【CSS3】CSS3 3D 转换 ④ ( 3D 旋转 rotate3d |
您所在的位置:网站首页 › 3dmax旋转移动不显示方向轴怎么回事 › 【CSS3】CSS3 3D 转换 ④ ( 3D 旋转 rotate3d |
【CSS3】CSS3 3D 转换 ④ ( 3D 旋转 rotate3d
|
文章目录
一、3D 旋转 rotate3d1、rotate3d 语法2、rotate3d 自定义轴旋转3、元素旋转方向 - 左手准则
二、代码示例1、代码示例2、执行结果
一、3D 旋转 rotate3d
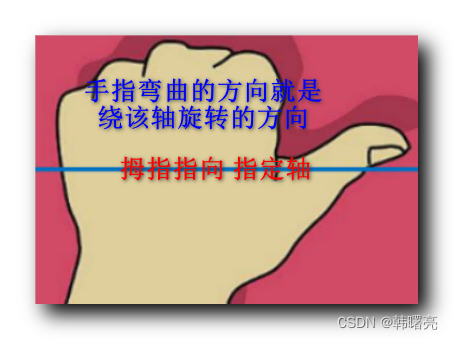
3D 旋转 指的是 在 三维空间坐标系 中 , 绕 X 轴 , Y 轴 , Z 轴 进行旋转 , 同时还可以绕 自定义轴 进行旋转 ; 2D 旋转只能 以 某个点为中心进行旋转 , 3D 旋转可以绕某个轴进行旋转 ; 1、rotate3d 语法CSS3 中 3D 旋转 语法 : 绕 X 轴旋转 : 沿着 X 轴 正方向 旋转 45 度 ; transform: rotateX(45deg) 绕 Y 轴旋转 : 沿着 Y 轴 正方向 旋转 45 度 ; transform: rotateY(45deg) 绕 Z 轴旋转 : 沿着 Z 轴 正方向 旋转 45 度 ; transform: rotateZ(45deg) 沿自定义轴旋转 : 沿着自定义的轴 旋转 deg 角度 ; transform: rotate3d(x, y, z, deg) 2、rotate3d 自定义轴旋转下面的 rotate3d 函数 , 接受四个参数 , 前 3 个参数是用来指定 自定义旋转的轴 , 0, 0, 1, 说明这里只使用了 Z 轴作为旋转的轴 , 下面的代码的实际作用是 绕 Z 轴旋转 360 度 ; div { transform: rotate3d(0, 0, 1, 360deg); } 3、元素旋转方向 - 左手准则元素旋转时进行 方向判断 , 按照左手准则进行判断 ; 左手准则 : 左手 拇指 指向 对应轴 的 正方向 , 手指弯曲的方向就是 绕该轴旋转 的方向 ;
代码示例 : DOCTYPE html> 3D 转换 - 平移 body { /* 透视 属性 需要写在 被观察元素 的 父容器 上 视距越小 成像越大 如果想要网页中的元素看起来大一些 可以减小视距 */ perspective: 500px; } img { /* 将图片设置为行内块元素 */ display: block; /* 设置图片 上下 100 像素外边距 水平居中对齐 */ margin: 100px auto; /* 设置动画过渡时间 2 秒 */ transition: all 2s; } img:hover { transform: rotateX(180deg); } 2、执行结果正常显示状态如下 :
鼠标移动到图像上方后 , 会变成如下样式 :
|
【本文地址】
今日新闻 |
推荐新闻 |
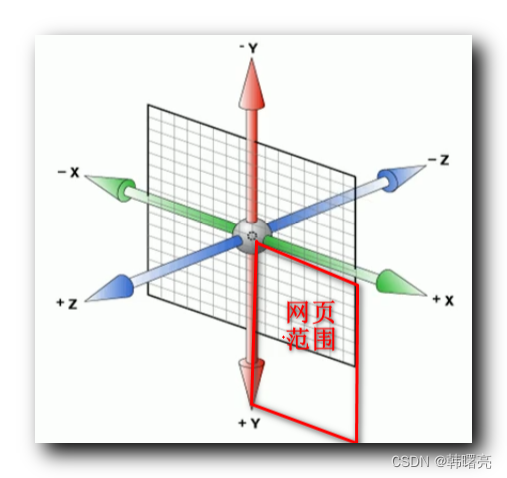
 各个轴的正负方向 , 参考下图 :
各个轴的正负方向 , 参考下图 :