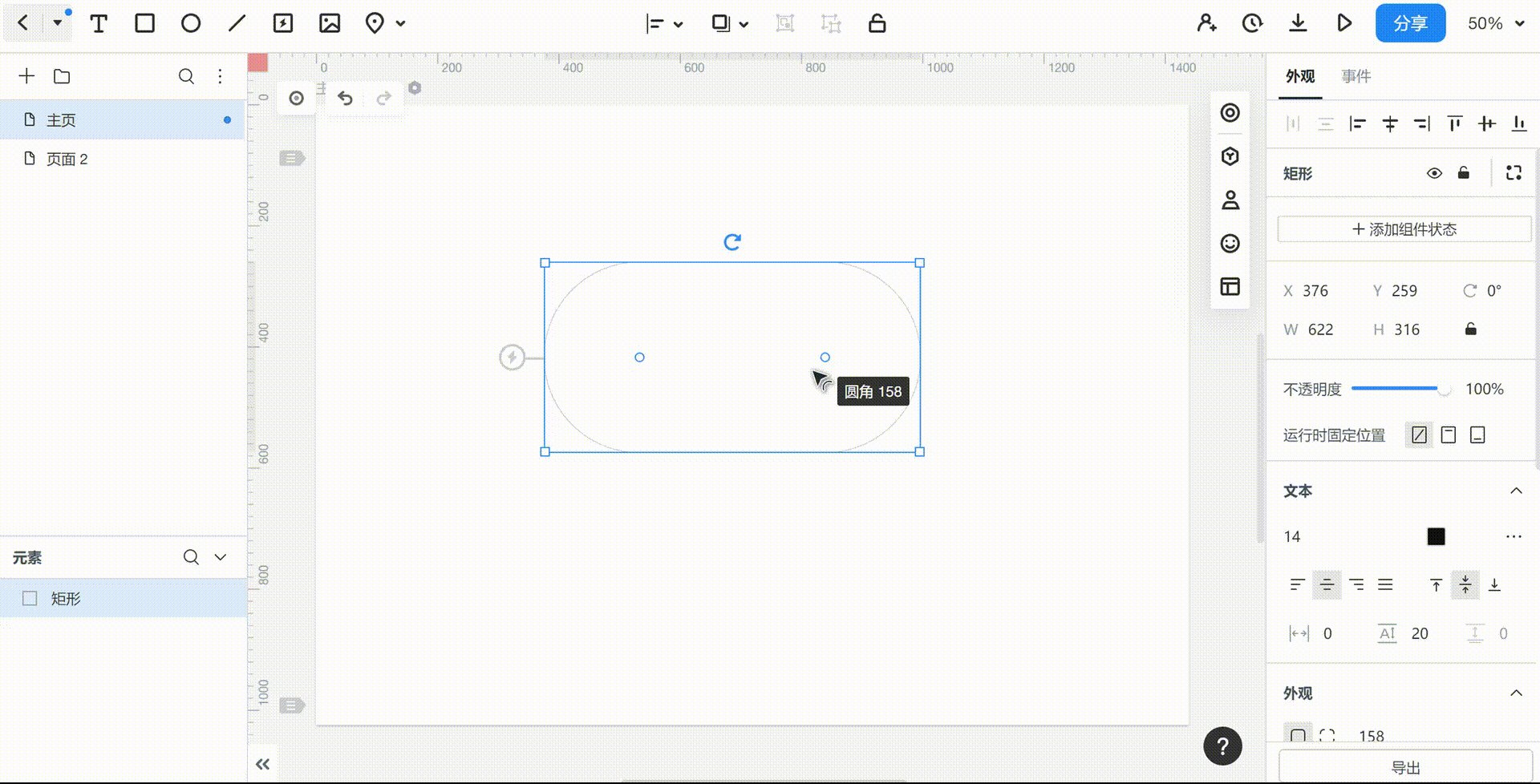
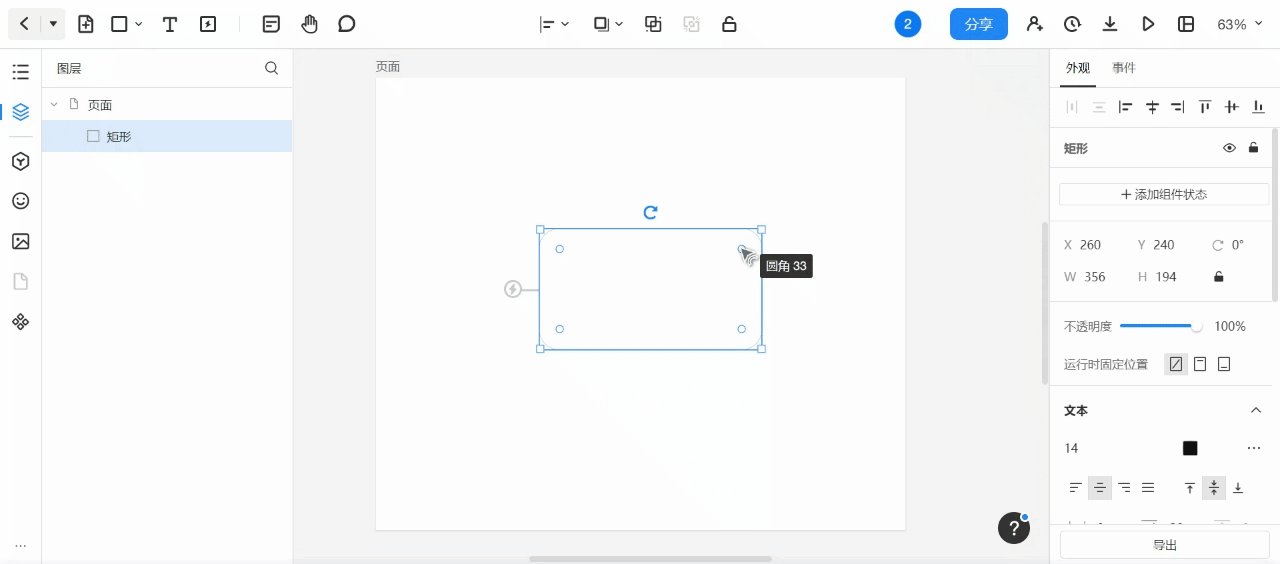
快速圆角 快速圆角功能可以帮助我们快速修改矩形的圆角,使其边框改变形状。 使用快捷键R或点击顶部工具栏选择矩形在画布内创建一个矩形; 将鼠标悬停在矩形上时,四周会出现四个圆点,选中任一圆点并拖拽即可快速对矩形进行圆角设置。 
如果想快速修改某侧单独圆角,可在右侧属性面板选择独立圆角后,在画板内选中圆点并拖拽即可。 
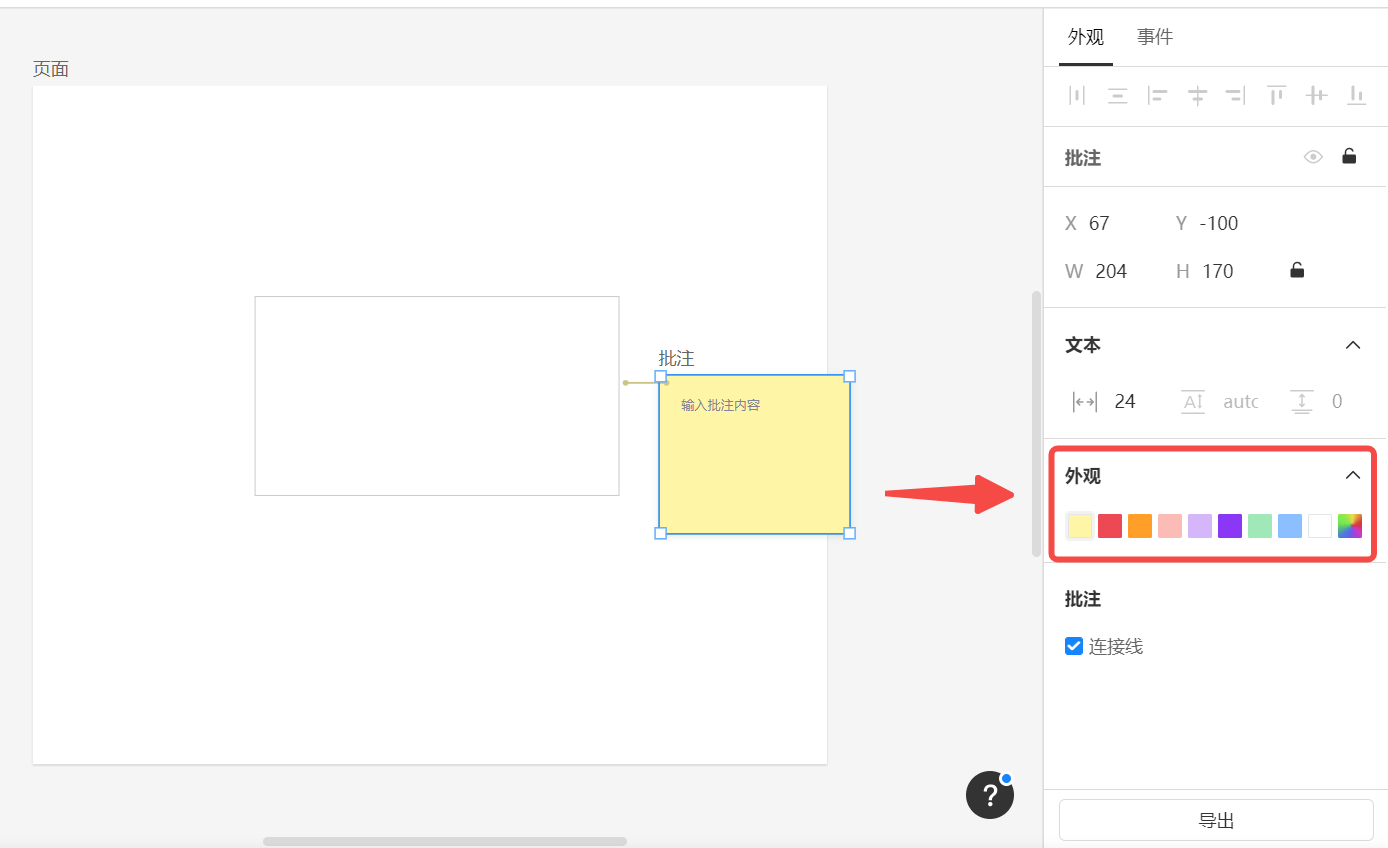
修改批注颜色 选中批注组件后,在编辑区右侧的外观设置面板中可以修改它的颜色。 
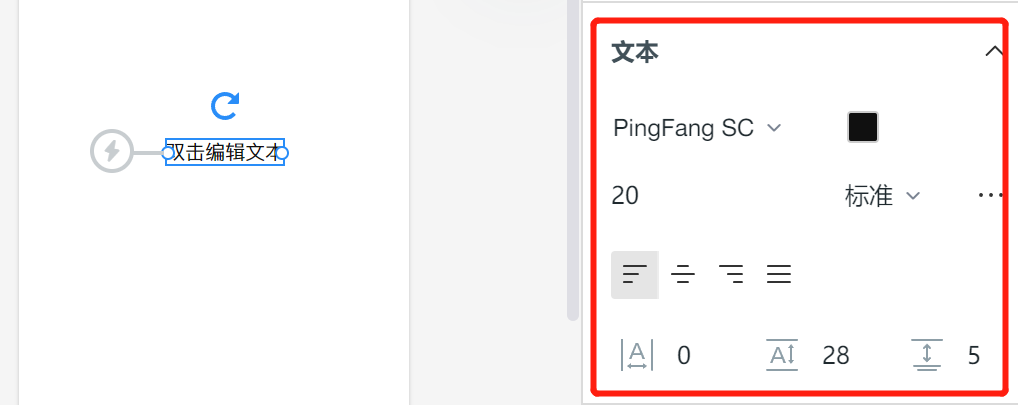
修改文字外观 选中文字组件后,可以在编辑区右侧的外观设置面板中点为它设置字号、颜色、字体。 
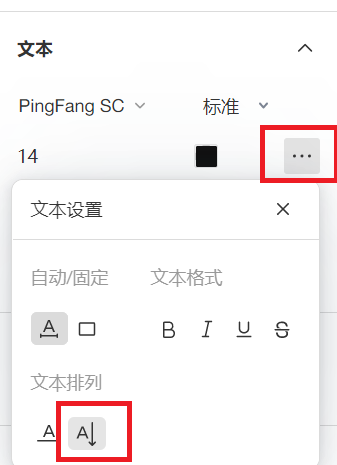
选中文字组件后,点击编辑区右侧外观设置面板中的省略号,可调整文字组件的排列方式。 此功能正在灰度中,即将向全部用户开放使用,敬请期待!
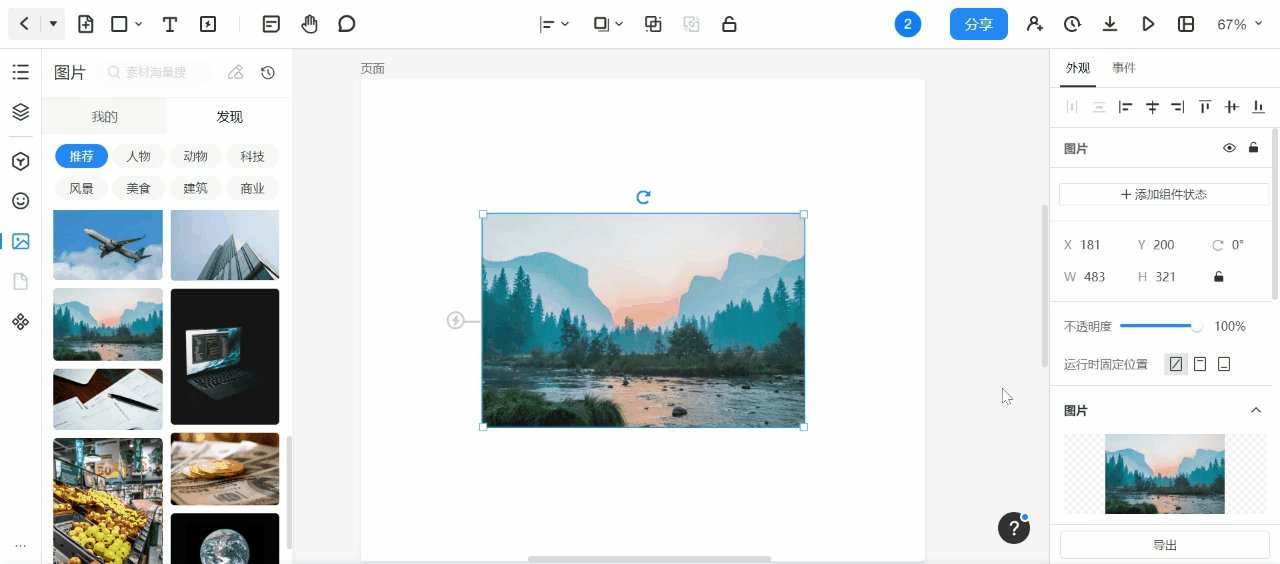
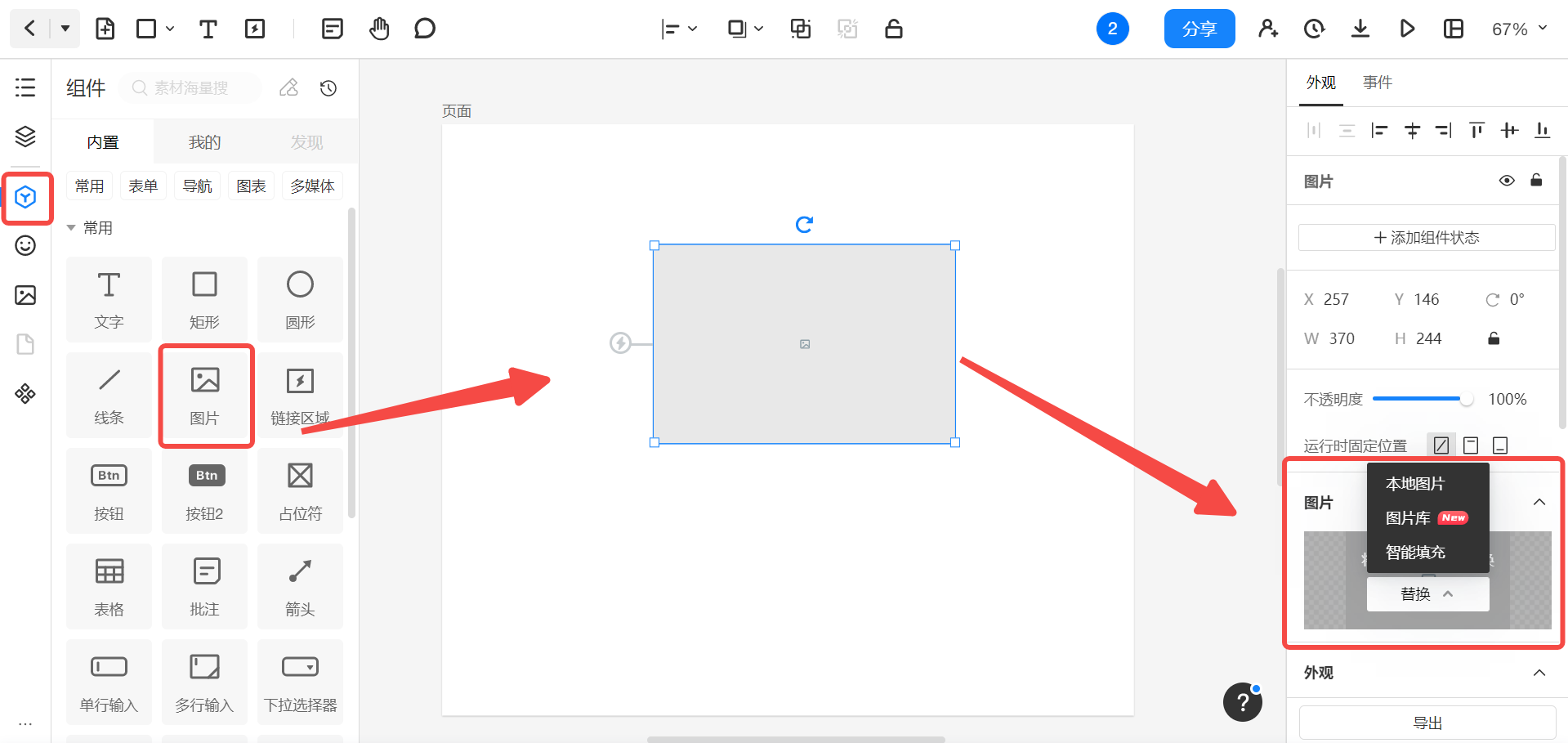
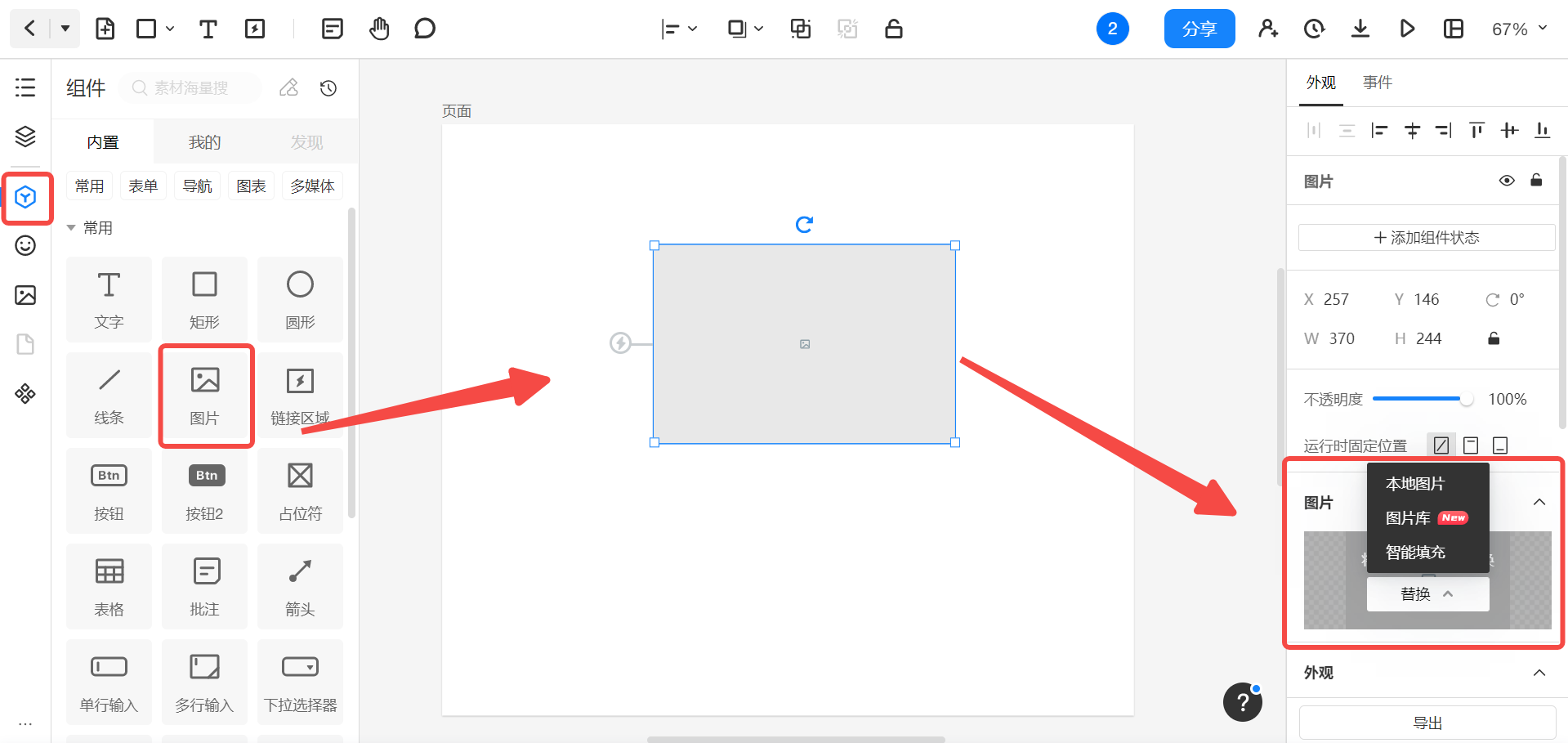
注:目前除已提供字体外,不支持上传自己下载的字体使用。 批量修改/替换文字 批量修改元素(文字)可以使用查找替换功能来实现,具体可以查看查找替换的教程:使用查找替换批量修改文字 。 插入、分割、裁切、下载图片 在墨刀原型工具中,可以对图片进行插入、分割、裁切、下载等操作。 插入图片 从常用组件中拖入一个图片组件,即可在右侧的外观设置面板中为图片组件插入图片。 
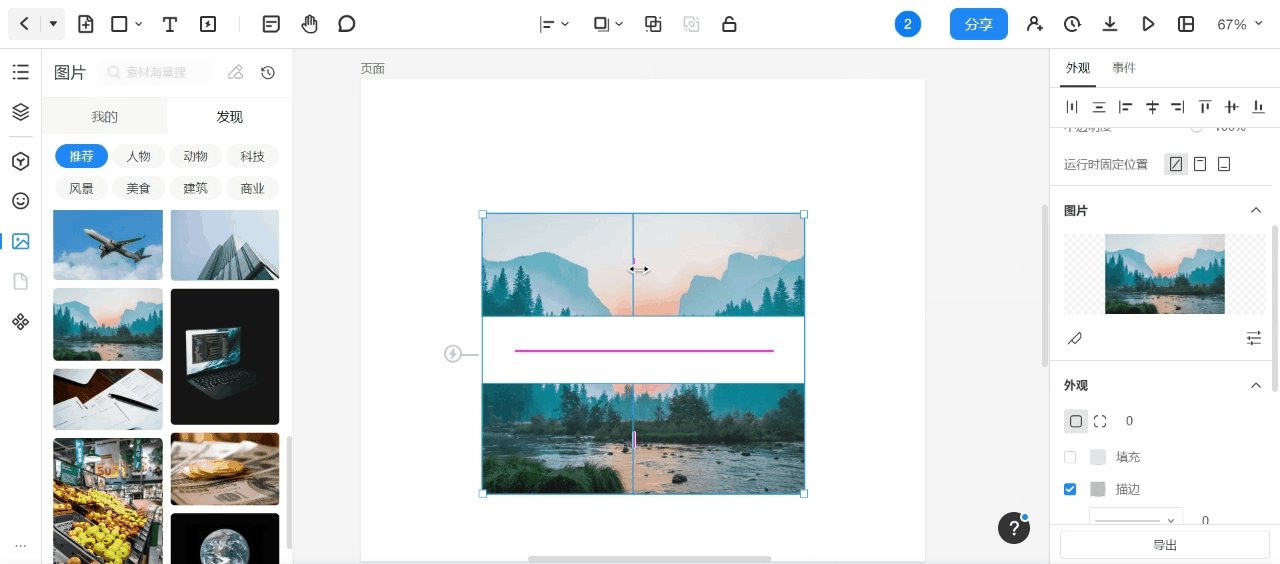
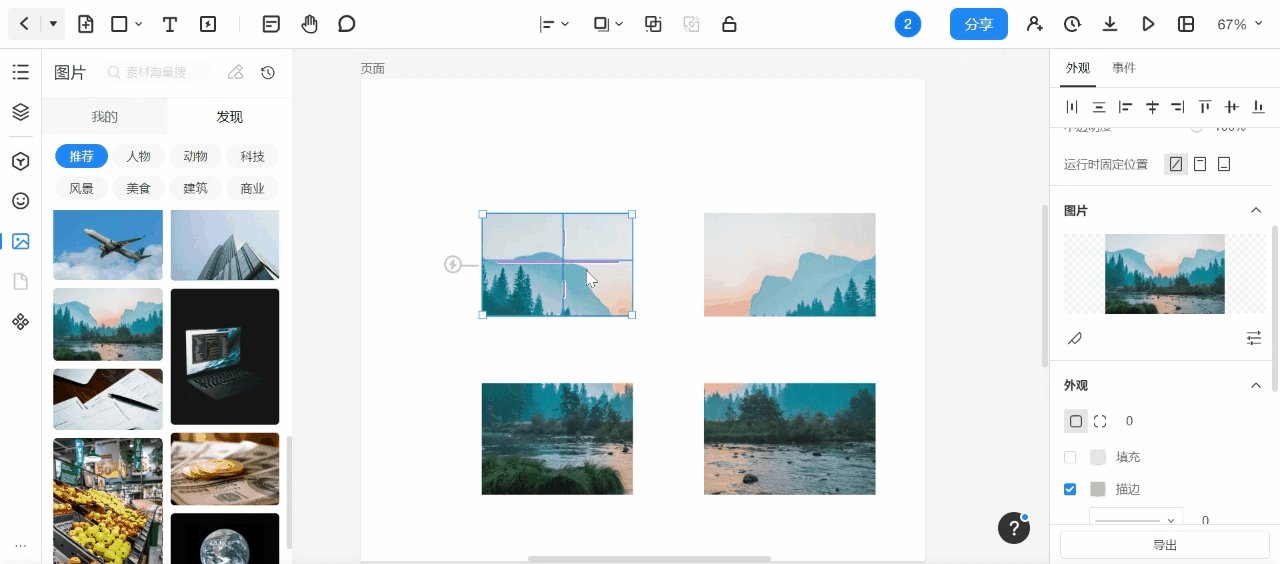
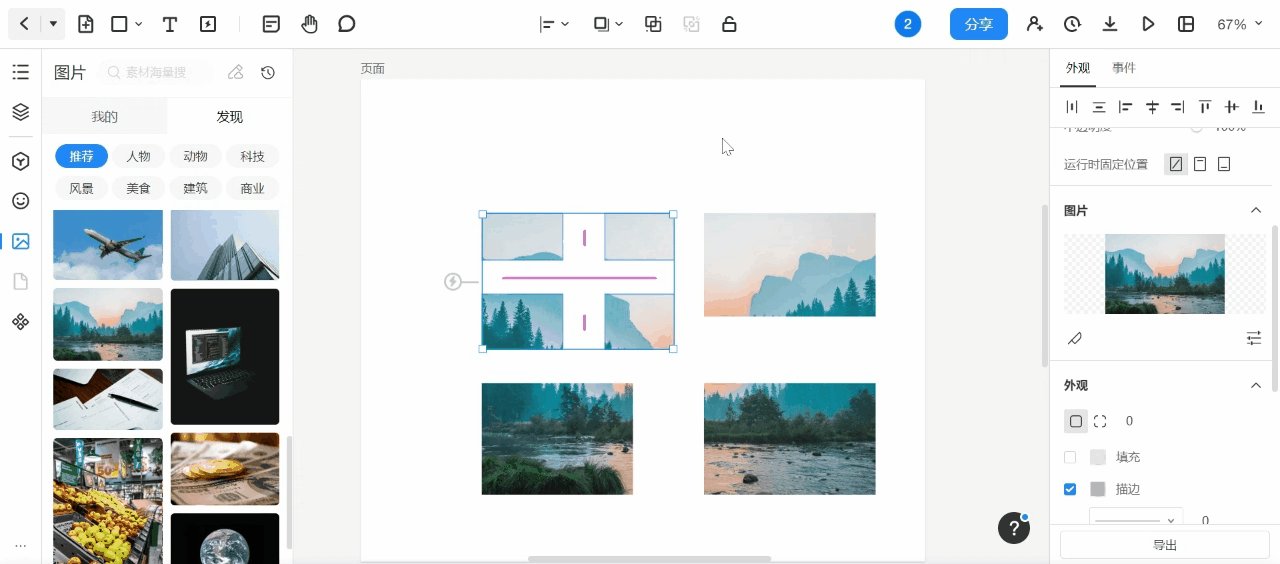
注:目前插入图片支持GIF,GIF上传大小上限为5M。 图片分割 原型工具中支持对图片进行分割操作,便捷拆分图片。 步骤如下: 1.插入图片后,在右侧外观设置栏点击【图片分割】按钮,或是选中图片后单击右键选择【分割】,图片下方会出现分割窗口。 2.在分割窗口中选择十字、横向或纵向的分割方式,会出现相应的分割参考线。 3.选择合适的位置并单击,即可将图片拆分。 4.拆分后的图片之间会出现紫色手柄,将鼠标悬停在手柄上,光标所在位置会出现一个方向箭头(上下方向调整垂直间距,左右方向调整水平间距),单击并拖动鼠标即可调整图片间距。 注意:单张/多张图片都支持进行分割,选中多张图片后分割,参考线触碰的每张图片都会被分割。
图片裁切 1.置入图片组件后选择本地/素材库上传图片或者将本地图片直接拖入页面 
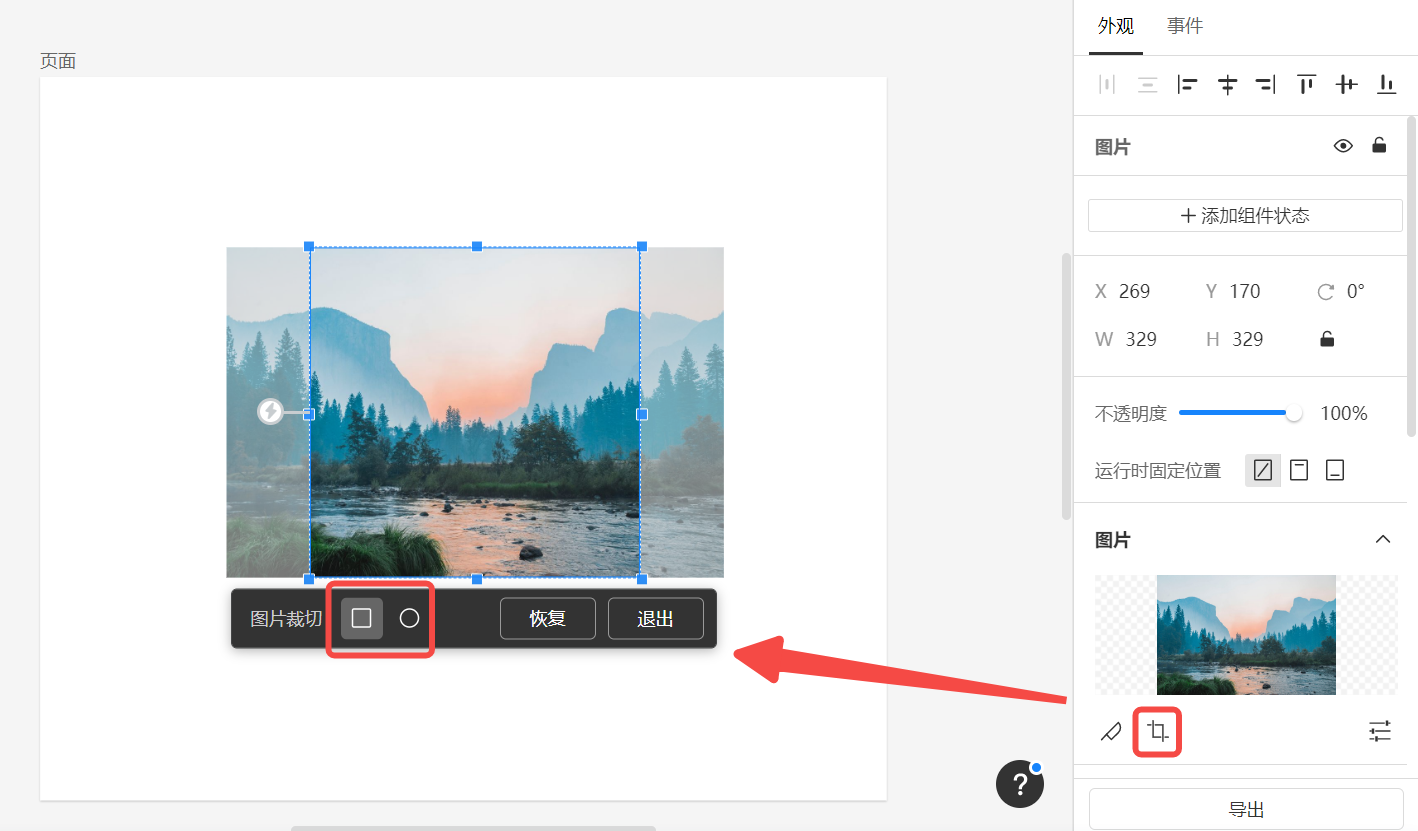
2.双击图片即可触发裁切,也可在右侧设置面板点击【裁切】按钮,选择矩形或圆形裁切 
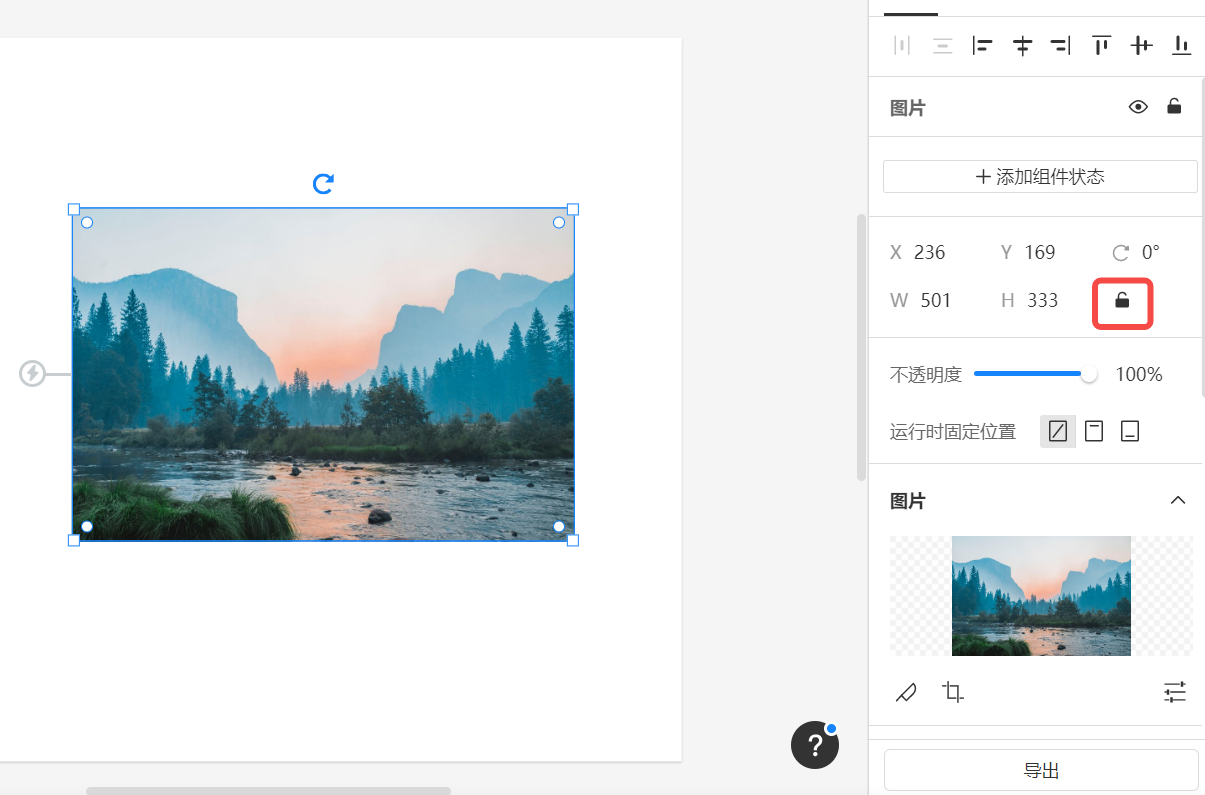
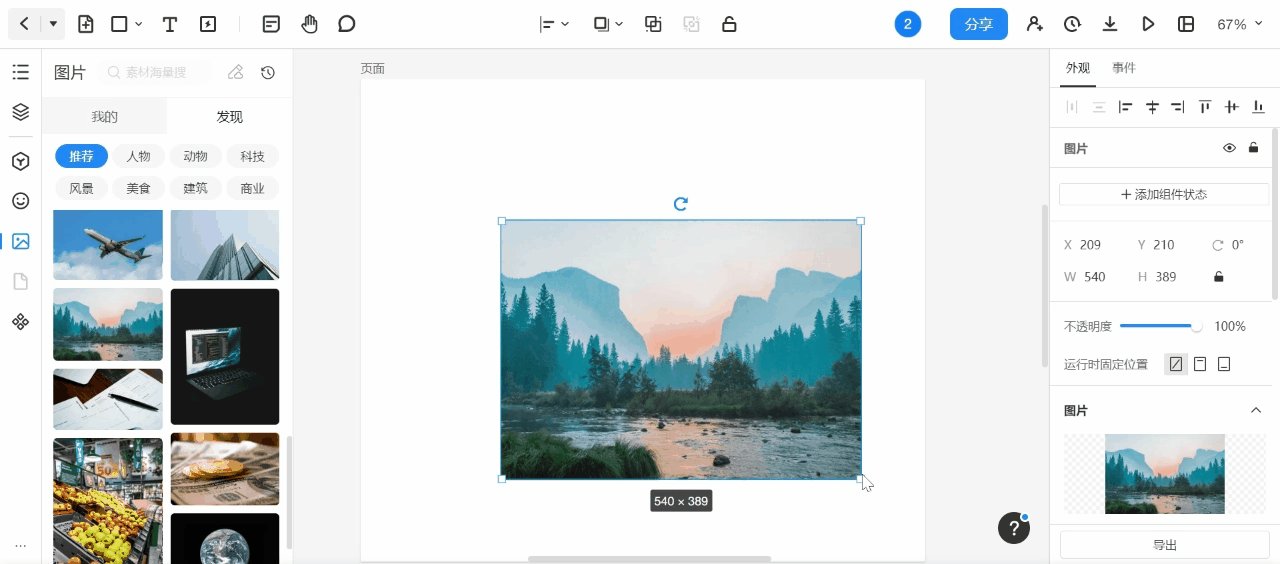
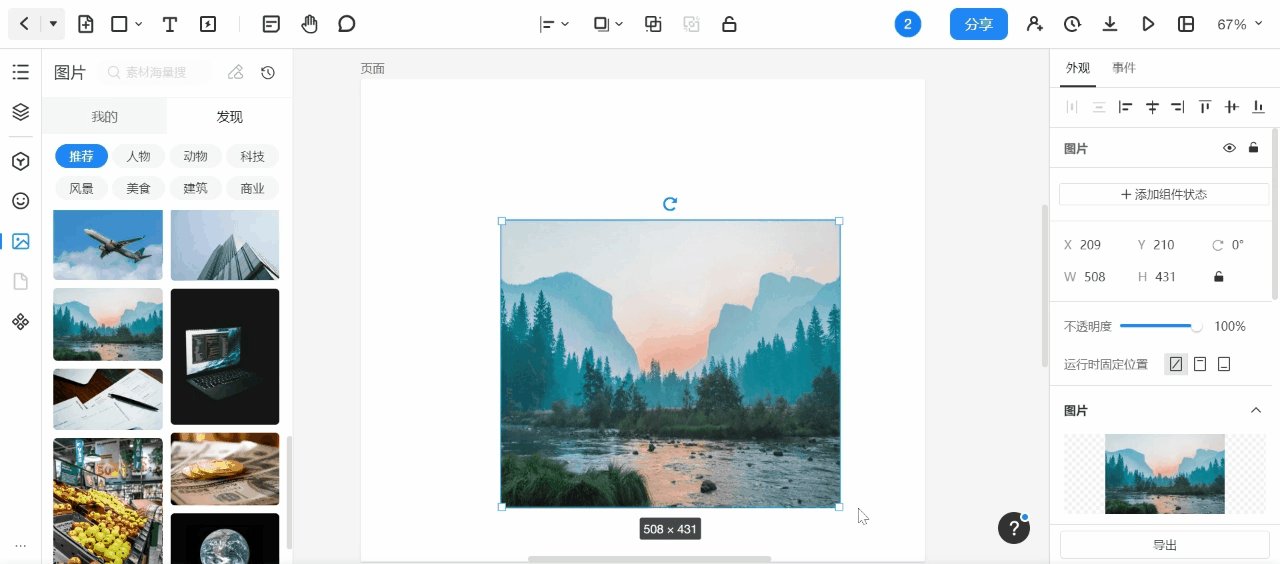
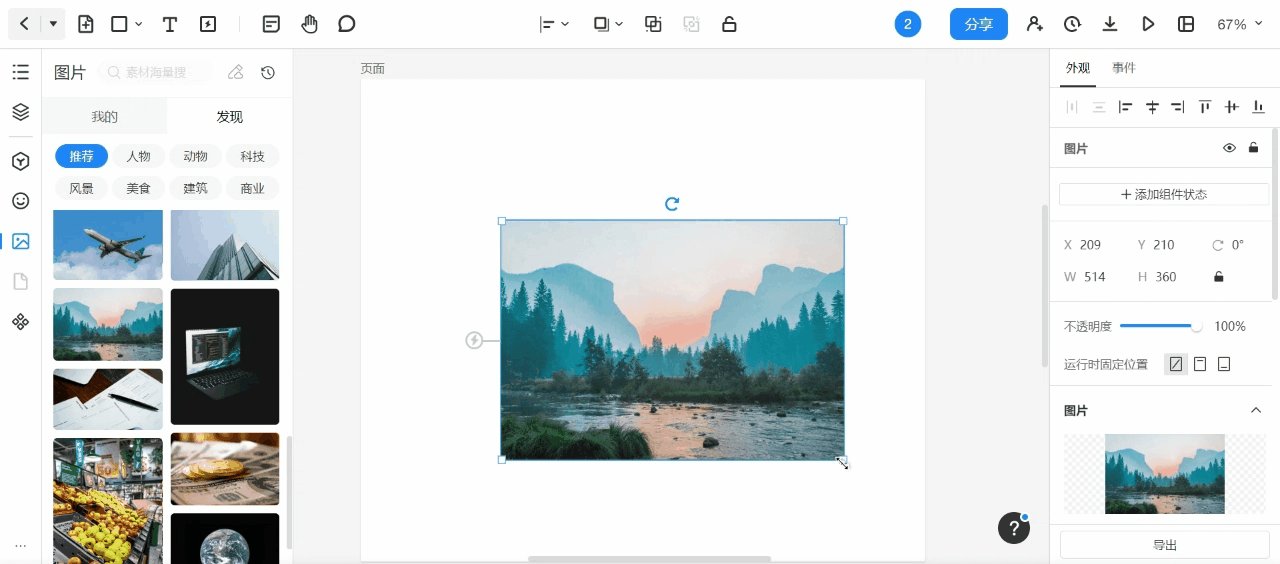
3.等比缩放:选中图片组件右侧锁定比例或按住shift键,图片即可等比放大/缩小 
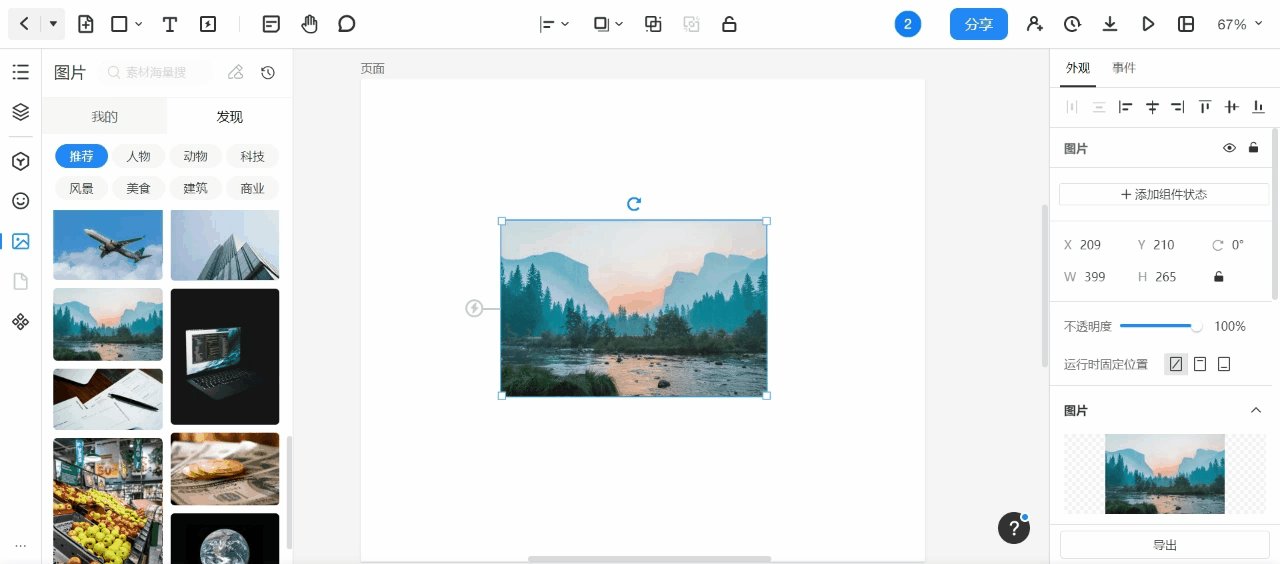
4.拉伸图片:上传图片后双击裁切图片,裁切后再进行拉伸图片即可。 
下载图片 墨刀原型内图片支持下载,下载格式为png。具体操作如下: 页面编辑区下载图片:选中需要下载的图片组件,点击右下角的「导出」即可保存图片到本地。 如需批量下载页面内图片,可按住shift,鼠标左键点选,多选完成后,点击「导出」即可。 
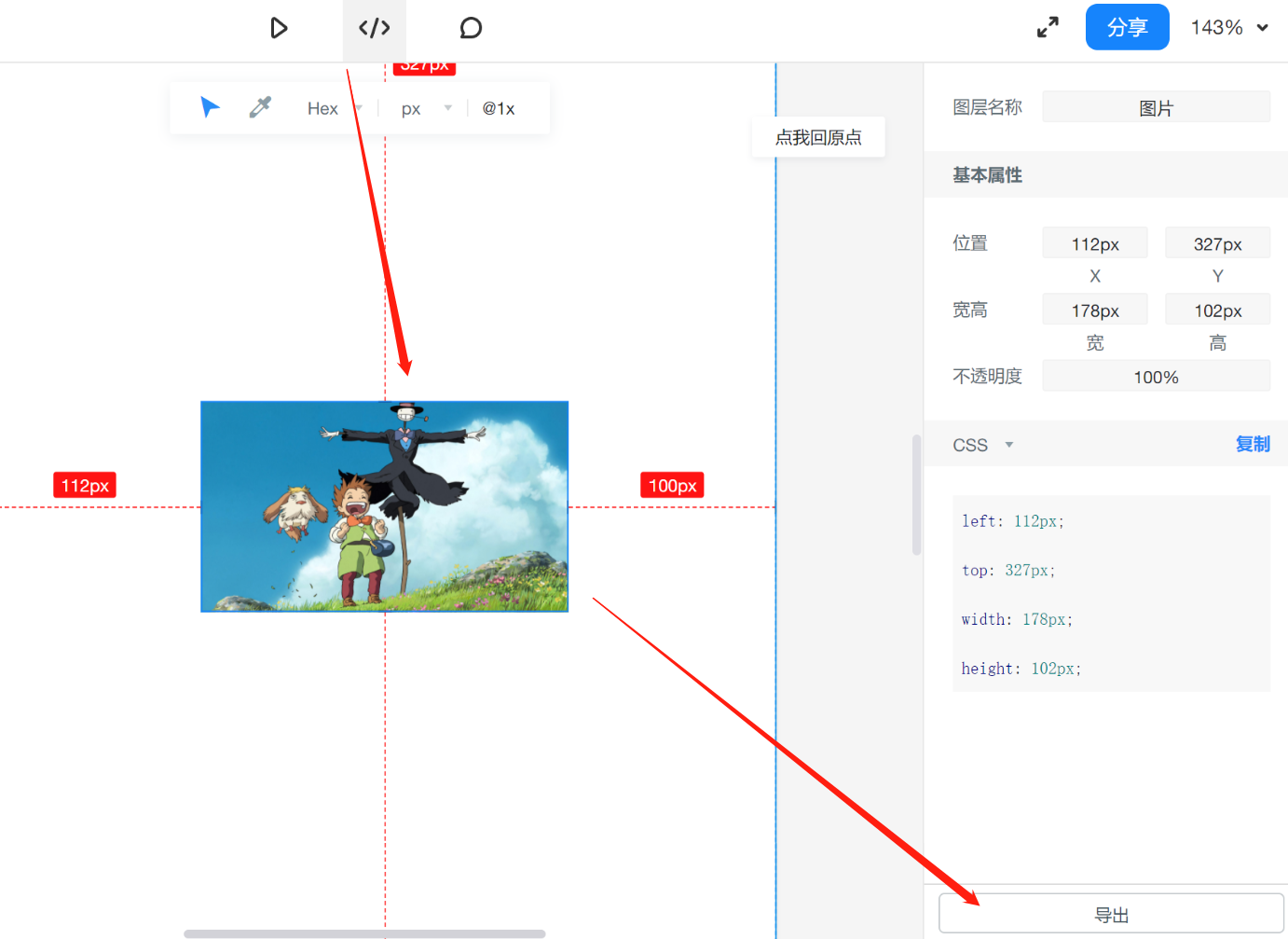
标注模式下载图片: 在项目运行预览区或通过分享链接查看,点击顶栏「标注」模式,选中需要下载的图片,点击「导出」即可保存图片到本地。 
添加链接区域(热区) 链接区域(热区)可以为页面画布中的某个特定区域添加跳转(比如一张图片的局部), 链接区域组件在组件-内置-常用组件当中,添加到页面画布后可以调整区域大小。 
快速添加链接区域的快捷键:H+鼠标拖动
占位符 占位符可以快速搭建基础框架,向开发和设计明确想法。占位符顾名思义,就是可以放一个组件在画布内占据位置,写上文案方便沟通。
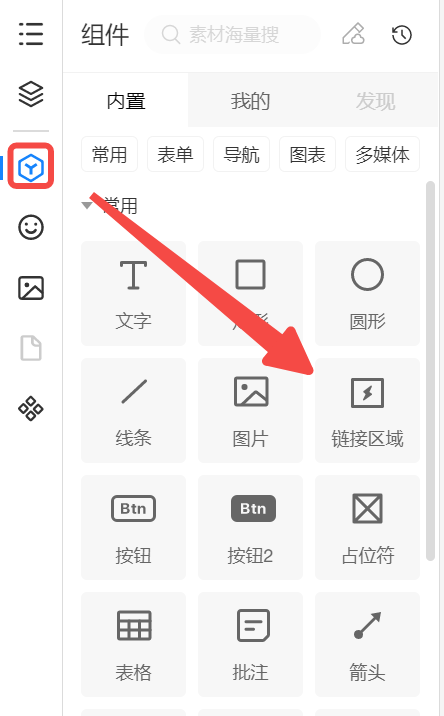
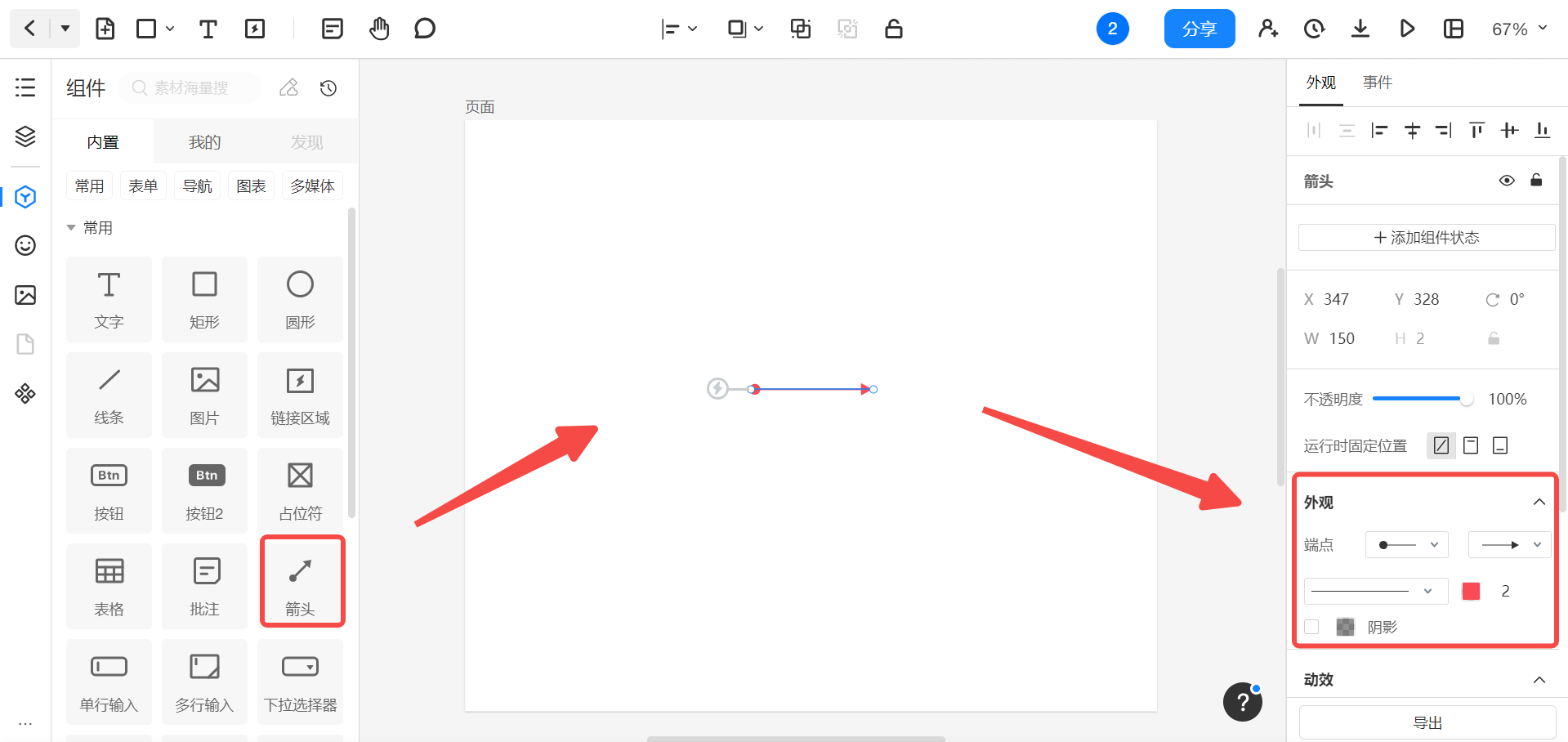
箭头组件 在常用组件中,将箭头组件拖拽到页面就可以使用,右侧设置面板还可以进行箭头外观的设置。 
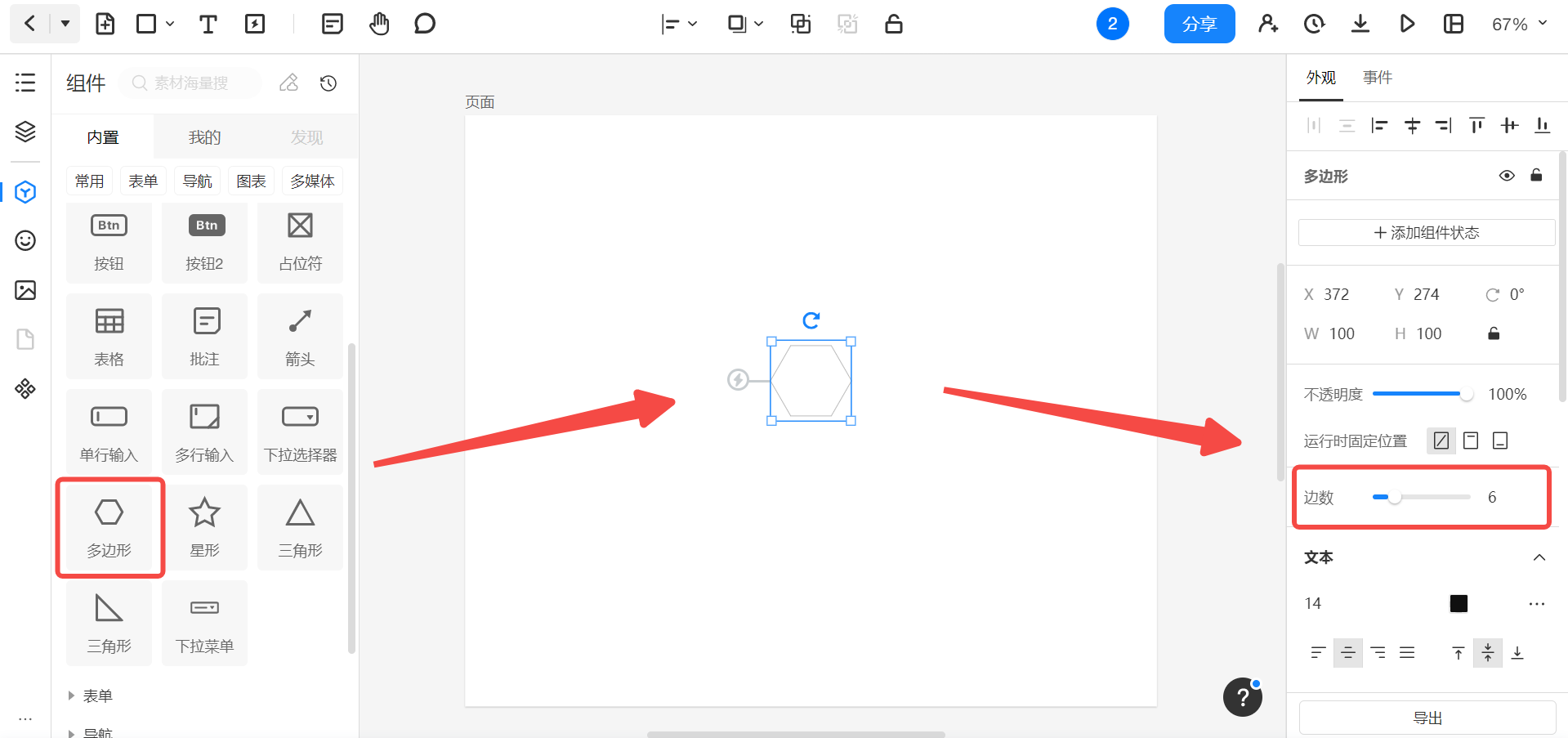
多边形 多边形组件,默认为等分六边形,但是可以设置最少3最多20的边数。另外不支持设置独立圆角。
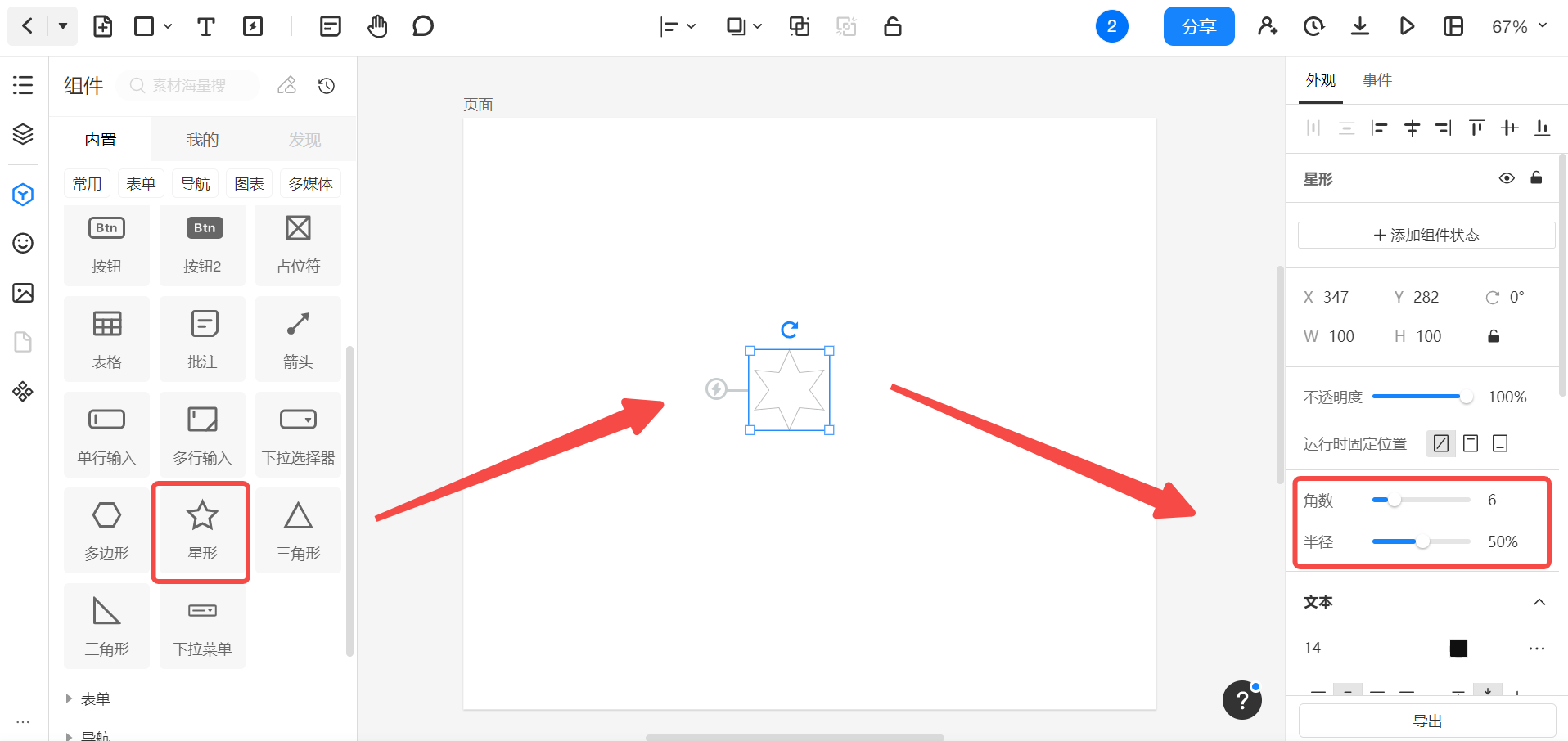
星形 内置组件内的常用组件—星形组件,默认为五角星形状,半径为50%。星形组件支持角数为3-20,半径0%-100%。不支持设置独立圆角。 注意:半径可以理解为星角的深浅,当半径为100%时呈圆形。
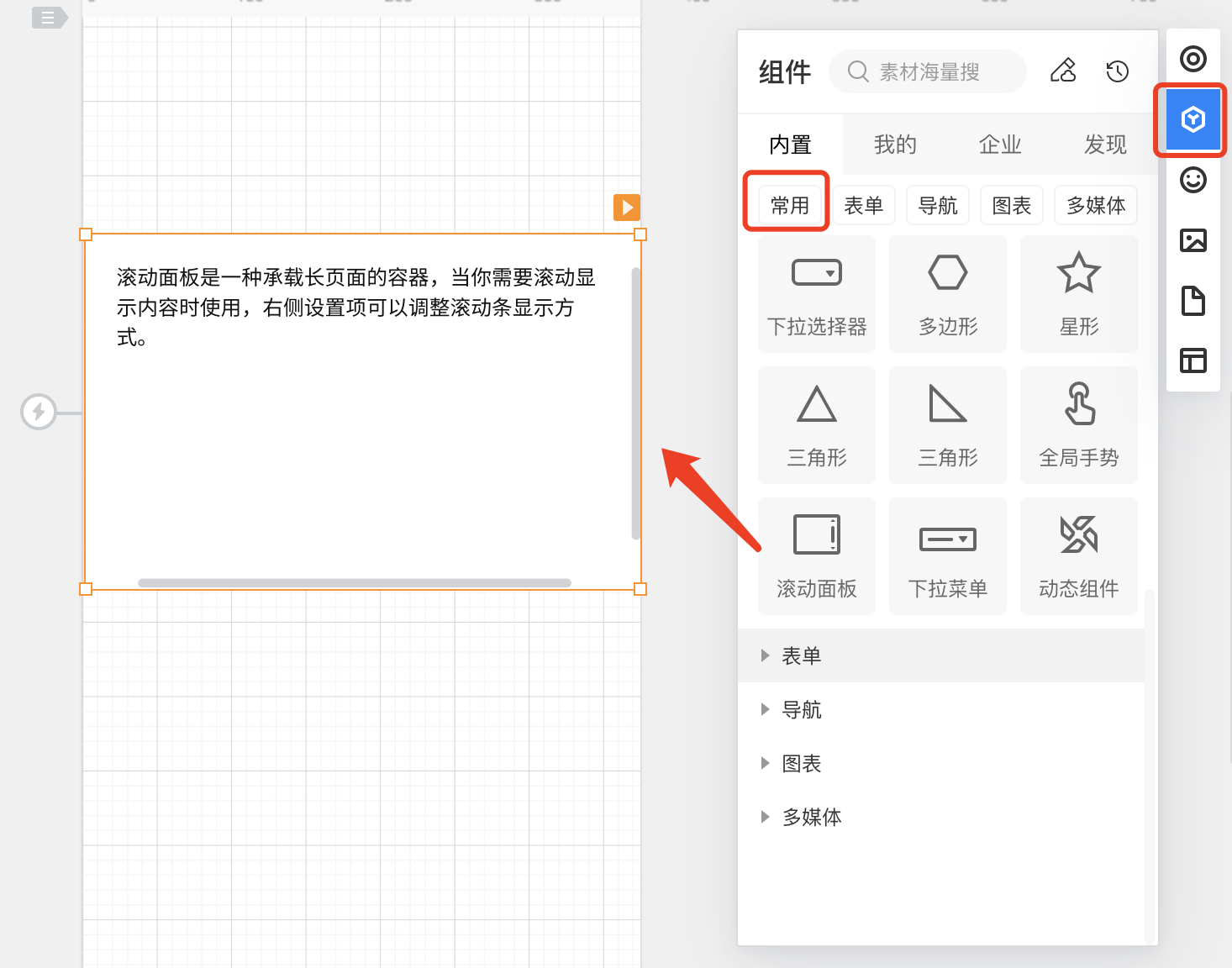
滚动面板 滚动面板是一种承载长页面的容器,当你需要滚动显示内容时进行使用。 滚动面板组件在组件-内置-常用组件中可以找到。 
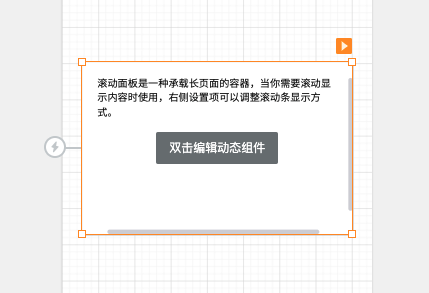
将滚动面板放置在页面中时,其默认成为动态组件。此时橘色的边框范围是滚动面板的显示大小。 需要对滚动面板内容进行调整时,需要双击进入动态组件编辑。 
此时我们能够看到一个虚线范围,这是滚动面板的实际大小,在虚线框内的内容都可以在预览时通过左右或上下滚动显示出来。 
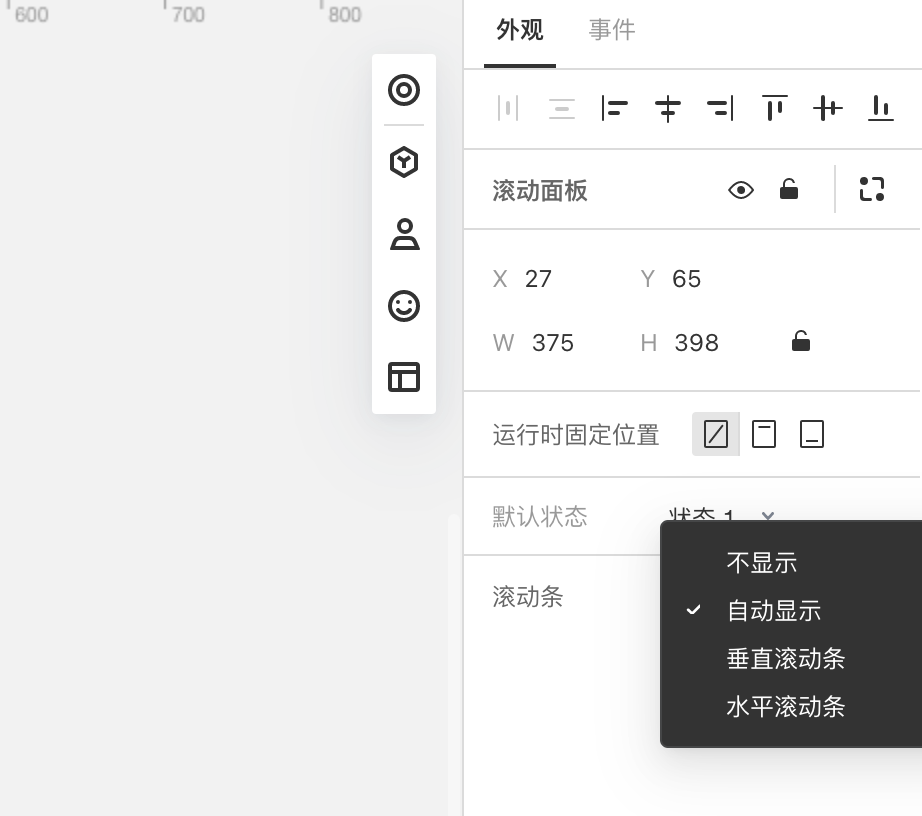
编辑完成后,退出组件编辑。在右侧的外观设置面板可以设置滚动条的显示方式。 
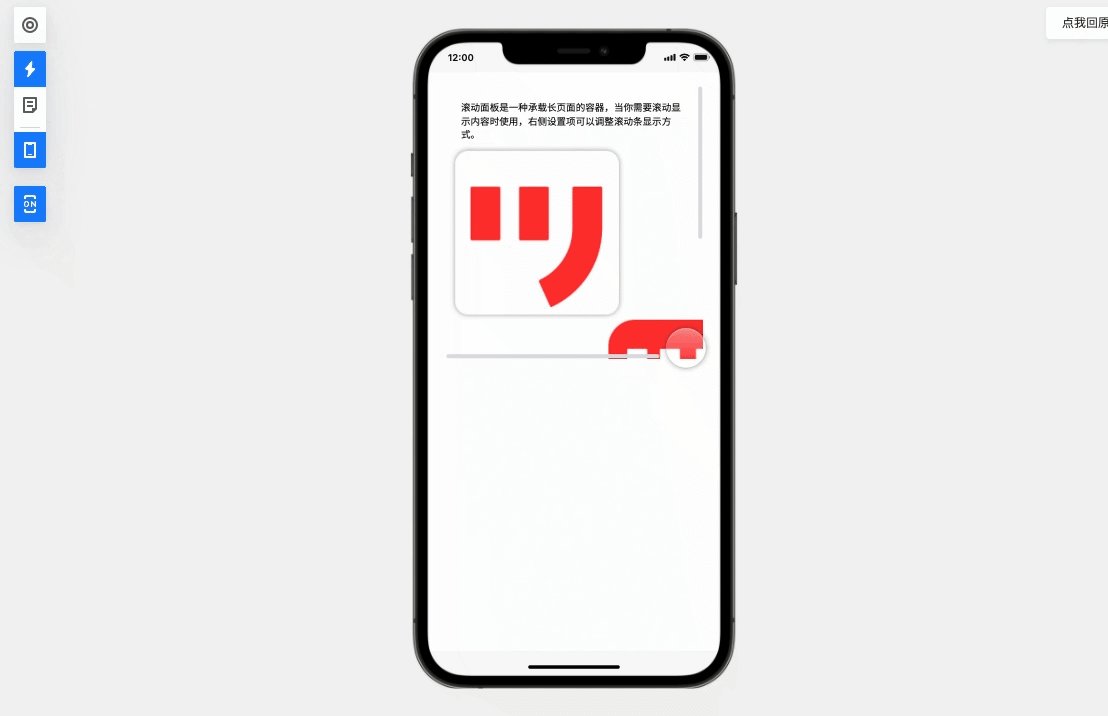
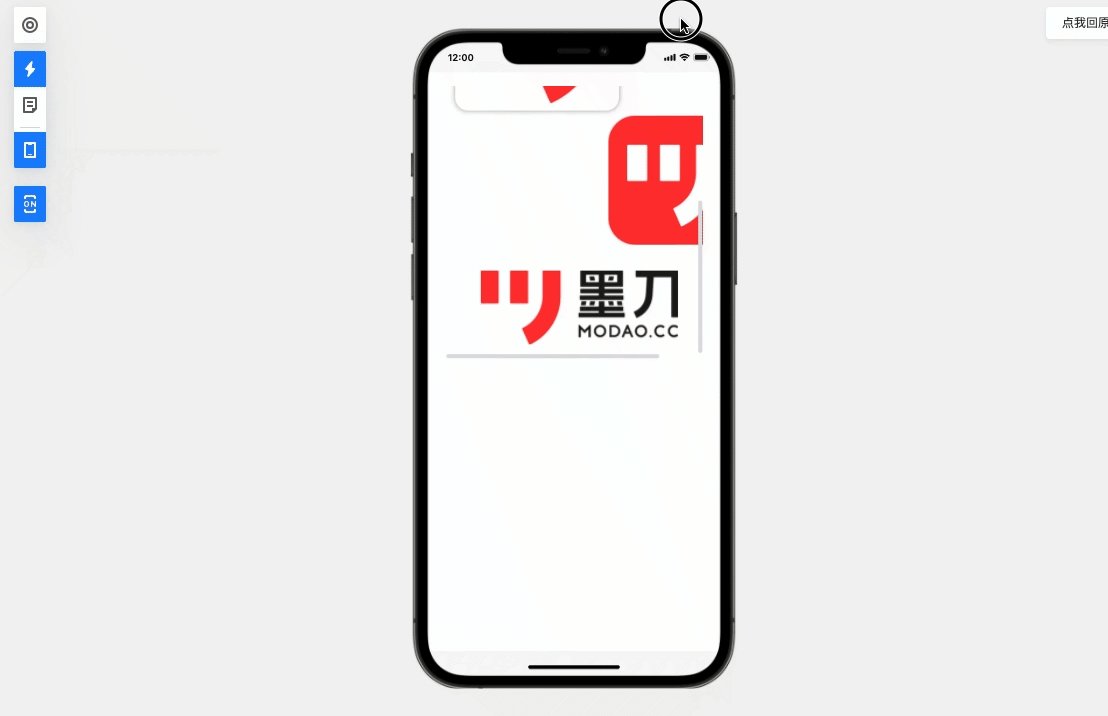
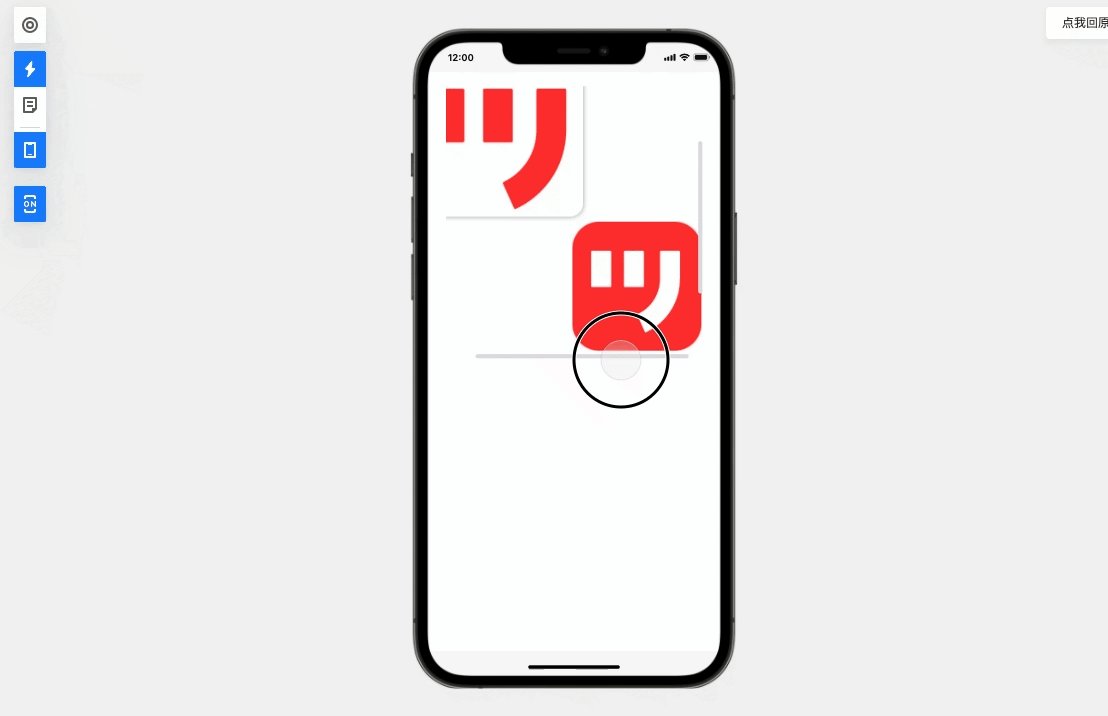
这样在预览时就能够实现页面局部的水平和垂直的滚动查看效果了。 
|
【本文地址】