测试人员必备技能 |
您所在的位置:网站首页 › 按f12没反应,怎么调出开发者窗口 › 测试人员必备技能 |
测试人员必备技能
|
前言
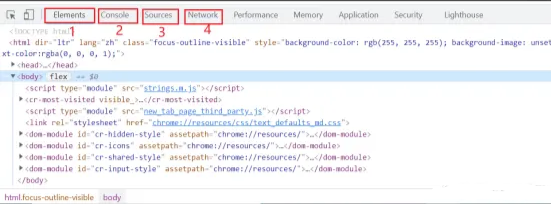
在测试人员测试过程中经常需要通过抓包来区分一些前后端的Bug,特别是Web端的测试,利用浏览器中的F12开发者选项,就能进行网站界面测试、调试,分析网页所出现的问题,查看html元素、查看响应事件等方面。 F12开发者工具面板用Google打开一个页面,点击键盘右上方的F12按钮,弹出F12开发者工具面板。如下:
1. 元素 (Elements): 查找网页源代码HTML中的任一元素,手动修改任一元素的属性和样式且能实时在浏览器里面得到反馈。 2. 控制台(Console): 控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。 3. 源代码(Sources): 该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。 4. 网络(Network): 从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间等),测试人员重点要掌握该功能模块。 Network面板 1、窗格功能
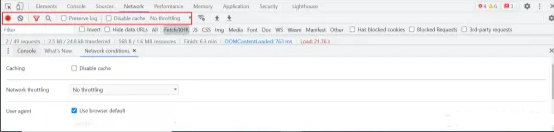
1.
:点击后进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置 。 2.
:默认开启,会在面板进行网络连接的信息记录,关闭后则不会记录。 3.
:点击清除网络请求列表。 4.
:过滤网络请求,点击打开Filters控制Requests Table具体显示哪些内容。**** 5.
:重新加载当前页面的时候,之前的请求资源信息将会保留。 6.
:是否进行缓存。启动开关时页面资源不会存入缓存,可从Status栏的状态码看文件请求状态。 7.
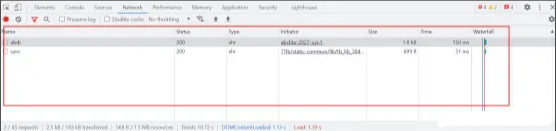
:网络连接开关,可设置限速模拟各种网络环境下的不同用户访问本页的情况。 2、请求资源面板
Name:资源名称的URL路径。
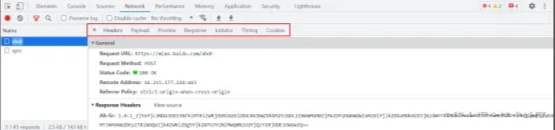
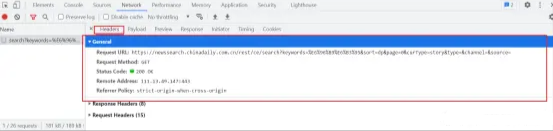
点击某个资源的Name可查看该资源的详细信息,根据选择的资源类型显示的信息也不太一样。 1.Headers:该资源的HTTP头信息。
General* ① Request URL:资源的请求url ( URL和域名的区别:域名就是到.com .net .org就结束了;URL就是除了域名 还有右面的/asl;dajs;dlfsdf.html 一长串 ) ② Request Method:HTTP 请求 方法 ③ Status Code:响应状态码 —— 200(状态码) OK(原因短语) 、 301 - 资源(网页等)被永久转移到其它URL 、 404 - 请求的资源(网页等)不存在 、 500 - 内部服务器错误 。 ④ Remote address:请求的远程地址 ⑤ Referrer policy: Referrer-Policy 首部用来监管哪些访问来源信息 , 会在Referer中发送应该被包含在生成的请求当中。
Response Headers 1.Connection:keep-alive ——维护客户端和服务端的连接关系 2.Content-Encoding:gzip ——压缩编码类型 3.Content-Type:text/html ——服务端发送的类型及采用的编码方式 4.Date:Tue, 14 Feb 20 21 03:38:28 GMT ——客户端请求服务端的时间 5.Server:nginx/1.2.4 ——服务端的Web服务端名 6.Transfer-Encoding:chunked ——分块传递数据到客户端 7.Vary:告诉下游代理是使用缓存响应还是从原始服务器相应
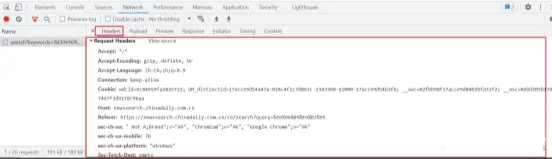
Request Headers ① Accept:text/html ——客户端能接收的资源类型 ② Accept-Encoding:gzip, deflate ——客户端能接收的压缩数据的类型 ③ Accept-Language:en-US, zh ;q=0. 9 ——客户端接收的语言类型 ④ Connection:keep-alive ——维护客户端和服务端的连接关系 ⑤ Cookie: ——客户端暂存服务端的信息 ⑥ Host:www.jnshu.com ——连接的目标主机和端口号 ⑦ Referer:www.jnshu.com/daily/15052 ——来于哪里 2.Preview:根据所选的资源类型(JSON、图片、文本)显示相应的预览
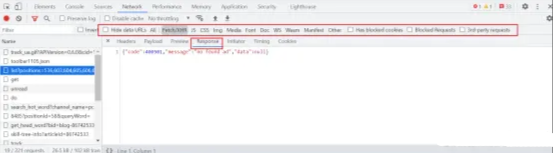
3.Response:显示HTTP的Response信息
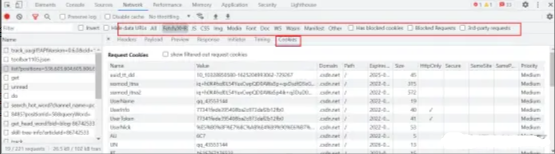
4.Cookies: 显示资源HTTP的Request和Response过程中的Cookies信息。
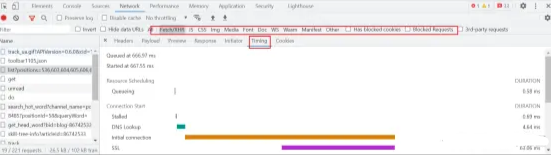
5.Timing:显示资源在整个请求生命周期过程中各部分花费的时间。
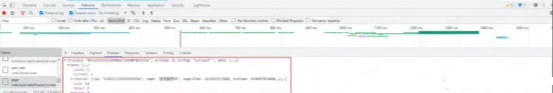
status:Http的状态码。 Type:请求资源的MIME类型,MIME是Multipurpose Internet Mail Extensions (html,css,js等)。 Initiator:标记请求是由哪个对象或者进程发起的(请求源)。 Size:从服务器下载的文件和请求的资源大小,若是从缓存中取得资源则该列会显示“from cache”。 Time:请求或下载的时间,从发起Request到获取到Response所用的总时间。 Waterfall:显示所有网络请求的可视化瀑布流(时间状态轴),点击时间轴,可查看该请求的详细信息。 定位前后端Bug 1、定位前端的问题① 点击页面上的某个按钮无反应时,在Console处看到js报错,并在Network中没看到前端对后端的功能接口发起调用,点击按钮无返回数据,一般为前端的Bug。
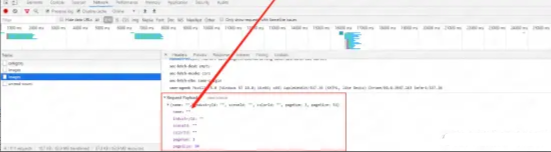
② 红色方框圈出来的地方是参数,若要求参数不能为空,但上图中如name字段的参数为空,那就是前端传参的错误,如果这里的参数错误,那也是前端的问题。
③ 和接口文档对比一下参数是否一致,如若不一致,request url错误,就是前端的BUG,若接口文档有这个数据,但实际为空,也是前端的错误。 2、定位后端的问题
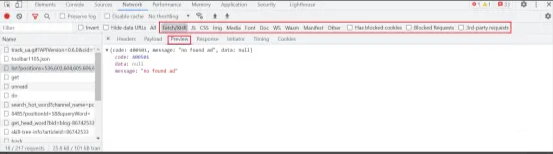
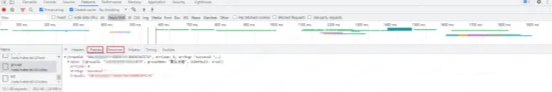
preview和response都可以定位后端bug,但是preview更加直观,可以看到所有数据的返回值。而response只会返回你选中的那条数据的返回值。 ① 在网页点击某个按钮无反应时,在Console处看到js没有报错,并在Network中看到请求返回的状态码是500,那么这个BUG就是由后端导致的。
② 上图response和preview的返回值内容如果为空或者返回值不对,那就是后端的Bug。 最后:下面是配套学习资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!【100%无套路免费领取】
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来! 涵盖以下这些面试题板块: 1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux 6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

|
【本文地址】
今日新闻 |
推荐新闻 |