基于微信小程序的健康食谱推荐系统 |
您所在的位置:网站首页 › $utilsmsg › 基于微信小程序的健康食谱推荐系统 |
基于微信小程序的健康食谱推荐系统
|
目录 一、整体目录(示范): 文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等 二、运行截图 三、代码部分(示范): 四、数据库表(示范): 数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习 五、主要技术介绍: 六、项目调试学习(点击查看) 七、项目交流 一、整体目录(示范): 文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等 二、运行截图
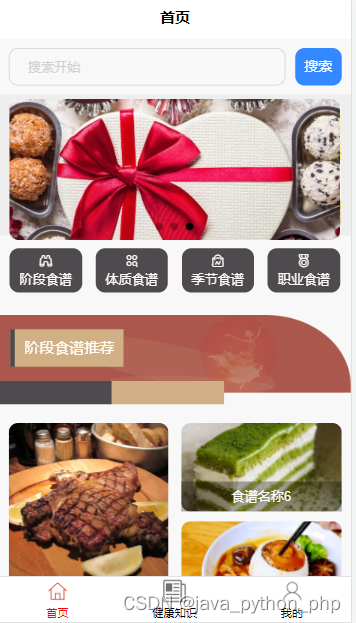
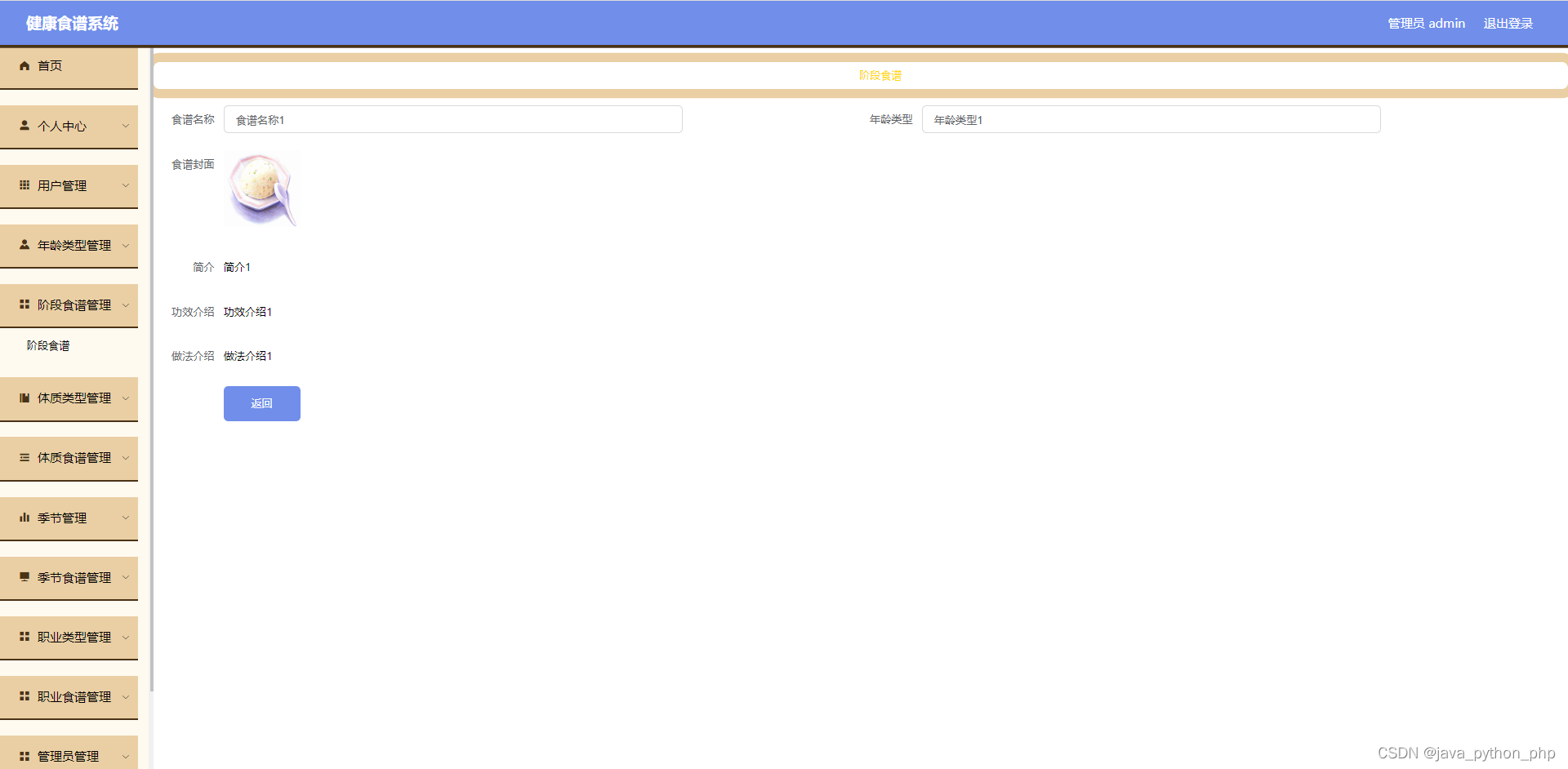
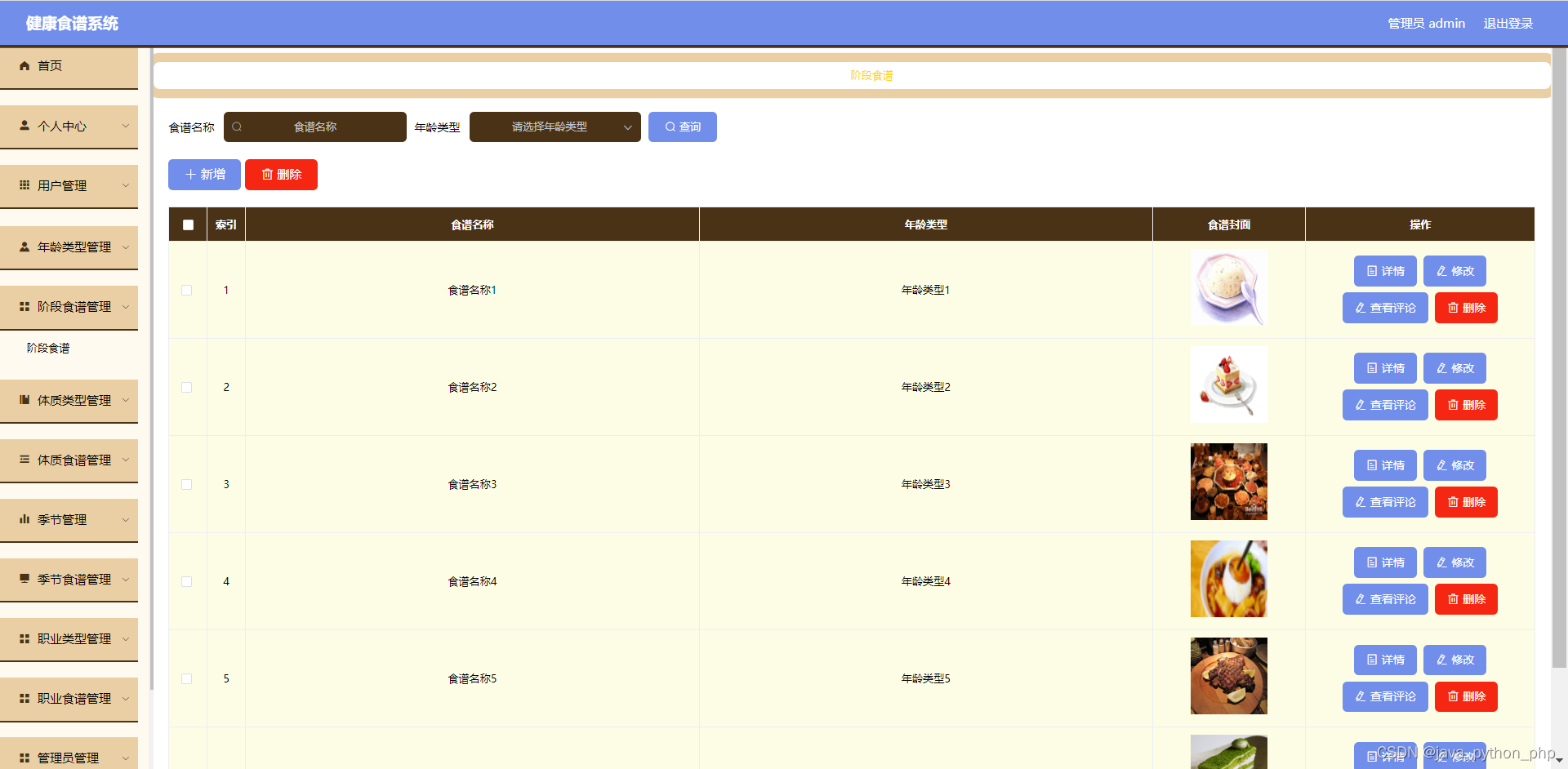
二、运行截图
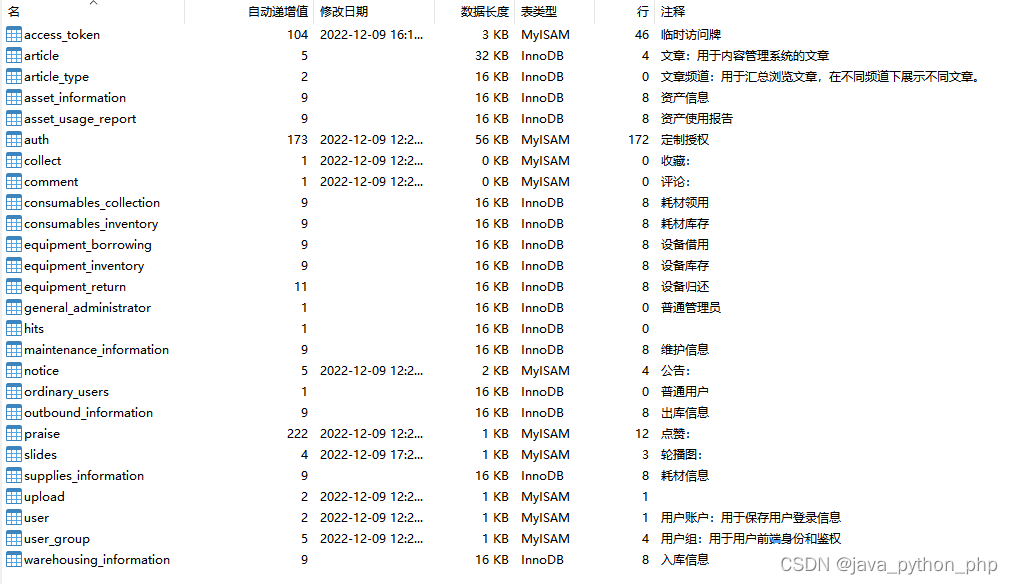
注册较验代码: // 注册 async register() { if((!this.ruleForm.yonghuzhanghao) && `yonghu` == this.tableName){ this.$utils.msg(`用户账号不能为空`); return } if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length12)){ this.$utils.msg(`用户账号长度不能大于12`); return } if((!this.ruleForm.mima) && `yonghu` == this.tableName){ this.$utils.msg(`密码不能为空`); return } if(`yonghu` == this.tableName && (this.ruleForm.mima!=this.ruleForm.mima2)){ this.$utils.msg(`两次密码输入不一致`); return } if((!this.ruleForm.yonghuxingming) && `yonghu` == this.tableName){ this.$utils.msg(`用户姓名不能为空`); return } if(`yonghu` == this.tableName && this.ruleForm.nianling&&(!this.$validate.isIntNumer(this.ruleForm.nianling))){ this.$utils.msg(`年龄应输入整数`); return } if((!this.ruleForm.schoolname) && `yonghu` == this.tableName){ this.$utils.msg(`学校名称不能为空`); return } if(`yonghu` == this.tableName && this.ruleForm.shouji&&(!this.$validate.isMobile(this.ruleForm.shouji))){ this.$utils.msg(`手机应输入手机格式`); return } if(`yonghu` == this.tableName && this.ruleForm.youxiang&&(!this.$validate.isEmail(this.ruleForm.youxiang))){ this.$utils.msg(`邮箱应输入邮件格式`); return } await this.$api.register(`${this.tableName}`, this.ruleForm, this.emailcode); this.$utils.msgBack('注册成功');; } } }推荐算法代码 //智能推荐商品业务步骤 1.获取当前用户信息 2.判断当前是否有收藏信息 3.如有收藏信息按收藏推荐信息推荐,无推荐信息默认按点击次数 //================以下是相关类和方法============== //商品信息后端接口类 com.controller.ShangpinxinxiController /** * 商品信息前端智能排序 */ @IgnoreAuth @RequestMapping("/autoSort") public R autoSort(@RequestParam Map params,ShangpinxinxiEntity shangpinxinxi, HttpServletRequest request,String pre){ EntityWrapper ew = new EntityWrapper(); Map newMap = new HashMap(); Map param = new HashMap(); boolean flag = false; String isRecommend =(String) params.get("isRecommend"); if("1".equals(isRecommend)){ //是否推荐 String userId = (String) params.get("userId"); YonghuEntity user = yonghuService.selectById(Long.valueOf(userId)); params.remove("isRecommend"); params.remove("userId"); StringBuffer refIds = new StringBuffer(); List storeupList = storeupService.selectListView(new EntityWrapper().eq("userid",userId)); if(storeupList!=null && storeupList.size()>0){ for(StoreupView storeupView: storeupList){ refIds.append(storeupView.getRefid()+","); } flag =true; ew.in("id",refIds.toString()); } } Iterator it = param.entrySet().iterator(); while (it.hasNext()) { Map.Entry entry = it.next(); String key = entry.getKey(); String newKey = entry.getKey(); if (pre.endsWith(".")) { newMap.put(pre + newKey, entry.getValue()); } else if (StringUtils.isEmpty(pre)) { newMap.put(newKey, entry.getValue()); } else { newMap.put(pre + "." + newKey, entry.getValue()); } } params.put("sort", "clicknum"); params.put("order", "desc"); PageUtils page = shangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinxinxi), params), params)); return R.ok().put("data", page); } //收藏表后端接口 com.controller.StoreupController /** * 收藏表后端保存方法 */ @RequestMapping("/save") public R save(@RequestBody StoreupEntity storeup, HttpServletRequest request){ storeup.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue()); //ValidatorUtils.validateEntity(storeup); storeup.setUserid((Long)request.getSession().getAttribute("userId")); storeupService.insert(storeup); return R.ok(); } /** * 收藏表删除方法 */ @RequestMapping("/delete") public R delete(@RequestBody Long[] ids){ storeupService.deleteBatchIds(Arrays.asList(ids)); return R.ok(); } 四、数据库表(示范): 数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习 五、主要技术介绍:
五、主要技术介绍:
项目技术开发文档 1.框架说明: uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。 DCloud公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app,腾讯课堂官方为uni-app录制培训课程,开发者可以放心选择。 2.框架优势: uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。 2.1开发者/案例数量更多 数百万应用、uni统计月活12亿、70+微信/qq群、更高的百度指数。跨端完善度更高,真正落地的提高生产力 2.2平台能力不受限 在跨端的同时,通过条件编译+平台特有API调用,可以优雅的为某平台写个性化代码,调用专有能力而不影响其他平台。支持原生代码混写和原生sdk集成。 2.3性能体验优秀 加载新页面速度更快、自动diff更新数据。App端支持原生渲染,可支撑更流畅的用户体验。小程序端的性能优于市场其他框架。 2.4周边生态丰富 插件市场数千款插件。支持NPM、支持小程序组件和SDK。微信生态的各种sdk可直接用于跨平台App。 2.5学习成本低 基于通用的前端技术栈,采用vue语法+微信小程序api,无额外学习成本。 2.6开发成本低 不止开发成本,招聘、管理、测试各方面成本都大幅下降。HBuilderX是高效开发神器,熟练掌握后研发效率至少翻倍(即便只开发一个平台)。 3.运行环境 运行uni-app项目需要安装HBuilderX前端开发工具。 浏览器运行:进入uniapp项目,点击工具栏的运行-运行到浏览器-选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。 真机运行:连接手机,开启USB调试,进入uniapp项目,点击工具栏的运行-真机运行-选择运行的设备,即可在该设备里面体验uni-app。 在微信开发者工具里运行:进入uniapp项目,点击工具栏的运行-运行到小程序模拟器-微信开发者工具,即可在微信开发者工具里面体验uni-app。 4.主要功能 uni-app实现了一套代码,同时运行到多个平台一套代码,同时运行到iOS模拟器、Android模拟器、H5、微信开发者工具、支付宝小程序Studio、百度开发者工具、字节跳动开发者工具、QQ开发者工具(底部8个终端选项卡代表8个终端模拟器。 六、项目调试学习(点击查看) 七、项目交流 |
【本文地址】