CSS |
您所在的位置:网站首页 › 鼠标浮动 › CSS |
CSS
|
前言
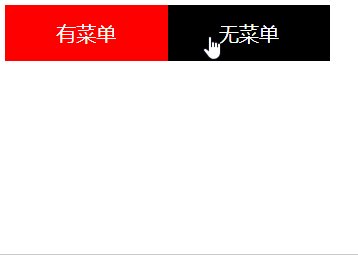
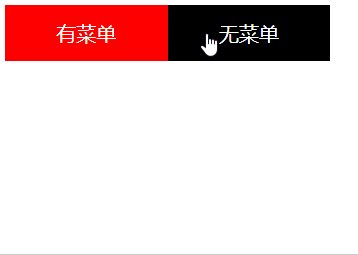
该效果很常见,网上的代码都非常的乱,样式改起来非常难受。 本文提供 “最简洁” 的解决方案与干净整洁的代码,一眼看过去就知道改哪里, 配合 Vue.js 项目非常合适,如下图所示:
推荐使用平台 一键复制 功能,避免漏选。 您建立一个干净的 *.html 文件,或者直接选择性复制即可。 有菜单 选项A 选项B 选项C 无菜单 /* 最外层 */ .content { display: flex; flex-direction: row; } /* END */ /* 每个菜单的样式(宽度这里调,子菜单宽度都听这个) */ .items { width: 130px; color: #fff; } /* END */ /* 菜单与鼠标移入 */ .menu{ width: 100%; height: 45px; background: red; line-height: 45px; text-align: center; position: relative; overflow: hidden; } .menu:hover{ overflow: visible; background: black; color: white; z-index: 999; cursor: pointer; } /* END */ /* 下拉菜单与鼠标移入 */ .drop{ background: red; text-align: center; width: 100%; height: 45px; line-height: 45px; overflow: hidden; } .drop:hover{ background: black; cursor: pointer; } /* END */ |
【本文地址】
今日新闻 |
推荐新闻 |