bootstrap下拉菜单不用点击,鼠标悬浮就可显示下拉菜单 |
您所在的位置:网站首页 › 鼠标悬浮显示二级菜单怎么设置不了 › bootstrap下拉菜单不用点击,鼠标悬浮就可显示下拉菜单 |
bootstrap下拉菜单不用点击,鼠标悬浮就可显示下拉菜单
|
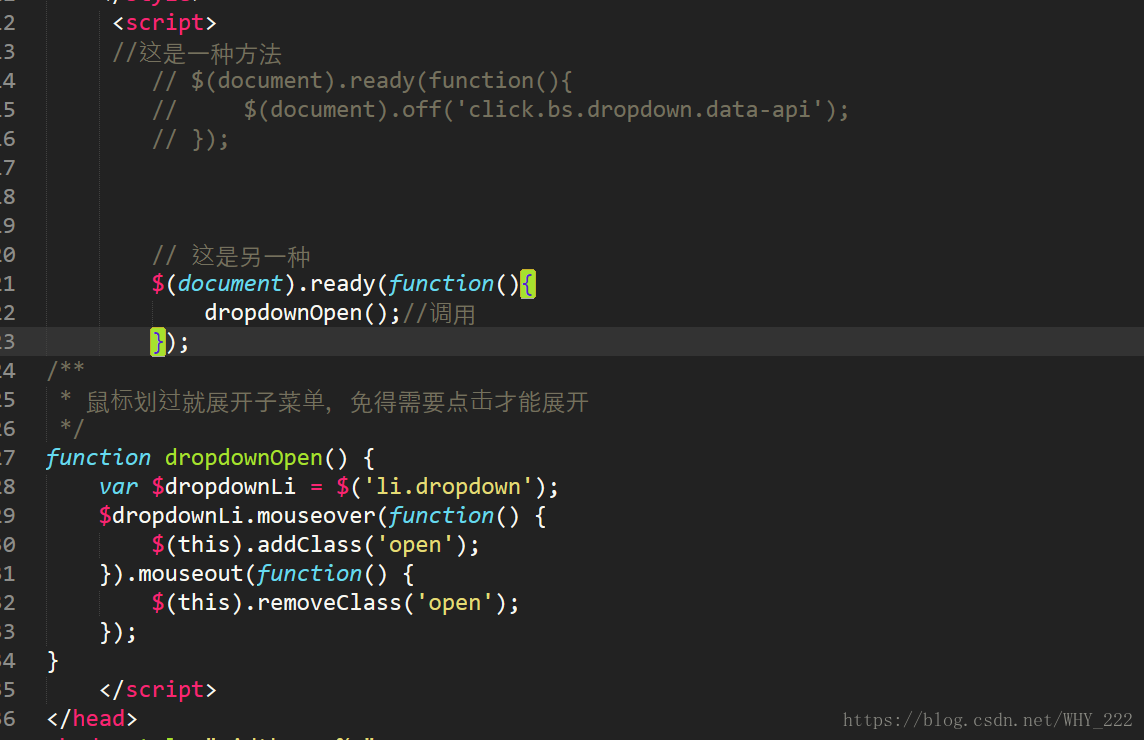
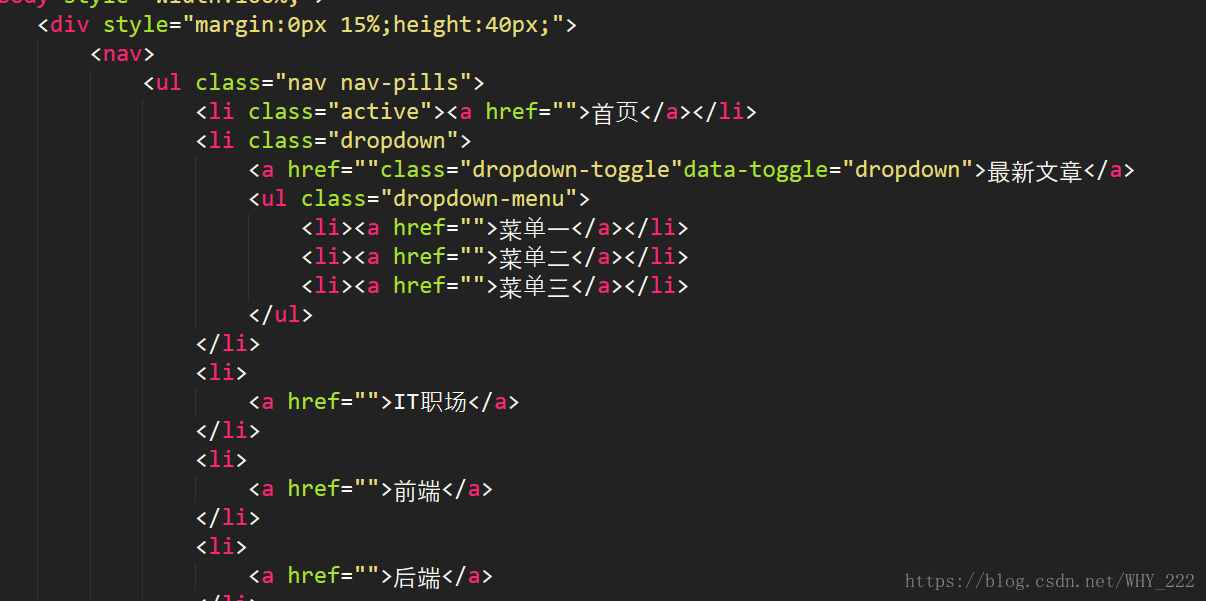
方法一: 实际上比较简单,只需要加一个css设置下hover的状态,把下拉菜单设置成block,具体css:.nav > li:hover .dropdown-menu {display: block;} 但是主导航失去链接的效果! 方法二: 不仅可以解决Bootstrap鼠标悬停的问题,还可以让一个菜单恢复链接实现点击下拉菜单效果是JS实现的,分析bootstrap.js文件发现,Bootstrap把下拉菜单写成了一个JQuery插件,在dropdown代码段中找到了关键的几句:$(document) .on('click.bs.dropdown.data-api', clearMenus) .on('click.bs.dropdown.data-api', '.dropdown form', function (e) { e.stopPropagation() }) .on('click.bs.dropdown.data-api' , toggle, Dropdown.prototype.toggle) .on('keydown.bs.dropdown.data-api', toggle + ', [role=menu]' , Dropdown.prototype.keydown)把其中的click.bs.dropdown.data-api事件关闭就好,代码如下:$(document).ready(function(){ $(document).off('click.bs.dropdown.data-api');});这样可以让一级菜单恢复href属性,起到超链接功能。至于下拉菜单悬浮,鼠标放上就显示,按照楼上的方法就好。或者用js来实现:$(document).ready(function(){ dropdownOpen();//调用});/** * 鼠标划过就展开子菜单,免得需要点击才能展开 */function dropdownOpen() { var $dropdownLi = $('li.dropdown'); $dropdownLi.mouseover(function() { $(this).addClass('open'); }).mouseout(function() { $(this).removeClass('open'); });} 带下拉菜单的胶囊式导航: |
【本文地址】
今日新闻 |
推荐新闻 |