CSS/JS 实现滑动页面,到一定位置,position 定位设置为fixed,否则用absolute; |
您所在的位置:网站首页 › 鼠标定位怎么设置 › CSS/JS 实现滑动页面,到一定位置,position 定位设置为fixed,否则用absolute; |
CSS/JS 实现滑动页面,到一定位置,position 定位设置为fixed,否则用absolute;
|
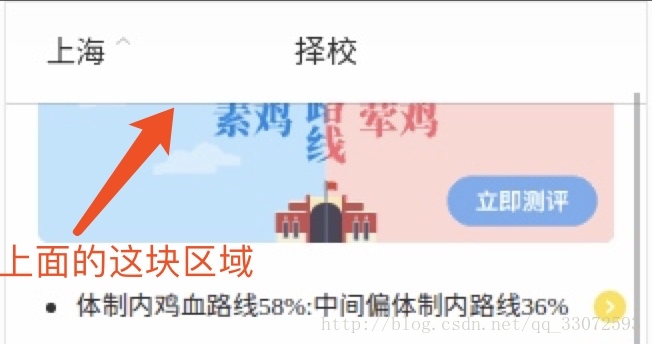
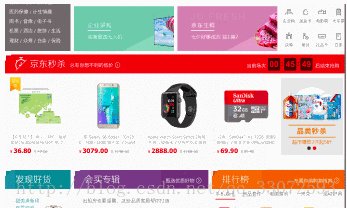
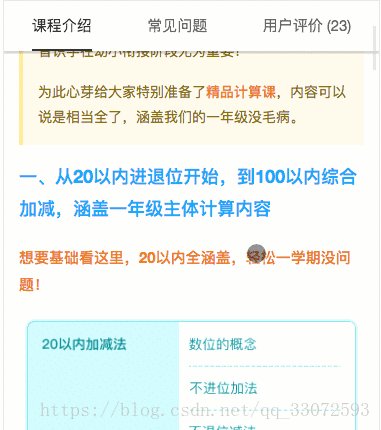
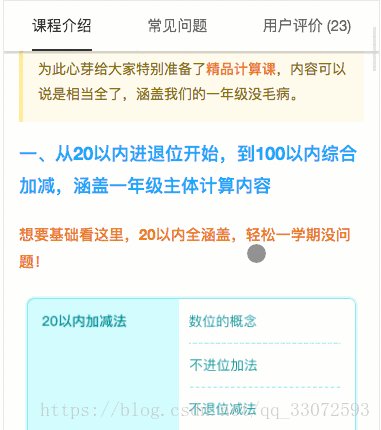
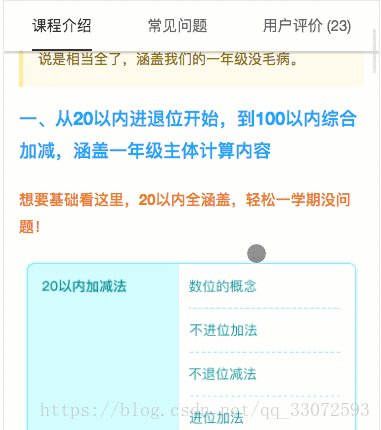
当我滚动页面的时候,在可视区域的时候,我想让顶部的导航区域随着我页面的滚动一起滚动,但是当页面移动到一定位置的时候,如果还是使用postion:alsolute;来进行定位的话,顶部导航就回随着我页面的移动而移动。不会将导航下面的内容移动后,就自动以position:fixed的样子来显示顶部导航区域。 下面我放一张京东的导航图的效果,更直观的显示,我想要实现的大致操作。 注意顶部京东搜索的那个框: 想要实现的程序部分如下所示: HTML部分: 上海 择校CSS部分: #district_menu { box-shadow: 0 0 1px rgba(0, 0, 0, 0.5); height: 50px; line-height: 50px; font-size: 16px; position: absolute; top: 0; left: 0; width: 100%; z-index: 1000; text-align: center; .district_select { background: image-url('arrow-up.png') no-repeat center right; background-size: 7px; background-position: 55px 17px; width: 70px; position: absolute; left: 0; font-size: 15px; } label { display: block; } }JS部分: $(function() { $(window).scroll(function() { //获取垂直滚动的距离 var scrollTop = $(document).scrollTop(); if (scrollTop >= 50) { $("#district_navigation_switch").css({"top":"0","position":"fixed"}); }else { $("#district_navigation_switch").css({"top":"inherit","position":"absolute"}); } }); });注意: 1.scrollTop >= 50这段功能的主要部分就是这串JS,虽然不是很难读,但是分析的过程却是很重要的,顶部的#district_navigation_switch这个区域我是写死的高度,所以我结下来的操作就是针对这写死的高度进行实验,无非就是当顶部的导航栏检测到超出顶部的50高度时,自动的将定位的属性自动进行更改。 如果你不是写死的高度,你就需要用到自动判断滚动区域的大小距离顶部的距离,怎么计算高度呢,就需要通过scrollHeight这种操作来计算高度值了。也可以参考我之前写过的一篇文章触摸屏幕,滚动页面内容到底部,上拉刷新显示数据,文章的底部,我放了一张屏幕的计算图,很直观易懂。 比起复杂的操作,这只是一个小例子。希望可以给你提供些灵感,如果能够帮助到你,那就是这篇文章存在的意义 ~ 【更新】:更新一个功能(tabMenu 滑动到顶部固定,fixed 在顶部): · 这个功能应该用到的人比较多,所以整理出来。方便需要的coder参考。 · 再补充一点。在React中,虽然不赞成用户通过操作dom来实现功能。但是,在React中,在不操作DOM的情况下实现固定顶部fixed的功能是比较复杂的。获取顶部和滚动距离这个功能,建议通过操作DOM实现。 |
【本文地址】
今日新闻 |
推荐新闻 |